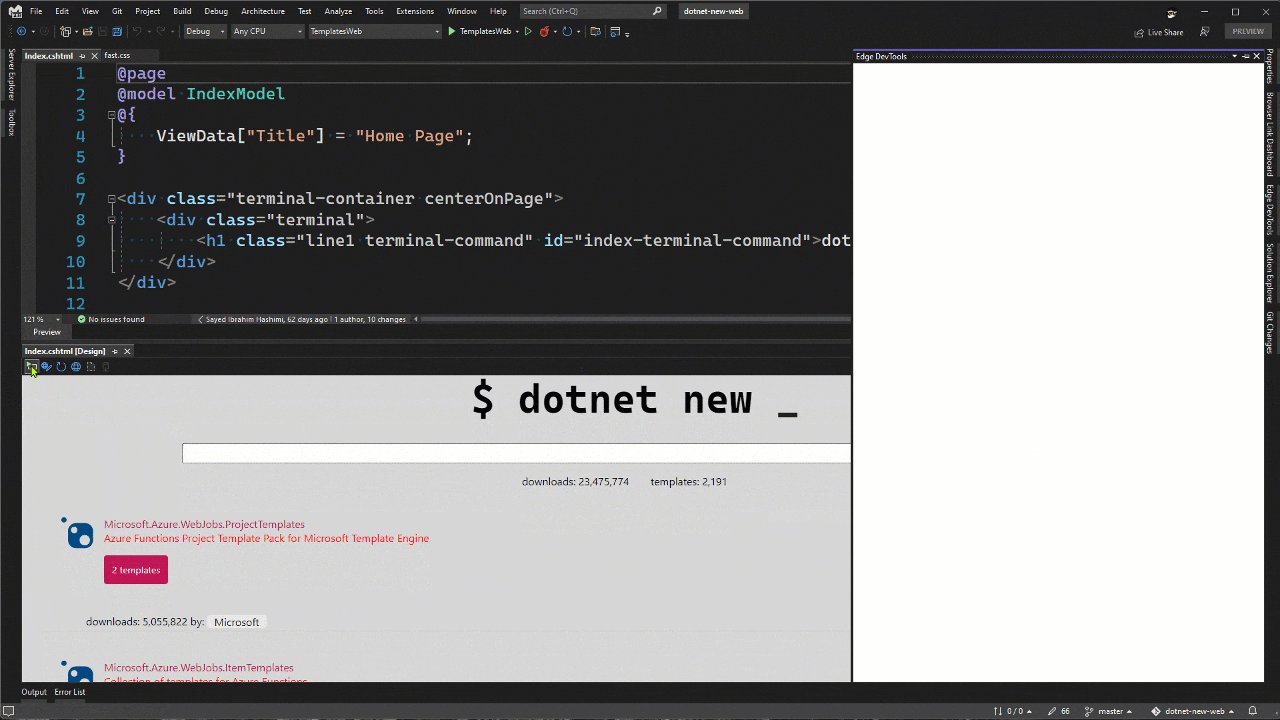
When developing web apps, it’s common to use the browser developer tools to perform various tasks like; modifying the CSS, inspecting network traffic, etc. Because the browser is disconnected from the IDE, if you make changes to the running application in the browser, you will need to remember and reapply those changes to your code as well. To make you more productive, we have partnered with the Edge Developer Tools team to start integrating their developer tools into Visual Studio for ASP.NET Core, and ASP.NET, developers. You can download and install the preview extension at https://aka.ms/edgetools-for-vs. In the current Preview release we have enabled the both the Elements and Network tools. Below is an animated gif showing you the Elements tool in action.
