We’ve upgraded the UI in Visual Studio 2022
In Visual Studio 2022, our team made a series of targeted investments to upgrade the Visual Studio user interface. We’re committed to spending time on the things that have meaningful impact to your product experience, so we grounded our work in real problems and suggestions surfaced by you and made sure to work with you every step of the way to ensure we got it right. The resulting refresh, we’re proud to say, supports improved wayfinding and visual cohesion, more intuitive and legible (yet still familiar!) iconography, improved accessibility, and the start of some customization options that let you make Visual Studio your own.

Visual Studio 2022 is clearly modern, and clearly Microsoft
From a basic wayfinding perspective, distinguishing updates to the look and feel and packaging of a new product make it easier for you to know when you’re using the new product versus other versions you may have running at the same time. From the product icon in menus, to marketing stories about the new release, to the splash and welcome screen, to the UI (theming and iconography) itself, establishing a recognizable style and theme for our 2022 product helps you make sure you’re working in the right place.
How we design that recognizable visual language matters, and we’ve taken advantage of opportunities to align more closely to the Microsoft brand, especially the signature Microsoft Fluent look and feel. Making this subtle but important shift showcases Visual Studio in its position as the best-in-class tool for developers and makes sure customers can feel confident and secure that this release has the power of Microsoft behind it.
Intuitive yet familiar iconography supporting improved efficiency and flow
We hear customers say they find our product user interface overwhelming, complex – even daunting. Yet, we’re keenly aware that even seemingly small changes in iconography can have a significant impact on the day-to-day flow for existing users. So, we started by asking developers like you simple questions: What works about these icons today? What could be better? No matter how much experience they had with Visual Studio, we got the same comments over and over:
- Change is OK as long as it doesn’t alter meaning.
- Meaningful and consistent color usage makes it easier to recognize and understand.
- Sharp contrast and a recognizable silhouette are essential for legibility.
We turned what you care about into principles and, ultimately, acceptance criteria for our work: consistency, legibility, and familiarity.
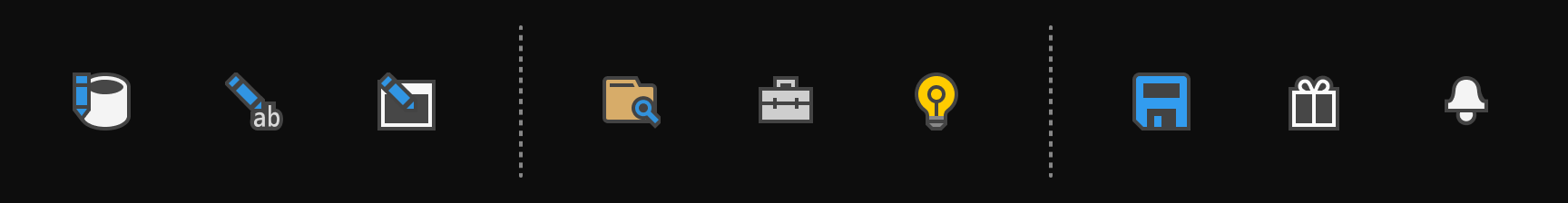
Applying these principles and some functional considerations around consistent placement of modifiers and overlays, aligning and simplifying colors to limit, say, 10 blues to one, and we started testing the new icon set in internal builds.
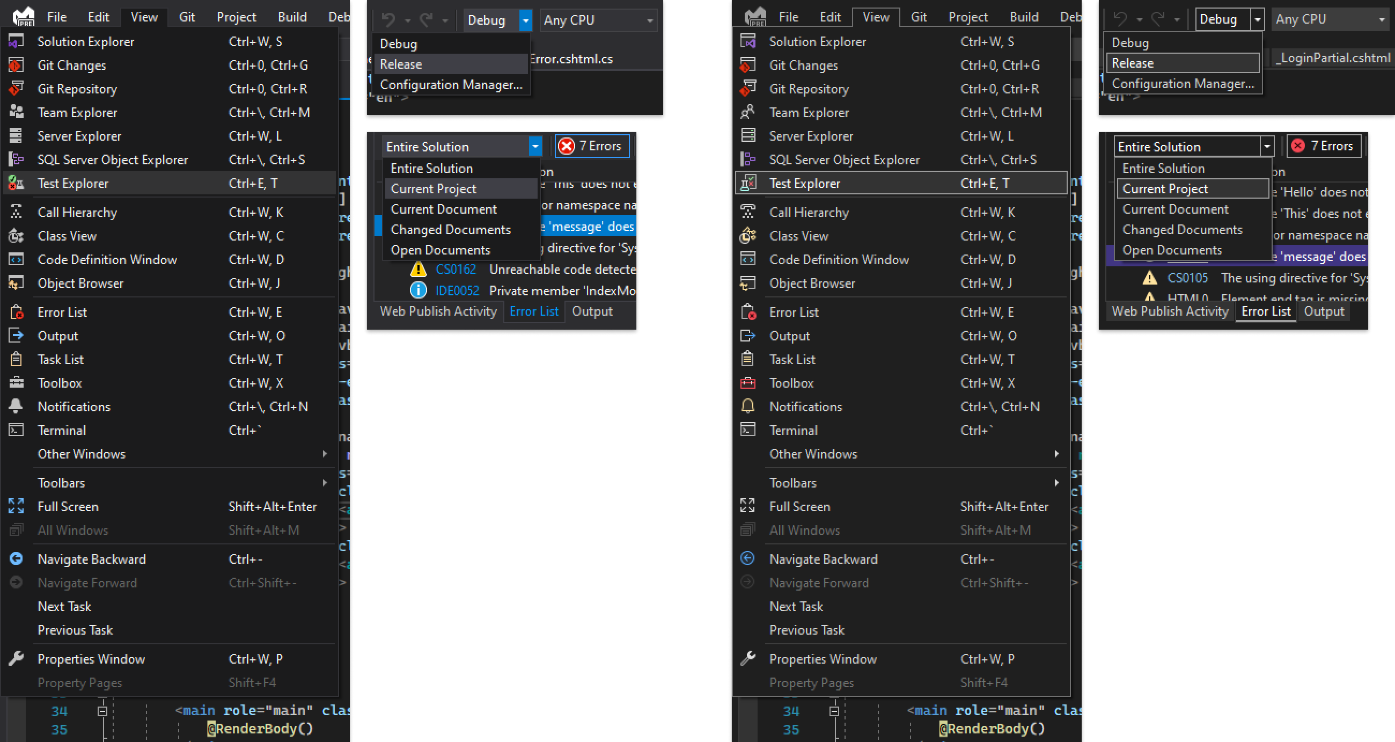
![]() Left: Visual Studio 2019. Right: Visual Studio 2022.
Left: Visual Studio 2019. Right: Visual Studio 2022.
