Reflecting your feedback in Visual Studio 2019
We started sharing Visual Studio 2019 Previews with the goal to deliver the best possible experience through a more open dialog.
Over the last few months, we’ve seen lots of thoughtful and passionate discussion throughout the community, on the blog, in Developer Community, and a bunch of social media sites. Through these previews, we were able to share some of the UI changes in this release.
We want to say thank you for sharing this feedback. Everyone working on the team has read through all the comments and we’ve done our best to respond to the different themes discussed in the threads.
Hopefully, by now you’ve had a chance to try the Visual Studio 2019 Preview. If not, we encourage you to try out some of the new experiences. There were a few popular themes in the feedback that we wanted to acknowledge and talk a bit about the changes we’ve already made based on your feedback.
Combining the title and menu bar
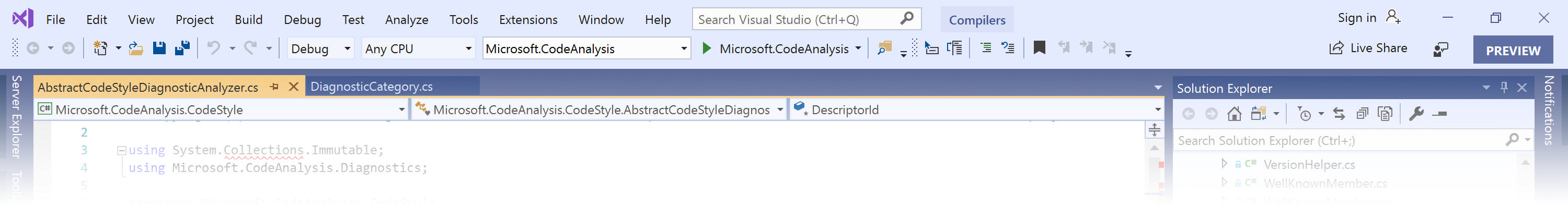
With the combined menu and title bar, we took an opportunity to give back valuable vertical space and update the layout of the upper shell controls. This also makes the new more accurate VS Search more discoverable and accessible. While we strived to do this without impacting your workflow many users highlighted the title bar was home to several information elements including solution name, administrator mode, experimental instance tag, and the preview badge the were important for navigating between multiple instances of Visual Studio running at the same time.
When we first combined the title and menu bar, we were careful not to remove the solution name from the app title that appears when you ALT+TAB or hover over the app icon in the start menu. We found in controlled studies testing these were the most commonly used elements for establishing context across instances of Visual Studio. As we started to test the changes internally though, feedback surfaced that users still found the missing solution name jarring so we started working on some potential solutions.