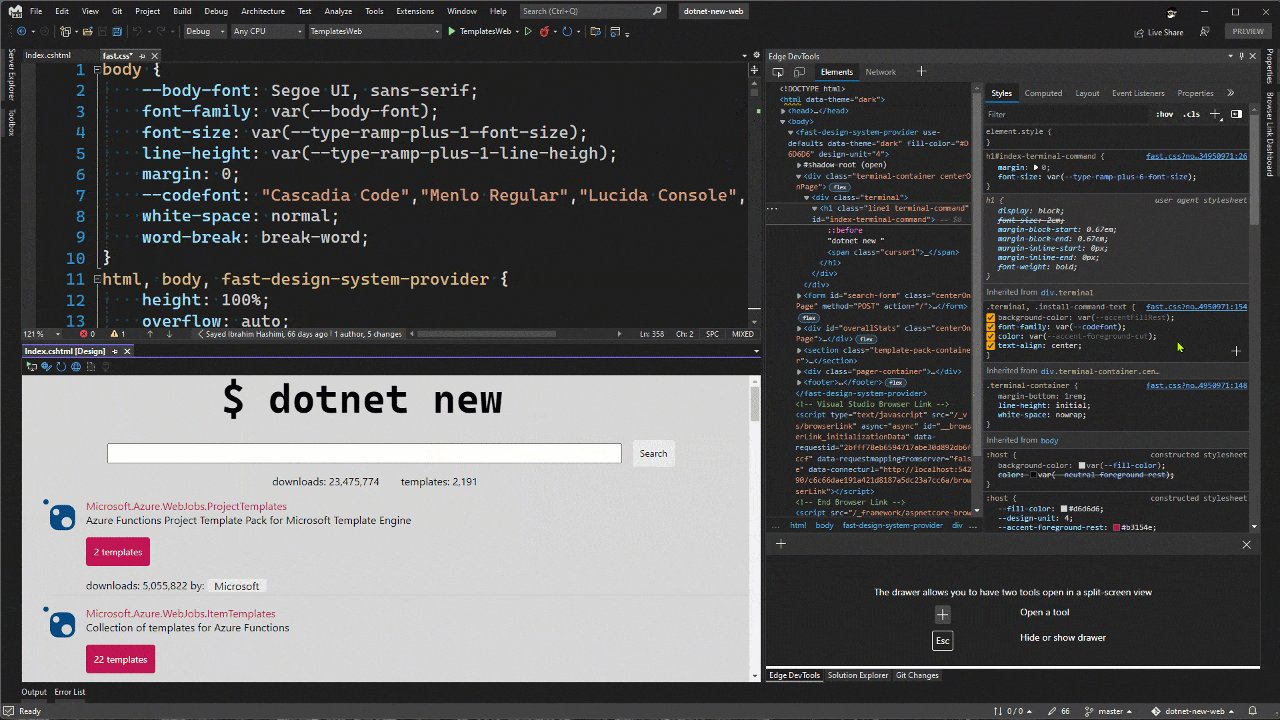
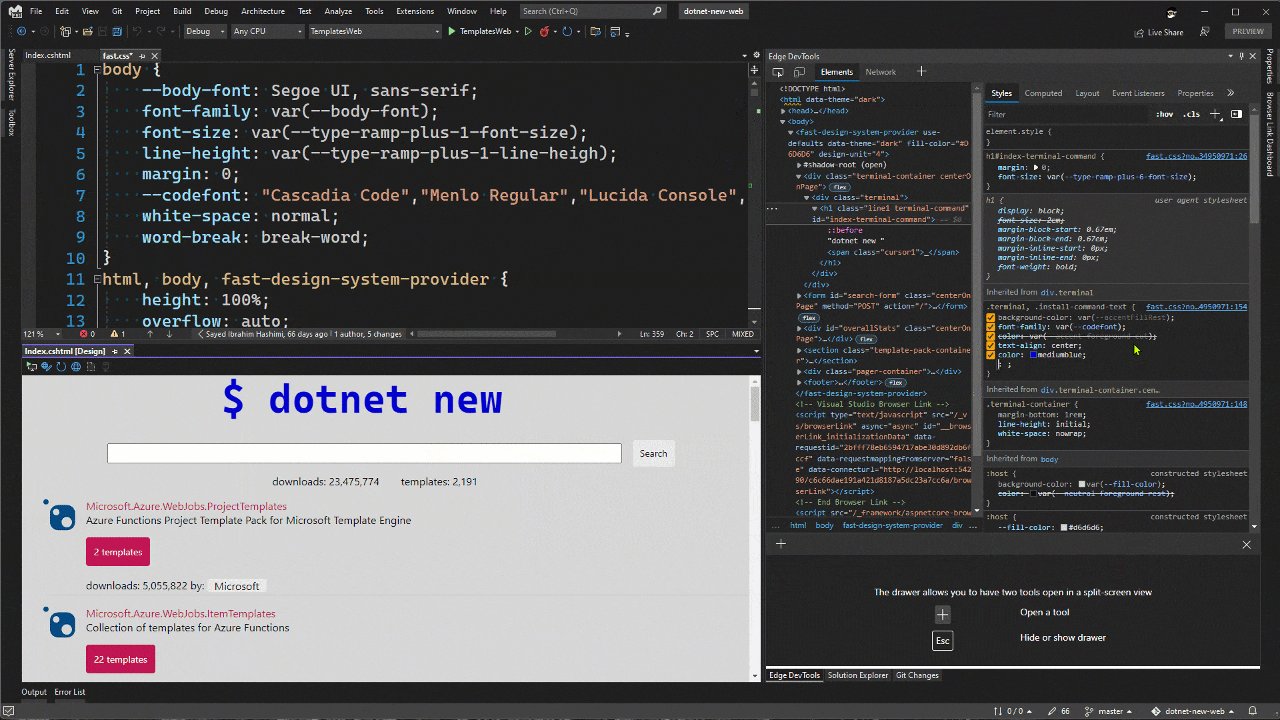
You can use the Elements tool to make CSS edits more productive during development of web apps (ASP.NET Core and ASP.NET) in Visual Studio. One of my favorite things about the Elements tool is to use the visual CSS flexbox, and CSS grid, support. Take a look at the video below where I use the flexbox tools to fine tune my CSS to get the heading to appear the way that I like.
In the quick video above, you can see that I apply the display: flex property, and then the flexbox tools icon appears. From there I can change the CSS using the dev tools to get the UI to the desired look. Before this extension, I would have typically performed this in my browser, then I would