Updates to .NET Core Windows Forms designer in Visual Studio 16.5 Preview 1
We are happy to announce the new preview version of the .NET Core Windows Forms designer, which is available with the Visual Studio 16.5 Preview 1.
The big news is that the designer is now part of Visual Studio! This means that installing the .NET Core Windows Forms designer from a separate VSIX is no longer needed!
To use the designer:
- You must be using Visual Studio 16.5 Preview 1 or a later version.
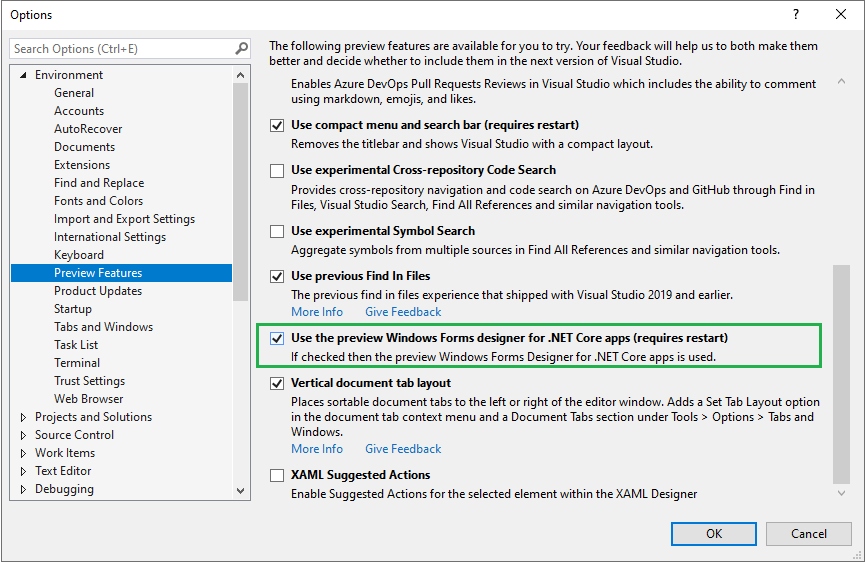
- You need to enable the designer in Visual Studio. Go to Tools > Options > Environment > Preview Features and select the Use the preview Windows Forms designer for .NET Core apps option.

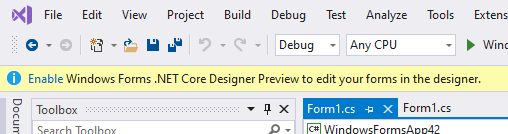
If you haven’t enabled the Windows Forms designer, you might notice a yellow bar in the upper part of your Visual Studio Preview suggesting you to enable it:

Selecting the Enable link takes you to the same place in Tools > Options > Environment > Preview Features where you can enable the Windows Forms .NET Core designer preview.
What’s new
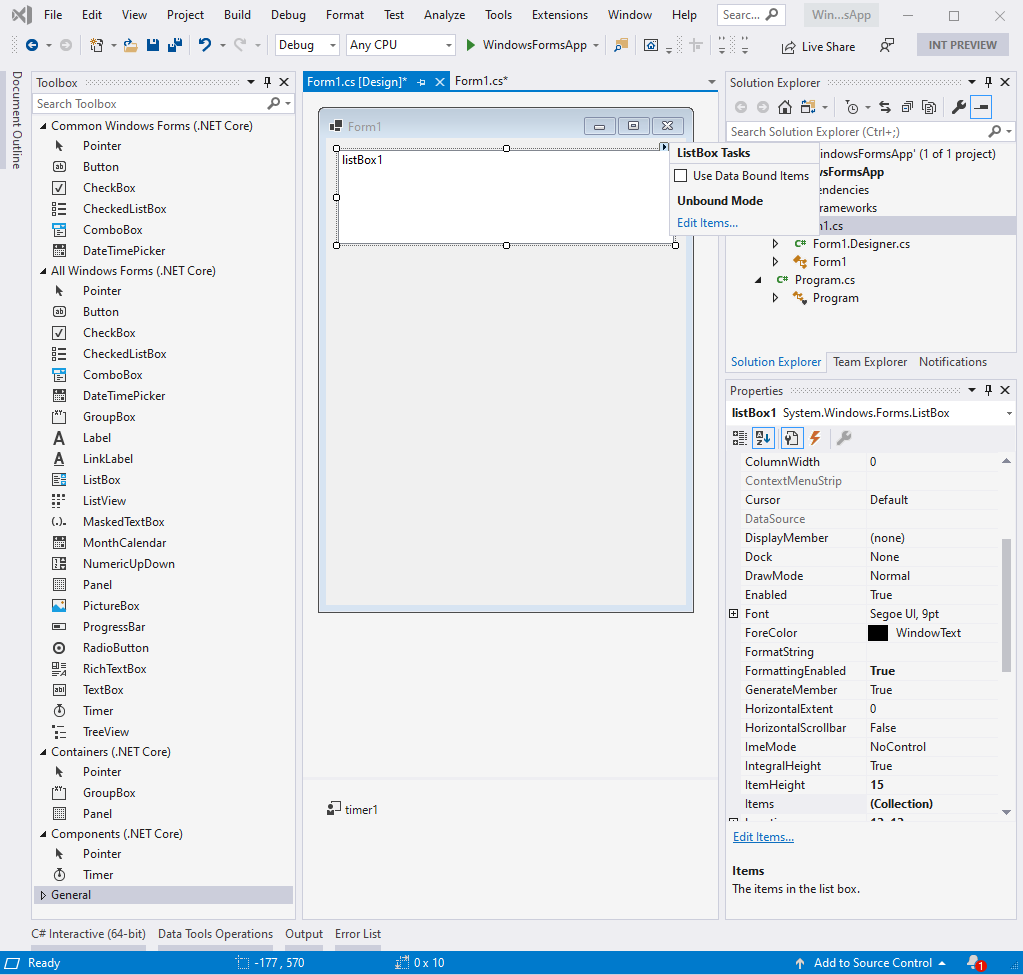
In this preview version of the designer, we’ve improved reliability and enhanced performance, fixed many bugs, and added the following features:
- Designer Actions for available controls, such as making a
TextBoxmultiline or adding items to aCheckedListBox. - Improved Undo/Redo actions to prevent hangs or incomplete undos.
- Scrollbars now appear when the form is larger than the visible document window and on Forms with the
AutoScrollproperty set toTrueand controls outside the visible area of the form. - Added
GroupBoxandPanelcontainer control support. - Copy-paste is supported between container controls.
- Limited Component Tray support.