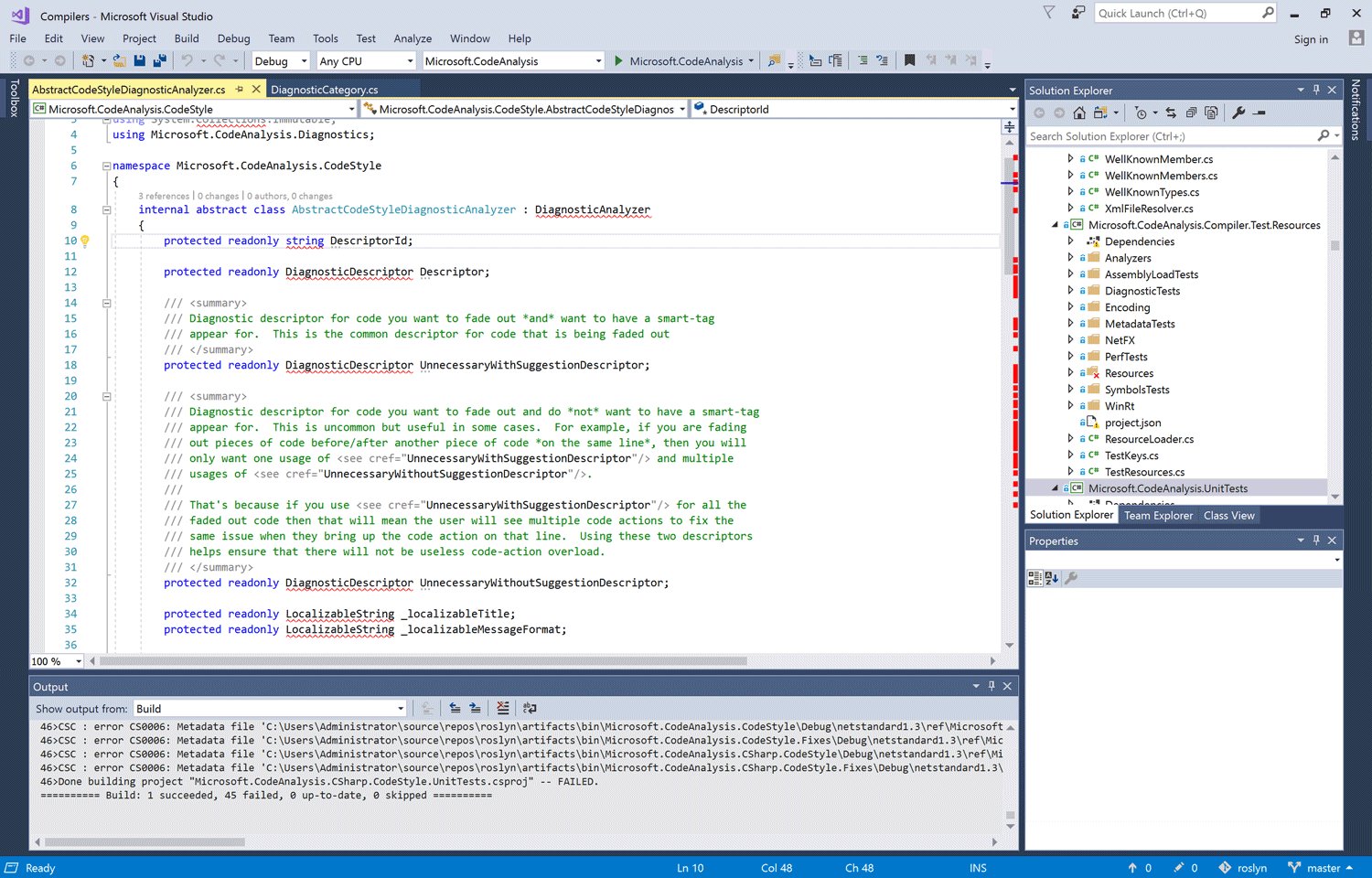
We heard another piece of feedback from the community that we’d heard in our studies; users often need more context than just the solution name. Having seen this feedback before in some of our studies we experimented in Preview 1 & 2 with a new home for solution name in the status bar next to the existing branch switcher. While this design had the benefit of bringing solution and repo information closer together it wasn’t very discoverable and didn’t work well with cascaded windows. Preview 3 now brings back the solution name into the combined title & menu bar and updates surrounding controls to reserve space for the name.

The title bar included other information in addition to the solution name. We took steps to preserve the other contexts that were previously available in the title bar including Administrator mode, experimental instance, and preview channel by displaying them in a badge under the window state controls. The “Send feedback” and “Live Share” controls are available on the toolbar row while the notification icon has a new home in the bottom right of the shell to better align with common notification patterns.
Blue theme changes
Another goal for Visual Studio 2019 was to make it easy to tell the difference when you have different versions of the IDE open, be that 2012, 2017 or 2019. We refreshed the blue theme, which we’d not touched since 2012, to indicate this step into the future.
What we found through the feedback is that some functional elements from the original Blue theme were lost with the first iteration of the theme update. While most of you generally liked the new theme some customers gave us feedback that it removed some spatial definitions in the UI that helped navigate around the IDE quickly and intuitively. Comments also pointed out that the blue theme updates had gotten too bright adding eye strain over longer periods.

