.NET 8 Release Candidate 1 (RC1) is now available and includes many great new improvements to ASP.NET Core!
This is the first of two release candidates that we plan to share before the final .NET 8 release later this year. Most of the planned features and changes for .NET 8 are part of this release candidate and are ready for you to try out. You can find the full list of what’s new in ASP.NET Core in .NET 8 in the docs. A few areas (particularly Blazor) still have some significant changes pending. We expect to complete those changes for the next .NET 8 release candidate.
Here’s a summary of what’s new in this preview release:
- Servers & middleware
- HTTP/3 disabled by default
- API authoring
- Support for keyed services in minimal APIs, MVC, and SignalR
- Blazor
- Blazor Web App template updates
- Discover components from additional assemblies for static server rendering
- Routing improvements
- Trigger a page refresh
- Pass through arbitrary attributes to
QuickGrid - Determine if a form field is valid
- Configure the .NET WebAssembly runtime
- Trim .NET IL after ahead-of-time (AOT) compilation
- Identity
- Removed
usernameproperty
- Removed
- Single page apps (SPA)
- Standard .NET template options
- Metrics
For more details on the ASP.NET Core work planned for .NET 8 see the full ASP.NET Core roadmap for .NET 8 on GitHub.
Get started
To get started with ASP.NET Core in .NET 8 RC1, install the .NET 8 SDK.
If you’re on Windows using Visual Studio, we recommend installing the latest Visual Studio 2022 preview. If you’re using Visual Studio Code, you can try out the new C# Dev Kit.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET 8 Preview 7 to .NET 8 RC1:
- Update the target framework of your app to
net8.0. - Update all Microsoft.AspNetCore.* package references to
8.0.0-rc.1.*. - Update all Microsoft.Extensions.* package references to
8.0.0-rc.1.*.
See also the full list of breaking changes in ASP.NET Core for .NET 8.
Servers & middleware
HTTP/3 disabled by default
HTTP/3 is no longer enabled by default in Kestrel. This change returns the Kestrel HTTP protocol behavior back to its .NET 7 state, but differs from all .NET 8 previews.
We reverted to the .NET 7 behavior because enabling HTTP/3 caused some anti-virus software to prompt whether network access is allowed when an app is launched with debugging. This isn’t a good experience, so we turned HTTP/3 off by default until we can improve the developer experience.
You can re-enable HTTP/3 per endpoint by setting the protocols your endpoint allows:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ListenAnyIP(5001, listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});Or, by configuring the default protocols:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ConfigureEndpointDefaults(listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});See Use HTTP/3 with the ASP.NET Core Kestrel web server for more information about HTTP/3 requirements and configuration.
API authoring
Support for keyed services in minimal APIs, MVC, and SignalR
In .NET 8 Preview 7, we introduced support for keyed services in DI. Starting in .NET 8 RC1, it’s now possible to use keyed services in apps using minimal APIs, controller-based APIs, and SignalR hubs. To leverage the new keyed services support, annotate the target parameter with the [FromKeyedServices("keyName")] attribute.
Note: Resolving keyed services in the constructor of an MVC controller or SignalR hub is not currently supported.
The following sample showcases this support in minimal APIs and controllers:
using Microsoft.AspNetCore.Mvc;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) => smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key} from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}Blazor
Blazor Web App template updates
In .NET 8 we’ve been adding capabilities to Blazor so that you can use Blazor components full stack for all of your web UI needs. You can now render Blazor components statically from the server in response to requests, progressively enhance the experience with enhanced navigation & form handling, stream server-rendered updates, and add rich interactivity where it’s needed using Blazor Server or Blazor WebAssembly. To optimize the app load time, Blazor can also auto-select whether to use Blazor Server or Blazor WebAssembly at runtime.
These new Blazor capabilities are now all setup for you by the Blazor Web App project template. In this release, the Blazor Web App template has been cleaned up and improved with several new options to configure different scenarios.
The Blazor Web App now has the following options:
- Use interactive WebAssembly components: Enables support for the interactive WebAssembly render mode, based on Blazor WebAssembly.
- Use interactive Server components: Enables support for the interactive Server render mode, based on Blazor Server.
