Visual Studio 2015 and Visual Studio 2013 Update 5 Released
[UPDATED 8/7] The final release of TFS 2015 is now available. Brian Harry’s post highlights some key capabilities like Agile Project Management, Continuous Delivery, Git improvements, and Extensibility. He also has links for download and release notes.
[UPDATED 7/29] Windows 10, Tools for Windows 10, and Windows 10 support in Apache Cordova Platform are all available today. Check out Soma’s post to learn about building app for Windows 10 with VS 2015 and also Polita’s post on targeting Windows 10 with your Apache Cordova app.
[Original Post]
Today we released Visual Studio 2015, VS 2013 Update 5, and TFS 2013 Update 5. As always, you can download Visual Studio through several channels: visualstudio.com, MSDN subscriber downloads. You can also use images available in Azure to quickly set up a VM to try out any or all of these releases.
Before saying anything about the release, I want to start by thanking all of you who took the time to download our pre-releases and send us feedback – here on this blog, through Send-a-Smile, through Connect, or through email. Over this release we received more feedback than ever and it helped us create a better product. Thank you, and please keep the feedback coming!
Just a few minutes ago, we kicked off an event with Soma and Brian (among others), talking about what’s new in VS 2015, TFS 2015, and Visual Studio Online. As part of this event, we have over 60 on-demand videos on Channel 9 that drill into the details of various features and improvements and a special segment called “In the Code” that shows how we used this software to create a real app in 3 days. Soma’s blog has an overview of VS 2015.
Before diving in, I’ll note two important things:
- TFS 2015 is close to final, but not done yet. We are continuing to take feedback and won’t release TFS 2015 today. Please read Brian Harry’s post on TFS RC2 for more details.
- [UPDATED 7/29] Windows 10, Tools for Windows 10, and Windows 10 support in Apache Cordova Platform are all available today. Check out Soma’s post to learn about building app for Windows 10 with VS 2015 and also Polita’s post on targeting Windows 10 with your Apache Cordova app. [Original] The tools for Windows 10 (the SDK and the tools for Universal Windows app development) will be available on July 29th when Windows 10 is also available. To keep developing Universal Windows apps before the 29th, please keep using the Visual Studio 2015 RC release and don’t install Visual Studio 2015 RTM – it will remove the RC tools.
Now, on to the fun stuff.
What’s New since Visual Studio 2015 RC
For those of you who’ve been following our progress since Preview last November and RC in April, you’ll see a few changes, which I’ll talk about here. If you’ve been waiting for the full release before you upgrade, the second part of this post will cover what’s new in VS 2015 more broadly.
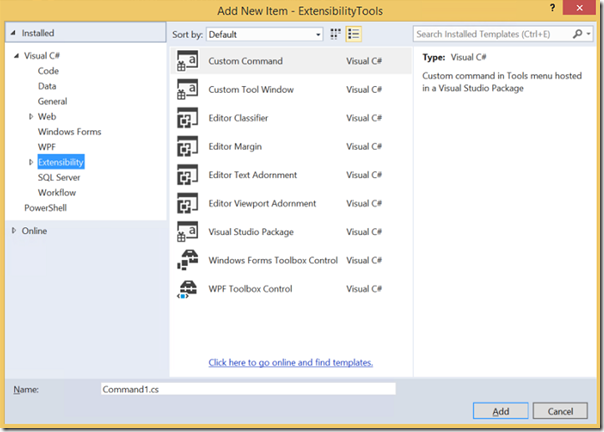
VS Extensibility. Participating in Visual Studio Extensibility is now easier than ever. You can use high-resolution icons in your VS extensions and for increased portability and sharing of extension projects, you can use the NuGet versions of the VS SDK Reference Assemblies. In case you do not have it installed, you can still open an extensibility project without the VS SDK installed. Installing the SDK is now super easy: just select Visual Studio Extensibility Tools from the Visual Studio setup.
