ASP.NET vNext in Visual Studio “14” CTP
A few weeks ago at TechEd North America we announced ASP.NET vNext. Today we are releasing the first preview of Visual Studio “14” CTP, which will have support for creating and debugging ASP.NET vNext applications. This post will cover what is ASP.NET vNext and give you a walkthrough of what you can do in this preview.
ASP.NET vNext has been designed to provide you with a lean and composable .NET stack for building modern cloud-based apps. ASP.NET vNext will build on .NET vNext.
.NET vNext is the next major release of .NET Framework. .NET vNext will have a cloud optimized mode which will have a smaller footprint as compared to the full .NET Framework. For more details see this post.
ASP.NET vNext can be best described by highlighting the following scenarios
- Cloud-Optimized
- ASP.NET vNext can target .NET vNext (with cloud optimized mode). This means that services such as session state and caching can be replaced based on whether the app is running in the cloud or in a traditional hosting environment, while providing a consistent API for developers.
- Side by side support
- When targeting the Cloud optimized mode in .NET vNext, ASP.NET vNext will let you deploy your own version of .NET Framework. Since now the .NET vNext Framework can be deployed with the app, each app can run different versions of .NET vNext side-by-side and upgrade separately, all on the same machine.
- Enhanced developer experience
- In ASP.NET vNext, you can now edit your code files and refresh the browser to see the changes without explicitly building your app. You can also edit your application outside of Visual Studio.
- ASP.NET vNext projects have project.json file where all the project dependencies are stored. This makes it easier to open vNext projects outside of Visual Studio so that you can edit them using any editor such as Notepad etc. You can even edit ASP.NET vNext projects in the cloud.
- A single programming model for building Web sites and services
- MVC and Web API have been merged into a single programming model. For example, there’s now unified controller, routing and model binding concepts between them. You can now have a single controller that returns both MVC views and formatted Web API responses, on the same HTTP verb.
- Modular Stack
- ASP.NET vNext will ship as NuGet packages. NuGet packages will also be the unit of reference in your application. NuGet packages and libraries references will be treated the same so it will be easier to manage the references in your project.
- This makes it possible for an application developer to choose what functionality they want to bring into their application. In the previous versions of ASP.NET features such as HttpContext, Session, Caching, and Membership were baked into the framework. As an app developer now if you do not need these features then you can choose not to bring it into your app.
- Dependency Injection
- Dependency Injection is built into vNext and is consistent across the stack. All of the vNext components such as MVC, Web API, SignalR, EF and Identity will use the same DI. This will allow us to provide the right set of services based on the environment that you are running in.
- Configuration
- There is a new configuration system which can read values from environment variables. This configuration provides a unified API system for accessing configuration values. You can use the same APIs to access configuration values locally or in Azure.
- Open Source
- The entire source code is already released as open source via the .NET Foundation. You can see the source at https://github.com/aspnet and follow progress on vNext in real time. You can also send pull requests and contribute to the source code.
- Cross-platform support
- We’re developing vNext with cross-platform in mind, including an active collaboration with Xamarin to ensure that cloud-optimized .NET applications can run on Mac or Linux on top of the Mono runtime.
The following chart shows the feature set that will be available in .NET vNext and .NET vNext (Cloud Optimized)
In this post I’ll outline how you can get the tools and walk you through some of the features which we’ve enabled in this preview.
How to download
Getting started is easy. Just download Visual Studio “14” CTP. After that you’ll have everything you need to follow along with the remainder of this post. One important thing to note in this early preview is that you should not install this on your main machine. We recommend installing the product in a VM, a VHD, or a computer that is not used in a production environment because there are known side by side compatibility issues with other versions of Visual Studio. In later previews we will ensure that we have a good side-by-side story, but in this early preview we are not quite there yet.
