ASP.NET Dynamic Data Preview Released on MSDN Code Gallery
ASP.NET Dynamic Data is a great innovation for creating data-driven Websites. It provides two key features:
- The ability to render data by defining templates, either at the page-level (for example, to define default renderings for list, details, edit, and insert pages) or the field-level (for example, to define default renderings for different data field types or foreign key relationships). This feature allows you to update data templates in a single location, which will take effect across your entire site for the various objects/schema in your data model.
- The ability to specify metadata on the data model that defines custom validation rules or display hints. The metadata that you define on the model results in custom behavior for performing rendering (for example, which field template to use on a given column/property) as well as custom validation logic in your Website UI and also when the data model is used programmatically from code.
ASP.NET Dynamic Data has been available for awhile in the ASP.NET 3.5 Extensions Preview, released in December 2007. I am happy to announce today that there is an updated ASP.NET Dynamic Data Preview release available on the MSDN Code Gallery, which includes several new features for you to try.
Our goal for providing this release is to gather early feedback that we can use to improve the Dynamic Data feature before the final version is released (anticipated in an upcoming .NET Framework 3.5 service pack). Because these are early pre-release builds, they have not gone through the full QA process that a CTP or service pack goes through before it is released. Be forewarned that these releases are likely to contain bugs or regressions. Please refer to the license terms for the scope of use.
Improvements over the December CTP release include:
- Support for multiple data models in a site, through explicit registration in Global.asax
- Ability to enable scaffolding on either the entire data model or on individual data model classes
- Support for routing (the same used by ASP.NET MVC), which separates the browsable URLs from the physical structure of the site
- Attribute-based data model metadata (for display and validation hints) and the ability to specify metadata on a per-property basis
- Support for dynamic data in ASP.NET 3.5 controls (GridView, DetailsView, FormView, and ListView), which eliminates the need for special "dynamic" data-bound controls
How to get the new release:
- Visit the ASP.NET Dynamic Data Preview home page on MSDN Code Gallery, at http://code.msdn.microsoft.com/dynamicdata
- Select the Releases tab and download the Dynamic Data Runtime and Visual Studio Templates zip file to your computer
- Extract the zip file and run InstallDynamicData32bit.cmd (or InstallDynamicData64bit.cmd on a 64-bit computer) from an elevated command-line
There is also a great screencast available that demonstrates how to work with this release of ASP.NET Dynamic Data.
That’s great, but what’s new for Web development tools?
I’m glad you asked 🙂
One of the things the Web Development Tools team has been working on is providing a wizard experience in Visual Studio for building Dynamic Data -based sites. The Dynamic Data Website Wizard is included with the Dynamic Data Preview release, and will be installed by default when you install this release. It appears in the New Website dialog as a new "Dynamic Data Website Wizard" template. Although this wizard is not yet feature-complete, it is reasonably functional in its current form, so we have included it with this drop in order gather your feedback.
The Dynamic Data Website Wizard provides the following features in this preview release:
- It can connect to a SQL Server database and create a LINQ-to-SQL data model from a selection of objects in the database.
- It automatically generates partial classes for the data model, which can be annotated with metadata attributes for validation and display hints.
- It can create custom data pages (for example, to override the default scaffold page templates), containing List or Details forms that are implemented with the ListView and FormView controls.
- It provides customization options for the List and Details forms, such as choosing specific columns/fields, and enabling edit, insert, and delete operations.
- It automatically links List and Details forms according to the schema of the data model, and allows customization (or disabling) of these links.
This is a very early drop, and therefore it certainly contains its fair share of issues and bugs – please refer to the Code Gallery site for how you can report bugs and feedback. We will continue to provide additional drops in the future that improve on the overall feature set and quality. While the Dynamic Data Wizard is a work-in-progress, we believe that the currently implemented features are of immediate value for building Dynamic Data Web sites, so we wanted to get this into your hands today. As new features are implemented, you can expect to see them appear in future drops on the Code Gallery site. Please also note that the final release timeframe for this wizard has not been determined.
Dynamic Data Website Wizard Screencast
To view the Dynamic Data Website Wizard in action, check out this screencast:
You can also view a larger version of this screencast in the full browser window.
Dynamic Data Website Wizard Walkthrough
You can get started using the Dynamic Data wizard by following these steps:
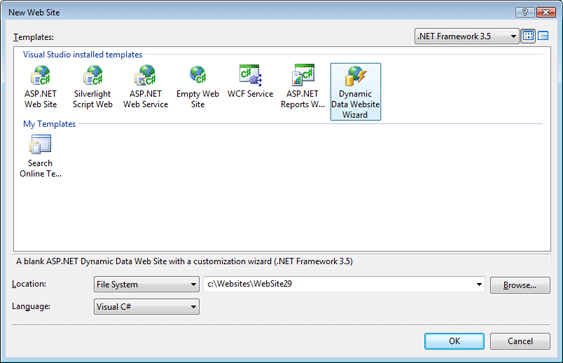
1. Launch Visual Studio 2008 and choose File > New Website.
2. In the target version drop-down list, select .NET Framework 3.5.
3. Change the language to Visual C#. (Visual Basic support is not is not implemented in this drop.)
4. Select the Dynamic Data Website Wizard (Preview) template and then click OK.

