Line-staging support, a.k.a. interactive staging is one of our most popular Git suggestion tickets. Visual Studio already supports staging files and now we are taking that to the next level by making it possible to stage chunks of changes in your files right from the editor. Line-staging can be helpful when you need to split changes across different commits. Download the latest Preview version of Visual Studio and start staging chunks of changes right from the IDE.
Important Note
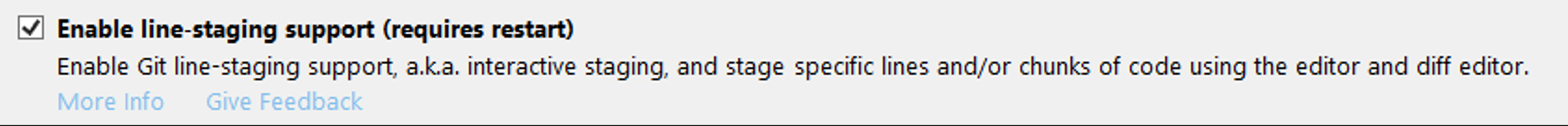
Line-staging support is enabled by default on 17.2 Preview. Including a new Peek Difference and color margin updates on the Editor. You can change the default color margins by following the steps highlighted below under the Color margin support section. If you need to switch off this new feature, you can use CTRL+Q, type “preview” and open the preview features pane. Scroll to “Enable line-staging support” and toggle the checkbox. Please use the Give Feedback link to share your feedback.
17.2 Preview 1 updates
The following list summarizes the main items we were able to address during this release:
- Color margin support that visualizes Git changes on Editor’s margin and scroll bar
- Peek Difference Editor support with the ability to navigate between differences
- Ability to stage chunks of code directly from the editor
- Addressed a number of issues and limitations
Work is in progress to add the following features:
- Ability to stage specific lines within chunks or sections of changes
- Ability to un-stage lines and chunks of code
- Refresh latency enhancements
Color margin support
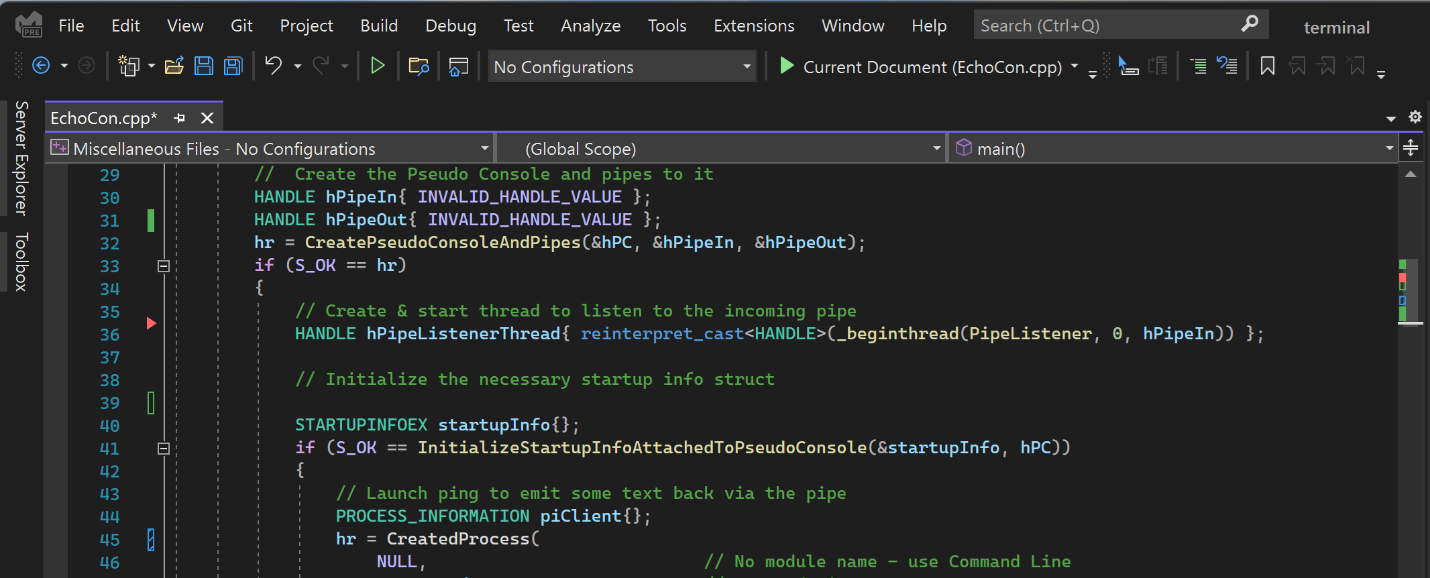
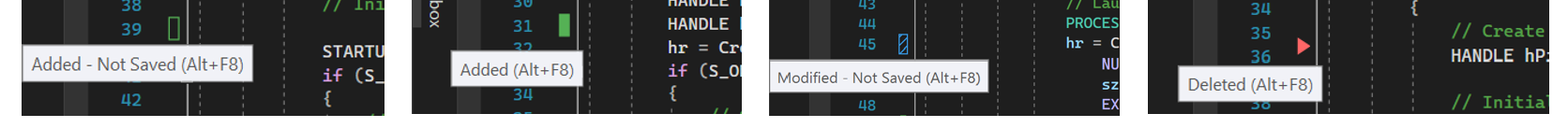
The first thing you will probably notice in this feature is that the Editor now visualizes Git changes on both the scroll bar and the margin.