For Preview 3, We’ve heightened overall contrast which in turn helped improve legibility, accessibility, and wayfinding throughout the IDE. We reduced the brightness of the base color and added a set of complementary and analogous accent colors. These changes preserve an at a glance difference between versions while tackling the functional feedback.
New Icons
While not the most glamourous part of a new release, the new product icon is an important way to identify our IDE in a busy taskbar, start menu or desktop. It’s also another way that you can tell the difference between versions of our product. In our original post we explained the approach we’ve taken to simplify the icon for Visual Studio as well as create a system for showing the difference between a Preview and full released version.

We’ve now applied this approach to the Visual Studio for Mac icon which is available to download from our website. One of the challenges with the icon for Visual Studio for Mac was how to create an icon that was closely tied to the Visual Studio Family line of products but that stood apart from the Windows version of Visual Studio so as not to confuse you into thinking they’re the same (just on different platforms). We experimented with many ways of showing a differentiation between the two applications but settled on tying them together as a family, with a background shape that echoes the form of the Infinity Loop, and adds a macOS flavor to the icon.
Let’s continue the conversation
We are truly grateful for all the feedback we’ve received so far and hope to use this to continue to improve the experiences we’re delivering throughout the product. As you find bugs or have suggestions the Developer Community site is the place to log these items for the team to review and the benefit of the community. We’re eager to continue the discussion as you continue to use Visual Studio 2019.

 Light
Light Dark
Dark
44 comments
Make it so app work under android and windows. For some reason my app complies as android but not windows. It is your software, how can that be. I can’t find away to solve the problem.
This comment has been deleted.
> “Let’s continue the conversation”
Yeah, no. The title-bar is a prime example how you DO NOT listen to your user feedback! See the comments and complains in the original issue thread (https://developercommunity.visualstudio.com/idea/381901/do-not-remove-title-bar-from-visual-studio-2019.html) and try to find how they were asking for over-crammed “compact” bar (spoiler: they did not, they asked for it to be optional). It’s not a “conversation” if you don’t actually listen to the other party, it’s a monologue.PS: I guess it’ll be the same as ALL CAPS text in menu bar debacle…
I can only concur with the above comment. Please, bring back that title bar. Lots of developers (myself included) don’t want that compact thing! And please(!) listen to your community next time!! The comments in the referenced link clearly state that lots of users don’t like the change, so don’t enforce it. If you want to prove that Microsoft has changed attitude over the years, then please prove that to the community if you want to keep their support.
Yes, I agree. The only reason I can think of that MS would be pushing this so hard (against popular opinion) is to help make VS fit better on a tablet. Personally, I don’t develop on a tablet, and I don’t want my UI squished just so tablet users can get more vertical space! Keep the squished UI for tablet users, but give those of us that don’t develop on tablets the option to revert to the way it was. Easy! Both sides can be happy. Stop forcing change on us, when you leave us with no way out of those changes if they don’t suit the way we work.Also, be more transparent about the motivation behind new “features” and you’ll find you’ll get better feedback. PS – when dark themes are being used, the poor man’s solution of adding the title into squished menu bar is dark writing on a white background. Non-dark themes’ color selection is more subdued, and the title therefore doesn’t stick out like the dog’s proverbials like it does in dark themes.
Agree 100%. It’s a monologue, not a conversation. Yep, I remember the ALL CAPS….and also the the beta of VS 2012 that had all gray and low contrast and all black icons….that was rough.
Same here. I reported in several locations that it was a bad idea to remove that vertical space (seriously who ever complained about 10 pixels) and that it should at least be an option.
I am using the “Customize VS Window title” and I need to display custom information there that are not available anywhere else on the interface. I can’t move to VS 2019 until that is fixed.
When you said that you “listened” to feedback it is aplain and smple lie: you did not. Nobody ever asks to have the space removed, lots of people complained, and yet you kept it. Don’t be surprised if less and less people trust Microsoft being a “developer first” company while blatantly ignoring feebacks.
Please bring back the title bar. At the link below you accidentally closed it as completed https://developercommunity.visualstudio.com/idea/381901/do-not-remove-title-bar-from-visual-studio-2019.html
–
Thanks
Personally I’m okay with not having a title bar, although I think it might look better if the solution name was centered in the space between the search box and the sign out button. Seperate it from the other stuff a bit.
