ASP.NET Core updates in .NET 8 Release Candidate 2
.NET 8 Release Candidate 2 (RC2) is now available and includes many great new improvements to ASP.NET Core!
This is the last release candidate that we plan to share before the final .NET 8 release later this year. Most of the planned features and changes for .NET 8 are part of this release candidate and are ready for you to try out. You can find the full list of what’s new in ASP.NET Core in .NET 8 in the docs.
Here’s a summary of what’s new in this preview release:
- Servers & middleware
- HTTP logging extensibility
- Updated to IdentityModel 7x
- API authoring
- Support for form files in new form binding
- SignalR
- Typescript client stateful reconnect support
- Blazor
- Global interactivity for Blazor Web Apps
- Blazor WebAssembly template updates
- File scoped
@rendermodeRazor directive - Enhanced navigation & form handling improvements
- Close circuits when there are no remaining interactive server components
- Form model binding improvements
- Access
HttpContextas a cascading parameter - Persist component state in a Blazor Web App
- Inject keyed services into components
- Support for dialog cancel and close events
- Error page support
- Identity
- Blazor identity UI
- Single page apps (SPA)
- Run the new SPA templates from the command-line
For more details on the ASP.NET Core work planned for .NET 8 see the full ASP.NET Core roadmap for .NET 8 on GitHub.
Get started
To get started with ASP.NET Core in .NET 8 RC2, install the .NET 8 SDK.
If you’re on Windows using Visual Studio, we recommend installing the latest Visual Studio 2022 preview. If you’re using Visual Studio Code, you can try out the new C# Dev Kit.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET 8 RC1 to .NET 8 RC2:
- Update the target framework of your app to
net8.0. - Update all Microsoft.AspNetCore.* package references to
8.0.0-rc.2.*. - Update all Microsoft.Extensions.* package references to
8.0.0-rc.2.*.
In Blazor Web Apps, you’ll also need to update any API calls that refer to the interactive render modes to include the new Interactive prefix:
| .NET 8 RC1 | .NET 8 RC2 |
|---|---|
Server |
InteractiveServer |
WebAssembly |
InteractiveWebAssembly |
Auto |
InteractiveAuto |
Also, we renamed the Handler property on SupplyParameterFromFormAttribute to FormName.
See also the full list of breaking changes in ASP.NET Core for .NET 8.
Servers & middleware
HTTP logging extensibility
The HTTP logging middleware has several new capabilities:
HttpLoggingFields.Duration: When enabled, this emits a new log at the end of the request/response measuring the total time in milliseconds taken for processing. This has been added to theHttpLoggingFields.Allset.HttpLoggingOptions.CombineLogs: When enabled, the middleware will consolidate all of its enabled logs for a request/response into one log at the end. This includes the request, request body, response, response body, and duration.IHttpLoggingInterceptor: A new service that can be implemented and registered (AddHttpLoggingInterceptor<T>) to receive per request/response callbacks for customizing what details get logged. Any endpoint specific log settings are applied first and can then be overridden in these callbacks. The implementation can inspect a request/response, enable or disable any/allHttpLoggingFields, adjust how much of the request/response body is logged, and add custom parameters to the logs. MultipleIHttpLoggingInterceptor‘s will be run in the order registered.
Updated to IdentityModel 7x
We’ve updated ASP.NET Core to use the latest version of the IdentityModel libraries, IdentityModel 7x, which includes leveraging the more performant JsonWebTokenHandler. These libraries enable improved performance and API consistency as well as full Native AOT compatibility.
API authoring
Support for form files in new form binding
In .NET 8 Preview 6, we introduced support for complex form binding to minimal APIs, using a mapping infrastructure shared by Blazor. In RC2, this form binding implementation now supports binding types that contains an IFormFile property.
The following sample provides access to the uploaded file via the DocumentUpload.Document property.
var app = WebApplication.Create();
app.MapPost("/upload", ([FromForm] DocumentUpload document) =>
{
return Results.Ok();
});
app.Run();
public class DocumentUpload
{
public string Name { get; set; } = "Uploaded Document";
public string? Description { get; set; }
public IFormFile? Document { get; set; }
}SignalR
Typescript client stateful reconnect support
In earlier .NET 8 previews, we added support for stateful reconnect in the .NET client. The feature is now available in the TypeScript client.
