The XAML designers in Visual Studio and Blend have been powerful tools for developers and designers alike to build beautiful user experiences for Windows applications. Initially designed for WPF development in 2007, we have made significant changes to support a wide variety of XAML platforms over the last decade. We’ve also added new features along the way to increase developer productivity. Unfortunately, with all these changes, the performance and reliability of the designer have become less than ideal. We’ve heard the community loud and clear and we are working hard to fix that.
Read below to find out what’s new, and try out the updates to the XAML Designer by building UWP applications targeting the upcoming Windows 10 Fall Creators Update in the latest Visual Studio Preview release! If you want to see all the details, check out the release notes.
Important note about this release
This release of the updated XAML designer is a very early preview of what’s to come and might be rough around the edges. The drastic nature of the changes has resulted in us disabling some of the features that previously existed in the XAML designer, as well as shipping with known issues (called out in the release notes). As a result, we are only releasing the updated designer for a small subset of XAML scenarios – specifically, for developers building UWP applications that target the Fall Creators Update. If you were building a WPF application or a UWP application targeting the existing Windows 10 Creators Update or earlier, your experience will remain unchanged.
Design considerations
We have received a lot of community feedback on the XAML designer, and based on the feedback, we’ve prioritized the below design consideration:
- Improve the designer performance in a significantly visible way (I can’t reiterate enough how much we are emphasizing performance)
- Highest possible fidelity of the designer surface – especially focused on rendering artifacts introduced by the new Windows Fluent Design System
- Fewer designer exceptions to keep you as productive in the design surface as possible
- While we rapidly iterate on this new experience, do not break or change existing XAML development in Visual Studio and Blend
- Last but not the least, create the tools that help you be more productive building Windows experiences
We believe we have made significant progress to achieve these goals and are excited to share our first iteration for you to try and provide feedback. Our ultimate goal is to make the designer load as fast as your app, and offer tooling experiences for your page to render the contents of any of your controls at design time.
Performance
Much of our efforts have been directed at making the design surface process as thin and lightweight as possible. Effectively a wrapper around your UI code, the XAML Designer will now load nearly as fast as your app itself.
You can see this in action below. On the left, we have a project targeting the Fall Creators Update (therefore, leveraging the changes we have made to the designer). On the right, we have an identical project targeting the Creators Update (therefore, using the XAML design experience that you would see today). After reopening the solution, you can tell the XAML designer changes we have made result in an exponentially faster loading time. The designer on the right may look like it is stuck, but if you look closely you can see the loading bar at the top of the designer. Be patient and you’ll see it load eventually!
