Xamarin.Forms 4.3 Prerelease and the CarouselView Challenge
Today we’re announcing the first prerelease of Xamarin.Forms 4.3! The focus of this release is the new CollectionView, a successor to the current ListView. Back in April, we asked you to participate in a CollectionView challenge. The purpose of the challenge was to gather feedback from you, the community, to make certain that the CollectionView can provide out-of-the-box functionality that meets your biggest needs.
Thanks to that feedback, we highlighted key areas that still needed some work. Such as group headers/footers and pull-to-refresh functionality. Now you can see the results of that work in this 4.3 prerelease. We welcome you to try these newly added features and continue to provide us with any feedback on GitHub.
Much Ado About CarouselView
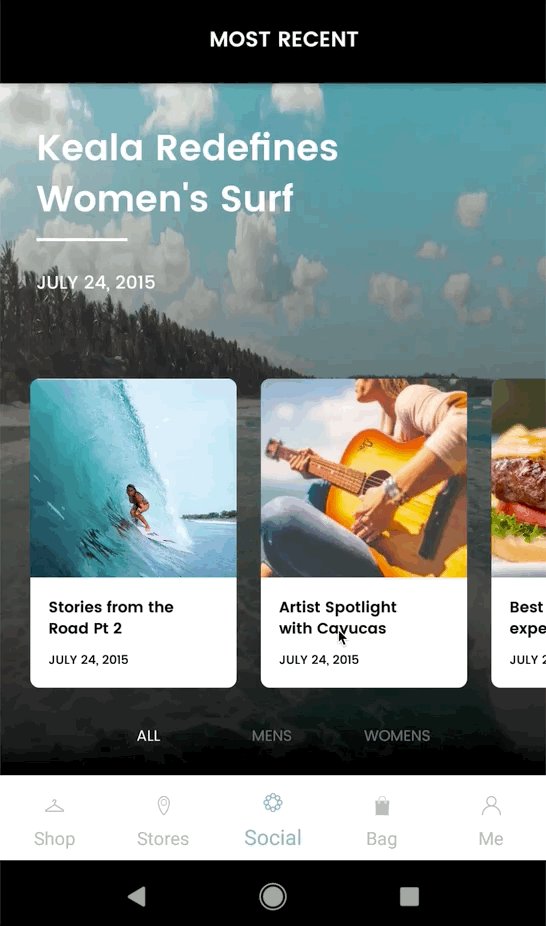
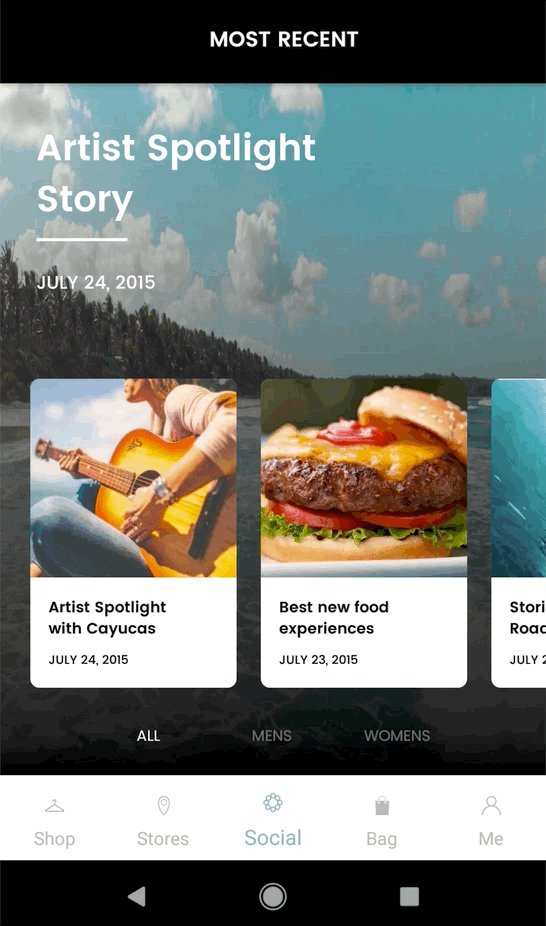
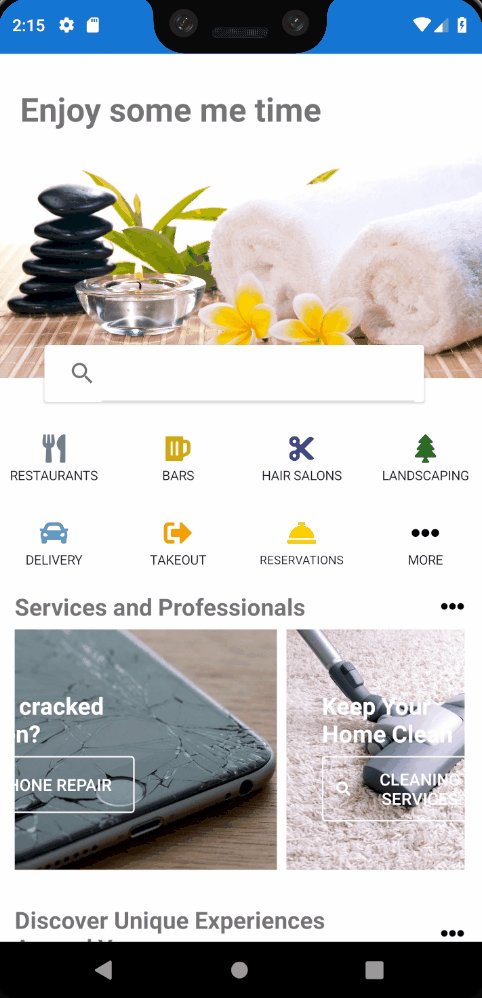
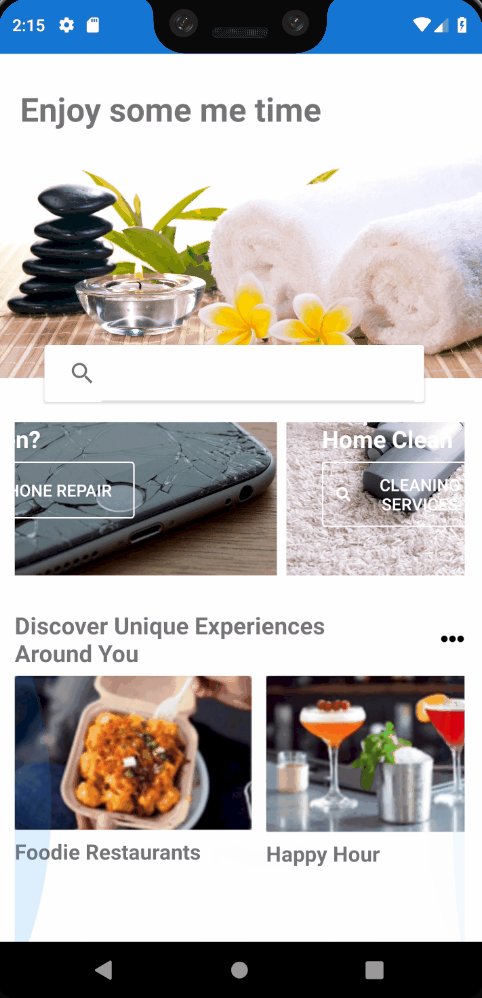
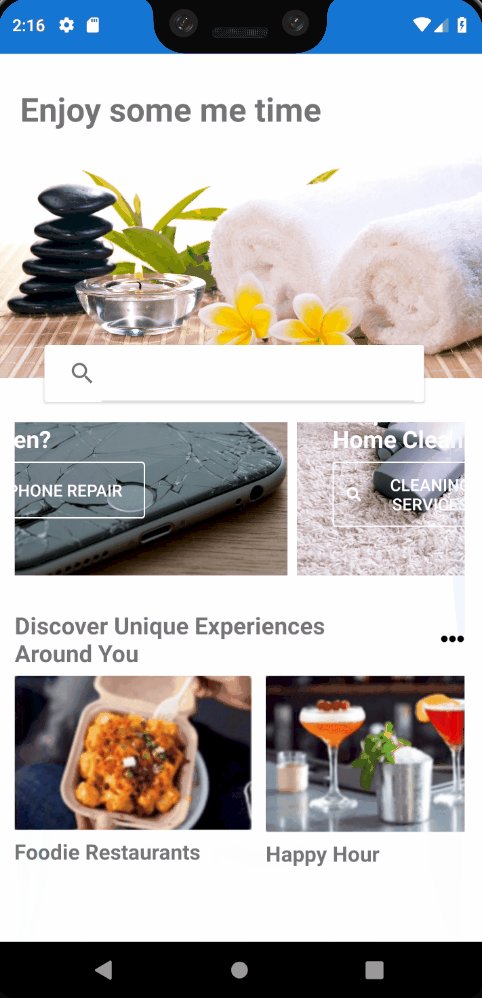
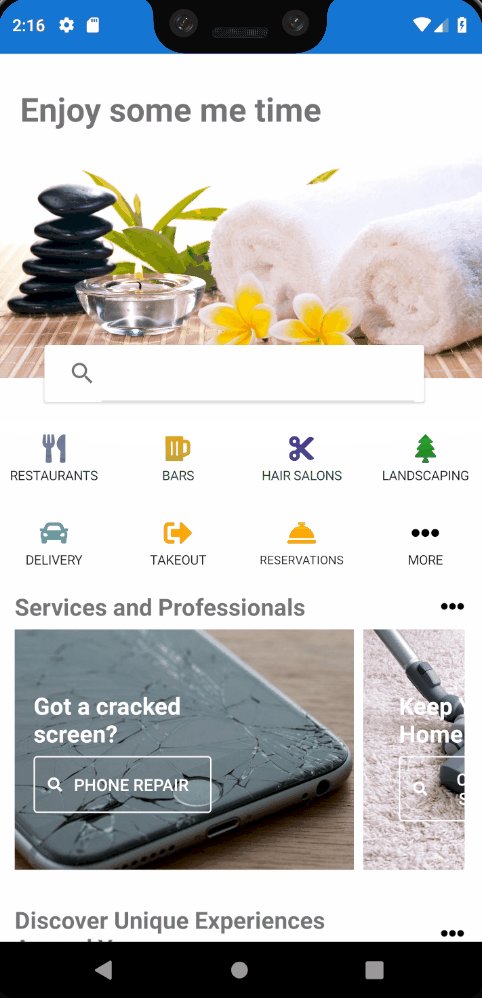
As part of the CollectionView’s development, we are also developing the CarouselView. Much of CarouselView’s implementation is based on CollectionView which can provide unique functionality within your apps. A great example of this is the ability to set “peek insets,” which indicate to the user that they can scroll horizontally to the next item by showing a small portion of the items to its sides.

This is easily accomplished in your XAML like this (you can set the PeekAreaInsets value in your C# code, too):
<CarouselView PeekAreaInsets="50">