This feature aims to reduce the perceived downtime of clients that have a temporary hiccup in their network connection, due to switching network connections, driving through a tunnel, etc. It achieves this by temporarily buffering data on the server and client and ack-ing messages sent by both sides, as well as recognizing when a connection is returning and replaying messages that may have been sent while the connection was down.
To opt-in to the feature, update your TypeScript/JavaScript client code to enable the option:
const builder = new signalR.HubConnectionBuilder()
.withUrl("/hubname")
.withStatefulReconnect({ bufferSize: 1000 }); // optional options, defaults to 100,000
const connection = builder.build();The server also needs to enable support on the endpoint being accessed by the client:
app.MapHub<MyHub>("/hubName", options =>
{
options.AllowStatefulReconnects = true;
});Blazor
Global interactivity for Blazor Web Apps
The Blazor Web App template has new options to enable an interactive render mode for the entire app instead of just for individual pages. Enabling an interactive render mode globally means the entire app becomes interactive including the router and layout. Page navigations benefit from client-side routing and every page can use interactive features. This option is very similar in functionality to how existing Blazor Server and Blazor WebAssembly apps function.
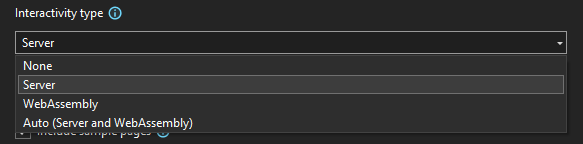
When creating a Blazor Web App you can select which interactive render modes you want to enable using the new interactivity type dropdown list (goodbye checkboxes!):

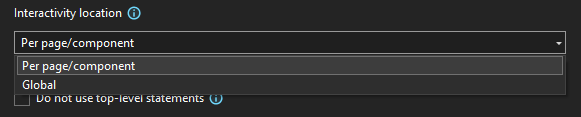
You can then specify the interactivity location to be enabled per page/component, or globally for the entire app:

If you enable interactivity globally, then any components in the root App component will use the selected render mode. For example, if you enable the auto render mode globally, then your App.razor will look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="BlazorApp14.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<HeadOutlet @rendermode="@RenderMode.InteractiveAuto" />
</head>
<body>
<Routes @rendermode="@RenderMode.InteractiveAuto" />
</body>
</html>If your app uses a WebAssembly-based interactive render mode (WebAssembly or Auto), then all the components and their dependencies will be moved to the client project.
Blazor WebAssembly template updates
In .NET 8 we’ve been working to consolidate the Blazor project templates around the new full stack web UI support. Most Blazor scenarios are now handled by the Blazor Web App template, which combines the strengths of server and client based web UI development into a single cohesive model. But there are still cases where you may need to host a Blazor app as a static site without an ASP.NET Core server. For example, you may want to host a Blazor app on GitHub Pages or on Azure Static Web Apps. For static sites, Blazor WebAssembly is still the right solution.
In .NET 8 RC2 we’ve made the following updates to the Blazor WebAssembly project templates:
- Renamed the Blazor WebAssembly App template to Blazor WebAssembly Standalone App to reflect that it no longer has an ASP.NET Core hosted option in .NET 8. To create an ASP.NET Core hosted Blazor app use the Blazor Web App template with the WebAssembly interactive render mode enabled.
- Removed the Blazor WebAssembly App Empty project template and instead added an option to the Blazor WebAssembly template for including the sample page content.
- Cleaned up the template content to use the same names and structure as the Blazor Web App template.
File scoped @rendermode Razor directive
The @rendermode Razor directive can now be applied at the file scope to specify a render mode on a component definition instead of using the existing render mode attributes.
The @rendermode directive takes a single parameter of type IComponentRenderMode, just like it does when used as a Razor directive attribute on a component instance. The RenderMode static class provides convenience properties for the currently supported render modes: InteractiveServer, InteractiveWebAssembly, and InteractiveAuto. You can use a using static directive in your _Imports.razor file to simplify access to these render mode properties.
_Imports.razor
@using static Microsoft.AspNetCore.Components.Web.RenderModeCounter.razor
@rendermode InteractiveServerYou can also reference static render mode instances instantiated directly with custom configuration, like with prerendering disabled.