This makes it easy to differentiate between saved and not saved changes that you added, deleted or modified.
Tip
You can change the default color margins colors by navigating to Tools > Options > Fonts and Colors and selecting your favorite colors under the Track additions, deletions and modifications in documents under source control.
Peek Difference Editor support
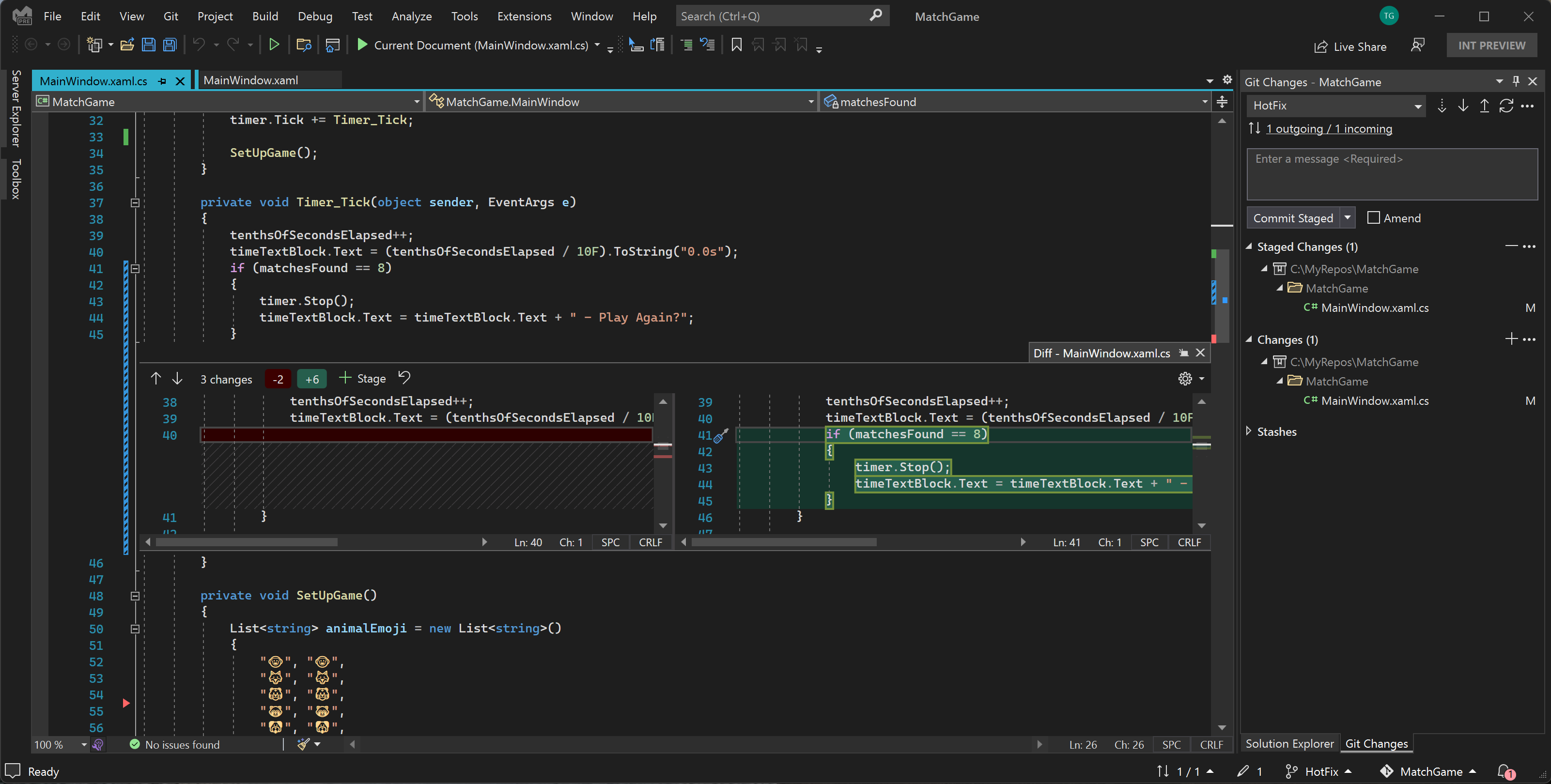
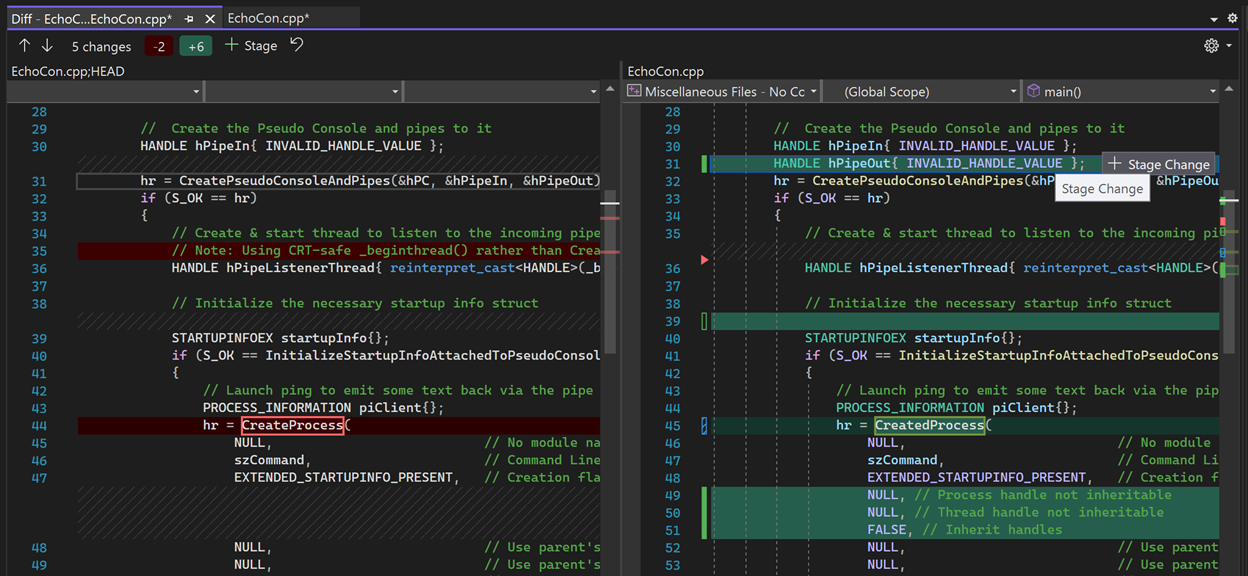
Color margins are interactive and clicking them triggers the Peek Difference UI where you can view your changes right in the editor without switching context. The Peek Difference UI summarizes the number of added and removed lines and makes it easy to navigate between changes using the up/down arrows.
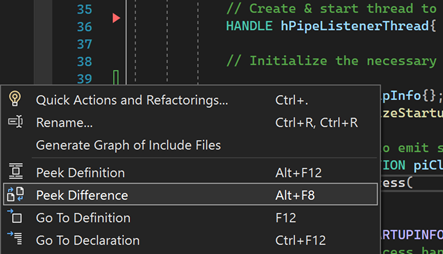
You can also access Peek Difference by right clicking a line with changes and selecting Peek Difference or by utilizing the Alt+F8 keyboard shortcut.
Use your preferred diff layout
If you prefer an inline diff, you can use the Diff Configuration Options gear in the top right corner of the Diff Window and switch to the Inline Diff Mode.