- Include sample pages: If this option is selected, the project will include sample pages and a layout based on Bootstrap styling. Disable this option if you just want an empty project to start with.
If both the WebAssembly and Server render modes are selected, then the template will use the Auto render mode. The Auto render model will initially use the Server mode while the .NET runtime and app bundle is download to the browser. Once the runtime is download, Auto will switch to start using the WebAssembly render mode instead.
By default, the Blazor Web App template will enable both static and interactive server rendering using a single project. If you also enable the WebAssembly render mode, then the project will include an additional client project for your WebAssembly-based components. The built output from the client project will be downloaded to the browser and executed on the client. Any components using the WebAssembly or Auto render modes must be built from the client project.
The Blazor Web App template has a cleaned up folder structure:
- The new Components folder contains all the components in the server project.
- The Components/Layout folder contains the app layout.
- The Components/Pages folder contains the routable page components.
The component names and content have been cleaned up to match their function:
- Index.razor -> Home.razor
- Counter.razor is unchanged
- FetchData.razor -> Weather.razor
The App component is now clean and simple:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="BlazorApp51.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<HeadOutlet />
</head>
<body>
<Routes />
<script src="_framework/blazor.web.js"></script>
</body>
</html>We made several change to the App component to clear it up:
- We removed the Bootstrap icons and switched to custom SVG icons instead.
- We moved the Blazor router to the new
Routescomponent and removed itsNotFoundparameter as it is never used. - We moved the default Blazor error UI to the
MainLayoutcomponent. - We removed the
surpress-errorattribute on thescripttag for the Blazor script, as it is no longer required.
The new Routes component in the template simplifies making the entire app interactive: simply apply the desired render mode to the Routes and HeadOutlet components. The root App component needs to be static, because it renders the Blazor script and script tags cannot be dynamically removed. You also can’t make the Blazor router directly interactive from the App component, because it has parameters that are render fragments, which are not serializable. Interactive components rendered from static components must have serializable parameters. The Routes component provides an appropriate boundary for enabling interactivity.
Discover components from additional assemblies for static server rendering
You can now configure additional assemblies to use for discovering routable Blazor components for static server rendering using the AddAdditionalAssemblies() method:
app.MapRazorComponents<App>()
.AddAdditionalAssemblies(typeof(Counter).Assembly);Routing improvements
We’ve unified the Blazor routing implementation with ASP.NET Core routing. This unification adds to the Blazor router support for the following features:
- Complex segments (
"/a{b}c{d}") - Default values (
"/{tier=free}") - All built-in route constraints
Trigger a page refresh
You can now call NavigationManager.Refresh() to trigger a page refresh. This will refresh the page using an enhanced page navigation if possible. Otherwise, it will trigger a full page refresh. To force a full page refresh, use NavigationManager.Refresh(forceReload: true).
Pass through arbitrary attributes to QuickGrid
The QuickGrid component will now pass through any additional attributes to the the rendered table element:
<QuickGrid Items="@FilteredPeople" custom-attribute="somevalue" class="custom-class-attribute">Thank you @ElderJames for this contribution!
Determine if a form field is valid
The new EditContext.IsValid(FieldIdentifier) API can be used to determine if a field is valid without having to get the validation messages.
Thank you @ElderJames for this contribution!
Configure the .NET WebAssembly runtime
You can now configure various .NET runtime options during startup when running on WebAssembly using the configureRuntime function:
<script src="_framework/blazor.webassembly.js" autostart="false"></script>
<script>
Blazor.start({
configureRuntime: dotnet => {
dotnet.withEnvironmentVariable("CONFIGURE_RUNTIME", "true");
}
});
</script>The .NET runtime instance can now accessed from Blazor.runtime.
For more details on the .NET runtime options and APIs when running on WebAssembly, see https://github.com/dotnet/runtime/blob/main/src/mono/wasm/runtime/dotnet.d.ts.
Trim .NET IL after ahead-of-time (AOT) compilation
The new WasmStripILAfterAOT MSBuild option enables removing the .NET IL for compiled methods after performing ahead-of-time (AOT) compilation to WebAssembly. This new stripping mode reduces the size of _framework folder by 1.7% – 4.2% based on our tests.