Fidelity
At the Build 2017 event back in May, Microsoft announced the new UI design system known as Fluent. With the Fall Creators Update, we are beginning to introduce new controls built on this new universal design language. Fluent places heavy emphasis on the core building blocks: light, depth, motion, material, and scale. To achieve these UI effects, heavy use of composition is necessary.
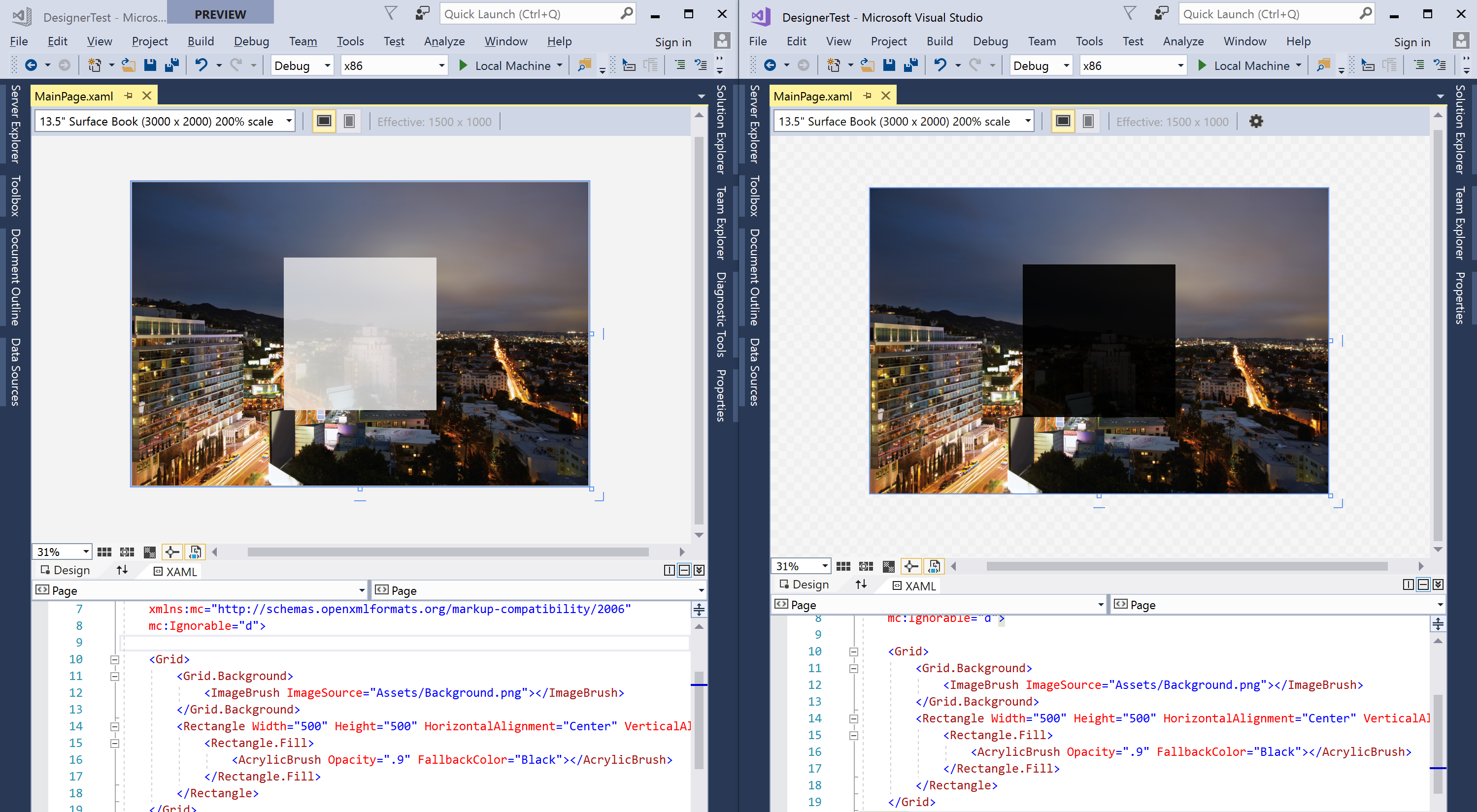
The existing XAML designer does not execute code in the design process that leverages composition APIs and therefore cannot render many of these new experiences. A clearly visible example is demonstrated below, with the new Fall Creators Update ‘AcrylicBrush’ resource. The left shows the XAML designer in this preview and the right shows the XAML designer as you would have experienced it in a previous release.
Reliability
Previously, the XAML designer always executed against the desktop .NET Framework. Since UWP is built on top of .NET Core, this would sometimes result in reliability issues as the design process had problems with .NET Core types (e.g. System.Numerics.Vector2). Going forward, the XAML Designer will always execute against the .NET runtime environment used by your application, so type forwarding issues are mitigated and general reliability of the designer should be improved.
The XAML designer has been successful at providing a meaningful design-time preview of your UI because we try to execute your code as close as possible to the runtime environment of your app. One side effect of this is that misbehaved code doesn’t work well, something that you can continue to protect with design mode APIs.
With that in mind, there are still cases where code in development may cause exceptions and crash the designer. By investing in making the designer load in just a couple of seconds, we believe it will be much easier to iterate more quickly on your work-in-progress code.
Built from the Ground Up
For us to be able to make a big impact on our top priorities, the XAML Designer needed to undergo a drastic architectural change. In addition, we wanted to provide investments that would improve all XAML development experiences, including XAML Edit & Continue. With that in mind, we decided to use the same technology that powers XAML Edit & Continue to power the future of the XAML Designer.
Let’s take a deeper look at some of the other big changes that warrant a reinvestment. This next section is for those of you interested in knowing the nitty-gritty details of the changes we are making to the XAML designer.
Architecture Changes
At a high-level, the architecture change consists of a redesign of the designer surface process (UwpSurface.exe) to be as lightweight and small as possible. The xdesproc.exe process, used by the existing XAML designer, did a lot – it contained the code to all the XAML editor and design features (in WPF), it would load in type metadata for your app and the developer’s ViewModels, and it also executed actual design process to show the preview in the XAML designer. If any one of those had a problem, the design process would crash. Restarting the designer (or opening a new page) would take too long because the process itself would be doing so much work every time you load a new page.