Walkthrough
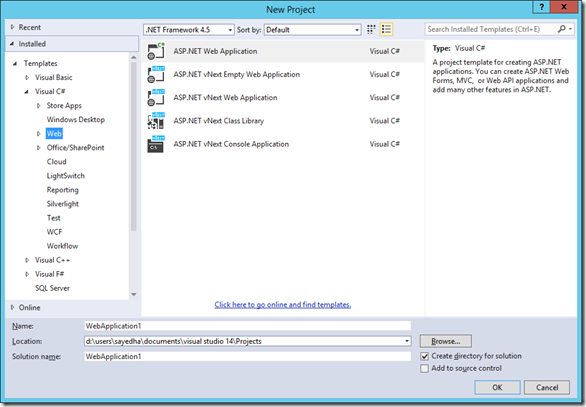
In Visual Studio you can find the vNext templates under the Visual C#Web node as shown below.
In the screenshot above, the first template, ASP.NET Web Application, will open up the existing One ASP.NET dialog. The remaining templates are for ASP.NET vNext. Later we will integrate the vNext templates into the One ASP.NET dialog box. There are three flavors of templates here. These templates can run on .NET vNext and cloud optimized .NET vNext.
- Web templates – for creating web applications
- Class library – for creating cloud-optimized class library projects
- Console application – for creating console apps
We have two web templates out of the box; an empty template and a starter template. Let’s take a look at the starter template, ASP.NET vNext Web Application. When you create a vNext Web Application you’ll probably notice that the project files/layout is very familiar. Controller classes go in the Controllers folder, Views are in the Views folder, etc. In addition to some familiar files, we have introduced some new/modified files. I’ll highlight those here.
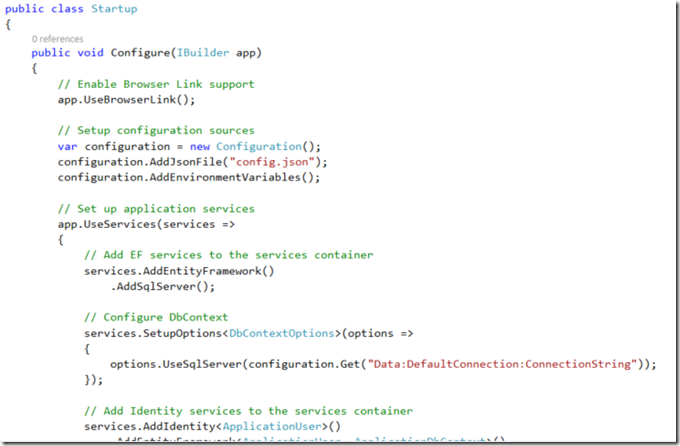
Startup.cs
This class must contain a Configure method that takes an IBuilder parameter, and you configure the HTTP pipeline inside this Configure method.
In Startup.cs you’ll see the Configure method as you have previously. You can add and configure various services that you need in your application. In the snippet above we can see the following customizations.
- Add Browser Link
- Configuration system is configured to pull values from config.json and environment variables
- Add Entity Framework to persist data in SQL server
- Add ASP.NET Identity
- Add ASP.NET MVC
Now let’s take a look at the project.json file.
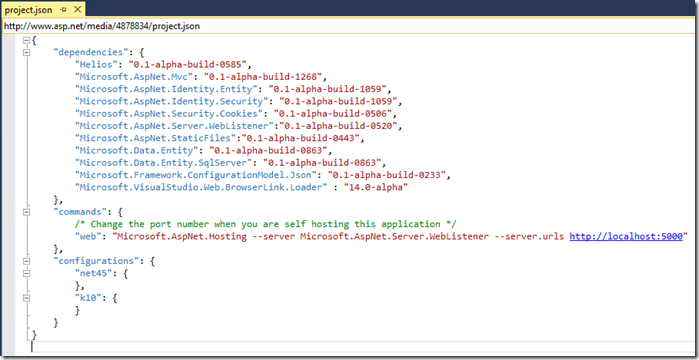
project.json
Project.json is used by the ASP.NET vNext. This file is where you’ll find items like dependencies (for example NuGet packages or framework references for your project), a list of available build configurations, and a list of commands which can be invoked from the command line.