have to remember the CSS changes that I made and apply them to my source code. When using the dev tools that are integrated in Visual Studio, all changes in the elements tool will be applied to the source files.
When changes are applied from the Edge dev tools to your CSS files, the undo stack in Visual Studio will enable you to undo any changes if needed.
You can also edit your CSS files in Visual Studio and the changes will be applied to the application being previewed. Now that we’ve taken a look at the Elements tool, lets move on to the Network tool.
Network tools
In the embedded version of the Edge dev tools, you can use the following network tools.
- Network
- Network conditions
- Network request blocking
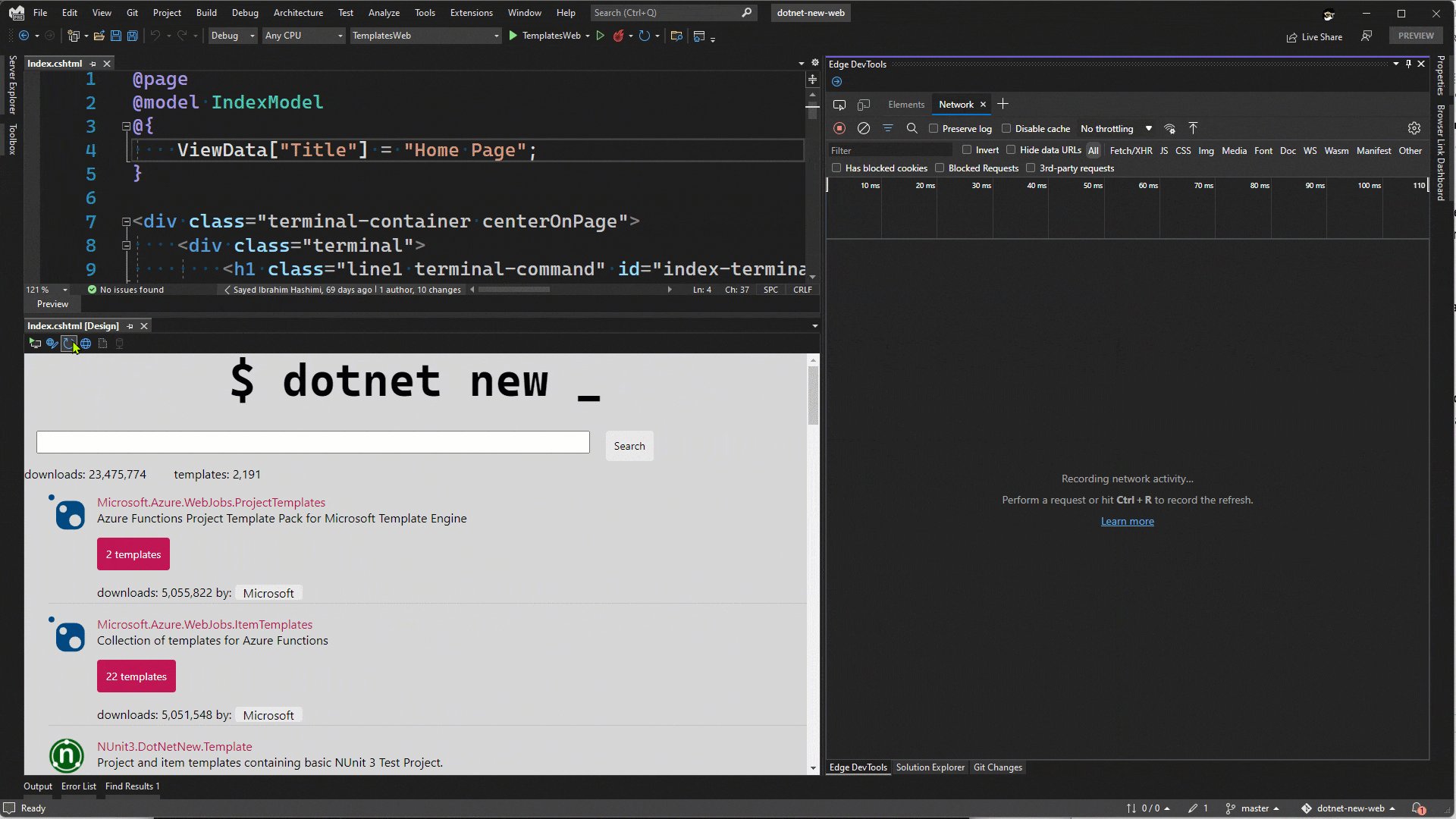