Thanks. Our initial design had the solution name more centered. Getting the stack panel behavior right was going to take more time so we opted to ship a simpler design in time for Preview 3 to make sure we could quickly get feedback.
Why can’t we have the option of having a title bar, or not?
I personally like the title bar. The title bar in windows 10 allows you to “tear” it away from a maximized state into a normal state. I use that quite a bit with several visual studios open at once. I’m sure I can still do that, but when you have extensions that add more top-level menus, you run out of space. I’m not sure why this much time is being spent on “maximizing” vertical space. when there is not that much vertical space reclaimed from a combined title and menu bar. I find all of this rather odd and confusing. I was hoping for more advanced IDE features, not more “compactness.” I can live with a little bit extra “lost” vertical space.
Hi,
please show some love to .NET Core. We need a professional support with edit and continue. Memory and performance analysis.
If possible prefer completion over hunting new shiny things.
Regads,
Laci
Regarding “valuable vertical space”: Agreed. Personally, I never wanted to have a 16:9 monitor. Maybe Microsoft can influence the industry to sell 3:2 monitors so that vertical space won’t be that valuable any more?
The company with the fruit sells its own monitors (although they are 16:9).
If you turn your monitor to portrait mode, you have a 9:16 with lots of vertical. Several of my colleagues do that, but I prefer to have two (or 3) docs open side-by side. On a standard landscape, that’s quite easy to do if you stay narrower than ~150 columns, which is way too wide for me in any case.
I will note that the devs who use portrait mode tend to write longer methods. I hate it when they do that.
The “blue” theme still looks overly purple to me (maybe it’s just the monitors I use?) – if the brightness was dialed down just a fraction more, I think it would look perfect.
I’d also suggest thinking carefully about the new bright orange used on the tab titles. That sort of colour usually indicates a warning, which is jarring to see on your screen. I’m sure you don’t want to alarm your users! Something closer to the light yellow used in prior versions would be preferable.
Agree 100%. It’s not just your monitors, it’s purple instead of blue, and it hurts my eyes. Also, the orange tabs instead of the previous yellow introduces lower contrast and is harder to read for me. They should include the previous blue theme and call it “Blue (Classic)”, or at the very least include the previous blue theme in the next version of the “Theme Editor” extension.
The items listed are mostly superficial. Where is the Xamarin Forms XAML designer to enhance productivity? Why isn’t Blazor fully completed and available? There should be truly substantive changes and new features in VS 2019. How about automating the mobile app deployment process for Apple and Google? Perhaps a tool that can take a bitmap and make the various sizes that iOS and Android require.Productivity is the edge developers need. Time wasted on repetitive, hand-coding or following complicate dprocess that can all be automated is time taken from being productive.
I don’t really care what shade of blue or purple the theme is. If I want more space, I can get a bigger monitor. I sure wish today’s VS team had the ingenuity and insight the VB team had 20 years ago.
I don’t see any substantive changes either, but in this case it may be best…if they’re mainly fixing the tremendous amount of bugs in VS 2017. VS 2017 was horrendous; crashing frequently.
I would like to see being able to split windows into more than 1 direction like Visual Studio Code does.
