[Updated 10/18/2013]
The JavaScript navigation was removed from the final release of Visual Studio 2013. The decision to do this was difficult and driven by a need to optimize stability and performance after we received feedback from many of you working with the Preview and RC versions of this feature. We also heard some great feedback about the usefulness of the navigation bar and understand that many of you were looking forward to this coming in the final product. We will be considering a return of the navigation bar for a future release.
[end]
In Visual Studio 2012, we added many new features for JavaScript developers, delivering a first class JavaScript experience in Visual Studio. Now, in Visual Studio 2013, we’ve continued evolving and improving the JavaScript development experience with a focus on helping you navigate and understand the increasingly complex JavaScript source you’re working on. In this post, I’ll describe two editor improvements that help: identifier highlighting and the navigation bar.
Identifier Highlighting
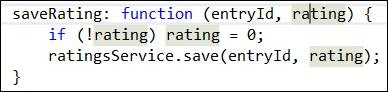
When using Visual Studio 2013, you’ll notice that when you select an identifier, like a variable name or function call, references to it are highlighted in the current source file:
More than a text match, this is a smart highlight that understands the JavaScript language and helps you get a feel for how your code will actually flow when your source is executed. For example, if we extend the above sample with a call to another function after save, you can see that references to rating in the second function are highlighted, but not in the first:
Navigation Bar
The navigation bar in Visual Studio provides an easy and quick way to navigate around your code and the structure of your files. For JavaScript, we’ve tailored the navigation bar experience to the unique scenarios enabled by the language. The navigation bar surfaces the major structural elements of your source no matter how you write your source.
If you are working with loose functions in a script file, the navigation bar will help you navigate through them using the <global> container (located in the left-most drop down, which we call the containers list). As an example, take the following code:
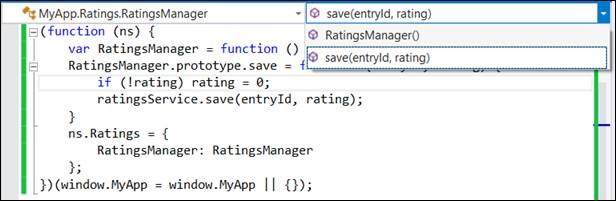
Or, let’s say you are working in a more class-based code base. In JavaScript, keywords like class and namespace aren’t available to define the structure of classes and namespaces in your files. Typically you’ll use a library like WinJS with helper functions to mimic a class-based language. Notice in the following screen shot that the navigation bar understands WinJS namespaces and classes.
Regardless of the approach you take, the navigation bar aims to surface the major structural elements of a source file to help you easily browse and work with the contents of your file.
Other improvements to the JavaScript Editor
In addition to the improvements highlighted here, the JavaScript editor provides support for other new Visual Studio editor features:
- Brace completion – In JavaScript, the editor will auto-insert closing characters for: {, (, [, ‘, and “
- Move line up/down (Alt + Up Arrow, Alt + Down Arrow)
- Scrollbar enhancements
To learn more about these, take a look at the Visual Studio 2013 Editor Improvements blog post.
As you work with these new features in the Visual Studio 2013 Preview release, please let us know what you think by sending us a smile or frown using the new Visual Studio send-a-smile feature!
 |
Jordan Matthiesen (@JMatthiesen)– Program Manager, Visual Studio JavaScript tools team
Short Bio: Jordan is a veteran web developer of 14 years, now working on the Visual Studio team to provide great tooling experiences to JavaScript developers |






0 comments