After more than a year collaborating with customers to optimize the new icons for developers’ needs, and a month of shipping Visual Studio 2022 Preview 2 with the new icons on by default, we’re pleased with the response. In addition to helping us find and fix hundreds of little bugs, you’ve also given crucial feedback that aided us in identifying and addressing a couple of larger opportunities to optimize the icons for specific audiences. And the positive comments and feedback you shared with us gave us confidence that the icon refresh is landing just where we’d hoped – as something that feels modern, legible, and intuitive.
“They’re very sleek and work incredibly well with dark themes. Also easier to differentiate items with file nesting.”
“[B]etter contrast with the background makes it easier to identify what the icon is.”
An updated dark theme that’s easy on the eyes, plus new more accessible font options in editor
In Preview 4, existing dark theme users saw subtle but important updates to their existing theme. We’ve updated the dark theme with improved accessibility, better alignment with Microsoft design language, and more consistent color alignment. Over the last year, we’ve seen data that shows the dark theme has replaced light theme as the most popular, and we’ve also seen a growing trend toward dark theme in developer experiences within Microsoft and across the industry. So, what did we update and why?
Color contrast ratio adjustment
We hold ourselves to high standards for accessibility, so we’re adjusting overall color contrast to make the new dark theme accessible for more people. When an element is being focused on, the component gets a border with increased color contrast, so users can quickly tell the state has changed. The separation between layers and sections is more obvious so that the UI hierarchy is clear.
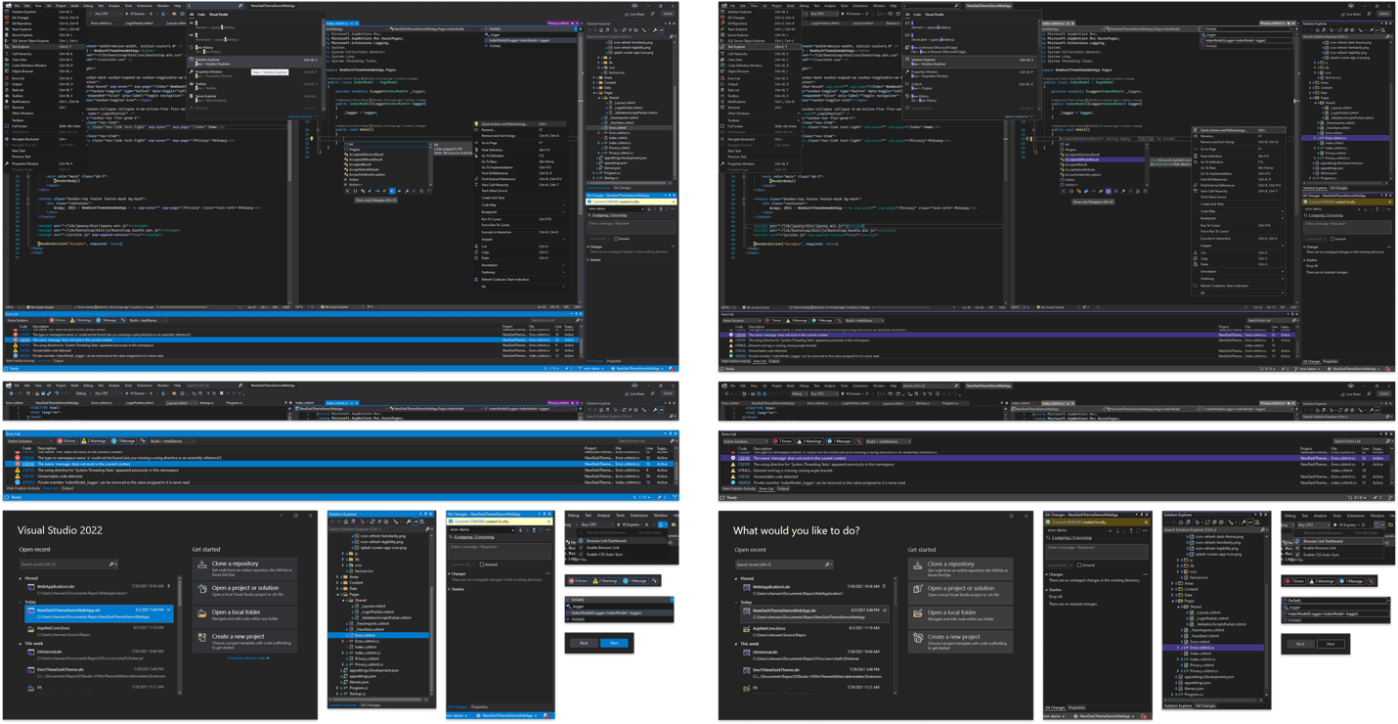
 Left: Visual Studio 2019. Right: Visual Studio 2022
Left: Visual Studio 2019. Right: Visual Studio 2022
New accent color
On hearing feedback from you that the current highlight color gives a glaring spotlight effect in a mostly dark theme environment, we decided to make the accent color less intense, and to use it more sparingly, to reduce distraction and eyestrain. The new accent color now matches our latest product visual identity, which also helps users quickly find the right window when they are navigating among multiple tools such as Visual Studio Code or older versions of Visual Studio.
 Left: Visual Studio 2019. Right: Visual Studio 2022
Left: Visual Studio 2019. Right: Visual Studio 2022
Freedom to choose the theme that’s right for you
We think most of you will benefit from the improvements to contrast, accent color, and accessibility in the new dark theme. We understand that some of you may prefer to stick with what’s familiar, so we’ve made the Visual Studio 2019 dark theme available for download as an extension. In addition, there are a wide range of custom themes on the Visual Studio marketplace – so it’s easy to choose the theme that makes Visual Studio work best for you.