@rendermode renderMode
@code {
static IComponentRenderMode renderMode = new InteractiveWebAssemblyRenderMode(prerender: false);
}Here’s how the existing render mode attributes map to the new Razor syntax:
[RenderModeXxx] attribute |
@rendermode directive |
|---|---|
@attribute [RenderModeInteractiveServer] |
@rendermode InteractiveServer |
@attribute [RenderModeInteractiveWebAssembly] |
@rendermode InteractiveWebAssembly |
@attribute [RenderModeInteractiveAuto] |
@rendermode InteractiveAuto |
The Blazor Web App template hasn’t been updated yet to use the new @rendermode syntax in place of the existing render mode attributes, but we plan to make this change for the final .NET 8 release.
Enhanced navigation & form handling improvements
Blazor in .NET 8 enhances navigation and form handling by intercepting the requests and intelligently updating the DOM with the statically rendered content from the server. In this release, we’ve made some improvements to how enhanced navigation & form handling works so that you have more control over when the enhancements are applied and so the enhancements integrate well with other non-Blazor pages.
Control when enhanced navigation is used
Enhanced navigation is enabled by default for pages within the app when you add the Blazor script (blazor.web.js). Enhanced navigation is only supported with Blazor-based pages. When navigating within the app to a non-Blazor endpoint, Blazor will retry the request without enhanced navigation. To avoid this duplicate request, you can control whether clicking on a link results in an enhanced navigation by applying the data-enhance-nav attribute to the anchor tag or any ancestor element.
<a href="my-non-blazor-page" data-enhance-nav="false">My Non-Blazor Page</a>Enable enhanced form handling
Enhanced form handling is not enabled by default in this release to avoid issues with forms that redirect to a non-Blazor page. To enable enhanced form handling, use the data-enhance attribute on the form element or using the Enhance parameter on EditForm.
<form method="post" @onsubmit="() => submitted = true" @formname="name" data-enhance>
<AntiforgeryToken />
<InputText @bind-Value="Name" />
<button>Submit</button>
</form>
@if (submitted)
{
<p>Hello @Name!</p>
}
@code{
bool submitted;
[SupplyParameterFromForm]
public string Name { get; set; } = "";
}<EditForm method="post" Model="NewCustomer" OnValidSubmit="() => submitted = true" FormName="customer" Enhance>
<DataAnnotationsValidator />
<ValidationSummary/>
<p>
<label>
Name: <InputText @bind-Value="NewCustomer.Name" />
</label>
</p>
<button>Submit</button>
</EditForm>
@if (submitted)
{
<p id="pass">Hello @NewCustomer.Name!</p>
}
@code {
bool submitted = false;
[SupplyParameterFromForm]
public Customer? NewCustomer { get; set; }
protected override void OnInitialized()
{
NewCustomer ??= new();
}
public class Customer
{
[StringLength(3, ErrorMessage = "Name is too long")]
public string? Name { get; set; }
}
}Enhanced forms that redirect to a non-Blazor endpoint will result in an error.
Preserve content with enhanced navigation & form handling
Blazor’s enhanced navigation & form handing may undo any dynamic changes to the DOM if the updated content is not part of the server rendering. To indicate that the content of an element should be preserved, use the new data-permanent attribute.
<div data-permanent>
This div gets updated dynamically by a script when the page loads!
</div>Enhanced load event
Once Blazor has started on the client, you can use the enhancedload event to listen for enhanced page updates, including streaming updates. This allows for reapplying changes to the DOM that may have been undone by an enhanced page update.
Blazor.addEventListener('enhancedload', () => console.log('Enhanced update occurred!'));Close circuits when there are no remaining interactive server components
Interactive server components handle web UI events using a real-time connection with the browser called a circuit. A circuit and its associated state are setup when a root interactive server component is rendered. In .NET 8 RC2, the circuit will now be closed when there are no remaining interactive server components on the page, which frees up server resources.
Form model binding improvements
Form model binding in Blazor will now honor the data contract attributes ([DataMember], [IgnoreDataMember], etc.) for customizing how the form data is bound to the model.
<EditForm method="post" Model="NewCustomer" OnValidSubmit="() => submitted = true" FormName="customer" Enhance>
<DataAnnotationsValidator />
<ValidationSummary/>
<p>
<label>
Name: <InputText @bind-Value="NewCustomer.Name" />
</label>
</p>
<input type="hidden" name="Parameter.Id" value="1" />
<button>Submit</button>
</EditForm>
@if (submitted)
{
<p id="pass">Hello @NewCustomer.Name!</p>
}
@code {
bool submitted = false;
[SupplyParameterFromForm]
public Customer? NewCustomer { get; set; }
protected override void OnInitialized()
{
NewCustomer ??= new();
}
public class Customer
{
[IgnoreDataMember]
public int Id { get; set; }
[StringLength(3, ErrorMessage = "Name is too long")]
[DataMember(Name = "FirstName")]
public string Name { get; set; }
}
}Access HttpContext as a cascading parameter
You can now access the current HttpContext as a cascading parameter from a static server component.