- Local resources support.
Timercontrol support.

Features currently under development
Support for the following features is currently on our backlog and being actively addressed:
- Localization of your own Windows Forms applications.
- Data-related scenarios including data binding and data-related controls.
- Document Outline Window.
- The remaining container controls.
MenuStripandToolStripare expected in the next preview.- Third-party controls and UserControls.
- Inherited Forms and UserControls.
- Tab Order.
- Tools > Options page for the designer.
Upgrade to .NET Core 3.1
We recommend that you upgrade your applications to .NET Core 3.1 before using the Windows Forms .NET Core designer. Visual Studio may not perform as expected if your project is targeting an earlier version of .NET Core.
In .NET Core 3.1 a few outdated Windows Forms controls (DataGrid, ToolBar, ContextMenu, Menu, MainMenu, MenuItem, and their child components) were removed. These controls were replaced with newer and more powerful ones in .NET Framework 2.0 in 2005 and haven’t been available by default in the designer Toolbox. Moving forward with .NET Core, we had to cut them out of the runtime as well in order to maintain support for areas like high DPI, accessibility, and reliability. For more information please see the announcement blog post.
Under the hood of the new Windows Forms Core designer (or why it takes us so much time)
We know that you’ve noticed: although the Windows Forms .NET Core designer Preview has basic functionalities, it is not mature enough for providing the full Windows Forms experience and we need a little more time to get there. In this chapter we wanted to give you a glimpse into how we are implementing the designer for .NET Core and explain some of the time frames.