<PropertyGroup>
<RunAOTCompilation>true</RunAOTCompilation>
<WasmStripILAfterAOT>true</WasmStripILAfterAOT>
</PropertyGroup>This setting will trim away the IL code for most compiled methods, including methods from libraries and methods in the app. Not all compiled methods can be trimmed, as some are still needed by the .NET interpreter at runtime.
If you hit any issues using this new trimming option for AOT compiled WebAssembly apps, let us know by opening issues on GitHub in the dotnet/runtime repo.
Identity
Removed username property from Identity API JSON payloads
To simplify MapIdentityApi<TUser>() and align more closely with the existing Identity UIs, the username property has been removed from request and response JSON payloads. Username and email are now the same and the field will be named Email moving forward (or NewEmail in the case of registering a user).
Single page apps (SPA)
Standard .NET template options
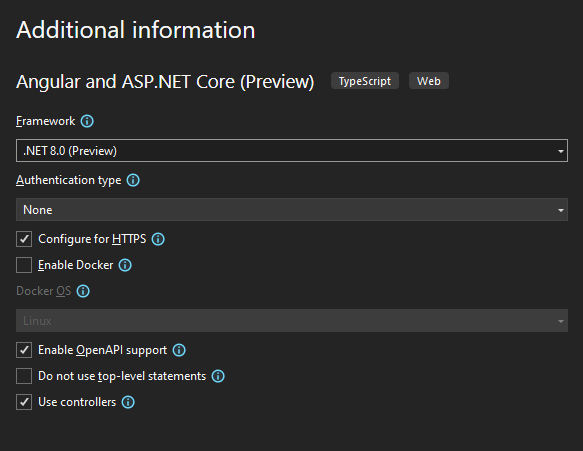
The Visual Studio templates for using ASP.NET Core with popular frontend JavaScript frameworks like Angular, React, and Vue now support the standard .NET template options, including specifying a target .NET framework version, enabling OpenAPI support, and much more.

Metrics
In .NET 8 RC1, we’ve renamed new metrics to follow the OpenTelemetry Semantic Conventions. This change is based on feedback from users and library authors about what to name their own counters. OpenTelemetry is an existing established standard, and it is beneficial for .NET’s built-in metrics and the broader .NET ecosystem to follow that standard.
- ASP.NET Core’s primary HTTP metrics now exactly match OpenTelemetry’s
http.server.request.durationandhttp.server.active_requestscounters. - Other counters in ASP.NET Core use the semantic convention’s naming standard. For example, the rate-limiting middleware has metrics that record the number of HTTP requests waiting for a lease and lease duration.
- Renamed the lease queue length counter from
rate-limiting-current-queued-requeststoaspnetcore.rate_limiting.queued_requests. - Renamed the lease queue duration counter from
rate-limiting-queued-request-durationtoaspnetcore.rate_limiting.request.time_in_queue.
- Renamed the lease queue length counter from
After updating to .NET 8 RC1, you may need to update to use the names in dashboards and alerts that use them.
For more information about available metrics in .NET 8, including a complete list of the counters available and their names, see Semantic Conventions for .NET metrics.
Known Issues
ASP.NET Redis-based output-cache
There is a known regression in the Redis-based output-cache for ASP.NET (new in .NET 8, announced in Preview 6); this feature will not work in RC1. The cause has been identified and resolved for RC2.
Blazor Web App template creates multiple counter components
The Blazor Web App uses an unnecessary workaround when enabling interactive WebAssembly components. The template generates two Counter components: 1. A Counter component in the client project with the render mode attribute, and 2. A Counter page in the server project that uses the Counter from the client. This workaround is unnecessary. The Counter component in the server project can be removed after copying its @page directive to the Counter in the client project. Then call AddAdditionalAssemblies(typeof(Counter).Assembly) in Program.cs so that the Counter component can be discovered.
Give feedback
We hope you enjoy this preview release of ASP.NET Core in .NET 8. Let us know what you think about these new improvements by filing issues on GitHub.
Thanks for trying out ASP.NET Core!