More accessibility and flexibility in editor fonts
In Visual Studio 2022 we added Cascadia Code and introduced Cascadia Mono as a default font. Cascadia is a new, modern, monospaced font family that provides better flexibility for command-line applications and text editor experiences. Cascadia Mono, which you may recognize from the new Terminal, was designed for optimal legibility and accessibility. Cascadia Code is also included in 2022 as an option for developers who use programming “ligatures” – glyphs automatically created by combining characters that many developers find more readable.

Pulling it all together
All these changes seen together give Visual Studio 2022 a distinctly updated feel that demonstrates our commitment to accessibility and continuous improvement, in close collaboration with you. The result is a modern Visual Studio that’s clearly Microsoft.
We want to know what you think
Download Visual Studio 2022 Preview to see the refreshed UI. Let us know if you have any feedback on specific aspects of the icon or theme updates on Developer Community or let us know if something’s broken by submitting a ticket through our Report a Problem dialog.



 Light
Light Dark
Dark
87 comments
I love using ligatures, but the -> symbol still doesn’t work (the first one shown in your animated gif above). Working a lot in #fsharp that would be really useful (and for C++ too).
17.0.0 Preview 5 on Windows 11 Insider Dev.
html comments –> <!– don't work either
Great feedback, thanks for letting us know. Would you submit feedback on this issue so we can look into it?
Hyphen-based ligatures are unfortunately a limitation in WPF that we’re working with the WPF team to get fixed. It’s particularly troublesome that they don’t work, but it’s absolutely on our radar and an important one we want to get fixed.
Appreciate your efforts!
Last para…”We want to know what you think”
Did you know the majority of the DotNet developers (or let me say except VS team) disliked the NEW PROJECT dialog box and they requested to restore the CLASSIC NEW PROJECT dialog box? Even the new redesigned project properties screen is not well accepted by the VS users but you want to force your ideas without listening to end-users. MS VS team is not bothered to respect the genuine feedbacks of real VS users. Such an attitude is discouraging VS users to give feedback and suggestions anymore.
I think you can’t say that the majority of the .NET developers dislike the new project dialog or the project properties screen: The developers that like the change (or are just indifferent about it) are not that vocal. (I for one like those changes and just wished there were more of them).
When I say the majority of the VS users disliked the new project dialog; I am not bluffing or commenting here for the sake of commenting and without reading the facts.