The concept
Visual Studio is based on .NET Framework. The Windows Forms Core designer however should enable users to create a visual design for .NET Core apps. If you’ve tried to “mix” .NET Framework and .NET Core projects, you probably know what the challenge is here: .NET Core assemblies cannot be integrated into .NET Framework projects. Because of this (and some other reasons that we don’t want to overwhelm you with), we came up with the following internal concept: whenever the .NET Core designer is started (for example, by double-clicking on a form), a second designer process starts under the hood almost independently of Visual Studio. And that process takes over the .NET Core design part, or better to say – it’s responsible for instantiating the .NET Core based objects that are then rendered on the monitor by the .NET Core process and not the Visual Studio process.
For example, when you drag a Button from the Toolbox onto a form – this action is handled by Visual Studio (devenv.exe process which is .NET Framework). But, once you release the mouse button to drop the Button on the form, all further actions (instantiating a Button, rendering it at a specific location, and so on) are related to .NET Core. That means .NET Framework process can no longer handle it. Instead it calls to a .NET Core process which does the job and also creates the user interface code at runtime, which lives in the InitializeComponent method of a Form or a UserControl. This is the same way the XAML designer works for UWP and .NET Core.
Was there a better way?
There was another approach we could take that would save us a lot of time. We could simply “map” the .NET Core objects, features, and so on to .NET Framework ones. But this approach has significant limitations. The new features, that are available only in .NET Core won’t be available in this “mapped” designer. And we already have quite a few Core-only functionalities such as: the new PlaceholderText property of the TextBox control, the new default font, that is used in Windows Forms .NET Core. And going forward we expect more innovations coming.
That’s why we turned down that idea, and proceeded with the described above “out-of-process approach” that handles new additions to .NET Core very well.
This is how it works
The Property Browser in Visual Studio is based on the .NET Framework. However, thanks to TypeDescriptors, we can create “proxy objects” as a communication link between the two processes at design time to access the actual .NET Core objects in the other (.NET Core) process via inter-process communication. That way, even though the UI is still in Visual Studio and thus is .NET Framework, users will see and edit every single aspect of the Windows Forms .NET Core objects’ functionality.
The downside of this approach is that it requires us to rewrite significant portions of the Framework Windows Forms designer. To do this correctly, with the performance and stability that you expect, we had to set out a significant amount of time. The XAML designer team already developed an out-of-process model for UWP XAML designer support when UWP implemented .NET Standard 2.0. They were able to share much of that architecture with WPF running against .NET Core. This gave a head-start for .NET Core WPF designer, and now it is released and ready for .NET Core developers. The Windows Forms team started working on the designer with the .NET Core 3.0 announcement. We expect to get to feature parity by May 2020, and complete the work by the end of 2020.
The Windows Forms team wants to say THANK YOU! to those who are already testing preview versions of the designer and reporting issues! We know the experience may not be stable and we appreciate your patience and your desire to help us! 🙂
How to report issues
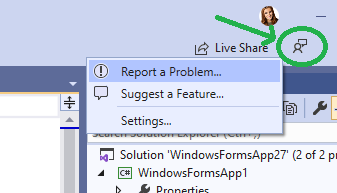
Your feedback and help are important to us! Please report issues or feature requests via the Visual Studio Feedback channel. To do so, select the Send Feedback icon in Visual Studio top-right corner as shown in the following picture and specify that it is related to the “WinForms .NET Core” area.


 Light
Light Dark
Dark
92 comments
Before you enable this new feature, you have to uninstall the Windows Forms designer VSIX preview1. Otherwise you’ll get wired error or VS hanging.
Thanks for keeping us up to date with the progress. It’s great to see the designer getting better and more stable with each release.
It’s also reassuring to hear that data binding features are actively being worked on. Just to double check – does this specifically mean that we’ll be able to drag and drop fields from the Data Sources window onto the form?
Our plan is to achieve functional parity with the classic WinForms experience. Unless there is something that blocks us from enabling this, we fully intend to support this feature for Core. It’s one of the cooler features of WinForms 😉
That’s fantastic news! Really appreciate all the thought and effort that’s going into the tooling.
Looks like it works with VB.net for Core 3.1 applications, seems like that would be important enough to be mentioned somewhere.
200% zoom, 5120 * 2880 screen resolution
Design size
Form1.Width = 1000;
Form1.Heght = 800;
Actual running size
Form1.Width = 500;
Form1.Heght = 400;
should
Form1.Width = 2000;
Form1.Heght = 1600;
When can it be resolved?
