ASP.NET Core updates in .NET 8 Release Candidate 1
.NET 8 Release Candidate 1 (RC1) is now available and includes many great new improvements to ASP.NET Core!
This is the first of two release candidates that we plan to share before the final .NET 8 release later this year. Most of the planned features and changes for .NET 8 are part of this release candidate and are ready for you to try out. You can find the full list of what’s new in ASP.NET Core in .NET 8 in the docs. A few areas (particularly Blazor) still have some significant changes pending. We expect to complete those changes for the next .NET 8 release candidate.
Here’s a summary of what’s new in this preview release:
- Servers & middleware
- HTTP/3 disabled by default
- API authoring
- Support for keyed services in minimal APIs, MVC, and SignalR
- Blazor
- Blazor Web App template updates
- Discover components from additional assemblies for static server rendering
- Routing improvements
- Trigger a page refresh
- Pass through arbitrary attributes to
QuickGrid - Determine if a form field is valid
- Configure the .NET WebAssembly runtime
- Trim .NET IL after ahead-of-time (AOT) compilation
- Identity
- Removed
usernameproperty
- Removed
- Single page apps (SPA)
- Standard .NET template options
- Metrics
For more details on the ASP.NET Core work planned for .NET 8 see the full ASP.NET Core roadmap for .NET 8 on GitHub.
Get started
To get started with ASP.NET Core in .NET 8 RC1, install the .NET 8 SDK.
If you’re on Windows using Visual Studio, we recommend installing the latest Visual Studio 2022 preview. If you’re using Visual Studio Code, you can try out the new C# Dev Kit.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET 8 Preview 7 to .NET 8 RC1:
- Update the target framework of your app to
net8.0. - Update all Microsoft.AspNetCore.* package references to
8.0.0-rc.1.*. - Update all Microsoft.Extensions.* package references to
8.0.0-rc.1.*.
See also the full list of breaking changes in ASP.NET Core for .NET 8.
Servers & middleware
HTTP/3 disabled by default
HTTP/3 is no longer enabled by default in Kestrel. This change returns the Kestrel HTTP protocol behavior back to its .NET 7 state, but differs from all .NET 8 previews.
We reverted to the .NET 7 behavior because enabling HTTP/3 caused some anti-virus software to prompt whether network access is allowed when an app is launched with debugging. This isn’t a good experience, so we turned HTTP/3 off by default until we can improve the developer experience.
You can re-enable HTTP/3 per endpoint by setting the protocols your endpoint allows:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ListenAnyIP(5001, listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});Or, by configuring the default protocols:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ConfigureEndpointDefaults(listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});See Use HTTP/3 with the ASP.NET Core Kestrel web server for more information about HTTP/3 requirements and configuration.
API authoring
Support for keyed services in minimal APIs, MVC, and SignalR
In .NET 8 Preview 7, we introduced support for keyed services in DI. Starting in .NET 8 RC1, it’s now possible to use keyed services in apps using minimal APIs, controller-based APIs, and SignalR hubs. To leverage the new keyed services support, annotate the target parameter with the [FromKeyedServices("keyName")] attribute.
Note: Resolving keyed services in the constructor of an MVC controller or SignalR hub is not currently supported.
The following sample showcases this support in minimal APIs and controllers:
using Microsoft.AspNetCore.Mvc;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) => smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key} from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}Blazor
Blazor Web App template updates
In .NET 8 we’ve been adding capabilities to Blazor so that you can use Blazor components full stack for all of your web UI needs. You can now render Blazor components statically from the server in response to requests, progressively enhance the experience with enhanced navigation & form handling, stream server-rendered updates, and add rich interactivity where it’s needed using Blazor Server or Blazor WebAssembly. To optimize the app load time, Blazor can also auto-select whether to use Blazor Server or Blazor WebAssembly at runtime.
These new Blazor capabilities are now all setup for you by the Blazor Web App project template. In this release, the Blazor Web App template has been cleaned up and improved with several new options to configure different scenarios.
The Blazor Web App now has the following options:
- Use interactive WebAssembly components: Enables support for the interactive WebAssembly render mode, based on Blazor WebAssembly.
- Use interactive Server components: Enables support for the interactive Server render mode, based on Blazor Server.
- Include sample pages: If this option is selected, the project will include sample pages and a layout based on Bootstrap styling. Disable this option if you just want an empty project to start with.
If both the WebAssembly and Server render modes are selected, then the template will use the Auto render mode. The Auto render model will initially use the Server mode while the .NET runtime and app bundle is download to the browser. Once the runtime is download, Auto will switch to start using the WebAssembly render mode instead.