In the image above you can see that the starter template depends on several NuGet packages. Besides references being in a new file there is another significant change here. In vNext apps the list of dependent NuGet packages in project.json includes only the NuGet packages which are directly referenced by the project. In ASP.NET projects created in previous releases of Visual Studio in packages.config you’ll find the NuGet packages which are directly referenced by your project, and any other NuGet packages which those packages depends on. This new view simplifies things. If you uninstall a NuGet package it will automatically remove it dependencies as well, assuming that no other NuGet package in project.json depends on it.
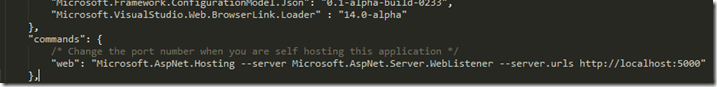
In the project.json you can see there are two other sections; commands and configurations. Each entry in the commands section corresponds to a command line that may be executed. The configurations element defines the configurations which the project should be built against. Here net45 represents the full .NET desktop CLR and k10 represents the cloud-optimized CLR.
myproject.kproj
When you create a project in Visual Studio a corresponding .kproj file will be placed in the root of the project. It’s is an MSBuild file like most other project files that Visual Studio creates. Visual Studio uses this file to persist settings which it needs to load/run your application. The ASP.NET vNext runtime does not use this file, it’s only used by Visual Studio. Later this file will also be useful for CI scenarios, like project files are today.
In this preview release you’ll find that all files in your project are listed in the .kproj file. In later versions the files will not be listed in the .kproj. More info on that later in this post. Now that we’ve discussed the artifacts in the project let’s move on to debugging the application, and then add some new content to this project.
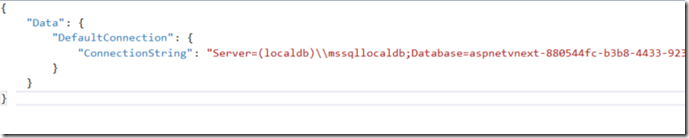
config.json
In previous versions of ASP.NET, the application and web server configuration were both found in web.config. You can specify your application specific configuration settings in the config file. The file format can be the one of your choice. You can use ini, xml, json and plug in any format that you want. The template uses Microsoft.Framework.ConfigurationModel.Json package to read configuration values from a json file called config.json. Below you’ll find the default contents of config.json from the vNext Web Application template.
Debugging an ASP.NET vNext application
Debugging an ASP.NET vNext application is the same as any standard Visual Studio project. Once you start debugging your application you can set breakpoints, use the immediate window, and use all the other features that you are familiar with. Debugging works for both the full .NET desktop CLR as well as the cloud-optimized CLR.
Adding a new Controller and View
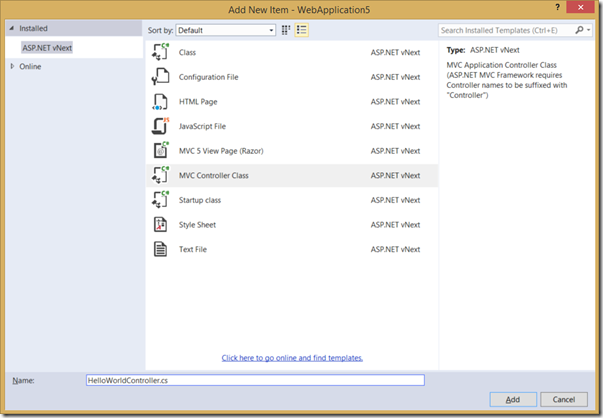
In this new preview we have not enabled the Add View/Add Controller menu options yet. That will be coming later. For now we have created a basic set of item templates that can be used. To get to these item templates you can use the Add New Item menu option.