[CascadingParameter]
public HttpContext? HttpContext { get; set; }Accessing the HttpContext from a static server component may be useful for inspecting and modifying headers or other properties.
Persist component state in a Blazor Web App
You can now persist and read component state in a Blazor Web App using the existing PersistentComponentState service. This is useful for persisting component state during prerendering. Blazor Web Apps will automatically persist any registered state during prerendering, removing the need for the persist-component-state tag helper.
Inject keyed services into components
Blazor now supports injecting keyed services using the [Inject] attribute. Keys allow for scoping of registration and consumption of services when using dependency injection. Use the new InjectAttribute.Key property to specify the key for the service to inject:
[Inject(Key = "my-service")]
public IMyService MyService { get; set; }The @inject Razor directive doesn’t support keyed services yet, but that’s something we are tracking to improve in a future release.
Support for dialog cancel and close events
Blazor now supports the cancel and close events on the dialog HTML element:
<div>
<p>Output: @message</p>
<button onclick="document.getElementById('my-dialog').showModal()">
Show modal dialog
</button>
<dialog id="my-dialog" @onclose="OnClose" @oncancel="OnCancel">
<p>Hi there!</p>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
</div>
@code {
string message;
void OnClose(EventArgs e) => message += "onclose,";
void OnCancel(EventArgs e) => message += "oncancel,";
}Thank you @campersau for this contribution!
Error page support
Blazor Web Apps can now define a custom error page for use with the ASP.NET Core exception handling middleware. We’ve updated the Blazor Web App project template to include a default error page (Components/Pages/Error.razor) with similar content to the one used in MVC & Razor Pages apps. When the Blazor Web App error page is rendered in response to a request from the exception handling middleware, the error page always renders as a static server component even if interactivity is otherwise enabled.
Identity
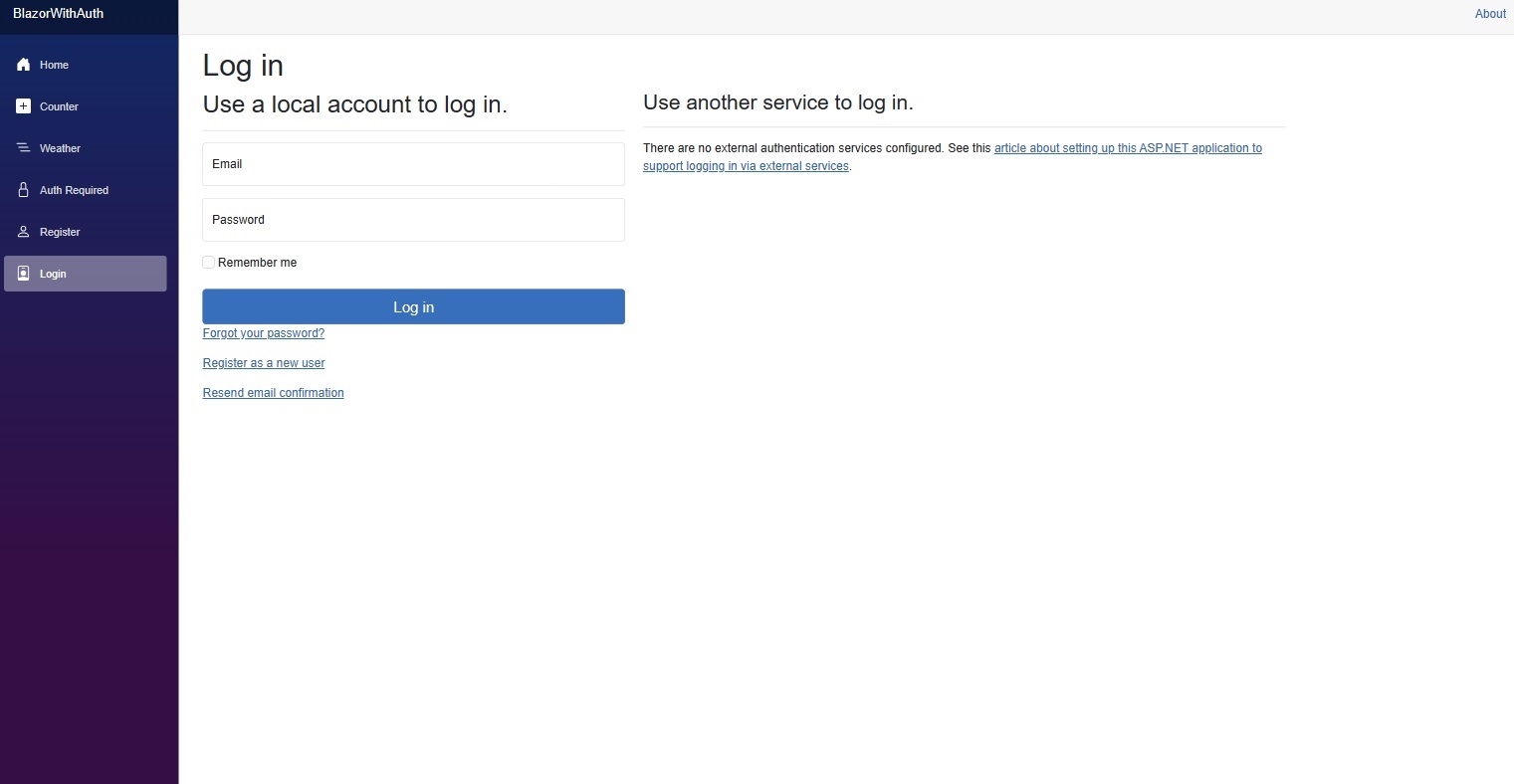
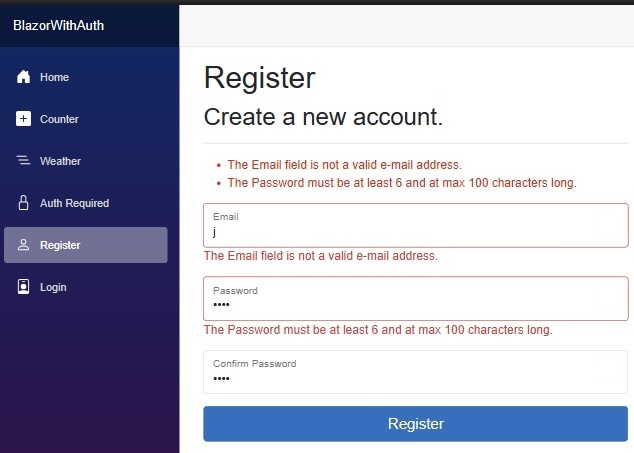
Blazor identity UI
.NET 8 RC2 includes support to generate a full Blazor-based Identity UI when you choose the authentication option for “Individual Accounts.” You can either select the option for “Individual Accounts” in the new project dialog for Blazor Web Apps from Visual Studio, or pass the option from the command line when you create a new project, like this:
dotnet new blazor -au IndividualIn Visual Studio, the Blazor Web App template will scaffold identity code for a SQL Server database. The command line version uses SQLite by default and includes a pre-created SQLite database for identity.