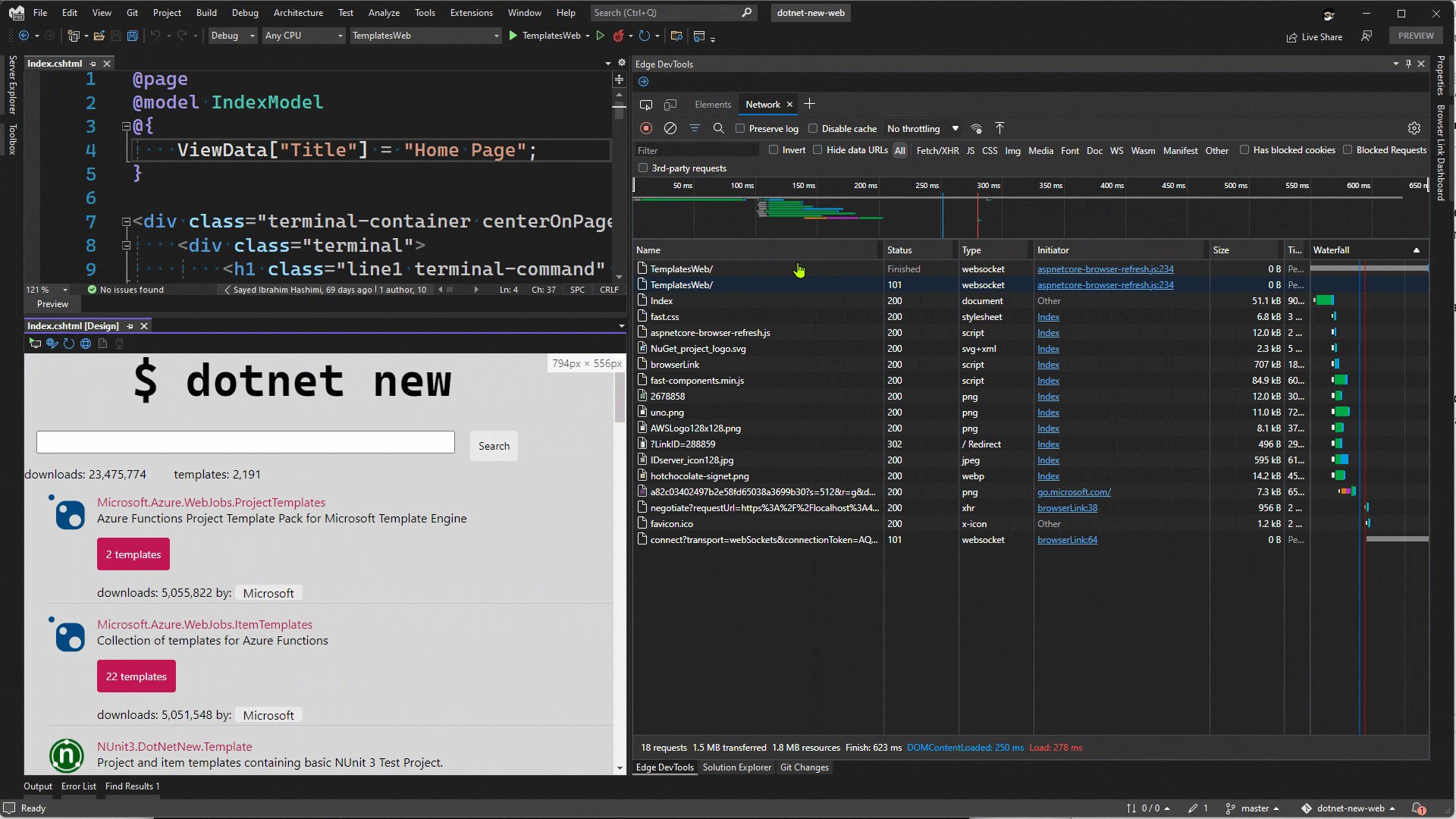
You can inspect the network traffic by using the Network tool. This tab should be visible by default when you open the embedded dev tools. Take a look at the animation below.
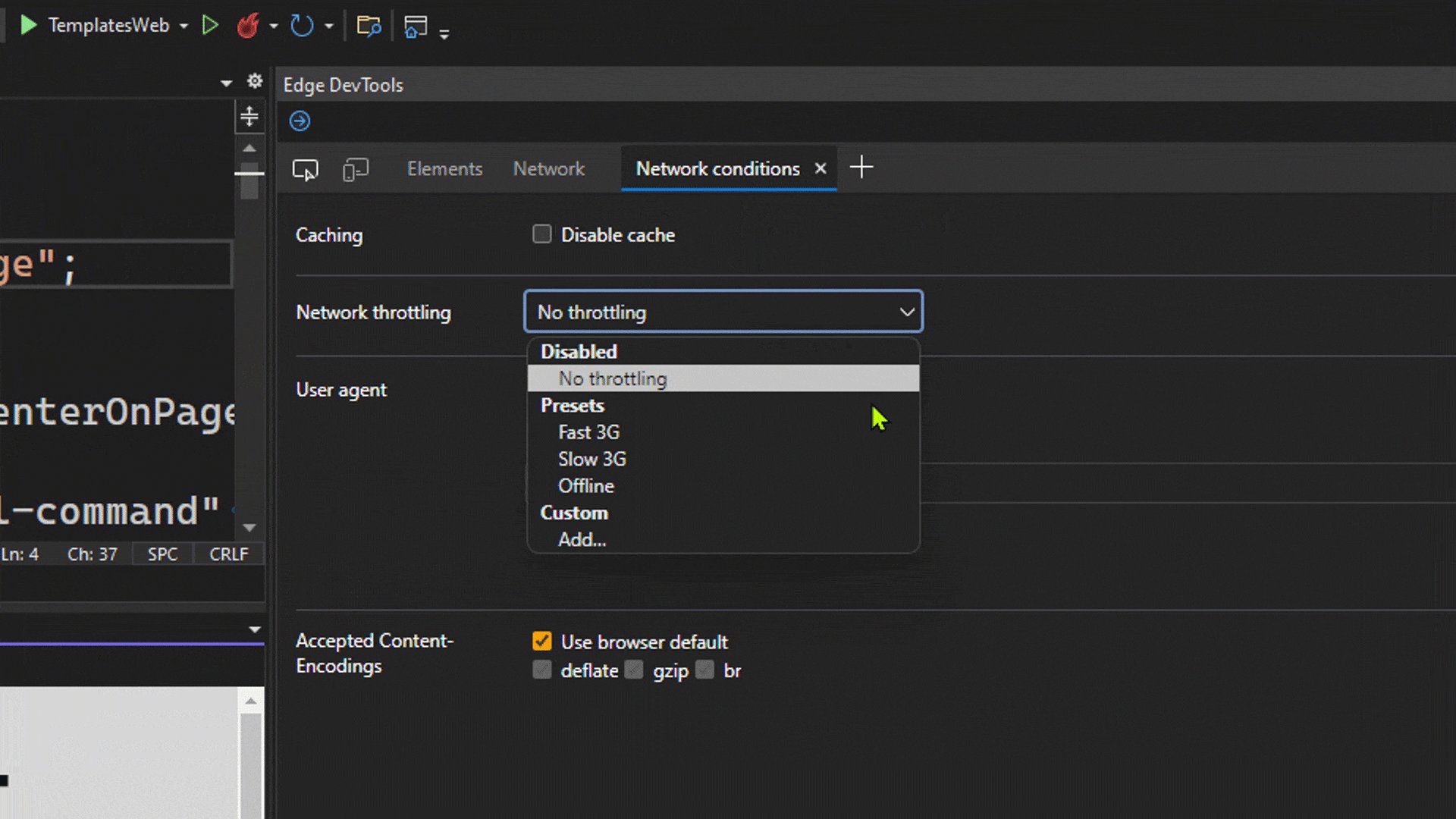
When you first open the Network tool, it may be empty. Just refresh the page in Visual Studio to get the requests to appear in the Network tool. From the Network tool, you can open the Network conditions, as shown in the video, to simulate different possible network conditions. By clicking on the plus button, you can see the other tools that are currently available.
We won’t cover the Issues or Network request blocking tool here, but those are available as they are when using Microsoft Edge itself. Let’s move on to the summary now.