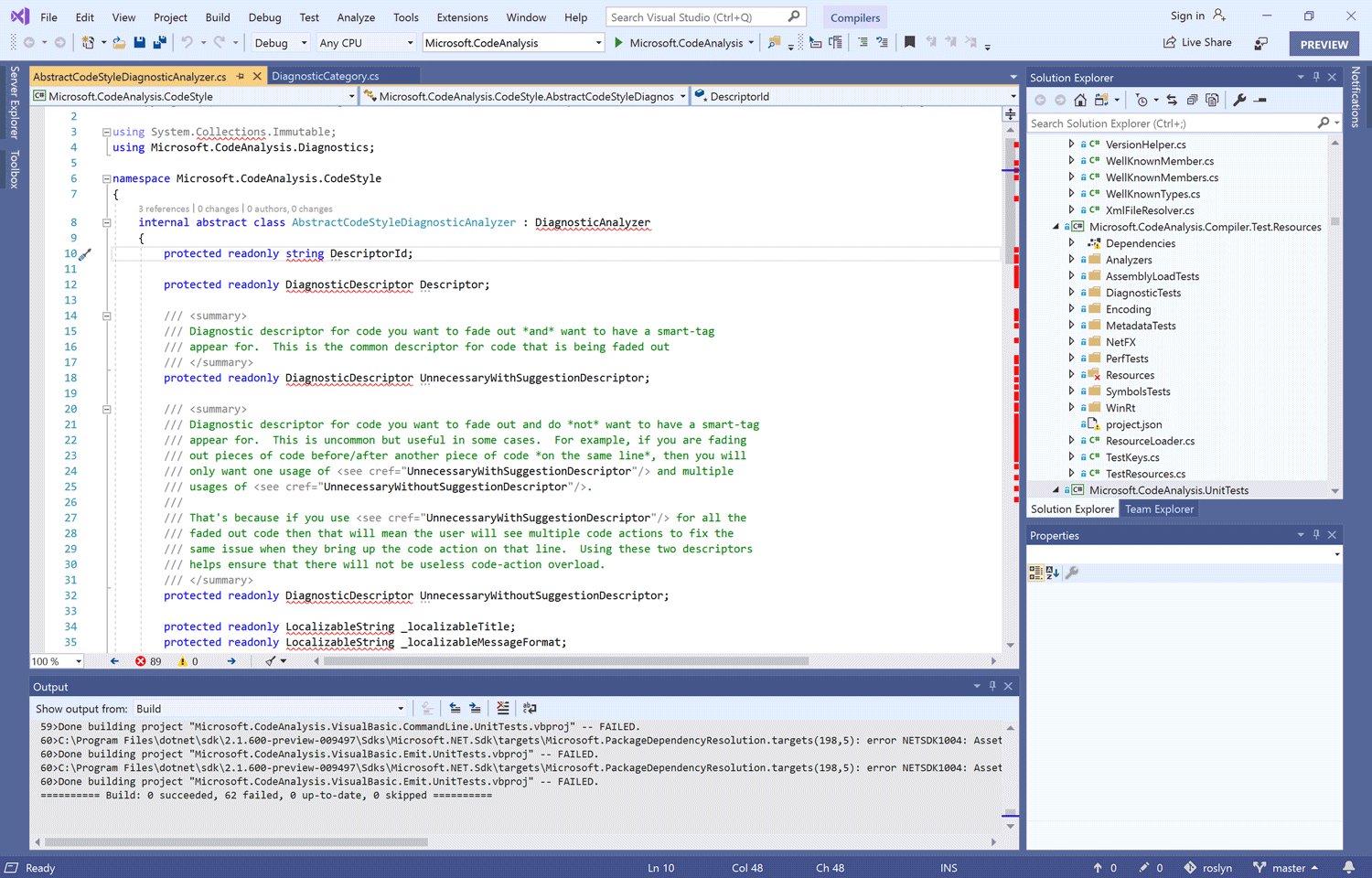
I must be blind, because I don’t see the solution name anywhere on any of those windows (the first one only shows the top of the window, and unless the solution name is “Roslyn”, I don’t see it next to the branch (status bar) either. The world doesn’t need Visual Studio (or Office)drawing windows differently from anywhere else in the shell. Personally, I’d put the solution name where the words “Solution Explorer” or (better) “Search Solution Explorer” currently are, since the words “Solution Explorer” already show up 3 times in that area.
BTW: The biggest thing I want is the ability to just fiddle with code. Whether I’m debugging or not, with E&C enabled or not, I want to be able to edit code at my own whim, at any time. Currently (and for as long as I’ve used VS.Net), it likes to lock files into readonly mode, whether it’s because E&C is turned on (this is why I haven’t used E&C since VS6!) or because I’m in a WPF codebehind or some modal popping up on monitor #4 (modals should be largely deprecated IMHO), I don’t want the source files to be locked.