By default, the Blazor Web App template will enable both static and interactive server rendering using a single project. If you also enable the WebAssembly render mode, then the project will include an additional client project for your WebAssembly-based components. The built output from the client project will be downloaded to the browser and executed on the client. Any components using the WebAssembly or Auto render modes must be built from the client project.
The Blazor Web App template has a cleaned up folder structure:
- The new Components folder contains all the components in the server project.
- The Components/Layout folder contains the app layout.
- The Components/Pages folder contains the routable page components.
The component names and content have been cleaned up to match their function:
- Index.razor -> Home.razor
- Counter.razor is unchanged
- FetchData.razor -> Weather.razor
The App component is now clean and simple:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="BlazorApp51.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<HeadOutlet />
</head>
<body>
<Routes />
<script src="_framework/blazor.web.js"></script>
</body>
</html>We made several change to the App component to clear it up:
- We removed the Bootstrap icons and switched to custom SVG icons instead.
- We moved the Blazor router to the new
Routescomponent and removed itsNotFoundparameter as it is never used. - We moved the default Blazor error UI to the
MainLayoutcomponent. - We removed the
surpress-errorattribute on thescripttag for the Blazor script, as it is no longer required.
The new Routes component in the template simplifies making the entire app interactive: simply apply the desired render mode to the Routes and HeadOutlet components. The root App component needs to be static, because it renders the Blazor script and script tags cannot be dynamically removed. You also can’t make the Blazor router directly interactive from the App component, because it has parameters that are render fragments, which are not serializable. Interactive components rendered from static components must have serializable parameters. The Routes component provides an appropriate boundary for enabling interactivity.
Discover components from additional assemblies for static server rendering
You can now configure additional assemblies to use for discovering routable Blazor components for static server rendering using the AddAdditionalAssemblies() method:
app.MapRazorComponents<App>()
.AddAdditionalAssemblies(typeof(Counter).Assembly);Routing improvements
We’ve unified the Blazor routing implementation with ASP.NET Core routing. This unification adds to the Blazor router support for the following features:
- Complex segments (
"/a{b}c{d}") - Default values (
"/{tier=free}") - All built-in route constraints
Trigger a page refresh
You can now call NavigationManager.Refresh() to trigger a page refresh. This will refresh the page using an enhanced page navigation if possible. Otherwise, it will trigger a full page refresh. To force a full page refresh, use NavigationManager.Refresh(forceReload: true).
Pass through arbitrary attributes to QuickGrid
The QuickGrid component will now pass through any additional attributes to the the rendered table element:
<QuickGrid Items="@FilteredPeople" custom-attribute="somevalue" class="custom-class-attribute">Thank you @ElderJames for this contribution!
Determine if a form field is valid
The new EditContext.IsValid(FieldIdentifier) API can be used to determine if a field is valid without having to get the validation messages.
Thank you @ElderJames for this contribution!
Configure the .NET WebAssembly runtime
You can now configure various .NET runtime options during startup when running on WebAssembly using the configureRuntime function:
<script src="_framework/blazor.webassembly.js" autostart="false"></script>
<script>
Blazor.start({
configureRuntime: dotnet => {
dotnet.withEnvironmentVariable("CONFIGURE_RUNTIME", "true");
}
});
</script>The .NET runtime instance can now accessed from Blazor.runtime.
For more details on the .NET runtime options and APIs when running on WebAssembly, see https://github.com/dotnet/runtime/blob/main/src/mono/wasm/runtime/dotnet.d.ts.
Trim .NET IL after ahead-of-time (AOT) compilation
The new WasmStripILAfterAOT MSBuild option enables removing the .NET IL for compiled methods after performing ahead-of-time (AOT) compilation to WebAssembly. This new stripping mode reduces the size of _framework folder by 1.7% – 4.2% based on our tests.
<PropertyGroup>
<RunAOTCompilation>true</RunAOTCompilation>
<WasmStripILAfterAOT>true</WasmStripILAfterAOT>
</PropertyGroup>This setting will trim away the IL code for most compiled methods, including methods from libraries and methods in the app. Not all compiled methods can be trimmed, as some are still needed by the .NET interpreter at runtime.
If you hit any issues using this new trimming option for AOT compiled WebAssembly apps, let us know by opening issues on GitHub in the dotnet/runtime repo.
