Today, we’re proud to show you the new look and URL for Microsoft’s developer tools and services blogs where you can explore the latest news and updates for our products, discover a new project to try out, and share your favorite content with your friends. With our new mobile-friendly design, you can stay connected with our developer community even when you’re AFK (away from keyboard).
You’ll see this enhanced UI and functionality on our Visual Studio, IoT Developer, Premier Developer, DevOps, and the new QSharp blogs. Over the next few weeks, you’ll see additional developer blogs transition to this new URL. All blogs will preserve existing content as well as your bookmarks and RSS feed subscriptions. However, if you have any issues reaching your desired content, please report it to us through the Feedback button in the lower right corner.
Explore your favorite tags
On some of our existing posts, you will notice some visual changes. We’ve reviewed our previous posts on the Visual Studio blog and edited for more accurate categories and tags so that you can more easily find content related to your work. When you find a post that is helpful, make sure to check out the categories and tags at the bottom to discover other related posts.
We’ll be evolving and improving these tags over time to make sure that we’re keeping you connected with the latest topics and news. If you’re looking for a tag that doesn’t currently exist or you have a topic you’d like us to cover, please send us a suggestion through our Feedback button. Our authors will be reviewing these suggestions to inspire their next posts!
Visual Studio Blog’s most popular categories and tags:
- Web Development /category/web/
- NET /tag/asp-net
- Debugging and Diagnostics /category/debug/
- Mobile Development /category/mobile/
- Xamarin /tag/xamarin/
- Apache Cordova /tag/cordova/
- Game Development /category/gaming/
- Unity /tag/unity/
- Unreal Engine /tag/unreal/
- Cloud /category/cloud/
- DevOps /tag/azure-devops/
- Azure /tag/azure/
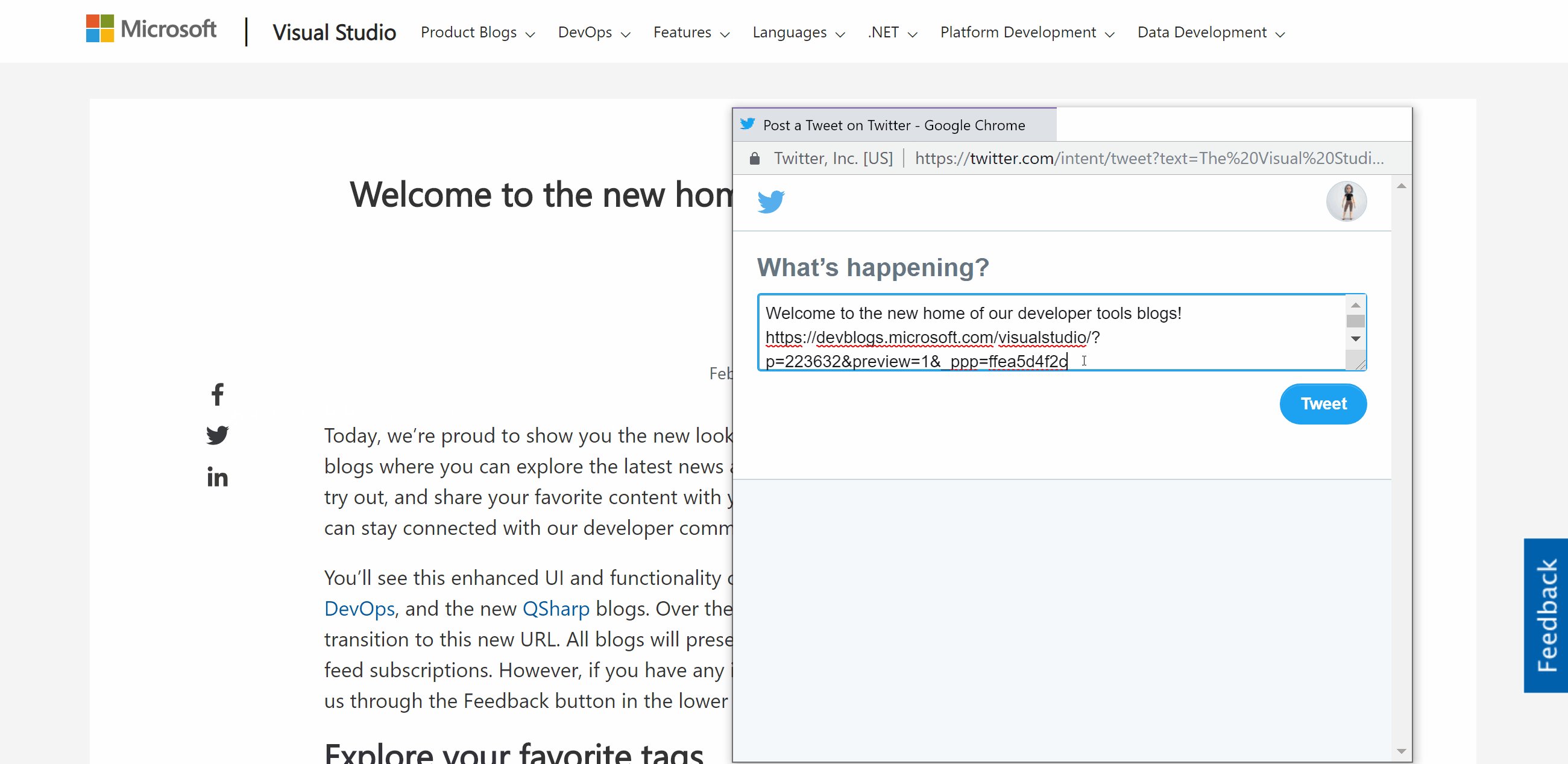
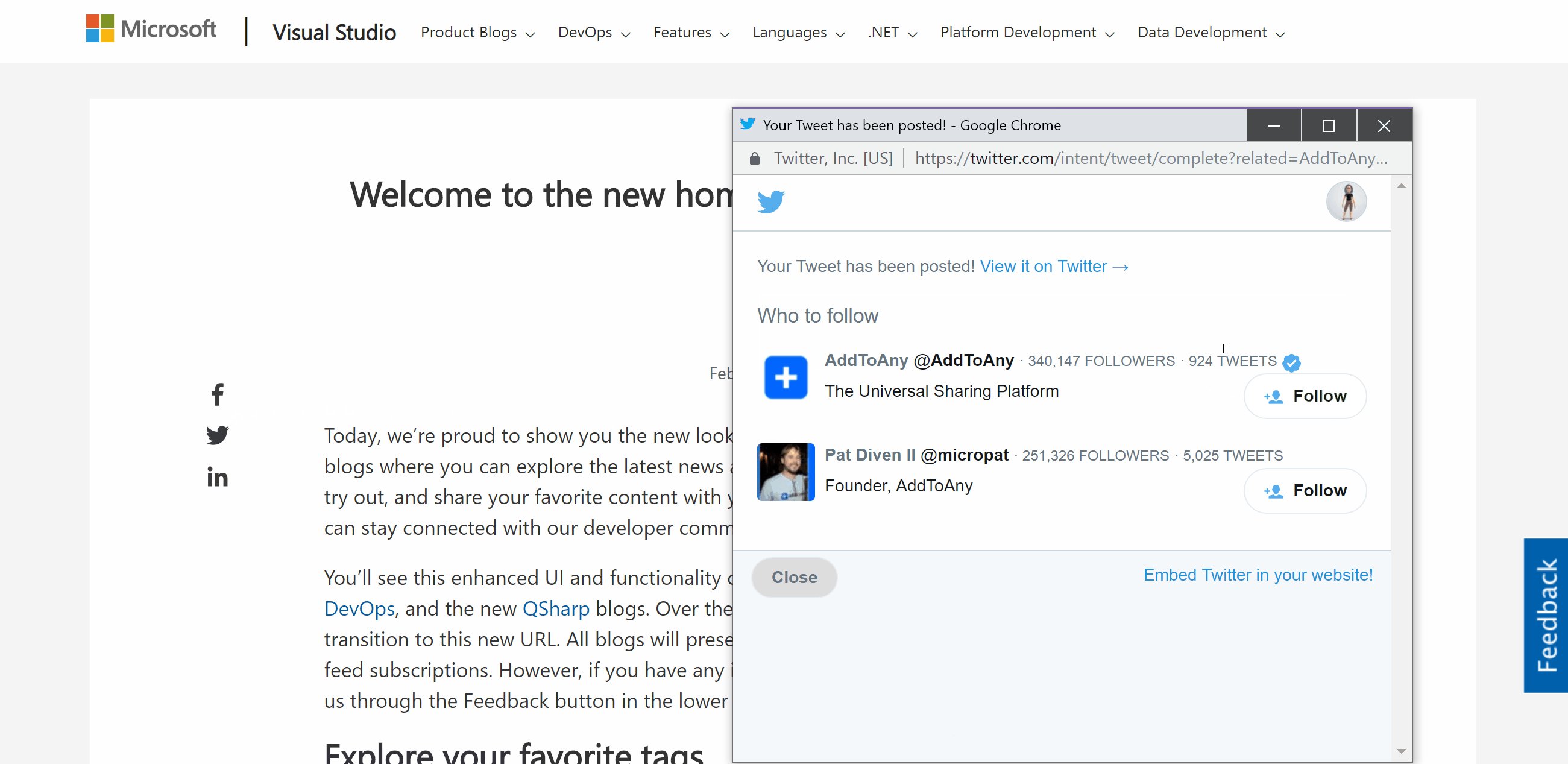
Share with your colleagues
It’s a great feeling when you can show someone a tool or trick that makes their development so much easier. Now, when you discover a quote, code snippet, or blog post that shows you that new tool or concept, you can share it on your favorite social media easily.

Frequently Asked Questions
To see the full list of FAQs and latest on the known issues, please see our Developer Blogs FAQ. If you have a question, idea, or concern that isn’t listed, please share it with us through the Feedback button in the lower-right.
How do I find content, especially about topics relevant to my projects or from my favorite authors?