The template handles the following things for you:
- Adds the identity-related packages and dependencies
- References the identity packages in
_Imports.razor - Creates a custom identity class called `ApplicationUser’
- Creates and registers an EFCore DbContext
- Adds and routes the built-in identity endpoints
- Adds all identity UI components and related logic
- Includes identity validation and business logic

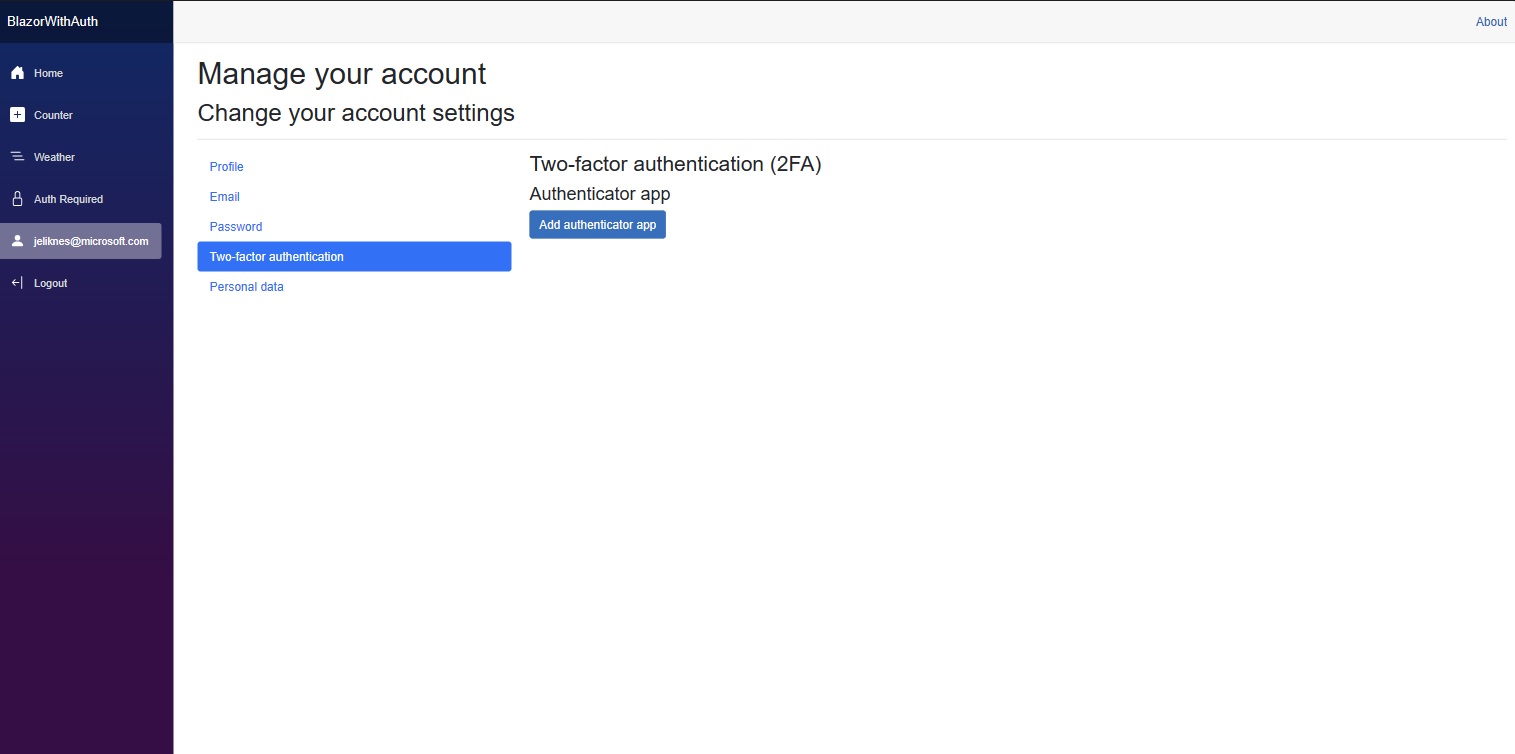
The UI components also support advanced identity concepts such as multi-factor authentication using a third-party app and email confirmations.

The team is also working to build authentication samples for other app types, including Blazor WebAssembly and single page apps (Angular, React).
We encourage you to try out these new capabilities and let us know how we’re doing and what we can do better. Please note there are a few known issues with the Blazor identity UI in the RC2 release that are listed at the end of this post.
Single page apps (SPA)
Run the new SPA templates from the command-line
Apps created using the new ASP.NET Core SPA templates in Visual Studio can now be run from the .NET command-line interface on both Windows and non-Windows platforms. To run the app, use dotnet run --launch-profile https to run the server project, which will then automatically start the frontend JavaScript development server. Note that currently using the https launch profile is required.
Known Issues
There are a few known issues in this release that we expect to address for the upcoming .NET 8 release.
-
Blazor Web App template fails to compile when enabling the WebAssembly or Auto interactive render mode globally: When creating a new Blazor Web App with either the WebAssembly or Auto interactive render modes enabled globally, the template fails to compile because the new error page is incorrectly generated in the client project. To workaround this issue, move Pages/Error.razor from the client project to the server project.