Let’s add a new controller and view to the starter web template we created. To do that, right click on Controllers and select Add New Item. Once you do that you’ll see the list of available templates.
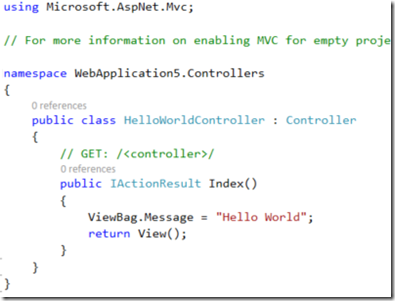
OK name the controller HelloWorldController and click on the Add button. After that you’ll get a new controller class created with an Index method. In the Index method let’s pass a message to the view that we will create. Just like in previous versions one method to do this is to use the ViewBag property. Let’s add a Message property and set the value to “Hello World”. Your controller class should look like the following.
Now that we’ve created our controller we need to create the corresponding view. The Visual Studio templates have routes configured in the same way as in previous releases. This means we will need to create a new view at /Views/HelloWorld/Index.cshtml. You can use the MVC 5 View Page (Razor) item template to get you started.
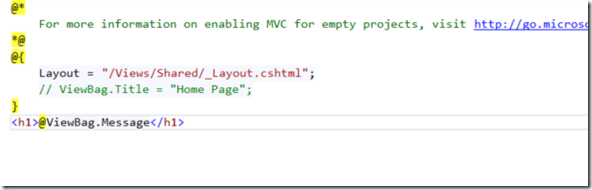
After creating the view you can update it to display the message that the controller passes to it. The view item template has the layout and title commented out by default. Since we started with a web application template, which has the layout page in the default location, we can just un-comment that out to enable it. Below is the current contents of the view.
Now that you have created the controller and view, you can visit the page by browsing to /helloworld/index or /helloworld/. Let’s move on to see another way you can add files to your project.
Adding files to a project
In the previous section we used the Add New Item dialog to add new files to your project. When working with a vNext project, all files/folders in the project folder are automatically included in your project. If you have existing files that you need to add to a vNext project you can simply copy the files into your project folder. Visual Studio will notice the new files and include them. In this preview we have not implemented the ability to exclude files from the project. You can exclude source files from the build process by editing project.json. Now that you’ve seen how to add files to your project let’s move on to see how to add a dependency in your project.
Adding a new dependency
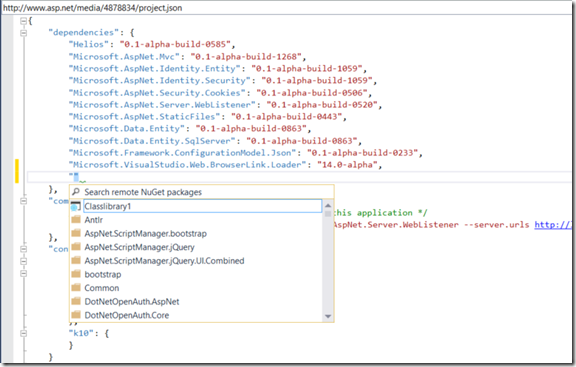
In a vNext app dependencies are declared in the project.json file. In this preview, to add a new dependency you can edit the project.json file. Even though we have not yet enabled the Visual Studio dialogs to simplify adding dependencies, we have implemented another really cool feature that I think you’ll love: dynamic IntelliSense in the project.json file for dependencies. In the screenshot below you can see this in action. The IntelliSense here is showing ClassLibrary1, which is a vNext class library project in my solution.
When adding a reference to a project in the solution the format in project.json for that is “ProjectName”: “”.
In addition to IntelliSense for projects, you’ll also find IntelliSense for NuGet packages. The NuGet package IntelliSense covers package names as well as version, including remote packages. Local packages (those installed with Visual Studio) have the folder icon, and remote packages have the NuGet icon.