I’ve been using extensions for years that will replace the default title with the full path to the solution – it’s less of an issue with Git, but with SVN, it used to be a cluster to tell which branch you were on, when branches meant different checked-out file paths.
I can’t say I’m a fan of junking up all that space in the top right-corner – the general trend is that anything that gets put there is sort of a buzz-wordy hot thing that some PM wants to have get exposure, but would really be better served by having it’s own dedicated tool window.
The name of the solution in the image from the post is “Compilers”.
The only thing I really want is an end to the 32-bit memory limit barrier. I would love to have a Visual Studio that can actually make full use of all the resources on my system, and not splutter and start page-thrashing on large solutions.
Are you kidding us?
May I ask how many ‘software engineers’ are currently busy in Redmond tinkering #RRGGBB color hex codes and pixel shuffling in a 16×16 icon? I understand there are still some untried combinations left (and so will be lots of work for you until Visual Studio 2519), but could you please focus on more important things we are really missing.
Please bring back the title bar and the same 2017 Blue theme. And listen to your customer base. Not do same things like “ALL CAPS” menu. The status “Completed – Preview” in “Do not remove title bar from Visual Studio 2019” feedback is unacceptable.
Here’s some feedback: stop wasting time messing around with superficial things like colours, icons and pixels, and actually implement some of the features many users have been begging for for *years*!
A few examples:
– Start listening to users (the time-wasting nonsense proudly presented in this blog post is the perfect example of how you are *not* listening)
– Visual Studio as a 64-bit process
– Stop wasting CPU cycles when I’m not even doing anything in the IDE (this is the reason I recently switched to Rider – what a breath of fresh air not having my fans whining all the time!)
– Kill the lag when opening the ‘find in files’ box (this is a long standing bug that’s worked around by messing with proxy settings – this bug has been present since something like VS 2012!)
– Fix the bug where the project doesn’t start if you click in a DLL project while building an executable project (another bug that has been present for *years*)
– Improve the *abysmal* performance of the XAML editor
– Better Roslyn analysers OOTB (R# is practically a prequisite to make VS usable, even though it also damages performance)
– Local history tracking, with an undo function that works even if you close and re-open a document (Rider has this – it’s *wonderful*)
– Better F# support. You treat the abomination that is VB.NET as a 1st-class citizen, so it’s high-time that F# was too
Totally agree, plus the big not free Visual Studio is completly unusable for real modern javascript development. What is a shame. I have to use VS Code for writing react/vue es6/7 javascript codes and need VS 2017 for running and debugging C# backend. Is this normal in 2019 for an MS developer? While VS 2017 is so bad for a lot of money, then the main issue is titlebar and conversion about new icons? Hahahahaha…..
Hey Colin, this post was intended to just be the continuation of the conversation we started on UI/UX changes coming to Visual Studio 2019. However I think the title of the post has been misleading (in that it indicates it covers everything that’s going on, not just the UX/UI work) so apologies for that. I think all of those issues you’ve raised sound like things we should be tracking in our Developer Community site. If you’ve not already, please raise tickets against them. If tickets are there, please upvote them so they get to the right people fast. Sorry to hear you’re so frustrated and we’d love to tempt you back from Rider but sounds like we’ve some work to do until we can. This sort of feedback is exactly what the team likes to hear, thanks for taking the time to give it.
Merging title bar with the menu and hopefully, other widgets is a very welcome “space optimization”!! At last! Old annoying space wasting title bar was so …..1990!! One line of code more visible can mean a lot.
[EDIT] I am 53 years old and an old geyser c/c++ coder since 1988. Thus I know what I am talking about. I ALWAYS hated that ugly waste of empty space that we call “title/drag bar” !!! [END EDIT]
Icons schmicons 😉 What I’m most interested in is what (if anything) has been deprectaed. For instance VS2017 ditched the ability to “Update Service Reference” which means we have to still revert to VS2015 for certain operations. And I second the request to get VS fully 64 bit.
