In case you missed it, Progress Telerik UI for Universal Windows Platform by Progress was released as free and open-source earlier this year. With more than 22 XAML controls, this news has made it easier than ever before to start building UWP apps. Rather than needing to rewrite many complex XAML controls spanning user scenarios across data management, data visualization, navigation and more, you can use Telerik’s controls for free. To get right to it, check out the Downloading and Using the Controls section in this blog post . Not only that, if you need to make modifications to the code, you can simply fork their GitHub repository and work independently.
Telerik has recently demonstrated their continued investment in providing the best possible UWP developer experience by updating their controls packages to opt into the new Visual Studio 2017 design-time experiences for XAML controls from NuGet packages. Read below to see what’s new and to learn how to try out the controls.
Design Time Tooling for XAML Controls in NuGet Packages
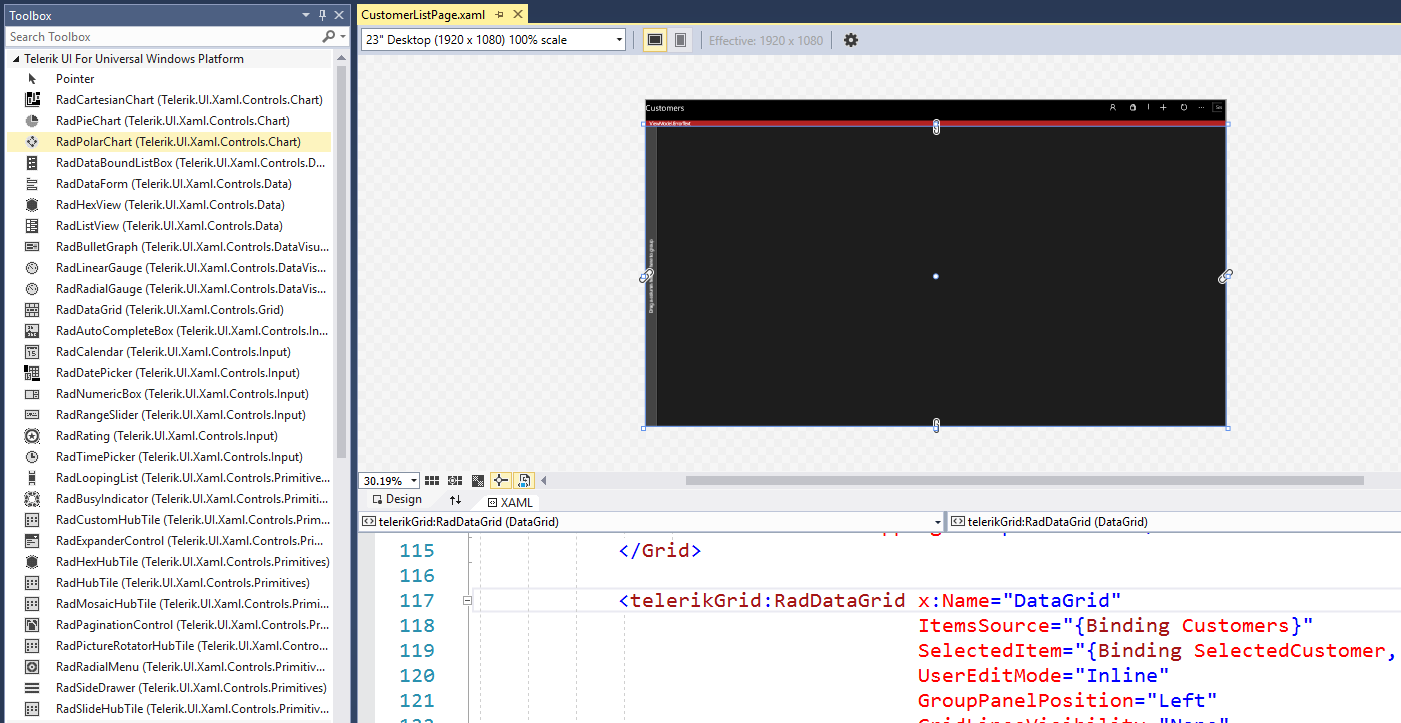
In the past, developers who consumed XAML controls from NuGet packages had limited design time tooling. To successfully use and discover the controls required hand editing the XAML file. With the latest version of Visual Studio 2017, we have introduced new features that controls authors can leverage to improve the design time experience for developers using their controls. Progress has partnered with us to update their Telerik UI for UWP controls packages to add Toolbox support to easily view and categorize their controls.
As soon as you reference the NuGet package in your UWP application, these new controls will appear in the Toolbox for you to use in your application. You can use these controls just like any other Toolbox control, with drag and drop support on the design surface.