-
Error when submitted form in Blazor Web App: The POST request does not specify which form is being submitted: When submitted a valid form in a Blazor Web App you may receive an error response stating “The POST request does not specify which form is being submitted. To fix this, ensure
<form>elements have a@formnameattribute with any unique value, or pass aFormNameparameter if using<EditForm>“. This is due to an issue with how the@formnamedirective attribute is handled in this release and will be fixed for the upcoming .NET 8 release. To workaround the issue you can useEditForminstead, or use the following patched version of the Razor compiler (but be sure to remove this reference when upgrading to the final .NET 8 release):<PackageReference Include="Microsoft.Net.Compilers.Razor.Toolset" Version="7.0.0-preview.23512.5"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers</IncludeAssets> </PackageReference> -
Error when building .cshtml files: The #line directive value is missing or out of range: Compiling .cshtml files may fail if a closing parenthesis is formatted onto a separate line. To workaround this issue, add a package reference for the patched version of the Razor compiler referred to above above (again, be sure to remove this reference when upgrading to the final .NET 8 release).
-
Blazor identity UI issues: The following known issues in the Blazor identity UI implementation will be addressed by the final .NET 8 release:
- If you choose authentication with no interactivity, you’ll be missing a using directive for the
MyNamespace.Identitynamespace in Program.cs that causes the project to fail to compile. You can workaround the issue by adding the missing using directive, which is Visual Studio’s suggested auto-fix. - The Blazor identity UI doesn’t work with global interactivity enabled (i.e.
--all-interactive). If you enable both authentication and global interactivity in a Blazor Web App, the project creation will succeed but interactivity will only be enabled per page. - If you use SQL server, the “Apply Migrations” link on the DatabaseErrorPage will not work. To work around this you can either: call
app.UseMigrationsEndPoint()inProgram.csto fix it, rundotnet ef database updatelike the error page suggests, or use SQLite where we generate a pre-migratedapp.dbfile for you. - Logout currently fails in a Blazor Web App with the error: “The POST request does not specify which form is being submitted” due to the
@formnameissue mentioned previously. This issue will be fixed for the upcoming .NET 8 release. To force the logout during development, clear the authentication cookie using the browser dev tools.
- If you choose authentication with no interactivity, you’ll be missing a using directive for the
Give feedback
We hope you enjoy this preview release of ASP.NET Core in .NET 8. Let us know what you think about these new improvements by filing issues on GitHub.
Thanks for trying out ASP.NET Core!

 Light
Light Dark
Dark
57 comments
been waiting for “Blazor identity UI” incredible work
but didn’t mention if asp web api template also support “-au Individual” or not
Yeah, this is much appreciated! I wasn’t a fan of having to build all the razor pages in Blazor to have a single stack
We will not ship with Individual Auth. However, we will publish samples and based on feedback may consider using those to support the option in future template releases.
If anyone needs user/role management in their app you can take a look at Identity Manager Blazor United in GitHub as a starting point.
Will there be a change in setting up Azure AD B2C for Blazor Web App (even for Interactive Server per Page/Component)?
Hi Mohamed. With a Blazor Web App you may have code running on both the client and server that needs access to the user identity. We plan to provide guidance and tooling on how to establish the user identity on the server using the Microsoft Identity Platform and then flow it to the client in a similar way that we do when using ASP.NET Core Identity.
I’ve been able to manually add Azure AD Auth to get to KeyVaults, but have had no luck manually getting B2C to go. Very much looking forward to seeing the Microsoft Identity tooling work with this. We were so excited about the new Blazor capabilities that we jumped the gun developing a greenfield app for county government that needs to be shipped in November. I’m still feeling luck. Amazing work btw, thanks.
Hi Kurt. Is there a GitHub issue I can look at with details about the Azure AD B2C problem you’re seeing?
How can we use the new “Support for form files in new form binding” in Minimal APIs? I just created a new Empty project, pasted the code in the program class, and when testing it, I get the following error: System.InvalidOperationException: Endpoint HTTP: POST /upload contains anti-forgery metadata, but a middleware was not found that supports anti-forgery.
Although the error seems pretty clear, I’m not sure if anti-forgery is relevant to a Minimal API? For example, what is an Android app tries to send us a file as part of an Http Post request, should we use anti-forgery in that scenario? Is there a way to bypass the need for anti-forgery token? Thanks!
You can use the DisableAntiforgery API to disable anti-forgery checks on target endpoints: https://source.dot.net/#Microsoft.AspNetCore.Routing/Builder/RoutingEndpointConventionBuilderExtensions.cs,022b9134f828d984
Thanks, Safia, it works!
I think I’d feel a lot safer if the data attributes were more Blazor specific – like how scoped styling works with bl-. For example
data-bl-enhance-navinstead ofdata-enhance-nav. Certainly not as clean, but global state like that always worry meHi Kenneth. Thanks for the feedback. We understand the concern and we did consider this when evaluating attribute names, but we didn’t want these attributes to be super long. We are considering adding Razor language features to take the place of these attributes post .NET 8.