<CarouselView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
These carousels can be also used within other scrollable views for section-like functionality:

There are numerous ways to use CarouselView, and these are just a couple examples.
A New Challenge Approaches!
Continuing with what we did for CollectionView, we’re starting a CarouselView Challenge to let you try out CarouselView and provide us with similar feedback. If you participated in the CollectionView Challenge, you’ll be familiar with how this new challenge will work. And we’re looking forward to seeing some new participants as well! Here’s how it works:
- Visit the CarouselViewChallenge repository on GitHub and fork/clone it. Running the solution will display a page with information about the CarouselViewChallenge, along with another page for you to edit.
- Pick an app of your choice. One that you have built in the past using Xamarin.Forms, or another that you might use on a daily basis. There’s no right or wrong. The goal is to get you using CarouselView in the context of real-world apps.
- Pick some part of that app such as a specific page or view where you can use the CarouselView, and try to replicate that functionality. If you need to, you can replace any data with placeholders. The most important thing is testing functionality.
- When you’re finished, open a pull request on the CarouselViewChallenge with your work (screenshots) and comments related to the following:
- What went well? Was the CarouselView easy to use? Were you able to accomplish what you set out to?
- What didn’t go well? Be as honest and detailed as possible.
- Missing or desired things? Let us know about any functionality you didn’t have access to and its impact on you.
Everyone who participates can apply for some swag as thanks. A few entries will be chosen at random for T-shirts. We look forward to seeing your submissions!
The deadline for this challenge is September 25th.

Try the Prerelease and CarouselView Today
In order to access the Xamarin.Forms 4.3 prerelease, you will have to check the “Include prerelease” option in the NuGet Package Manager. Please report any issues you encounter on GitHub. You can also follow the CarouselView Issue there.
For more information refer our documentation. Please note that these are still under development. In many cases, you may be referred to Docs for CollectionView; in these cases, the information provided is applicable due to CarouselView being based upon CollectionView.
Finally, additional thanks to our own Javier Suárez for contributing the sample in the first screenshot.

 Light
Light Dark
Dark
6 comments
Perfect job !! Thanks Paul
Perfect on android but not working in UWP 🙁
We have already using carousel exactly same this features.. (also dividers dots and more about 2 years ago) This is confusing to me to prefer xamarin for mobile app development 🙂
Check this link: https://github.com/TufanOzdemir/Xamarin.CustomViews
Just submitted a pull request!
I’m hoping that this will be accessible too!
Hi! Works good. But when I delete single item in collection it throws ArgumentOutOfRangeException. It will be good to add some checks on items count
Thanks