Post by this author


Turbocharge your Visual Studio experience with Microsoft Dev Box

Visual Studio’s Azure Marketplace images now support Microsoft Dev Box

Azure DevOps requires TLS 1.2 on all connections including Visual Studio

Improving developer security with Visual Studio 2022
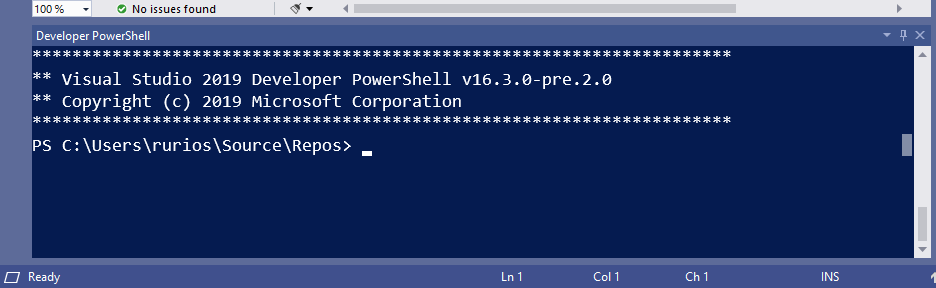
A more integrated terminal experience
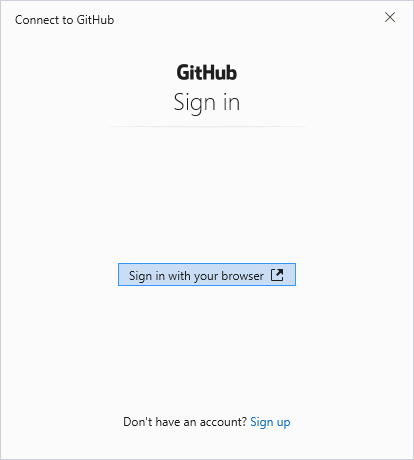
GitHub accounts are now integrated into Visual Studio 2019

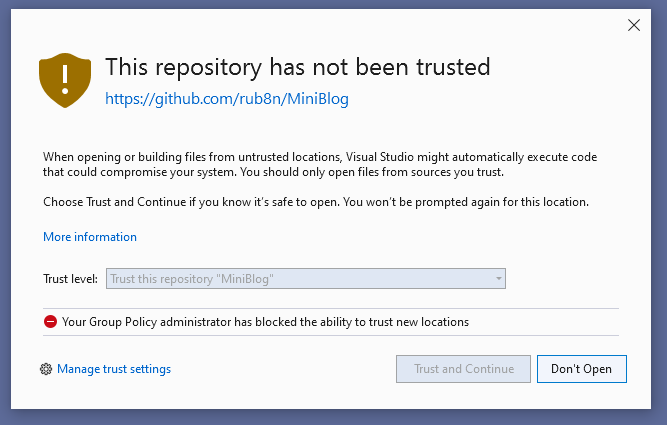
A more secure GitHub Experience

Improving the authentication experience for enterprises leveraging Conditional Access policies


 Light
Light Dark
Dark