


2022 year in review

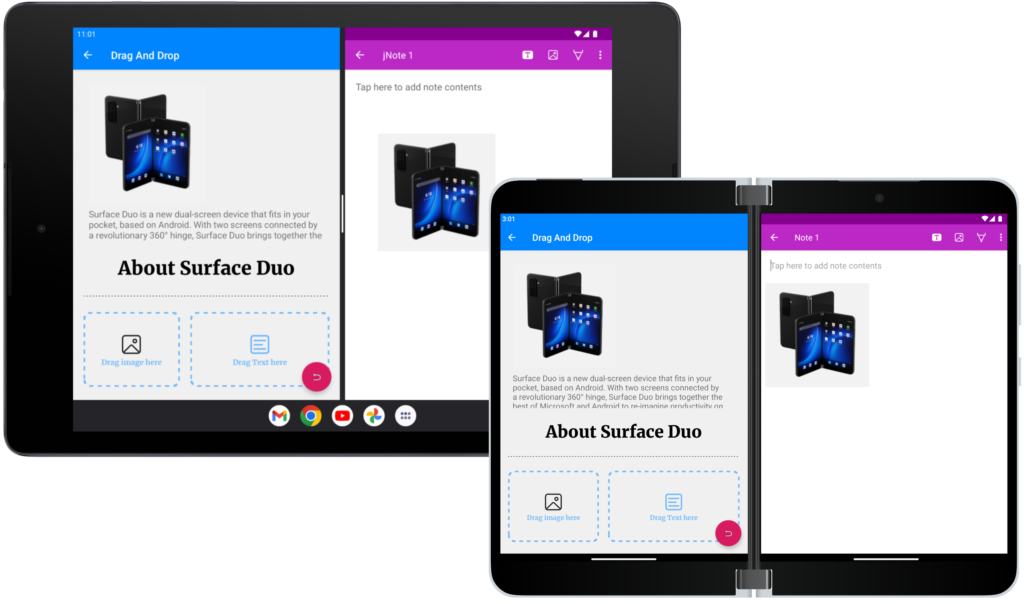
Drag and drop with AndroidX

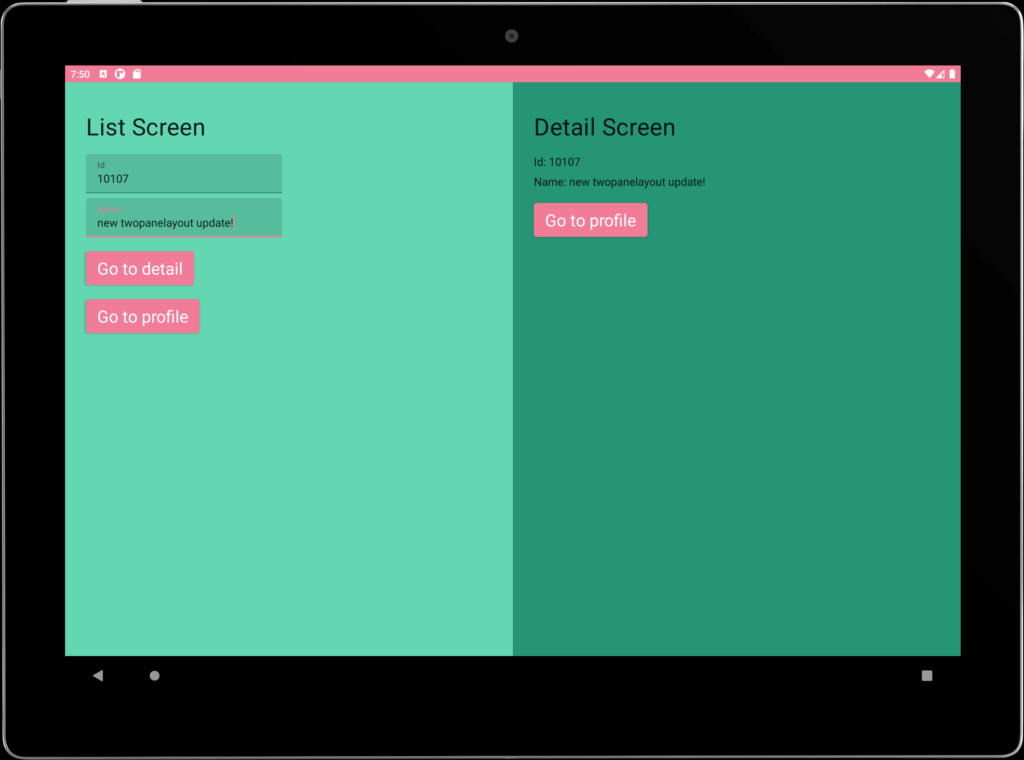
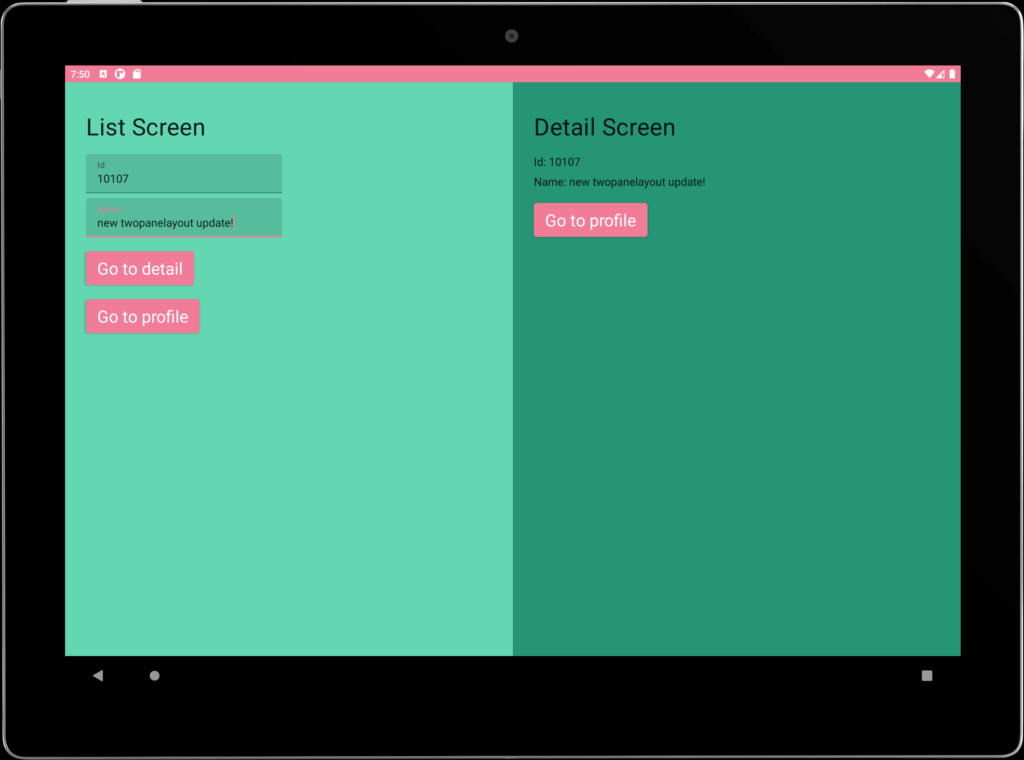
Compose TwoPaneLayout updates