This sounds like a HDPI issue, could you report it via Visual Studio feedback channel? A few things we need to know:
1) What your display scale is set to in Windows Settings->Display? (100% or something else?)
2) What is your Application.HighDPIMode property set to?
3) Do you observe it on the second monitor or is it your primary monitor?
This issue will probably be resolved by setting Application.HighDPIMode to SystemAware and scaling to 100%. HDPI improvements are on our list, once we get the designer ready we will heavily invest into this area. Your issue will really help us! Thank you!
I don’t speak English, I’m using Google Translate
1)200%
2)Application.SetHighDpiMode(HighDpiMode.PerMonitorV2);
3)all
This is not a bug.
However, if the design size of winform Designer is Size(1000,800), in the case of Windows Settings> display scale 200%, it should be doubled to become Size(2000,1600) after running.
This is a HDPI issue.
Design Size should be fixed. Has nothing to do with Windows Settings> display scale.
Currently, this issue can only be resolved by running VS in 100% display mode: https://docs.microsoft.com/en-us/visualstudio/designers/disable-dpi-awareness?view=vs-2019
But this is not a good idea, it will blur VS.
Should be improved.
Thank you
Without more information it is hard to say one way or another. It depends on values of
AutoScaleDimensionsandAutoScaleModein your form’s designer file.Feel free to raise a new issue at https://github.com/dotnet/winforms/issues and we’ll help you
“Visual Studio is based on .NET Framework”
So why not create a version of visual Studio that runs on. Net Core instead of Framework? Especially when the future is Core 5..
They can’t do a simple x64 version for years…
That’s significantly more work and well need to migrate all extensions to target at least .NET standard. That may be something that happens in the near future but this architecture is the fastest path to getting you a working designer in the near term
If designer now is separate process, can it be x64? I talk about, that for now vs designer can’t work with x64 user controls and with visual inheritance in x64 builds…
Yes. With this new model it will be possible for x64 only controls to show up in the designer
It’s very very good news – thank you!
Hi,
good news for that.
But could you please add a warning, if someone is starting a new Windows Forms project from the scratch to use a more modern UI-Technology and move the Windows Forms Features from the .Net Desktop Development Workload to a “Legacy Desktop Development”?
I’ve seen many developers still starting new Windows Forms applications instead of starting UWP or WPF applications.
Moving Windows Forms out of the normal Desktop Development would force users of VS to activly install Windows Forms development tools.
What????? I hope that most ppl in MS don’t think the same…
NO! We are very happy here to use Windows Forms on an everyday basis. The event model is really straightforward and so easy. We are using a mix with html through CefSharp fort the parts that require flexible rendering.
We at Microsoft do not see Windows Forms as a “legacy” stack. We started heavily investing in this area by open sourcing it, moving to .NET Core and integrating with modern offerings such as App Center, MSIX, XAML Islands, etc. Windows Forms will be supported in the future platform .NET 5 that will be released in November 2020 and will receive all the latest updates, new language features, performance and runtime improvements.
WInforms is not legacy technology. WPF was supposed to replace it but that sort of failed because of perf and learning curve. You can google for all the info on this. UWP was supposed to take the best parts of WPF and make it easier and work with modern Windows. The problem here is that it was limited to the WinRT stuff and there were lots of apps that would/could not require the versions of Windows that WinRT runs on or the restrictions it has. Even now you can see that MS is slowly removing limitations for Win Store apps so they can get their own apps to run properly. Example: at one point you could only have a full screen window. Then you could have 2 Now Win Store apps can appear like normal Windows. The list goes on. The new iteration of WPF/UWP is WinUI. I don’t know anybody who is actively targeting it outside Microsoft. Most people are content with either Winforms or WPF. Therefore both these techs are “current” and hence why MS had to backtrack on the plan to not support them in .NET Core.
Yes yes yes i have same problem…
Visual Studio 16.5 Preview 1 Core 3.1 all updated, buy fake telegram subscribers
and the toolbox don’t show the Panel or Groupbox in it as showed in your picture…
I totally agree that winforms needs to have a separate installation option in Visual Studio 2019. It doesn’t need to be included in the normal desktop development workload any more. (Although it probably consumes a trivial amount of space on disk.)