Diagnostics Tools. Events from your app now appear in a single IntelliTrace Events track instead of being split between the IntelliTrace Events and Output Events tracks, and events from your app now appear while your program is running so you no longer need to press “Break All” to see events. Additionally, the source for the debug engine that enables Visual Studio to debug against GDB and LLDB is now available on GitHub. With this source code, you can extend the current capabilities of Visual Studio 2015 to debug any application on any target device that supports GDB or LLDB. Read more on this blog post about GDB LLDB Debug Engine.
TypeScript. VS 2015 includes TypeScript 1.5, which adds rich support for ECMAScript 6 (also known as ES2015). TypeScript 1.5 includes support for modules, destructuring, computed properties, tagged string templates for ES3/ES5, and much more. TypeScript 1.5 also adds support for the experimental ES7 Decorator proposal, UMD, and System.js module outputs, and a new lightweight, portable project file called ‘tsconfig.json’.
Bing Powered Compiler Help. We integrated Bing-powered compiler help into VS 2015 to make it faster and easier to resolve compiler errors. One click from the compiler error code sends the relevant context on the error such as language, project type, and the error message itself to Bing. This context helps Bing rank the search results to give you the best information from the web to help resolve compiler errors in less time. Get more details on this post about compiler help in Visual Studio.
User Account Management. You can filter user accounts that are members of multiple Azure Active Directories to a single directory similar to the filters on the Azure portal. Filtering is particularly important for the new Azure Cloud Service Providers (CSPs) that manage hundreds of customer directories and subscriptions.
VSO and Git Version Control. In RTM we simplified the process of publishing to Visual Studio Online, taking it from 12 steps to just two. From the Team Explorer Sync page, the new Publish to Visual Studio Online section lets you select any of the user accounts in the Visual Studio account manager. No need to remember the URL of your Visual Studio Online accounts, they will all show up in a dropdown for you to simply pick from and publish to.
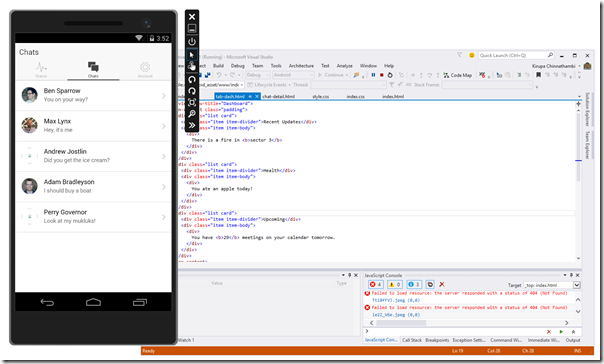
Visual Studio Emulator for Android. In RTM, we made the emulator available without needing to install Visual Studio. We also added new Android platforms, including Jellybean 4.2 (API 17) and Lollipop 5.1 (API 22). Dragging and dropping a flashable zip onto the emulator will now automatically unzip and install it. Also, you can now push and pull data to and from an SD card. To learn more read this post on Visual Studio Emulator for Android in VS 2015.
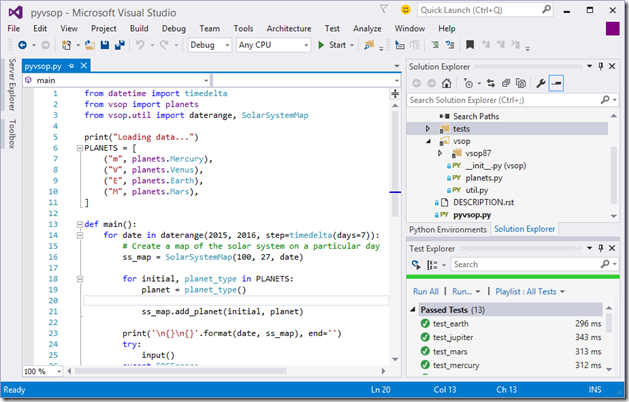
Python. The Python Tools for Visual Studio are now an optional component in VS setup, making it easy for you to add support for editing, debugging, and publishing to Azure if you use Python. Visit the Python Tools for Visual Studio page to learn more.