Fyi, here is the link you read the user’s comments explaining the real issues with the new dialog in comparison with the classic one…
https://devblogs.microsoft.com/visualstudio/redesigning-the-new-project-dialog/
https://devblogs.microsoft.com/cppblog/new-start-window-and-new-project-dialog-experience-in-visual-studio-2019/
and if this is not sufficient then google it, you will find tens of thousands more.
If MS puts an online survey abt like and dislikes of VS features then I am sure new project dialog will take the top position in the dislike section.
Like Dotnet and C# open source discussion; Before revamping the UI design, MS should share the UI prototype screenshots on Github and listen to the views of developers before committing the UI changes.
VS IDE is not just for few developers who like every change MS brings in.
I use VS IDE 365 days and I like and appreciate efforts put in to build this fantastic tool but some UI design decisions are just not making sense!
Hi folks – thank you for the feedback. I work on the Visual Studio platform team and we’ve been hearing yours and other feedback come in about the NPD experience and where some customers feel like it’s lacking or difficult to use. Thank you for giving your feedback as well and we will review it in planning as a top issue for the team. You can also follow here on this item in developer community with lots of background discussion around the experience and it’s changes.
https://developercommunity.visualstudio.com/t/vs-2019-preview-new-project-dialog-is-unstructured-1/401508
For 18 good years, we have used classic new project dialog, start screen, project properties dialog and almost none complained about its UI experience, and all of a sudden you introduced a modern new project dialog in VS2019 without giving top five good reasons to use modern new project dialog over classic one by compromising its useability.
Like many other users, several times in the past I have echoed my voice on the various blogs and feedback forums. I have nothing more to add again. I was hoping VSTeam may restore the classic dialog back in VS2022 based on user feedback but you just prefer to be ignorant of the user’s voice.
Users give real feedback about their experience and this does not mean users are having NPD (narcissistic personality disorder). Problem seriously existing in VS team who just want to force their ideas without giving due consideration to existing UI design.
Somewhere in the comment section, @Jens Samson well said it…”We could fight the symptoms or we could remove the cause. If lots of people complain about the same thing, that must mean something. But MS never listens and just does what they think is right.”
If you really want to improve VS then there are many other areas you can invest your valuable time, resource, and money. I am not against bringing change to the product but not at the cost of something working very well.
If you are really serious about users’ voices then you should have provided an option in VS2022; Use Modern or Classic dialog in VS Option screen and let the end-user set its own preference and you may use telemetry to find what the user really likes instead of forcing users to like what you provide. (and this is not difficult!)
Why don’t you invest in developing unified pixel-perfect designers for all new project types like WinForms, WPF, ASP.net core, Blazor, MAUI, Xamarin? This will be more productive than revamping the UI of something working very well.
Slowly Visual Studio is now becoming less Visual and more of a search & find tool. Gone are the days where one can simply drag and drop controls on the form and start writing a solution. With the modern project types; one has to juggle between numerous files, markups, and n-layers of code, and to add more to it is diff pattern (MVC, MVP, MVVM), etc) making things even diffuclt and the learning curve is also steep.
Invest your time & resource in providing a simple event-driven model like WinForms to develop new project types for mobile apps. Let user design and start coding without much bothering about the nitty gritty of markups and scripts. This will improve developer productivity and also the community will adopt technology very fast.
In short, invest your valuable time & resources in something which will make sense to the large user base!
I do not understand the reason to destroy things in Visual Studio 2019 like the “New Project Dialog” and “Start Page” that works well, are perfect, no user has complained and no one has asked for changes.
Had a perfect example of this earlier today. Went to make an updated MAUI project for my YT content and found the thing had disappeared. Check the docs: MAUI – Build your first app
I am making content for developers interested in preview content. “This is still in dev…” Nope! This is exactly for developers trying to FOLLOW the development. Had it been the good ole classic dialog you’d scroll alphabetically.
Features like “alternative” views truly should be a plugin or extension approach rather than natively forcing the issue of something that worked. Been using Visual Studio since 1998 (VB6) and honestly this is making for another vid on “Where did they put the MAUI option in the new project box?“.
Could you make icons easier to recognise? Maybe ones that look good at the same time? The best thing would be to somehow bring back the look of visual studio 2010, just add a dark theme. By the way, this is true for windows too. Since windows 8, it is also very ugly but in return much harder to understand than for example XP.
On the old windows, the window was a window, the push button was a push button, the radio button was a radio button. Now with the new “modern” design, you see a filled rectangle or circle with a letter or a caption, and guess if it’s a push button or if the designer was having a bad day. As a developer, it’s not a big problem for me, but besides being ugly, it makes people’s lives harder.
I could not agree more,
microsoft,
please stop thinking that you are improving the UI
please start listening to people
bring back windows, get rid of this bad impersonator of windows and other software and finally do what people ask you to do
Me: @Microsoft: Please improve the UI, please start listening, please do what I ask you to do….LOL
If you want VS2010 or even VS2008 then use that. And for what it’s worth: I think the lack of an overall UI design caused by to few designers is more of a problem that designers screwing things up.