Summary
In this post we have briefly covered the new Preview extension that is available for Visual Studio to integrate the Edge Developer Tools. We explored the Elements and Network tool as well. Please download and try out this extension. For feedback, if you are reporting any bugs please use the built-in support to Report a Problem. If you have a suggestion, you can also use Report a Problem, or leave a comment below. We will be watching the comments here.
Chris Heilmann (@codepo8)
Sayed Ibrahim Hashimi (@SayedIHashimi)





Great feature.
Hope will enhance our productivity.
Thanks
This sounds really cool! I wonder if it would work in our project, though.
We load our CSS files via Webpack, by including them in our .jsx files. e.g.
Is Edge Developer Tools smart enough to recognize this pattern and still carry any CSS changes made in the browser back to the CSS file?
Thanks 🙂
I don’t believe that it works yet, but the Edge DevTools team is looking at ways to support CSS preprocessors. If you could try it and let the Edge DevTools team if it’s not working at https://github.com/MicrosoftEdge/DevTools/issues/25.
Thanks!
Hope it would be useful for my development
Thank you 🙂
Thanks Dhanush, please let us know how it goes.
Now this is what I call innovation. I was never a fan for VS till the 64bit came out with all the amazing extension then this ? I have now seen my first love of an IDE and cant wait to see more from this extension.💕💕💕👍👍👍
Thank you Paul!