I applaud all the work that Microsoft has done to port this stuff to .Net Core. If nothing else, they are giving winforms developers an easier path to building better applications (via XAML islands and hybrid HTML).
Yet the same time they aren’t going to make everyone happy with the new evolution of winforms, since they are leaving some of winforms behind …. In .NET Core 3.1 a few outdated Windows Forms controls (DataGrid, ToolBar, ContextMenu, Menu, MainMenu, MenuItem, and their child components) were removed. This will inevitably prevent some applications from making the transition to .Net Core. That will just reinforce the argument that winforms is a legacy approach for building U/I.
If Microsoft is excluding some of their own controls, then there is also a high likelihood that third-party component vendors will take a pass on reinvestment in winforms. Apparently it’s non-trivial to migrate all this stuff to the .Net Core (and non-trivial to support the new designer). Most of these vendors are much smaller companies than Microsoft. I imagine many of these companies have also stopped receiving their yearly maintenance fees for the winforms seat licenses. I am curious to see what these vendors do. If they don’t all jump on the bandwagon then it is yet another argument to say that winforms is legacy technology.
The controls we’ve removed were technically deprecated as of .NET 2.0 (circa 2005). Apps using those controls aren’t likely to migrate on to .NET Core/.NET stack.
It is important to remember .NET Framework isn’t deprecated, we are still committed to maintaining it for years to come. If you’re maintaining existing Windows-only apps, you can continue to use .NET Framework for that.
And last but definitely not least, as per our telemetry WinForms is by far the most used workload in Visual Studio.
It is off topic, but you should anonymize, summarize and share that telemetry.
(It seems to me that your customers are doing you a big favor to let you gather it; and you can easily return the favor by giving it back to the community again at some level. Many customers would find it helpful for their decision-making.)
What is more important is whether the trend is upwards or downwards.
Again, I think you guys are doing the right thing to extend the life of winforms. And I’m sure your telemetry doesn’t totally lie (except for excluding people like me who try to opt out and disable it for the sake of VS performance – I hate seeing that stuff in procmon during my F5 debug). If it was possible to see it, I’d also be interested in the telemetry for some of the other desktop technologies that I’ve worked with in the past like VFP, and VB6. These are probably still quite popular as well, and are still listed fairly high in the TIOBE index. If you open-sourced them, you would probably revitalize those as well.
Will there be any new and/or improved controls for WinForms? Or is Microsoft only committed to reproducing the .NET Framework WinForms dev experience?
I’m pretty sure Microsoft isn’t building new winforms controls…. I suspect they are happy to do what it takes to continue to sell v.s. licenses to the winforms programmers… but not a lot more than that.
Historically they even stopped the fixing of winforms bugs. Before MS “connect” was killed, there were lots of bugs that were reported, and microsoft copy/pasted the same response to all of them saying … essentially … that the platform was legacy and there was too much risk involved in fixing the bugs. Ie. The bugs had become an integral part of winforms apps, which would be broken if the behavior were to change in any way at all. I’m not making this up and I could dig up that statement if someone doubts it. The statement was out there dozens of times. Perhaps .net core changes the story to some extent …since the .net assemblies are app-local. I’d be very interested to hear if Microsoft would ever revisit that list of bugs.
As far as new controls go, One thing you would expect to see, for example, is a ribbon – https://en.m.wikipedia.org/wiki/Ribbon_(computing) … but that wasn’t ever available as a prepackaged control from Microsoft, even though it is a relative simple component and has been used in desktop apps for ten years.
I can’t make any promises about future new controls, but if something is in line with our general philosophy of being a lightweight, simple wrapper around Win32 API then it’s something we’d totally consider. Check out the runtime repo today on GitHub. We’re currently working through a major new feature for .NET 5 which is adding support for the TaskDialog. WinForms is in a place where we can consider adding select new controls if there is community support for it.