droidcon New York and London

Android Dev Summit recap

Large-screen design patterns

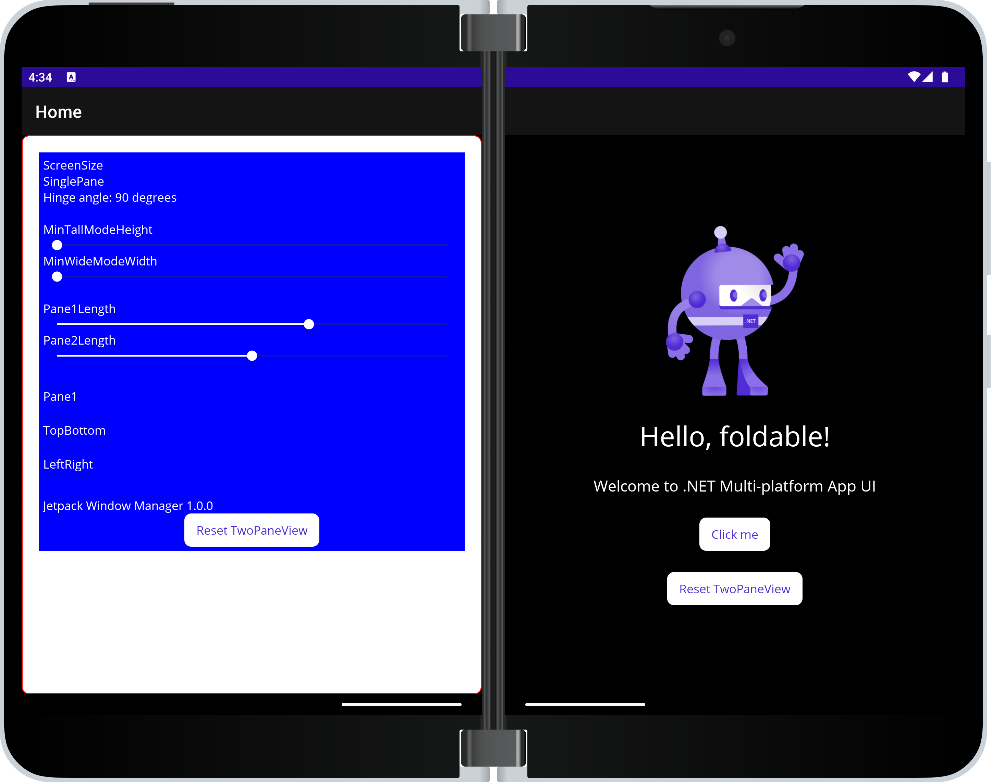
.NET MAUI for Android and cross-platform apps

Activity Embedding preview for large screens and foldables


 Light
Light Dark
Dark