Hi,
in an existing project I just updated all RC1 packages to RC2.
Now I get the following error on startup:
“InvalidOperationException: Endpoint / (/) contains anti-forgery metadata, but a middleware was not found that supports anti-forgery.”
Do I have to explicitly call app.UseAntiforgery()?
Hi Tobias. Yup, you need to add
app.UseAntiforgery(). This is what we do in the Blazor Web App template, right afterapp.UseStaticFiles().It looks like I cannot deploy this RC version to a production server yet. I have a hosting with easyhostingasp.net and after I upload the file to their server, I keep getting an error about “HTTP/1.1 500 Internal Server Error”
I have tried to set the “Identity” of the Process Model to “Local System” and still, the “HTTP/1.1 500 Internal Server Error” remains. I have asked my hosting provider to check the Event Viewer and there is nothing meaningful found so far…
.
I have tried to look for the solution here and still, no progress either
I believe I would just wait for the final release of this .NET Core 8.
Hi Daniel,
thanks for all your effort in Blazor! It’s an amazing framework!
I would highly appreciate if you can also provide a simple authentification example based on claims and the new Blazor components. This would be 10/10! 🙂
Hi Marvin. You can use the Blazor Web App template to create a project that has authentication enabled by selecting the authentication type “Individual accounts”. Does this meet your needs?
Hi Daniel,
the “Individual accounts” isn’t what I am looking for. In our country it is common to host everything locally which also includes our Active Directory.
ASP.NET Identity doesn’t fit our needs here since we check against Active Directory first. When the login to the AD fails we check our users table within the database for local login. If the login to AD is successful we check if the ad users exists in our local users database. If so we load it, if not we create a new entry in the table and then load it.
Is there any easy way to get Identity to work with local AD? Basically what we do is get user by ad GUID, once the login has been successful to the AD.
Before we did this with a razor page and claims based authentification. For example:
https://github.com/MarvinKlein1508/BlazorForms/blob/master/BlazorForms/Pages/Account/Login.cshtml.cs
I’m dreaming of getting rid of this since .NET 5
When you choose individual accounts, you’ll see a component called
. This is where you can place your custom code to authenticate using LDAP and query the user credentials to pass along to ASP.NET Core Identity. You could also consider configuring Windows Authentication.
For the enhanced navigation I think you should reverse the default on forms to be the same as links. I’m guessing you’ve decided on this incase someone copies a form into their app, then you don’t want to break it, if it posts to an external endpoint. However they should understand the consequences of doing this and should opt into it by adding an attribute. Also this saves some code for 99% of the time when your forms are internal.
I also agree with a point previously raised that the data attributes should be Blazor prefixed (similar to Bootstrap 5). I would stick to something like
data-blazor-enhancedHi Lee. Thanks for sharing this feedback! I agree that leaving enhanced form handling enabled by default is tempting – I think it’s what you want most of the time. The problem is that the developer might not know that enhanced form handling is enabled, and they may not find out that their form has a problem until runtime. We don’t want web developers to feel like Blazor is has invisible landmines that you might step on if you don’t understand everything about how the framework works. I think what we could do though is provide a global option to enable enhanced form handling by default that you can choose to enable.
I am glad to see the improvements, but it would be incredibly valuable to see some further effort on Razor tooling, and I hope this can be attended to soon after .NET8. I am currently experiencing nearly 100 seconds of CPU churn when I press a key in a .razor file in my solution:
https://github.com/dotnet/razor/issues/8371
I am also currently experiencing frequent GC sweeps in my solution, starting after 17.8 Preview 2:
https://github.com/dotnet/razor/issues/9395
Finally, I am really struggling with a ~40 second build time on my Blazor server-side project with a single line character + compile:
https://github.com/dotnet/razor/issues/6919#issuecomment-1702455259
I myself have been enduring this grief for over a year now, but there is no way that I see another developer having to put up with this madness. They will tell me to drop dead and/or use JavaScript, the exact mission I set out to avoid in using .NET/Blazor. 😭
Thank you for any assistance/consideration you can provide.
Hi Mike. I’ll follow up with the Razor tooling and compiler folks to understand why some of these issues you’re hitting are taking so long to get resolved.
Great!
Can’t wait for the final release!
Was really struggling with Identy UI customization