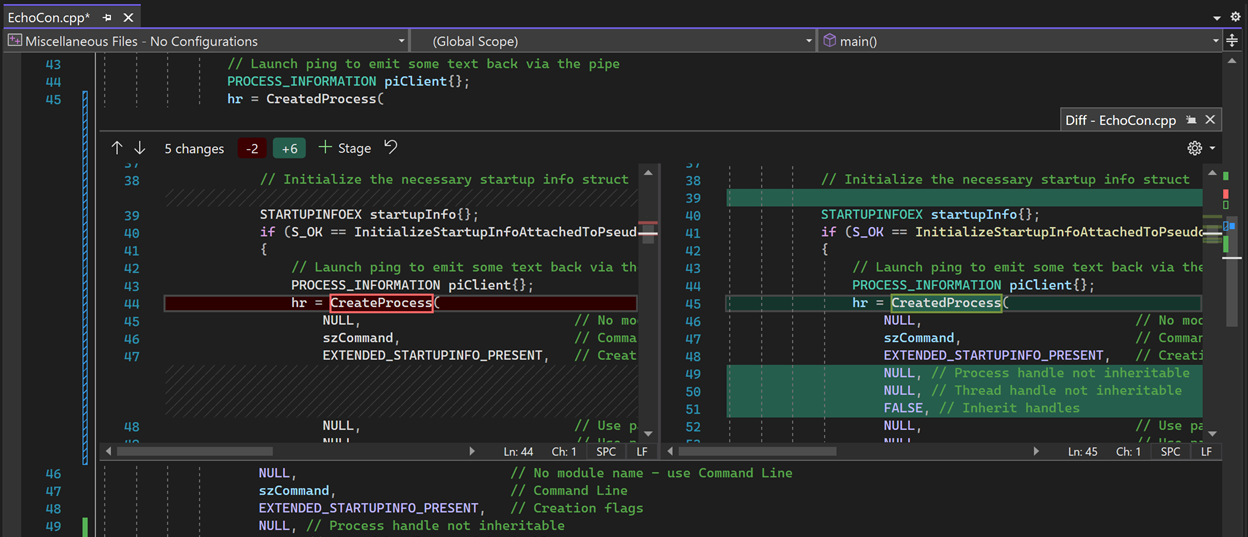
Stage chunks of code
You can stage any chunk of code using the Peek Difference by hovering over the change you would like to stage and selecting Stage Change. Alternatively, you can use the global Stage button if you would like to stage all the changes you made to a document.
To get a full screen Difference experience, you can choose to switch to the Difference editor by clicking the Promote to Document option on the top right corner of the Peek Difference or by using the Ctrl+Alt+Home keyboard shortcut. All the features that the Peek Difference provides are also available on the Difference Editor.
Commit staged changes
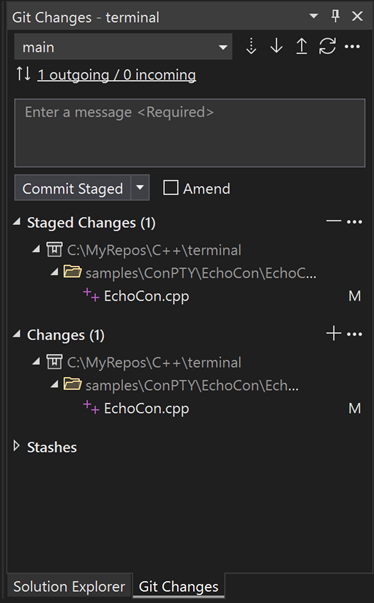
Once you finish preparing for your commit by reviewing and staging the changes you would like to include, you can create your commit using the Git Changes window by providing a commit message and clicking Commit Staged.
Let us know what you think
We have benefitted greatly from all the rich feedback we’ve received from you – thank you! We hope you’ll help us continue to improve by giving the new Line-staging support a try and letting us know what you think by taking the following quick survey:












Maybe I’m missing something, but I don’t see the color margin in the editor. I made changes to the code (.cs file), and there is no marking on the margin. Do I have to enable something for that?
Using VS2022 17.2.0 Preview 2.0
thanks
I am facing the same problem
Can you please fix the always highlighting reference under cursor bug in the 17.2 preview 1....
With the new version, it's impossible to turn off "highlighting of reference under cursor" and also there is also a bug in the highlight color in dark mode where background become full white.. its extremely annoying.. We need this to work correctly and 90/100 of senior coders turn these useless annoying features off..
also "highlighting of related keywords under cursor" work on any keyword length .. even 1 length meaning one letter... haha so it match all the same letters in the code.. kinda...
Is there a typo in the Important Note section? “17.1 Preview….” Is that supposed to read “17.2 Preview 1”?
Good catch Lee! I’ll fix it.
It is good to see things like these. But unfortunately, this is not line-staging. This is chunk staging. We would also like to see the ability to stage single line too.
Thanks for the feedback, Praveen. I’m happy to let you know that we are already working on single line staging. Stay posted!