Identity
Removed username property from Identity API JSON payloads
To simplify MapIdentityApi<TUser>() and align more closely with the existing Identity UIs, the username property has been removed from request and response JSON payloads. Username and email are now the same and the field will be named Email moving forward (or NewEmail in the case of registering a user).
Single page apps (SPA)
Standard .NET template options
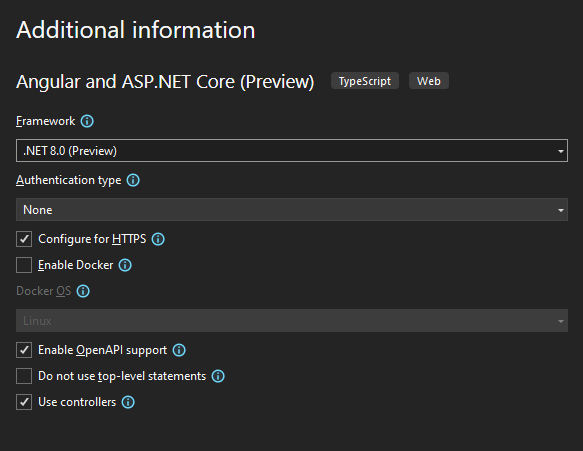
The Visual Studio templates for using ASP.NET Core with popular frontend JavaScript frameworks like Angular, React, and Vue now support the standard .NET template options, including specifying a target .NET framework version, enabling OpenAPI support, and much more.

Metrics
In .NET 8 RC1, we’ve renamed new metrics to follow the OpenTelemetry Semantic Conventions. This change is based on feedback from users and library authors about what to name their own counters. OpenTelemetry is an existing established standard, and it is beneficial for .NET’s built-in metrics and the broader .NET ecosystem to follow that standard.
- ASP.NET Core’s primary HTTP metrics now exactly match OpenTelemetry’s
http.server.request.durationandhttp.server.active_requestscounters. - Other counters in ASP.NET Core use the semantic convention’s naming standard. For example, the rate-limiting middleware has metrics that record the number of HTTP requests waiting for a lease and lease duration.
- Renamed the lease queue length counter from
rate-limiting-current-queued-requeststoaspnetcore.rate_limiting.queued_requests. - Renamed the lease queue duration counter from
rate-limiting-queued-request-durationtoaspnetcore.rate_limiting.request.time_in_queue.
- Renamed the lease queue length counter from
After updating to .NET 8 RC1, you may need to update to use the names in dashboards and alerts that use them.
For more information about available metrics in .NET 8, including a complete list of the counters available and their names, see Semantic Conventions for .NET metrics.
Known Issues
ASP.NET Redis-based output-cache
There is a known regression in the Redis-based output-cache for ASP.NET (new in .NET 8, announced in Preview 6); this feature will not work in RC1. The cause has been identified and resolved for RC2.
Blazor Web App template creates multiple counter components
The Blazor Web App uses an unnecessary workaround when enabling interactive WebAssembly components. The template generates two Counter components: 1. A Counter component in the client project with the render mode attribute, and 2. A Counter page in the server project that uses the Counter from the client. This workaround is unnecessary. The Counter component in the server project can be removed after copying its @page directive to the Counter in the client project. Then call AddAdditionalAssemblies(typeof(Counter).Assembly) in Program.cs so that the Counter component can be discovered.
Give feedback
We hope you enjoy this preview release of ASP.NET Core in .NET 8. Let us know what you think about these new improvements by filing issues on GitHub.
Thanks for trying out ASP.NET Core!

 Light
Light Dark
Dark
66 comments
I have two questions about the Client project. Why is it the output type “Consol App” and not a class library? and related why does it have a Program.cs file? This looks unusual for me.
B.R Wolfgang
Hi Wolfgang. The Client project is structured as a console app with a Program.cs file instead of a class library because it represents a running process on the client. Once the .NET runtime starts up on the client, it needs an entry point to call. The Program.cs file on the Client handles setting up the Blazor WebAssembly host.
Thanks explanation, now it makes sense.
Congrats to the team!
What’s going to happen with PWA template in .NET 8?
We will continue to ship a Blazor WebAssembly template in .NET 8 that will support the PWA option. We don’t plan to add the PWA option to the Blazor Web App template for .NET 8, in part because the Blazor Web App template is heavily server based. But if you wanted to make your Blazor Web App a PWA you could certainly do so manually.
Hi Daniel,
I understand that RenderingMode = Auto can be used to help with the loading time of pages/apps that have interactivity and the preference to handle interactivity is Web Assembly. During the time it takes to download the wasm resources, interactivity is handled by the server via web sockets.