With this XAML designer update, we are making the design surface process (UwpSurface.exe) as thin and lightweight as possible. It is effectively a wrapper around your app’s UI code (this is where the technology that enables XAML Edit & Continue comes in). Since the process itself is doing so little, loading the XAML designer should be as fast as launching your application when we are all done with the effort.
Since UwpSurface.exe will still run your controls, you need to be careful with your code behind to not crash the designer – for instance, you must still not dereference your application object at design time. With the redesign, UwpSurface.exe offers additional rendering capability so we have introduced a new design mode API: Windows.ComponentModel.DesignMode.IsDesignMode2Enabled. This allows you to control runtime code execution for the new designer surface process, and continue to offer checks when the same code executes in the existing designer. Our expectation is that you will be able to relax many of the design time checks you might have added in the past. Check out the docs for more information.
In addition, xdesproc.exe had a significant dependency on the desktop .NET runtime. For UWP applications, this hasn’t had a large impact in the past. Much of the .NET API surface area for UWP was just a subset of the desktop .NET Framework, but xdesproc.exe still had problem instantiating types that did not existing in the desktop .NET Framework (like System.Numerics.Vector2).
With the introduction of the Fall Creators Update and .NET Standard 2.0, this problem becomes worse and needs to be a fundamental design principle. If you were trying to leverage a new .NET API available in .NET Standard 2.0 that wasn’t available in the desktop .NET Framework (e.g. Span<T>), the design surface would have crashed. With this preview of the XAML designer, we are executing your code against the runtime that matches your app – so a UWP application will execute against the .NET runtime environment for UWP.
Feature Impact
It is worth calling out again that this is a very early preview of the XAML Designer, primarily designed to get feedback around your reliability and performance, in addition to helping us identify the tools you rely on most for productivity. The set of functionality that we enabled in this preview was identified as the tools and features that you currently use the most.
The XAML designer does not support the below features:
- Edit Current Style
- Device preview settings that allow testing for high contrast, themes, etc…
- Visual State Management tools
- Animation tooling
- Sample data, but designer instance is supported
- Ordering commands
- Alignment commands
- Group into commands
- Combine commands
- Path commands
- Make Into Control
- Text edit tool
- Resource panels in Blend
- Data panels in Blend
- Design time resource dictionary
- Some of the tools in Blend tool pane
- Editing inside of a template
- Designer extensions
- Behaviors tooling in Blend
Known Issues with this Release
As we called out earlier, this is a very early preview of what’s to come. In order to get customer input as early as possible, we had to make some hard engineering decisions. With that in mind, we are aware of several issues with the new XAML Designer that are called out in the release notes.
Roadmap
As we continue to acquire feedback from our early preview releases of the XAML designer, we will continue to prioritize reimplementing the top requested tools. We will continue to improve the XAML designer with heavy emphasis on our design considerations. When we have confidence that the designer provides more productivity than the existing designer and does not break any existing workflows, we will deliver these benefits by default for an increasing number of XAML scenarios.
In addition, we will be collaborating with top designer extension developers as we reimplement the XAML designer extensibility model in support of their goals.
We look forward to building the best XAML designer for developers by engaging with the community early and heavily prioritizing our investments around their feedback.
Conclusion
We’ve made a lot of progress with our updates to the XAML designer, but there is still a lot of work to be done in reimplementing the tools you have known and love. For us to provide the most meaningful design-time tooling for all XAML developers, we need your feedback!
If you’d like to help us shape the future of the XAML designer, go ahead and give it a try by creating a UWP project that targets the Fall Creators Update. If you encounter any unexpected behavior, or find that tools that you rely on are missing, please let us know by using the Visual Studio Report-a-Problem tool. In addition, we would love to talk to you about your experience or help you with any blocking issues. Feel free to reach out to us via email at xamldesignerfeedback@microsoft.com. We’re eager to hear what you think!
 |
Daniel Jacobson, Program Manager for Visual Studio
@pmatmic
Daniel is a Program Manager on Visual Studio focused on tools for Universal Windows Platform developers and NuGet. He found his passion in software development after graduating with an M.S. in Mechanical Engineering from Case Western Reserve University in 2014. |



0 comments