100% agree. VS2010 had the best looking icon set. The icons were high quality, professional, and easy to distinguish.
I remember when the icons were ruined in 2012, and there were literally thousands of negative comments about it on Connect. It all fell on deaf ears sadly.
Hi, thanks for your comments. If there are designs for specific icons or controls you think we should take another look at, we’d really appreciate your letting us know by filing a suggestion.
Sorry Emily, after 3 days I used VS 2022 official release, I realized icons are very very hard to recognize.
Before VS 2010, icons are easier to read. After VS 2012 icons became bad, but still recognize easy, but now 2022 everything look like same.
100% agree. Actually all Microsoft designs are ugly. Very ugly since Windows 8. Now icons are like hieroglyphs that are very difficult to decipher. Understandable.
Microsoft designs are awesome from Win8.1 to Win10. Perfectly minimalistic and clear. Now I’m expecting for everything to be ruined with apple style, as in Win11.
It’s great that in Visual Studio they left an option to stay with the VS2019 theme, though, thanks!
Now I’m expecting for everything to be ruined with apple style, as in Win11.
Agree with this. On a phone I can understand they use three dots or three dashes for a menu, because on a phone every pixel counts. But on a computer with an enormous, hi-res screen it is much better to use a proper menu. Why does a computer have to look like a phone? There is no sane reason for it.
Also “modern” icons tend to all look the same. Microsoft is not the worst in that, Atlassian is. Confluence, jira, bitbucket, all totally nondescript icons that all look the same. Seems to be a trend though. For me, they don’t have to be modern. They don’t even have to be pretty. They just have to be recognisable and say as clearly as possible what they’re supposed to do.
On the other hand, I really don’t understand why people get so worked up about the new start window. Works fine for me.
Definitely agree. But we can see the light at the end of the tunnel! So in 201x – don’t remember which, MS removed all the nice icons they had in 2010 and replaced them with monochromatic ugly glyphs. But since then with every new version of Visual Studio we can see nicer (= more colors) and nicer icons. So, by 2035 we will be back in 2010 – just 25 years of our lives wasted arguing for better icons :-(.
In the Git Changes (Git commit) window we cannot use TAB to switch between the fields. So we cannot jump to the massage-field or to the Commit drop-down without using the mouse.
This was working in VS 2019.
Aside from that, I like the new look and feel of VS 2022.
Hi, thanks for bringing this to our attention. All the interactive controls in Git Changes tool window should be keyboard accessible with TAB key. I’m not able to reproduce the issue myself but we’d appreciate if you could file the problem so we can take a closer look at it.
I’ve run into a similar issue and filed it at https://developercommunity.visualstudio.com/t/regression-unable-to-select-yes-with-keyboard-when/1555338
when be Analysis Services, Integration Services, and Reporting Services projects will add to VS 2022? Can it add on release day?
In stead of fantasizing what users would like, and put all your efforts and resources in this useless and unwanted stuff,
why don’t you start with fixing bugs in VS first ?
My VS crashes at least once a week, often I need to restart it just to get the properties window working again, and lots and lots of other bugs…
Yes, this is clearly microsoft on that we can agree, ignore users, ignore feedback and just do stuff that nobody asked for
Are you just angry at the world?
I second that.
VS still has lots of dialog boxes with a Cancel button that does not do anything. It has been reported by me and others numerous times, but still nothing is being done. I’ve had to Unload the biggest project in out solution, otherwise I’d be waiting multiple times a day for multiple minutes while VS tries to find a reference, or tries to commit a line, or whatever…
Another bug that is madening is that if you draw down the splitter in a code window and haven’t saved (Ctrl-S) your work in a long time, it will just crash.
Fix your bugs, why is that so hard ?
Please release an official version of the font “Consolas” which includes all symbols from “Nerd Fonts”.
There is an unofficial patched version “Consolas NF”, but please release an official one.
Consolas is so much better at a small size (10) and way less stressful to read (at least for me).
Thanks for your suggestion. Would you please submit a ticket to suggest this as a feature, so we can follow up?
Sad to see the state of comments. Disgusting and toxic with no constructive criticism to be found.
The design language looks good, I enjoy Windows 11 Ui so more cohesiveness is great.
No one wants Vs 2008 or 2010. They are outdated and ugly. I’ve no idea who this “majority of vs developers” are, as if you know more than 1 other person with a formed opinion after testing these changes.
I personally like some of the older icons and some of the new ones in the comparison shots. Not sure how one can say time is being wasted developing dark mode, sounds daft to me.
Couldn’t agree more
While I agree one or two of the posts here could be phrased more politely, I don’t see anything toxic here, unless they were already removed.
“Opinions you disagree with” != “Toxic”
Its a matter of opinion to classifly posts as “could be phrased more politely” or “toxic” there isn’t really an objective measure what is “toxic” or not polite enough, so in Jonathan’s opinion the above posts are toxic and your opion is they could be more polite.
So, I strongly believe Jonathan didn’t describe “Opinions you disagree with” as “Toxic” and just simply the same things you considered “could be phrased more politely” as “toxic”.