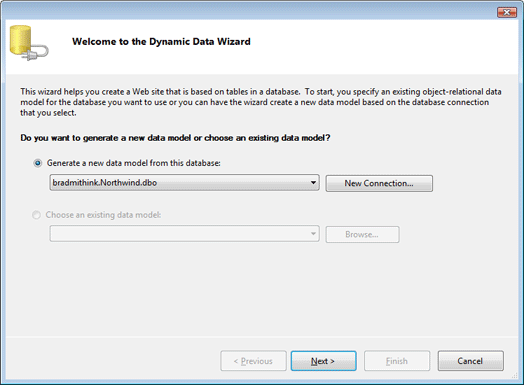
5. Click New Connection to create a connection to a Microsoft SQL Server database.
6. Click Next.

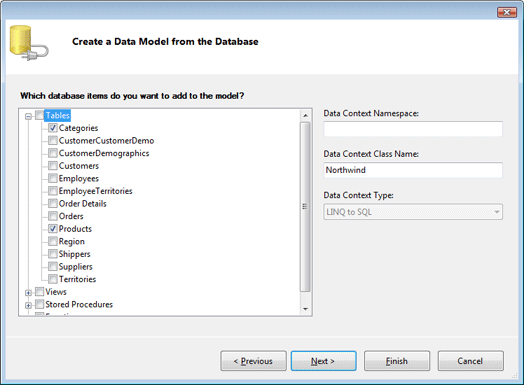
7. Select database tables, views, stored procedures, or functions to include in the data model.
8. Click Next. It will take a few moments while the data model is created and added to the project.

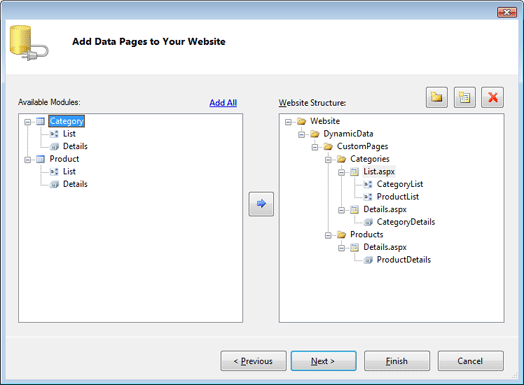
9. Click the Add All link to add custom pages for the selected database tables. (Pages are not generated for views, stored procedures, or functions.)
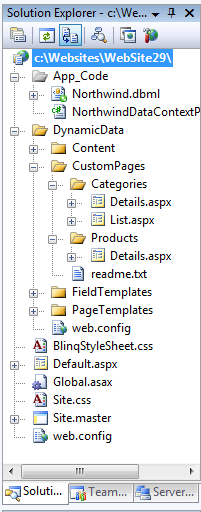
By default, pages are created under the DynamicDataCustomPages folder of the Web site, and will override the equivalent scaffolded page when scaffolding is enabled.
10. Click Next.

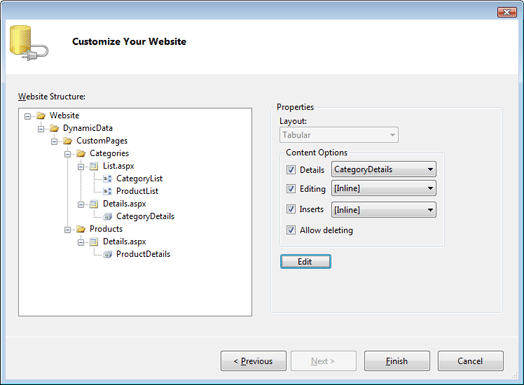
11. Select List and Details nodes in the Website tree and choose customization options in the Properties area.
12. Click Finish.

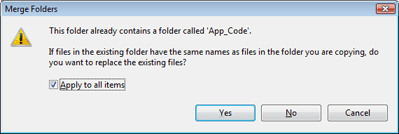
13. When prompted to overwrite the App_Code folder, select the Apply to all items option, and then click Yes.

When you are done, the wizard will add a data model, a partial-class file for the data model, and custom pages to the project that render lists and details forms by using the ListView and FormView data controls. The data model is registered in the Global.asax file and scaffolding is enabled for all tables in the data model.

We are looking forward to your feedback!
Bradley Millington | Senior Program Manager Lead | Web Development Tools

 Light
Light Dark
Dark
0 comments