C++ Improvements. VS 2015 RTM includes the new Visual Studio Graphics Diagnostics support for debugging DirectX12 application rendering problems, support for writing C++ code for the iOS platform, and additional C++11, C++14 and C++17 features. We’ve also enhanced the compiler with new secure code generation, improved vectorization, new asynchronous C++, as well as incremental whole program and many throughput improvements. Visit the Visual C++ team blog to learn more.
Release Management. New in RTM, you can define components and release definitions for build definitions of the new build system in TFS 2015. And, while defining components, you can specify artifacts for the component by using a component name that is same as (or contains) the name of the published artifact from the build definition. Learn more about Release Management.
Add Connected Services. The Add Connected Service dialog is also extensible. If you are a service developer, you can use the Connected Services SDK to build a provider that can improve discoverability and drive usage of your services.
Application Insights. Along with VS 2015 RTM, we’ve updated Application Insights. In addition to support for Windows devices, ASP.NET web apps, iOS, Android, and J2EE, this release adds support for ASP.NET 5 and Universal Windows apps. It also now makes use of the Visual Studio connected services hub, which simplifies the addition of Application Insights to projects and makes it easier to sign in. You can add Application Insights by opening the Connected Services dialog and choosing Application Insights from the list of services. Finally, we’ve also improved performance. Learn more about Application Insights in VS 2015 in this blog post on Application Insights tools in VS 2015 or the release notes.
Office 365 API Tools. Now you can let Office 365 API Tools auto-configure Single Sign-On in your ASP.NET MVC web applications by simply selecting “Configure Single Sign-On using Azure AD” in the Connected Services wizard. When you integrate Office 365 APIs into your project, Office 365 API Tools now downloads and installs the latest version of Office 365 API client library NuGet packages from NuGet.org.
What’s New in Visual Studio 2015
If this is your first look at VS 2015, rather than asking you to go read all the previous blog posts about our interim releases (the ones for Preview, for CTP 6, and for RC probably carry the most information), I’ll try to add to what’s above and summarize what’s new in this release (if you can call 1,500+ words a summary).
Cross-platform mobile device support (Android, iOS, and Windows). This is one of the big new items for VS 2015: Out of the box, Visual Studio allows you to use web technologies to build production quality mobile apps for iOS, Android and Windows using Apache Cordova, as well as with C++ and Xamarin. If you select the items during setup, Visual Studio 2015 will install all the tools you need including the Android Developer Kit, the Java Developer Kit, and the Native Developer Kit and the Visual Studio Emulator for Android, and you can start creating apps for Android, iOS, and Windows from File/New.
Additionally there is collaboration between Angular and TypeScript, integration of Clang and LLVM for C++ development, and our emulator for Android. Combined with our partnership with Xamarin for C# development and new APIs in .NET Framework 4.6, Visual Studio 2015 supports a full toolset that enables you to target Android, iOS, and Windows.
To learn more about new features added to the Visual Studio Tools for Apache Cordova, check out the detailed Preview and RC blog posts.
Improvements in C++. In Visual Studio 2015, we have delivered more C++11, C++14 and C++17 features to make it easier for you to write cleaner, better, and more compatible code. For cross-platform mobile developers, you can use Visual Studio 2015 to generate dynamic/static libraries, native-library applications, and Xamarin native applications targeting the Android platform. You can also write C++ code targeting the iOS platform while taking advantage of our advanced code authoring features including code sharing, cross-platform IntelliSense, refactoring, peek definition and other features you know and love. Visit the Visual C++ team blog for all the latest information. You can also find a list of all feature updates in this release in the Visual C++ section of the release notes.
Productivity enhancements in the IDE. This release saw both minor and major enhancements to productivity in the IDE. Some of these productivity highlights include our new Light Bulbs (which replace smart tags) and provide suggestions for how to complete and correct your code. The IDE now provides templates to create shared projects for VB, C#, and JavaScript, that now makes it easy to reference by several project types. You can sign-in to different developer services using multiple account, using a single sign-on. You can also easily manage all connected accounts through the new account manager. The improved Notifications Hub provides more control than ever by allowing you to ignore messages that you don’t want to see again. The new Custom Window Layouts feature enables you to make the best use of your multi monitor environment or single laptop screen. You will also find high-resolution icons and touch support in the editor. Finally, there are improvements to the Visual Studio Feedback experience that makes is super easy to provide feedback and log bugs from within the IDE. Check out the VS 2015 release notes for a full list.