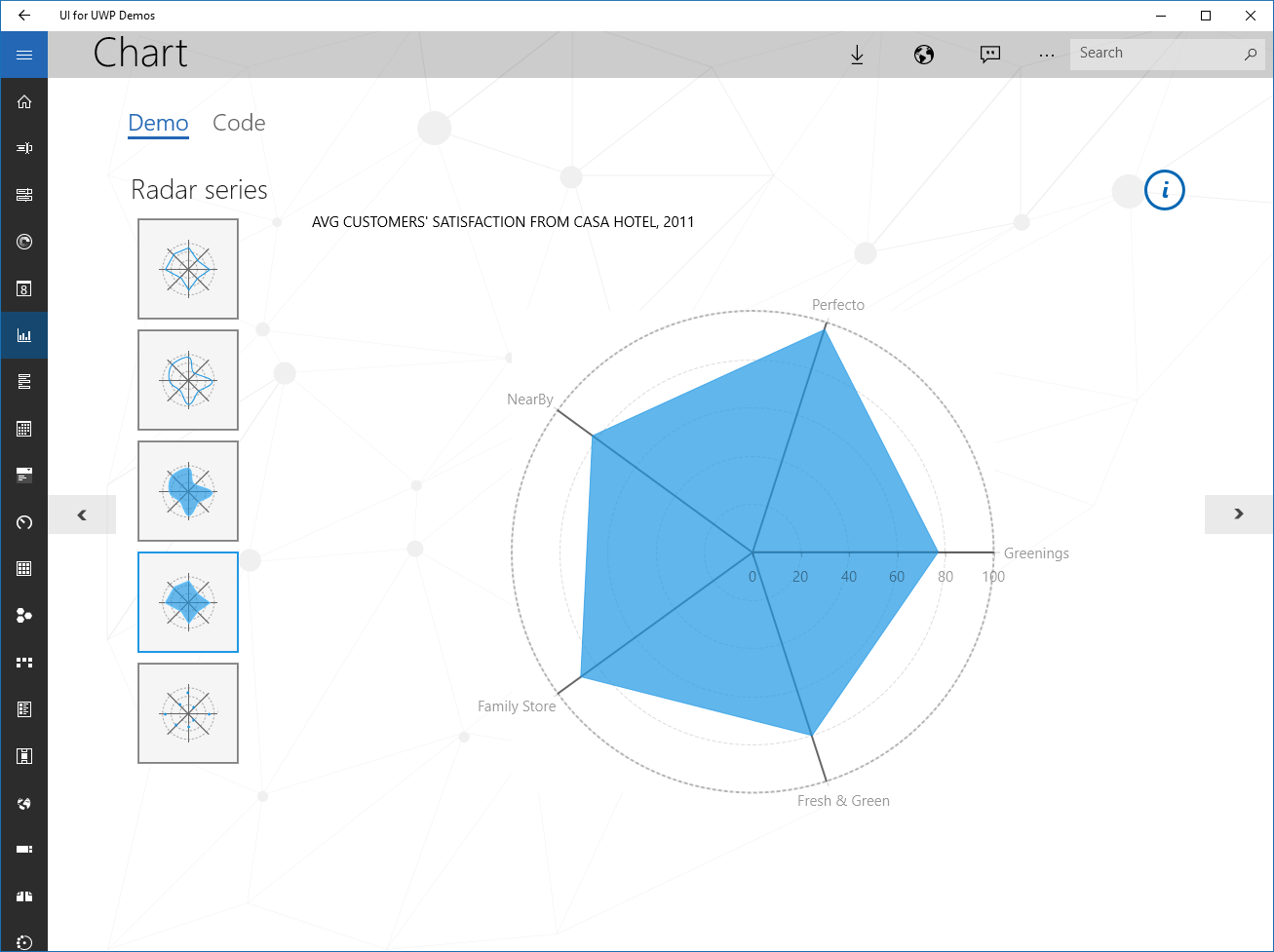
Controls in Action
If you want to learn how to use Telerik UI for UWP controls in your application, download and try out their sample application. Not only is this a good way to see what the controls are capable of, but it acts as a learning tool with the code snippets available in the app itself.
Downloading and Using the Controls
If you want to use Progress’ Telerik UI for UWP controls in your next UWP application, you can do the following to get the controls in your app.
- Make sure you are on the latest version of Visual Studio 2017 for optimal design-time experiences: https://www.visualstudio.com/
- In your UWP app, right click on the project’s “References” node in the Solution Explorer and select “Manage NuGet Packages…”
- Search for “Telerik.UI.for.UniversalWindowsPlatform”
- Install the latest version of the package to get Toolbox support, and future updates
- Open a .xaml file and observe all the controls available in your Toolbox
Feedback!
We’re constantly trying to improve the developer experience for UWP developers. If you have any feedback for us as you build UWP applications in Visual Studio, please let us know by using the Visual Studio Report a Problem feature found in the top right corner of the Visual Studio Installer, or Visual Studio itself. You can track your feedback on the developer community portal. If you’d like to provide a feature suggestion to the Visual Studio team, you can use the Visual Studio User Voice.
If you have any feedback specific to the Telerik controls, you can file an issue on their GitHub repository.
 |
Daniel Jacobson, Program Manager for Visual Studio
@pmatmic
Daniel is a Program Manager on Visual Studio focused on tools for Universal Windows Platform developers and NuGet. He found his passion in software development after graduating with an M.S. in Mechanical Engineering from Case Western Reserve University in 2014. |



0 comments