.NET Core did totally change our philosophy around making changes to the platform. In .NET Framework every update to a given version of .NET would be published to every Windows machine. To make matters more complicated, .NET Framework was always an in-place update, meaning you only ever had one version of .NET Framework 4.x on your machine at a time. Imagine if you updated your machine with your monthly patches and your WinForms app suddenly stops working! We were very careful about not disrupting current customers and their applications. The need to be so surgical in our fixes changed with .NET Core because we are a SxS release, so an enterprise can have multiple WinForms apps all targeting different versions of .NET Core all running on the same machine. We no longer have to worry that taking fixes will break existing applications. In fact one of the publishing options is to package .NET Core with the app in a single self-contained executable. It’s a game changer!
Uhh, no. Absolutely not. Windows Forms continues to function just fine. I’d much rather have my devs starting a WinForms projects than UWP.
I guess I missed something here, but I don’t understand why you released Windows Forms at all for Dot Net Core if the forms designer isn’t ready.
What can you do with a Windows form without a GUI? I know there are system tray options and others, but this looks rushed out to me.
Can the designer preview be installed via Nuget for 16.4?
All you need to do is change:
to
And then as always use .net designer ….
this solution is confirmed for me with .Net Framework 4.8 and .net Core 3.1 as well…
with some steps as following:
Press on project_name.csproj and change this:
<TargetFramework>netcoreapp3.1</TargetFramework>
to this new one:
<TargetFrameworks>net48;netcoreapp3.1</TargetFrameworks>
Then open Program.cs and comment this
Application.SetHighDpiMode(HighDpiMode.SystemAware);
To be like this:
//Application.SetHighDpiMode(HighDpiMode.SystemAware);
this solution will add all the controls. just close the solution and reopen.
After you finish your application, just change everything to default again like this:
Press on project_name.csproj and change this:
<TargetFramework>netcoreapp3.1</TargetFramework>
Then in the program.cs
Application.SetHighDpiMode(HighDpiMode.SystemAware);
This is only for testing, not confirmed yet for production.
@Kirsan You Saved my Day 🙂
net472;netcoreapp3.1
It Works Fine
It made sense for us first to port the WinForms runtime to .NET Core and then start the work on the designer. Since the runtime was ready, we had no reasons to keep it away from our users. Some have mature projects with completed work on the UI layer, so they don’t need the designer on regular basis and they wanted to build for Core right away. Others use various workaround to create UI in the .NET Framework Designer, such as described above by Kirsan. Also it was important to get the mature version of the runtime to control vendors so they can start their work on updating their components to support .NET Core. We’ve heard many developers wanting to get the earliest bits of WinForms on Core as earlier as possible so it will help them to plan their business and development activities.
But it is totally fine to wait till the WinForms designer is ready and only then explore the WinForms on Core world :). Leaving in the era of agile and open source, we want to make new things available for our developers as fast as we can and let you choose what is better for your product.
The designer is not available as a NuGet, since it is in early preview it is available in VS Preview. With the further versions as it matures we will add it into the release channel of VS.
When will it be out of preview, as currently we cannot get anything to work as outlined on this page. No options, No Download, No Hack. … etc
So how do you actually get the designer? All download links redirect to here, and it doesn’t show up in the Options outlined here.
You need Visual Studio 2019 preview then Extensions > Manage Extension, in online search for it, and then install it. After that follow the steps above.
Actually, the new way to is to enable the designer directly in VS (preview version). You need to enable the designer in Visual Studio. Go to Tools > Options > Environment > Preview Features and select the Use the preview Windows Forms designer for .NET Core apps option. We are no longer a separate extension, but are instead included in the Windows Desktop Development Workload.
I’m using the last version of Visual Studio, don’t have this option and the designer don’t open. What should I do?
Same here. Should I install VS2019Preview instead?
That’s all good news per se but:
— In this new version, will the RichTextBox get the “Justify” alignment?
(After so many years, we’re still missing this feature)
— What’s the timeline to get it to work with Visual Studio 2019 (not preview) or is the designer not for this year?
— Is there a list of the components that we’re missing right now in this version (Panel, among others) which will be added or a timeline of such additions?
Thanks for keeping us updated!
This isn’t implemented in the runtime (https://github.com/dotnet/winforms). But the good news – the runtime is open-sourced, and we’re accepting community contributions.