Since the release of Blazor Server with .NET Core 3.0 last month lots of folks have shared their excitement with us about being able to build client-side web UI with just .NET and C#. At the same time, we’ve also heard lots of questions about what Blazor Server is, how it relates to Blazor WebAssembly, and what scenarios Blazor Server is best suited for. Should you choose Blazor Server for your client-side web UI needs, or wait for Blazor WebAssembly? This post seeks to answer these questions, and to provide insights into how Blazor Server performs at scale and how we envision Blazor evolving in the future.
What is Blazor Server?
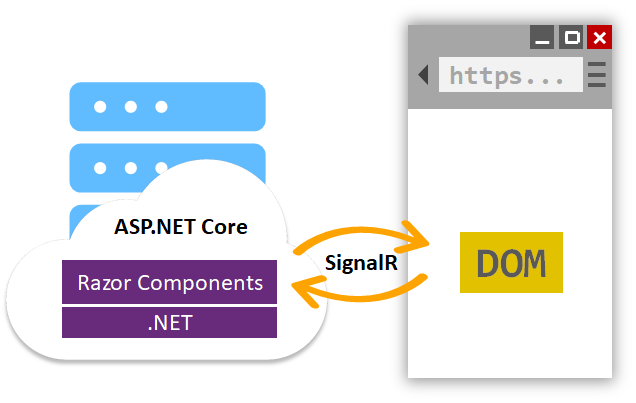
Blazor Server apps host Blazor components on the server and handle UI interactions over a real-time SignalR connection. As the user interacts with the app, the UI events are sent to the server over the connection to be handled by the various components that make up the app. When a component handles a UI event, it’s rendered based on its updated state. Blazor compares the newly rendered output with what was rendered previously and send the changes back to the browser and applies them to the DOM.

Since Blazor Server apps run on .NET Core on the server, they enjoy all the benefits of running on .NET Core including great runtime performance and tooling. Blazor Server apps can leverage the full ecosystem of .NET Standard libraries without any browser imposed limitations.
When should I use Blazor Server?
Blazor Server enables you to add rich interactive UI to your .NET apps today without having to write JavaScript. If you need the interactivity of a single-page app in your .NET app, then Blazor Server is a great solution.
Blazor Server can be used to write completely new apps or to complement existing MVC and Razor Pages apps. There’s no need to rewrite existing app logic. Blazor is designed to work together with MVC and Razor Pages, not replace them. You can continue to use MVC and Razor Pages for your server-rendering needs while using Blazor for client-side UI interactions.
Blazor Server works best for scenarios where you have a reliable low-latency network connection, which is normally achieved when the client and server are geographically on the same continent. Apps that require extremely high fidelity instant updates on every tiny mouse twitch, like real-time games or drawing apps, are not a good fit for Blazor Server. Because Blazor Server apps require an active network connection, offline scenarios are not supported.
Blazor Server is also useful when you want to offload work from the client to the server. Blazor Server apps require only a small download to establish the connection with the server and to process UI interactions. All the hard work of running the app logic and rendering the UI is then done on the server. This means Blazor Server apps load fast even as the app functionality grows. Because the client side of a Blazor Server app is so thin, it’s a great solution for apps that need to run on low-powered devices.
Using Blazor Server at scale
Blazor Server can scale from small internal line of business apps to large internet scale apps. While .NET Core 3.0 was still in preview we tested Blazor Server to see what its baseline scale characteristics look like. We put a Blazor Server app under load with active clients and monitored the latency of the user interactions. In our tests, a single Standard_D1_v2 instance on Azure (1 vCPU, 3.5 GB memory) could handle over 5,000 concurrent users without any degradation in latency. A Standard_D3_V2 instance (4 vCPU, 14GB memory) handled well over 20,000 concurrent clients. The main bottleneck for handling further load was available memory. Will you see this level of scale in your own app? That will depend in large part on how much additional memory your app requires per user. But for many apps, we believe this level of scale out is quite reasonable. We also plan to post additional updates on improvements in Blazor Server scalability in the weeks ahead. So stay tuned!
What is Blazor WebAssembly?
Blazor is a UI framework that can run in different environments. When you build UI components using Blazor, you get the flexibility to choose how and where they are hosted and run. As well as running your UI components on the server with Blazor Server, you can run those same components on the client with Blazor WebAssembly. This flexibility means you can adapt to your users’ needs and avoid the risk of being tied to a specific app hosting model.