The question is, will the browser rely on wasm immediately after it gets downloaded or the user will have to reload the page? If it’s the latter, is there any way (e.g. event triggered) after the wasm gets downloaded, which could be used to refresh the page and hence enforce the use of wasm instead (given this will not affect the current state)?
Hi Michalis. We’re still discussing what the exact logic will be for when Auto will switch from Server to WebAssembly, but it can’t in general happen while the component is already active because there’s no mechanism to transfer the component state from the server to the client. We did add the NavigationManager.Refresh() API in this release so you can now programmatically trigger a page refresh.
Thanks Daniel, I’ll follow the discussion.
Regarding the component state, persisting the component state, as this is described in prerendering (here), before refreshing help in this matter?
What about the cache completion notification?
Possibly, but trying to move a component from server to client while it is in use isn’t something we plan to try and support in .NET 8. If you think this is something we should support and you have ideas on how it would work, then please open an issue on GitHub with the proposal so that we can discuss it.
Many thanks for the update Daniel! I’ll do so.
The link in case someone would like to follow: #50835
What’s the easiest way to get the new Blazor Web template exactly working like the old Blazor Server one? I don’t want to speciy in each component the rendermode
Hi Marvin. We’re going to add a template option to enable interactivity at the root of the app for you, but for now you can manually specify
@rendermode="@RenderMode.Server"on the Routes component and the HeadOutlet component in App.razor to make everything in the app use the Server render mode.Hi Daniel,
Congratulations on this milestone.
Ive tried to locate the link to Visual Studio Preview 2 in the Asp.Net post but it does not work. Your link points to Visual Studio Preview 1 fron August.
Where is Visual Studio 17.0.8 preview 2?
Hi John. The Visual Studio 17.8 Preview 2 release was unfortunately delayed at the last minute. Current estimates are that it will now be released on Sept 14th. Sorry about the confusion!
Currently I have a WASM project that communicates with an API. and since Blazor is now a unified model, does that mean we can update a Blazor WASM project easily to a mixed mode or even SSR one?
I don´t want it to be WASM anymore (because of 10-20 sec load time for my app) but I haven´t wanted to rewrite it all as Blazor Server. Will this be easy?
Hi Sturla. Moving from Blazor WebAssembly to Blazor Server will get a bit easier with .NET 8, but it should still be straightforward even with .NET 7. Blazor components should work regardless of which hosting model you are using as long as the component implementation hasn’t taken a dependency on a particularly hosting model (like a component that tries to connect directly to backend database or a component that makes synchronous JavaScript calls). So, you should be able to reuse your existing components from a Blazor Server app. If you’re having issues with that, let us know and we can see what we can do to help you out.
[FromKeyedServices(“keyName”)] Keyed services support in Microsoft.Extensions.DependencyInjection is not resolving dependency in constructor.
Here are more details: https://github.com/dotnet/aspnetcore/issues/50687
Correct, I’ve added a note to the blog post to clarify this limitation. Give the GitHub issues a 👍 if it’s important to you!
Any news on the blazor wasm multithreading?
Hi Tim. Unfortunately, it isn’t good news ☹️. We made significant progress on .NET multithreading support when running WebAssembly, but ran into some complex problems when trying to integrate it with Blazor. We no longer expect to deliver multithreading for Blazor WebAssembly in .NET 8 and we are now targeting an early .NET 9 preview. You can follow our progress on the related GitHub issue.
There is no Docker Support checkbox in the Web App template (there isn’t for the WebAssembly App either though there is for Server App).
Adding docker support through VS works perfectly with the Server App, but the Web App fails on startup when you debug through docker
System.IO.DirectoryNotFoundException: ‘C:\app\Client\bin\Debug\net8.0\wwwroot\’
Hi Mark. Thanks for letting us know about this issue. I’m following up with the Visual Studio Docker tooling team about this, but it would still help if you report the problem through the Visual Studio feedback tool: Help > Send Feedback > Report a Problem.
this comment has been deleted.
Hi Scott. When you switch a Blazor Server app to use the new Auto render mode you’ll need to make sure that your components can function correct when running client-side in the browser. Components running from the browser won’t have direct access to your database. So, you’ll probably need to add secure API endpoints and an implementation of your repository pattern that calls those endpoints so that the data can be fetched from the client. You should also be aware that any code and dependencies of your components that are downloaded to the client will be public and inspectable by anyone that chooses to download them.