I have a Blazor Server project on .Net 7 that I have developed for the client. The client however uses a VPN proxy and the SignalR connection required for Blazor Server project sometimes drops and the project times out. Will the Auto rendering solve this case? And if so do I need to build a separate Webassembly project alongside the existing server one or migrating to .net 8 project plus addtional settings would just work?
If i put components in the webassembly/client project, and add attribute rendermode webassembly on every routable component.
I would expect that all routable components ("pages" that have a route @page "/something") should NOT be fetched from the server after first navigation to the route...
It seems that the enhanced navigation fetch the page from server for every navigation to the route... and after that "page" fetch, the Onitialized is activated client side..
That delays the OnInitialized activaction for every navigation in a route for a webbassembly application.. Is this something that will be changed before .Net release?
Do you know...
After upgrading to RC1, I am noticing that files from “images” and “js” folders under “wwwroot” have stopped serving. Did something change in routing for the static content under these folders?
Hi Naveen. Serving static files should work the same as it did in .NET 7. If you’re seeing otherwise, please open a GitHub issue in the dotnet/aspnetcore repo with details on how to reproduce the behavior you’re seeing.
Hello Daniel,
I have a question regarding the auto render mode.
If i have a component that uses the standard HttpClient that is registered in DI in the .Client project and i set that component to auto render mode how will it deal with the registered HttpClient? will it create a new client for every time it renders on the server or will it re-use the same one for each time?
In case 1 you might have a problem with socket exhaustion and with the second case you might have a problem with outdated DNS records.
Normally on the server when we...
Will data held in a DI service that is scoped still keep data from one interactive component to the other or will it be lost everytime the web socket is closed?
Hi Mohamed. A dependency injection (DI) scope is created for each circuit, so once the circuit is gone any corresponding scoped services will be disposed as well.
I'm getting the following errors trying to publish a project:
<code>
Something nice to see in net8 would be the option of blazor, mvc and maui templates with tailwind instead of bootstrap 🙁 I dont get why Microsoft hasn’t done that yet
Anyway im very excited for blazor in .net8!! thanks for the awesome work!
I am saving the access token based on the article here:
https://learn.microsoft.com/en-us/aspnet/core/blazor/security/server/additional-scenarios?view=aspnetcore-8.0
With the latest changes to Blazor, there is no such thing as _Host.cshtml as I understand it. One of the steps in the above article mentions adding some code to that file like this:
<code>
And then in the body, pass the object so it can be picked up by app.razor
In the component type="typeof(App)" line. add param-InitialState="myToken"
My question is: Where in my new .Net 8.0 Blazor app do I put both of these code fragments now ?
I thought maybe app.razor, but Intellisense suggests that I dont have access to HttpContext in that...
Hi Mark. You can currently get access to the HttpContext using the IHttpContextAccessor service. In an upcoming .NET 8 update we will supply the HttpContext as a cascading value.
After updating to rc 1 and adding true to the csproj file and publish to github pages the site get error in ErrorBoundry on bottom of the browser and show this error in the browser console :
dotnet.runtime.8.0.0-rc.1.23419.4.77wfxx4jin.js:3 Error: [MONO] * Assertion: should not be reached at /__w/1/s/src/mono/mono/mini/interp/interp.c:3863
at ht (dotnet.runtime.8.0.0-rc.1.23419.4.77wfxx4jin.js:3:12730)
at El (dotnet.runtime.8.0.0-rc.1.23419.4.77wfxx4jin.js:3:175383)
at 032aae5e:0x9cba5d
at 032aae5e:0x7f989c
at 032aae5e:0x7f5d22
at 032aae5e:0x7f5e53
at 032aae5e:0x7f5ec2
at 032aae5e:0x7c672d
...
this comment has been deleted.
Hi Scott. When you switch a Blazor Server app to use the new Auto render mode you'll need to make sure that your components can function correct when running client-side in the browser. Components running from the browser won't have direct access to your database. So, you'll probably need to add secure API endpoints and an implementation of your repository pattern that calls those endpoints so that the data can be fetched from the client. You should also be aware that any code and dependencies of your components that are downloaded to the client will be public and inspectable by...