IMHO design choices will always trigger bad and good reviews alike, since what is appealing to one could be absolutly horrifing to the other.
You can scan the comments from a few folks on this post and see name calling and insults. That is toxic. I don’t know why the blog site doesn’t allow some sort of reporting for CoC violations (at least that I can find). Name calling/insults doesn’t help anyone and is just ignored even if embedded in the middle of otherwise helpful information.
“Windows 11 Ui so more cohesiveness is great”
— Sooo in short Linux you mean 😉
Win11 looks like some combo of ChromeOS & Linux-Mint or other Linux distro’s.
Agree! Progression and development is a good thing. But sometimes it hard to see! Many people are afraid of changes – both in their life and in the tools they use in their daily work.
“On hearing feedback from you that the current highlight color gives a glaring spotlight effect in a mostly dark theme environment, we decided to make the accent color less intense, and to use it more sparingly, to reduce distraction and eyestrain…”
Is there any scientific study that says less contrast decreases eyestrain? Everything I’ve ever read suggests that dark modes and decreased contrast actually increases eyestrain.
In my experience I have to scan my code more to find words in dark theme, which results in more eye stress. It seems like people in their 20s all prefer Dark theme though.
This is a particularly complicated question, to be fair. There are folks with eyesight that will degrade over the day until they are practically blind in the evening and the speed of the degradation can be reduced through dark mode. For these folks, dark mode with as few bright colors as possible can literally mean minutes or hours of eyesight at the end of the day.
There’s a neurological condition whose name I can’t remember at the moment where too high a contrast will make letters “shiver”, making them difficult to identify. For these folks, too high a contrast is the issue and a pastel background actually helps more.
Then there are folks for whom too low a contrast makes letters appear nearly invisible, and for those folks, VERY high contrast is the only way to be able to read.
The bottom line is customizability, and it’s something we’re really working on. Folks need to be able to configure the Visual Studio experience with the brightness, darkness, high or low contrast, etc… because what’s ideal for one person can be a nightmare for another.
I’m not going to say we’re there yet, but it’s very much on our radar and something we’re working on.
Anyone with eyesight problems should probably have Windows configured accordingly so that any application they use is legible to them. Similarly, if someone prefers to read text on a blackboard, they could configure Windows to do that for everything they use. Windows used to be configurable like that!
The fad (though it’s been here for well over 20 years now) of every application having its own color themes, should never have happened.
Thanks for sharing your experience with us! At this moment the dark theme update is mainly focused on the shell UI. You may have noticed that the editor syntax highlighting colors have not yet changed much compared to the old dark theme. The reduced intensity and more sparing accent color usage currently affect the surrounding environment, so that people can focus more on the centerstage – which is the editor area – for most of the time.
We’ve done user studies and especially invited low vision users to help us iterate and land on a more inclusive solution as an out-of-box experience. I can share some example feedback from low vision users:
– “I prefer the [experimental dark theme], as it is much better than the current dark theme in terms of text readability and contrast. E.g., the highlighted items have better visibility now and the purple highlight also reduces the strain in my eyes as it is less bright than the blue highlighting.”
– “The new icons have better legibility in both blue and dark theme, as it is following the line iconography.”
We understand that one size does not fit all, and one color contrast ratio number does not guarantee the best experience for everyone in every occasion. Just as Emily talked about in “Freedom to choose the theme that’s right for you“, and Dante also mentioned, we’re working on improving the customization experience. The out-of-box experience is meant to set most people up with as little friction as possible. You can accomplish most tasks and navigate to more customizations if needed. You may be interested in checking out this blog post about Bring VS Code themes to Visual Studio 2022!. Again, thanks for sharing your valuable insights with us!
It’s tiring to read an article from this site where the comments constantly devolve into a quagmire. I wonder sometimes if the goal for some people is to always post negative comments to any article written on a Microsoft site.
If there’s an enhancement to be made here, let people flag comments as spam/disrespectful/etc. so conversations can be reasonable.
Good thought, thank you. If you suggest this as a feature, we’ll explore.
We could fight the symptoms or we could remove the cause. If lot’s of people complain about the same thing, that must mean something. But MS never listens and just does what they think is right.
I feel the same thing, unstead these people act like a team, to help and improve the product, they see VSTeam as an enemy.
Maybe a little bit of jealous. 😀
I think that the problem is that developer rarely get a ‘fair’ feedback from Microsoft about the issues they encounter with VS. At some point people stop using regular channels of communication (feedback form) and start ‘going to the streets’.
awesome future in Visual Studio 2022.
First, let me say I do appreciate the continuous improvements the VS team and C# team makes with each release. Just because they are icons and background colors, or syntactic sugar to reduce C# coding, does not minimize how important these things are in keeping the product current.
Second, I am disappointed that in the context of “rapid application development” (RAD), that VS 2022 is still primitive in some ways compared to Visual Basic 6 and earlier (and no, I gave up VB a long time ago – C# is my primary language and has been since the early 2000s). The RAD benefit of having UI designers at least as useful as the WinForms designer (which goes way back before .NET existed) is missing for other than WinForms. Where is the equivalent designer for Xamarin/MAUI and Blazor? Why do we have better designers in Power Apps than we do in VS 2022?