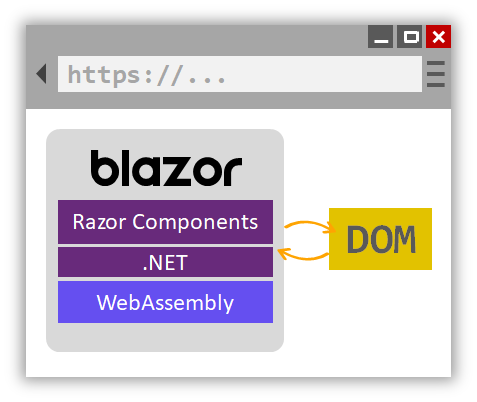
Blazor WebAssembly apps host components in the browser using a WebAssembly-based .NET runtime. The components handle UI events and execute their rendering logic directly in the browser. Blazor WebAssembly apps use only open web standards to run .NET code client-side, without the need for any browser plugins or code transpilation. Just like with Blazor Server apps, the Blazor framework handles comparing the newly rendered output with what was rendered previous and updates the DOM accordingly, but with Blazor WebAssembly the UI rendering is handled client-side.

When should I use Blazor WebAssembly?
Blazor WebAssembly is still in preview and isn’t yet ready for production use yet. If you’re looking for a production ready solution, then Blazor Server is what we’d recommend.
Once Blazor WebAssembly ships (May 2020), it will enable running Razor components and .NET code in the browser on the user’s device. Blazor WebAssembly apps help offload work from the server to the client. A Blazor WebAssembly app can leverage the client device’s compute, memory, and storage resources, as well as other resources made available through standard browser APIs.
Blazor WebAssembly apps don’t require the use of .NET on the server and can be used to build static sites. A Blazor WebAssembly app is just a bunch of static files that can be hosted using any static site hosting solution, like GitHub pages or Azure Static Website Hosting. When combined with a service worker, a Blazor WebAssembly app can function completely offline.
When combined with .NET on the server, Blazor WebAssembly enables full stack web development. You can share code, leverage the .NET ecosystem, and reuse your existing .NET skills and infrastructure.
Including a .NET runtime with your web app does increase the app size, which will impact load time. While there are a variety of techniques to mitigate this (prerendering on the server, HTTP caching, IL linking, etc.), Blazor WebAssembly may not be the best choice for apps that are very sensitive to download size and load time.
Blazor WebAssembly apps also require a browser that supports WebAssembly. WebAssembly is supported by all modern browsers, including mobile and desktop browsers. However, if you need to support older browsers without WebAssembly support then Blazor WebAssembly isn’t for you.
Blazor WebAssembly is optimized for UI rendering scenarios, but isn’t currently great for running CPU intensive workloads. Blazor WebAssembly apps today use a .NET IL interpreter to execute your .NET code, which doesn’t have the same performance as a native .NET runtime with JIT compilation. We’re working to better address this scenario in the future by adding support for compiling your .NET code directly to WebAssembly instead of using an interpreter.
You can change your mind later
Regardless of whether you choose Blazor Server or Blazor WebAssembly, you can always change your mind later. All Blazor apps use a common component model, Razor components. The same components can be hosted in a Blazor Server app or a Blazor WebAssembly app. So if you start with one Blazor hosting model and then later decide you want to switch to a different one, doing so is very straight forward.
What’s next for Blazor?
After shipping Blazor WebAssembly, we plan to expand Blazor to support not just web apps, but also Progressive Web Apps (PWAs), hybrid apps, and even fully native apps.
- Blazor PWAs: PWAs are web apps that leverage the latest web standards to provide a more native-like experience. PWAs can support offline scenarios, push notifications, and OS integrations, like support for pinning the app to your home screen or the Windows Start menu.
- Blazor Hybrid: Hybrid apps are native apps that use web technologies for the UI. Examples include Electron apps and mobile apps that render to a web view. Blazor Hybrid apps don’t run on WebAssembly, but instead use a native .NET runtime like .NET Core or Xamarin. You can find an experimental sample for using Blazor with Electron on GitHub.
- Blazor Native: Blazor apps today render HTML, but the renderer can be replaced to render native controls instead. A Blazor Native app runs natively on the devices and uses a common UI abstraction to render native controls for that device. This is very similar to how frameworks like Xamarin Forms or React Native work today.
These three efforts are all currently experimental. We expect to have official previews of support for Blazor PWAs and Blazor Hybrid apps using Electron in the .NET 5 time frame (Nov 2020). There isn’t a road map for Blazor Native support yet, but it’s an area we are actively investigating.
Summary
With .NET Core 3.0, you can build rich interactive client-side UI today with Blazor Server. Blazor Server is a great way to add client-side functionality to your existing and new web apps using your existing .NET skills and assets. Blazor Server is built to scale for all your web app needs. Blazor WebAssembly is still in preview, but is expected to ship in May of next year. In the future we expect to continue to evolve Blazor to support PWAs, hybrid apps, and native apps. For now, we hope you’ll give Blazor Server a try by installing .NET Core 3.0!

this comment has been deleted.