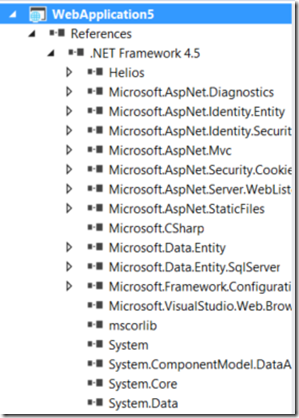
When a change to the project.json file is saved, a package restore is started in the background by Visual Studio automatically. The References node in the Solution Explorer is also updated to show this new reference. Below I’ve included a screenshot of that.
Now that we have covered a few basics let’s see how to opt-in to the cloud-optimized CLR.
Opting into .NET vNext Cloud-Optimized
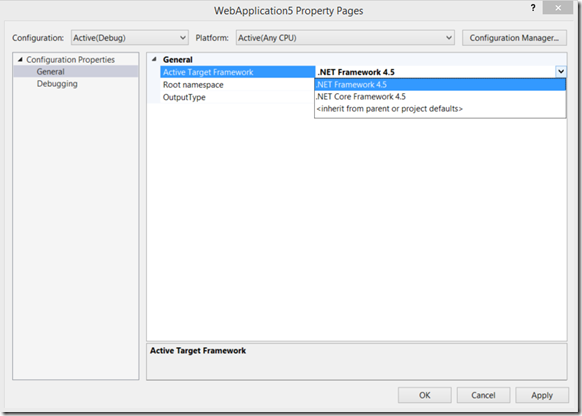
By default all the vNext projects are configured to use the full .NET vNext Framework. To switch the project to target the cloud-optimized .NET vNext Framework we’ll modify the project properties. In the solution explorer right-click on your web application and select the Properties menu option. A screenshot is below.
In this dialog we can switch the Active Target Framework property .NET Core Framework 4.5 to start using the cloud-optimized .NET. There are a few other properties in this dialog, but for now its a little bit bare bones. Now let’s see how you can deploy your app. In this preview we have enabled publishing vNext apps to Microsoft Azure Web Sites. Let’s take a look at that now.
Publish to Microsoft Azure Web Sites
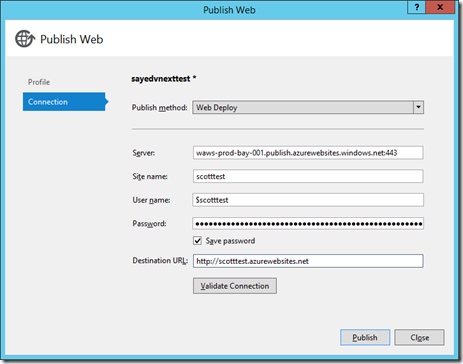
Publishing to Azure Web Sites is really easy in Visual Studio. For the vNext projects we have a trimmed down version of the Publish Web dialog. In this preview we are supporting publishing to the file system (local folder, network folder, etc.) and publishing to Azure Web Sites. In later versions you’ll see all the existing publish methods enabled for vNext apps. Ok let’s see how you can publish your project to Azure Web Sites.
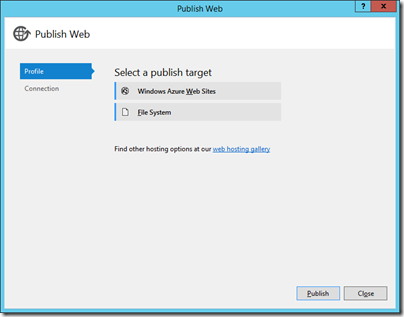
To publish your vNext app right-click on the project in the Solution Explorer and select the Publish menu option as you would a standard ASP.NET project. After that you’ll see the modified Publish Web dialog.
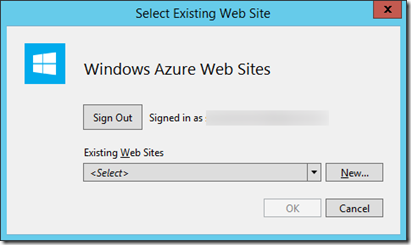
To publish to Azure Web Sites click on the top button. After signing in you can select an existing site, or create a new one in the following dialog.