Why can’t MS hire people of the caliber of Alan Cooper and his team that created the RAD environment that so many others tried to copy? A RAD for the UI (whether WinForms, WPF, Xamarin/MAUI, or Blazor) would put Visual Studio back far in front of its competitors. RAD reduces the UI development time significantly, while improving quality. I realize most of those involved in VS 2022 were either not alive or were just kids when Alan Cooper and his team popularized and monetized RAD development, but we have lost that functionality in Visual Studio, and we need to get it back.
It’s too late for the VS2022 release, but for VS next, I hope one of the goals/themes is to “bring back the visual in Visual Studio”.
This comment is right on the money 🙂 I guess the new generation of designers never used older versions of the products they design, so they dont know what we are talking about – the power of visual studio that made us very productive.
Okay, but will the program be faster to start?
Its not. If you load up VS 2008, its crazy fast even on old hardware & older .NET runtimes.
I really hope MS switches VS to .NET Core at some point.
Now that VS runs on mac, any chance for linux support as well?
Whats sad and kinda pisses me off is it kinda was with MonoDevelop for Linux developed in parody with macOS.
Since MS bought Xamarin, they dropped Linux support & now the only IDE option on Linux is Rider (a Java based IDE LMAO).
Don’t get me wrong, Rider is cool but “MS Loves Linux” mantra was always BS. The constant lack of foresight with VS, C#, etc drives me nuts with this company. Innovation has gone out the window.
The MS loves linux is just a lie and a marketing phrase to make money. MS does not care or love linux but they only state that since it was affecting Azure adoption from consumers/businesses. The other actions they do such as contribute towards linux or be part of their forum is part of their marketing ‘to show’ that they have love for linux.
At the end of the day, if linux stops making them money, MS will not hesitate to drop it. However, if they want more people using Azure then they need linux.
Wait, Visual Studio has toolbar buttons? Do people use those? (Pressing Alt+S to submit this comment)
can you add a setting feature can transparent background Visual Studio (increase or decrease transparent or opacity) but not decrease opacity text or icon ,please 🥺 🥺 🥺 🥺
Interesting thought, thank you. Would you mind submitting a suggestion ticket here so the team can look into it?
just need to make an equal for the sql server. The lower window, the grid, remains blank.
Honestly in regards to the font, Consolas for life!
Thanks for the feedback. We’ve noticed that many people are enjoying the new Cascadia fonts and many folks are going back to Consolas. One of the strong pushes for the Cascadia fonts is readability for folks with visual disabilities (Character Dysmorphia and Dyslexia to name a few), and we’re really interested in hearing from folks who find Cascadia easier (or harder) to read.
Of course, folks always have the ability to choose the font they prefer.
Personally I tried Cascadia, realized it was a brand new font that added nothing that [FiraCode](https://github.com/tonsky/FiraCode) didn’t already have and switched back. Why is it necessary to create yet another font when there are already fonts available that do exactly what you want? The Not Developed Here syndrome seems popular at MS.
I’m glad some folks like Cascadia but I already have a font that has been thoroughly tested for years against my codebase and I’m not switching when it adds 0 value. Also FiraCode has far more font style variants to choose from.
The thing is I have been using Cascadia font for ages in VS2019, downloading it from the GitHub repo. Now VS2022 has made using Cascadia unusable, the font is now too bold to look at properly. I can get it almost back to normal in VS2022 by using Cascadia Light but this then changes it in VS2019 as well, and then that looks awful. I am all for catering for people with disabilities but maybe it should have been an option. The font in VS2019 and VS2022 should display exactly the same way.
When ever i open my vscode, it start consuming my ram like, i open my task manager and it consumes my whole 32 gb ram and then after 5 to 10 mins it flushes all the memory back to 4 to 5 gb. But in between if do any other task it will hang and my laptop crashes.
The most meaningful impact to our product experience is the bad ugly mess and caotic UI design of the unuseable New Project Dialog and the replace of the configurable Start Page with the static modal Start Window.
And yes, this bad things are clearly Microsoft and, unfortunately, clearly modern. But not fast & fluid.
Hi, I really appreciate the feedback. We’ve heard the frustrations over time with NPD and with Start Window vs. Start Page. We’re looking at what improvements we can make in NPD on performance and experience design. Thank you for giving your feedback as well and we will review it in planning as a top issue for the team. You can also follow here on this item in developer community with lots of background discussion around the experience and it’s changes.
https://developercommunity.visualstudio.com/t/vs-2019-preview-new-project-dialog-is-unstructured-1/401508
For the love of God why?! Every time you mess with the UI in Visual Studio I have to learn how to use it again and it’s always worse than the previous version! Just leave it alone!
We’ve used Git (within Azure DevOps and GitHub) and it’s rubbish! We’ve gone back to TFVC.