A common issue with Blazor Server and DB access is concurrency issues. It can be a bit tricky to ensure that you’re not concurrently accessing the same DbContext issue. Please open an issue on GitHub and we’ll do our best to help you out: https://github.com/dotnet/aspnetcore/issues
this comment has been deleted.
Hi Daniel,
What kind of website Blazor (server side) is not recommended for.
I imagine that a blog type site is wrong.
I try to compare RAZOR PAGE vs BLAZOR SERVER
When one is more adequate than the other, or we can do little with the same thing.
Thanks
Hello,
Blazor is for building interactive client web UI. Historically client web UI had to be implemented in JavaScript, because that was all that browsers knew how to run. Now, thanks to modern web standards like WebSockets and WebAssembly, you have more options, including .NET.
Razor Pages is for server-rendered web UI. They should be used when you want to receive a browser request and dynamically generate a response.
ASP.NET Core Razor Pages and Blazor are actually complimentary....
Blazor supports displaying of .swf files ?
waiting to see how the blazor will be combined with xamarin….
building android/ios native app with blazor, will that be possible in near future?
It is fascinating to think a picture to use the Blazor WebAssembly code to write a high-performance ray tracer which can have multi-threading support.
I guess if only if in the future the door open for wasm to interact with DOM, how will Blazor Web Assembly to handle it? Dom is just a big and messy object if multi-threading could access at once, how to handle it?
Sorry, it's all my assumptions....better 🏃🏻♂️😛
Hi Daniel,
I’m really excited that we can develop web application using C# all the way to the client side. I’m currently working on a Blazor Server Side internal application using JQuery DataTables to list the data and then I use the Blazorise Modal to display the individual objects for editing purposes.
I have everything working via the “Happy Path” and now I want to now handle scenarios when errors occurred.
I’m currently experiencing...
Any plans for using Blazor to write Office add-ins? As opposed to using Javascript?
Hi Daniel,
We are currently trying to understand Blazor Server side and we struggle to do a use case that we think it suitable for Blazor Server. This might be a stupid question but I'll ask it anyways.
So in the basic template when creating a Blazor project, we have a WeatherForecastService that provides the data when it is called by the FetchData.razor component.
@code {
WeatherForecast[] forecasts;
<code>
}
Now, what we want to achieve is...
You could handle that by polling or by registering to some event. Then, make sure you inject your
Make your component register to an event (such as OnNewForecasts or similar). Then, update from service and call StateHasChanged() Of course, you could bake in the actual forecast in the eventargs itself. This is just an example:
<code>
Hi Daniel
I have already quiet a big application (ASP.NET Core) in production, and I’m planning to integrate Blazor. Currently evaluating both WebAssembly and Server.
Did I understood it correctly: A Razor Component, can only be integrated with an existing MVC View using Blazor Server (it’s not possible to do it with WebAssembly)?
Would appreciate a short answer.
Many thanks
Giuseppe
Hi Giuseppe,
You can integrate both Blazor Server and Blazor WebAssembly into an existing ASP.NET Core app. Integrating Blazor WebAssembly is like integrating some JS – it’s just a bunch of static files. However, please note that Blazor WebAssembly is still in preview and not ready for production use yet. If you’re trying to deploy into production now, then Blazor Server is what we would recommend.
Hi Daniel
Thanks for your reply, much appreciated. I think my question was a bit unclear.
Let's assume I have a MVC App with a View "Home.cshtml" that is served by a Controller "HomeController".
In the view I can integrate a component like that
@(await Html.RenderComponentAsync<MyAwesomeComponent>(RenderMode.[OneOfTheOptions]))
In my understanding this scenario only works, if the MVC App is enabled for Blazor Server. ( Or is the RenderMode.Static also suitable for WebAssembly?)
Many thanks
Giuseppe
RenderMode.Static is suitable for Blazor WebAssembly apps, but you will also need the wrapper
<app>tag so that the content can be updated client-side. You can see an example of this setup here: https://github.com/danroth27/BlazorWebAssemblyWithPrerendering. Please note that since Blazor WebAssembly is still in preview, some of these details are likely to change before we ship.Hi Daniel
Thanks again for your help. I managed to adapt your app (try and error). However not really fully understanding what i'm doing :-)
What I did:
In Startup.cs of the client:
<code>
Then I created 2 razor pages MyTest.cshtml and MyTest2.cshtml
<code>
<code>
While MyTest.cshtml works fine, MyTest2.cshtml doesn't. (Because of the AddComponent<> sequence in Startup.cs)
Did I use it as intended or am I on the wrong path?
The Forked and adapted code is here https://github.com/geeForceOne/BlazorWebAssemblyWithPrerendering
Many thanks
Great post! Gave much more insight into what Blazor currently offers and where its going, thanks!