You can always do a search or filter to posts in a specific blog. If you’re still having trouble finding content, please tell us about it by completing our short survey. To find posts by a certain author, you can now visit their author page where you can connect with on social media or discover other topics they’ve recently written about.
I have saved/bookmarked the URL to this blog. Will I need to change this?
We have you covered. All your existing URLs will auto-redirect. However, if a link unintentionally breaks, please report it through our feedback.
What about my RSS feed? Will my feed reader still get all the latest posts?
Your RSS feed will continue to work through your previous set-up. If your RSS feed is broken, please report it with details about which feed reader you use.
How do I follow the team / author?
For the authors, please visit the author pages to find the appropriate social spaces to follow them at.
For a blog, or related social, please see the “Follow Us” links at the very bottom of the blog.
How do I find other developer blogs?
The navigation right on top will take you to our various developer blogs. Some links will take you to a blog on the new site. Others will show an error. This is because those blogs are still in the process of moving to our new platform. For immediate access to content on those blogs, please continue to visit the MSDN blog.
Is this the only blog that is moving?
This migration involves a number of Microsoft developer blogs. Check out the Developer Blogs FAQ for a table of all blogs that will be migrated over the next few weeks.
Share your feedback!
We are very excited about our new blogs and would love to hear your thoughts. Please fill out this survey to help us improve, or share your feedback and bug reports through the feedback button.

Congratulation, the new UI is stunning and seems more interactive blog. I’m wondering are we allowed to write a blog or its still only available to officials.
The Virtual PC Guy blog (https://blogs.msdn.microsoft.com/virtual_pc_guy/) seems to have gone missing – I get a “Page not found” message. Hopefully it’s not gone for good as there’s some useful posts in there (e.g. https://web.archive.org/web/20170122200921/https://blogs.msdn.microsoft.com/virtual_pc_guy/2010/05/27/installing-windows-98-on-windows-virtual-pc/)!
Is ther any way to change the sort order of the comments?
Having the primary comments sort newest first and then having the responses sorted oldest first, my prefered sort order, makes the whole thing pretty hard to read.
Thanks for reaching out, Chuck! As of now, there is not a way to sort comments on a particular post but we’re experimenting with our UI so stay tuned for more changes. This new sorting was an attempt to surface the more recent comments and conversations of a post per other customer feedback we’ve heard. If you find other things that you’d like to see sorted or presented differently, please continue to share your thoughts.
I think there is a typo in /category/game/ category, its /category/gaming/.
Thanks in advance
Fixed and thank you for flagging, Bassam!
Generally, I like the cleaner look of the pages. However, I find the dark Twitter, Facebook an Linked In icons to be very distracting. I will never use them. Please consider providing a way for me to hide or disable them. They really do distract from the reading experience at least on my PC browser.
Apologies for the distraction, John. Please continue to share your thoughts and send us feedback as you explore the new site. Thanks!
I used to go to blogs.msdn.com which was a convenient way to access blog posts across all the different teams.
If I go to devblogs.microsoft.com it redirects to devblogs.microsoft.com/visualstudio. I was hoping that devblogs.microsoft.com would act in a similar way as blogs.msdn.com and aggregate all the posts from Visual Studio, ASP.NET, .NET etc.
New posts to devblogs.microsoft.com don’t appear to be showing up on blogs.msdn.com, so where is the new central place where we can view all the posts now?
Hi Daniel, we are working on a way to easily flow content from multiple developer tools blogs into one feed that you can subscribe to. It will take us a little time to build our platform out to enable this but please stay tuned! I’ve added this question to our FAQ where you can check to see if we have updates to share.
Thanks for the update Nicole, that’s great to hear aggregation is in the pipeline 🙂
The update looks great! Can you tell us anything about the engine that powers the blogs? Is it open source or an internal app?
EDIT: Nevermind, just realized it was WordPress 🙂
We are using a custom theme of WordPress for our blog site. If you have any suggestions or examples of blog platform features that would be compelling for us to add or try, please share!
Nice .. Im looking foward to upcoming news.
Thanks, Joshua!
I really like the new site, but miss one feature of the old. On the main page, I always used the comments link to see at a glance if there was new posts (I remembered the old post count) and to quickly get to the comments instead of having to scroll through the article every time.
Thank you for sharing your feedback about the comments link. I’ve added it as a possible feature to our backlog and we’ll work on a way to make it easier to see new and active comment threads. Please keep sharing your suggestions!
I see that the WPF blog dissapear in this new home of your developer tools blogs. That’s mean the dead of WPF? Or simply the lack of interest in WPF from Microsoft as in VB.NET?
As we looked at the developer tools blogs before this migration, we chose to make some changes to how we structure and organize our blog posts and pages. In the case of the WPF blog, content there was older with the more recent posts publishing on our .NET and Visual Studio blogs, which have a much healthier readership and discoverability. So you'll likely see us shuffling WPF content to be better incorporated into our more established blogs where customers can find it easier, rather than isolating it on its own. You may see us consolidate or separate other blogs or...