Feedbacks to had new Icon !!!! really ??
It seems to be most important things to show up with this version , am I right !??
Ok the joke is over, pretty funny actually but a little bit of a reach trying to make everyone think you spent all this time on removing the title bar and changing a theme color, so what have you guys actually been working on?
How is the News channel viewed in 2019? You do realize if it weren’t for the News Channel on the start page, I wouldn’t have read this blog post or known about any upcoming Microsoft event like April 2 VS 2019 launch.News is my only access to what is happening in the outside world other than Google. Please return News to the new start page or provide an extension that does this, else I won’t know about VS 2021?
I liked the Combining the title and menu bar, but I noticed a detail: If you try to move the window by clicking over the Title text, it does not move the window, and I think that it should move the window if we drag the Title text.
Hi Tony, thanks for that feedback. It does sound like something that should happen naturally as you suggest. If you leave a suggestion over at our Developer Community site: https://developercommunity.visualstudio.com/ then someone will take a look into that. Draggability of the title bar is definitely something we are still working on making better for you.
I have a sugession for not just Visual Studio, but for Windows too. Lots has changed over the years and I am enjoying all the improvements. However, I am still coming across windows that have not changed in the last 10 years or more. They have lists that must me scroll in a non resizable SMALL window and I have a ultra-wide monitor that I use vertically which means it’s now ultra-high. Maximizing windows on this monitor means less scrolling, but having small windows that cannot resize just brings frustration.Another problems is non-filterable lists. Most lists can sort, but I wish more lists could be filtered too. One example is the TaskManager where items are popping in and out of view when the values change due to sorting. Filtering would allow me to keep the items I want to see always in view.
This has been one of my bugbears for ages!
There’s been so much fuss over reclaiming ONE line from the titlebar, but multiple annoying windows (à la Winforms) that you can’t resize to make use of all the vertical our modern monitors have!
To add (another) insult to an injury: you can’t view old comments in these redesigned `blogs`, when you click on “Load More” it display “No messages” instead. So all of our feedback is burried (or lost) :\
I also have some feedback: It’s great that you free up space with the combined title bar! But why is there such a big gap between toolbar and file tabs? The gap is much bigger than the gap between title bar and tool bar. Please reduce the gap from toolbar to file tabs to same size as title bar to tool bar.
Hi Lukas, that’s great feedback. The tabs are something we’re actively looking at so we’ll look to encompass this feedback along with the other changes we make in this space. I would still encourage you to leave this as a suggestion over at the Developer Community website too: https://developercommunity.visualstudio.com/spaces/8/index.html
I agree with Byron Adams about the non-resizable dialog windows that are still in Visual Studio. Please fix those in the future.
Has anyone at Microsoft considered changing the context menus so that the most frequently chosen options appear at the top of each menu? This would be a productivity enhancement.
For example, when working in an MVC web application, when a programmer right-clicks on the Controller folder, the top-most option should be “Add Controller”. Instead, we see that option stuck in a submenu “Add” > “Controller”. Sure, Controller is at the top of that submenu, but “Add” is somewhere below the middle of that context menu. Maybe the Intellicode AI could track developer preferences and stick the last used option at the top. Thanks.
It would be cooler if you turned it in to a Mobius Strip… ∞
I don’t mind if the title bar is compact or not. What I DO mind is how the title bar doesn’t change color when the window has focus like every other Windows app. Why would you discard such a useful UI feature?
Upvote this suggestion if you agree: https://developercommunity.visualstudio.com/idea/524343/visual-feedback-for-activefocused-visual-studio-in.html
Hi. I wonder why two Visual Studio instances (two solutions) don’t behave like other windows when it comes to snapping to two halves of a screen. When you use the mouse to move the dividing border only one window follows along – the other stays in place. Which is really annoying. I work alot with multiple solutions open at the same time (from open source repos) and constantly find myself adjusting both windows because sometime I just need more screen astate for one of them. I would assume that VS windows should work the same as normal windows. At least the Win-Arrow shortcut works with them.