New in the debugger and diagnostics space. Visual Studio 2015 addresses many of your requests, such as lambda debugging, Edit and Continue (EnC) improvements, child-process debugging, and revamps the breakpoint configuration as well as introducing a new Exceptions Settings tool window. We also pushed the state of the art by integrating performance tooling into the debugger with PerfTips and the all new Diagnostic Tools window, which includes the Memory Usage tool and the redesigned IntelliTrace for historical debugging. Improvements to the UI debugging tools in XAML like the live visual tree that helps you visualize the entire application during a debug session. Finally, the new Network Diagnostics Tool helps you diagnose network-related issues when building Windows Store apps.
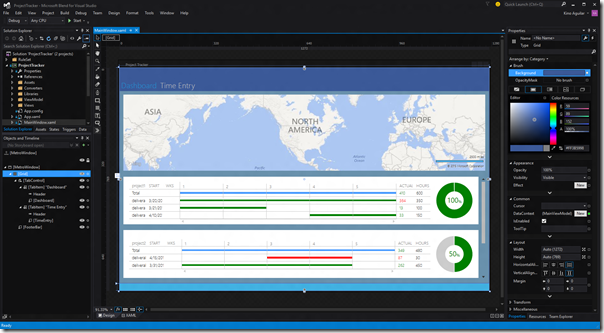
Blend for Visual Studio 2015. We redesigned Blend for Visual Studio 2015 to provide you with an improved user interface development experience for creating beautiful XAML apps. Blend has a sleek new look consistent with Visual Studio, support for Solution and Team Explorer, and an enriched file reload experience to facilitate a better workflow between Blend and Visual Studio. You can now write XAML more efficiently using XAML IntelliSense, which provides you with statement completion and navigation to source. Finding and fixing UI issues in your running app is now easier using UI tools for XAML debugging, which enable you to inspect the live visual tree and the properties of any elements in the tree. We replaced the Animation Workspace feature with the more powerful Synchronized Layouts feature that you can use to create many different window layouts and roam them across machines. With NuGet support added, you can now manage NuGet packages in Blend. Finally, for power users that would rather use their keyboard instead of mouse, we made the Blend designer panes fully keyboard accessible. To learn more about new features added to Blend, check out the detailed Preview and RC blog posts.
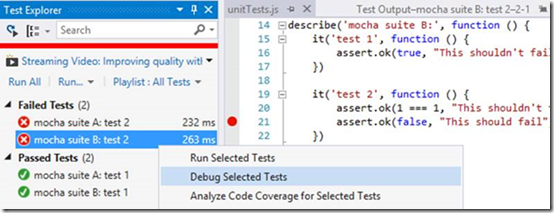
Node.js Tools for Visual Studio. The latest version of Node.js Tools 1.1 RC for Visual Studio features improved performance, a new perf-friendly “Quick” IntelliSense mode, and options to make it easier to work with browser-side code. NTVS also has a more consistent debug-attach experience, and better support for TypeScript project configuration options. The new configuration options for mocha and increased logging options make it easy to track down issues with unit tests. Other improvements in this version of NTVS include “Open Documentation” command to explore npm package documentation, and a Linux-based dockerfile template that makes it easier to deploy your app. Download the Node.js Tools 1.1 RC for Visual Studio and check out the NTVS release notes for details. To track issues and provide feedback visit our GitHub issue tracker.
Improvements to the connected experiences. Whether you’re trying to sign into VS, connect to Azure, integrate an application with Office 365 or check in code to Visual Studio Online, VS 2015 has centralized the users accounts you use across these services to reduce unneeded prompts for credentials. The account manager makes the user accounts you use available throughout the IDE. And your user settings roam so you can get up and running quickly on a new device.