Is there TFVC support using Azure DevOps? Or has this been removed?
Thanks for the feedback Shiraz, just to clarify – are you saying that you didn’t like Git as a source control system or you didn’t like the Git tooling in Visual Studio 2022?
Regarding your question on TFVC support in Visual Studio 2022, it is still supported through Team Explorer. You can get started by going to View > Team Explorer. Let us know if this is what you are looking for. We would appreciate it if you can clarify your first comment. Thanks!
BEGINERS READ IT CAREFULY
Don’t waste your time on any Microsoft or Apple technology. Always focus on opensource technologies. When I was a student, .Net was easy to learn with good documentation. But now everything has changed and all of the companies prefer nodejs, php, phyton etc. Do your research and you will understand.
Nice work! I’m wondering about whether/when VS team could implement a *single-point* font size scaling (zoom) feature that would significantly improve that part of DX, especially considering that it’s also an accessibility issue.
Can we petition to make VS an Electron application (like VS Code)?
I believe it would dramatically improve the performance and usability of the application and it would probably use less ram as well.
This way the VS team could spend lot less time fiddling with WPF and concentrate on things that matter.
You must be joking, right ?
Looks good, I suppose 🙂 Personally, I prefer filled icons. Would be nice to be able to choose between filled and outlined styles 🙂
I second this.
I just wish Microsoft products would stop with all the purple ._.
Thank you for sharing your thoughts with us! We do understand that people have different color preferences, as well as different accessibility needs. The team is actively working on improving the customization experience. You may be interested in checking out this blog post about Bring VS Code themes to Visual Studio 2022!. Again, thanks for sharing your valuable insights with us!
The way VS team colorize icons is very weird. I don’t think there is anyone who consider 2022 icons are more recognizable than 2019 icons.
I like the way you unify and align how sub elements placed, I like how you use more modernized elements to represent functionalities. But their colors are just getting worse.
Like the ring bell shape notification icon, just fill it will opaque yellow, that’s enough, two-tune icon make it harder to recognize.
Worst is the toolbox icon, it’s completely a disaster. red lines are almost invisible in dark mode.
Thanks for sharing your likes and dislikes with detailed examples with us! Really appreciate this helpful insights. I’ll pass this to our icon design team and see how we can improve.
I can share a little bit about the story behind how we landed on mostly outline style icons. We did accessibility user studies and have participants compare several different icon styles within context. Participants with low vision reported that outline style makes the icon shape a little more easier to make out, as the shape is more recognizable. Although we do understand that Visual Studio has a good portion of customers who are used to seeing old solid icon styles coming from previous versions, we also want to make Visual Studio’s out-of-box experience more inclusive for both existing and new customers, people with or without low vision, etc.
Like Dante mentioned in another reply, what’s ideal for one customer could be nightmare for another. We are learning from different customers’ feedback and constantly looking for ways to improve the customization experience and extensibility for Visual Studio. 🙂
I’d like to drop a little note of thanks to the Visual Studio team. Ya’ll did a great job with the redesign. The icons are superb. Vivid and easy to recognize. Startup times are greatly improved and I see good progress on the problems that have come up.
I’m not exactly sure where to mention this, but VS frequently drops TypeScript syntax highlighting. (very small projects with <50 files are OK) 🤷♂️ i7-7700K w/ 32GB RAM so power isn't the problem…
Otherwise, splendid job. Keep it coming.
I don’t see improvement in the icons, quite contrary. At your second screenshots when you compare two big blocks, there are for example such icons as copy (two piece of papers), accept (v), cancel (x) and the old ones are much better because of the clarity. In case of copy the new icon is more complex (which for icons is a killer), while new accept and cancel use much thinner inner lines — so readability is worsen.
Cascadia Mono is very heavy and blurry font. Really was it “optimal legibility and accessibility”?
Does someone knows which font was used in 2019 version?
The font is the same, but something was surely changed in the rendering. The text in VS2022 seems bolder and more blurry, it simply looks bad. VS2019 is perfectly fine with the same font settings.
Try to play with TextSharp extension
Visual Studio 2022 stopped highlighting C# code in Razor – the @-blocks. And now it’s really hard to tell where the C# *ends* and the regular HTML begins. The “Razor Code Background” setting is not working.
Also the C# code coloring is broken when the @-code is inside JavaScript strings (separate bug).
Now it’s really hard to tell what’s where. Please fix the background setting.
I use Visual Studio as my main editor for more than I can remember. Even though I have needed to use VSCode a lot past years for front end development, I still consider VStudio my main editor. Throughout all these years I have seen improvement and we who work with it are gratefull for it and are thankfull for your efforts.
I do not know if I speak for the majority, but I find it very difficult to quickly distinguish between icons that are not solid as is in this new UI theme.
I rushed to download the VS2019 theme only to see that the icons are not reversed.
Now I need to take a good look into something to understand it’s type instead of immediately distinguishing it from it’s icon as previously.
I think It could benefit a lot of people if the icons could also be reversed as with the the rest of the UI by using the 2019 dark theme.
Thank you.