For this project let’s create a new Azure Web Site. To do that pick the New button and then configure the name on the Create Site dialog. After creating your site the publish settings are automatically downloaded by Visual Studio. The publish dialog will look something like the following.
At this point you can click on the Publish button to start the publish process. When the publish process starts, the Web Publish Activity window is opened, which will show you the status of the publish operation. Once the publish operation has completed, a browser will be opened with your site’s URL.
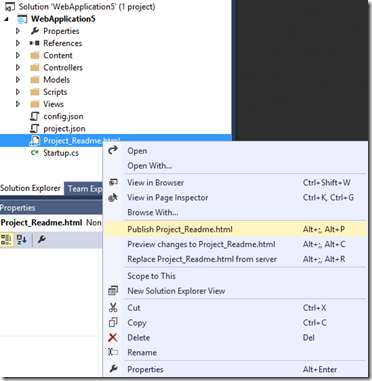
In vNext projects we’ve also enabled the selective publishing feature. To use selective publishing, right-click on one or more files in the Solution Explorer and select Publish. You can see publish, preview, and replace menu options in the following screenshot.
That covers the publish support that we have enabled for this release. Let’s move on to discuss command line scenarios.
Command Line support
As you saw above you can use Visual Studio to create, edit and debug your ASP.NET vNext application. You can also use your favorite editor of choice to edit the files and run the application from the command line.
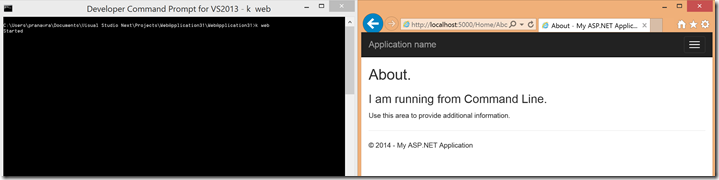
The following image shows an ASP.NET vNext project opened in Sublime. I have changed the About action in the Home Controller
I can run the application by using a command called “k web” from the command line. “web” is a command which is defined in the project.json file.
Once I run the command I can launch the browser and navigate to http://localhost:5000 as specified in my “web” command and see this application running in the browser.
FAQ
What is Cloud Optimized .NET vNext?
NET vNext will have a cloud optimized mode that enables you to deploy your apps with a copy of the .NET Framework libraries they need. Since the runtime and framework libraries are deployed on an app-basis, each app can run different versions of .NET vNext side-by-side and upgrade separately, all on the same machine. These libraries have been slimmed down significantly to reduce the footprint of the framework, and will be distributed via NuGet.
What’s new for ASP.NET Web Forms in ASP.NET vNext
There were bunch of new improvements to ASP.NET Web Forms in VS2013 Update2 including:
- ASP.NET Identity 2.0 support
- Entity DataSource control for EF6
- Dynamic Data provider for EF6
- Schedule small background worker tasks in .NET 4.5.2
- Updated WebForms Scaffolding
- Roslyn support for WebForms, razor pages, and code-behinds! This includes support for new C#6 features and lots more!
- Twitter Bootstrap CSS for WebForms
- New ASP.NET Session State Provider for Redis
Note: You will be able to use your existing Web Forms apps and run them on ASP.NET vNext which is running on .NET vNext. You will not be able run them on cloud optimized .NET vNext.
How do I migrate my apps to ASP.NET vNext
You can run your existing application that were built on ASP.NET on .NET vNext. If you want to port your application to run on Cloud optimized .NET vNext, then you will have to see which libraries are supported in Cloud optimized .NET vNext. This is because the cloud optimized .NET vNext has a reduced set of assemblies. You can use the APIPort tool to analyze your app. The tool provides you with two main pieces of data: the platforms that you can easily/reasonably target with your code, and the dependencies that are preventing you from targeting additional platforms.