Support for game development. Earlier this year we announced Visual Studio partnerships with gaming engine providers, specifically these three – Unity Technologies (creators of Unity3D), Epic Games (creators of Unreal), and Chukong Technologies (creators of Cocos2d). With these partnerships, you can easily create games in Visual Studio targeting these three platforms. Visual Studio 2015 Tools for Unity 2.0 for example is a free extension for Visual Studio that enables rich programming and debugging experiences when creating games targeted at Unity.
Packages and Tasks. In addition to the NuGet package manager, VS 2015 now fully supports both Bower and npm. You can use these two new package managers in web and Apache Cordova projects to bring in client-side packages as well as custom node.js based tooling such as Grunt and Gulp. The Solution Explorer integration with these new package managers makes them easier than ever to work with. Additionally, the new Task Runner Explorer tool window allows for easy customization and execution of tasks from Grunt and Gulp. These tasks greatly improve the workflow for client-side asset handling such as JavaScript and CSS bundling/minification and help compile CoffeeScript, TypeScript, Sass, LESS and more. Don’t use Grunt or Gulp? No problem. You can extend the Task Runner Explorer to support any type of task runner, such as npm scripts.
New in .NET 2015. With the .NET Framework 4.6, you will enjoy better performance with the new 64-bit “RyuJIT” JIT and high DPI support for WPF and Windows Forms. ASP.NET provides HTTP/2 support when running on Windows 10 and has more async task-returning APIs. Fro details on ASP.NET check out Scott Guthrie’s post on ASP.NET 4.6 and EF 7. There are also major updates in Visual Studio 2015 for .NET developers, many of which are built on top of the new Roslyn compiler framework. There are updates to .NET languages, C# 6, F# 4, VB 15. We are also announcing updates to .NET Core and ASP.NET 5, both recently released as beta 5 and included in Visual Studio 2015. The .NET tools for Windows 10 UWP app development, including .NET Native, will be shipping on 7/29. We will have a lot more to share about .NET UWP apps and the .NET Native technology at that time. Check out this post on .NET blog announcing .NET framework 4.6.
VS Enterprise, VS Community. We announced the lean and simple VS 2015 product lineup earlier this year, going from 3 paid SKUs (Professional, Premium, and Ultimate) down to two, Professional and Enterprise. We also introduced Visual Studio Community 2013 at the VS 2015 Preview event last year and are today releasing Visual Studio Community 2015. Visual Studio Community brings together all the free Express SKUs into a single product capable of desktop development to mobile development to Azure and ASP.NET development. It also includes full extensibility. VS Community is for open source developers, startups, students, and hobbyists.
VS Code. Visual Studio Code is the most recent introduction to the VS family. It is a free, light-weight code editor that runs on Mac OS, Windows, and Linux, that packs a punch with many mainstream features from Visual Studio such as IntelliSense, Debugging, Peek, and Code Navigation.
GitHub and Visual Studio. We’ve also done quite a bit to smooth the integration between Visual Studio and GitHub. Some examples: GitHub Enterprise on Azure, the GitHub extension for Visual Studio (which integrates Team Explorer directly to GitHub) that GitHub recently open sourced, the GitHub integration in Developer Assistant, and we added GitHub integration into the VS Gallery.
Download Visual Studio 2015
This release is a significant milestone, and we’re all excited to see what you do with it – the mobile device applications you create and the services that you bring into existence. We hope these tools help you do something amazing.
If you need more details on any topic or are looking for something I haven’t covered here, check out the VS 2015 release notes and VS 2013 Update 5 release notes. For a list of bug fixes and known issues in this release, read the VS 2015 KB and VS 2013 Update 5 KB.
Here are the download links one more time: Visual Studio 2015, Visual Studio 2013 Update 5 and TFS 2013 Update 5.
Most of all, we want to know what we got right and what we can improve. Share your feedback, suggestions, thoughts, and ideas on UserVoice , through the in-product Send-a-Smile UI, or file a bug through the Visual Studio Connect site.
Thanks,
John
 |
John Montgomery, Director of Program Management, Visual Studio @JohnMont John has been at Microsoft for 17 years, working in developer technologies the whole time. |






 Light
Light Dark
Dark
0 comments