Please read the following post for more information on how to target multiple platforms.
We will provide with a migration tool which will help you to migrate your existing applications to ASP.NET vNext for both .NET vNext and cloud optimized .NET vNext
What does compatibility look like?
- Web Forms, MVC 5, Web API 2, Web Pages 3, SignalR 2, EF 6, Identity 2 will be fully supported on .NET vNext
- MVC, Web API, Web Pages 6, SignalR 3, EF 7, Identity 3
- MVC, Web API and Web Pages have been merged into a single framework MVC 6. For example, there’s now unified controller and routing concepts between all three.
- These include some of the following changes which will require modifications to your app.
- New project system
- New configuration system
- No System.Web, new lightweight HttpContext (not System.Net.Http)
- We will have a migration tool which will help you migrate your application to use ASP.NET vNext on .NET vNext and cloud optimized .NET vNext. This will cover scenarios such as migrating from MVC 5 to 6 and more.
Can I use existing libraries in the Cloud Optimized .NET vNext?
If the libraries that you were using were already PCL, then you should be able to use them.
What level of support do we provide for Cross-platform?
We are actively collaborating with the Mono team so that we can add Mono to our test matrix so we can provide a better experience. We will fix bugs that prevent us from running on Mono.
Is cloud optimized .NET vNext only for the cloud? Can I use it in my environment?
Since you are running cloud optimized .NET vNext, your app contains the framework and the libraries needed for the app to run. In this case you can self-host your app, host it in IIS and your own environment.
More Info
This section will help you find more information about ASP.NET vNext
Learn more
The ASP.NET site has been updated with all new vNext content and walkthroughs.
- Getting Started with ASP.NET vNext and Visual Studio "14"
- Getting Started with ASP.NET MVC 6
- MusicStore Sample Application for ASP.NET vNext
- BugTracker Sample Application for ASP.NET vNext
Relevant blog posts for ASP.NET vNext
Following blogs have content related to ASP.NET vNext which are good to read and follow.
- Scott Hanselman introduction to ASP.NET vNext
- The Next Generation of .NET – ASP.NET vNext
- ASP.NET vNext: the future of .NET on the Server
- David Fowler’s introduction to ASP.NET vNext
- Jon Galloway’s 30 Minute Look At ASP.NET vNext
Videos
- The Future of .NET on the Server part 1 – Overview – Scott Hunter and Scott Hanselman
- The Future of .NET on the Server part 2 – Deep Dive – David Fowler and Scott Hanselman
- Channel 9 Live: ASP.NET Developer Q&A with Scott Hunter, David Fowler, and Scott Hanselman
Source Code
ASP.NET vNext is an open source project released under Apache License Version 2.0. You can follow its progress and find instructions on how to contribute on https://github.com/aspnet
Give Feedback
– If you find bugs file issues at GitHub
– Add suggestions for new features on User voice http://aspnet.uservoice.com/forums/252111-asp-net-vnext
– Discuss on the ASP.NET vNext Forums http://forums.asp.net/1255.aspx/1?ASP+NET+vNext
Running ASP.NET vNext on mono, on both Mac and Linux
Lastly ASP.NET vNext runs on Mono, on both Mac and Linux. We are collaborating with the Mono team to make sure that our ASP.NET vNext stack just works on Mono.
Following are some articles explaining how to run ASP.NET vNext on Mac and Linux.
– Graeme Christie’s article on running ASP.NET vNext on OSX and Linux
– https://github.com/akoeplinger/vagrant-mono-aspnetvnext
Known Issues
Visual Studio side by side support is not available on this early build. Do not install this CTP on a machine with any other version of Visual Studio installed.
Summary
Today’s announcement is just a step towards many more awesome features that will be part of ASP.NET vNext. Please do provide your feedback and thank you for trying out the preview.





















 Light
Light Dark
Dark
0 comments