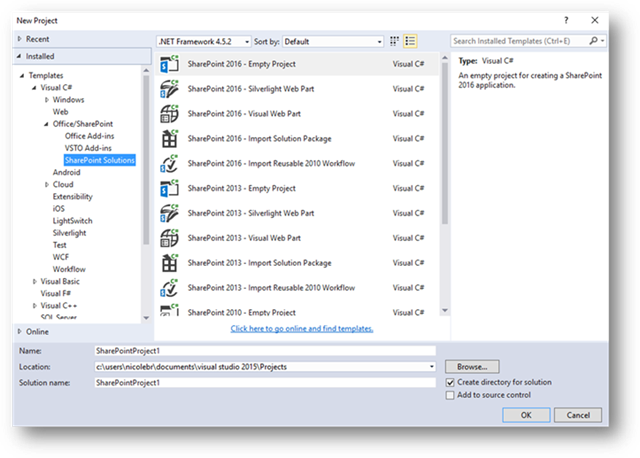
We’re pleased to announce that Update 1 for the Microsoft Office Developer Tools for Visual Studio 2015 is ready for you to install! This update includes a vocabulary change in our tools, Apps for Office and SharePoint are now known as Office and SharePoint Add-ins, and bug fixes, such as the Office/SharePoint node not appearing under Visual C# in the New Project dialog.
Second, we have also released a preview of the next round of improvements to these tools. We invite you to shape their future by giving us your feedback through Send-A-Smile or Microsoft Connect. You can start by trying out the new project types that you’ll see in this Preview release, as I’ll highlight in this post.
Follow these steps to install the Preview:
- If you don’t already have Visual Studio 2015, you can install Visual Studio Community 2015 at the visualstudio.com download page.
- Go grab the latest version with aka.ms/GetLatestOfficeDevTools.
- Head to the Download Center and install the Preview.
- Make sure you have Outlook 2016 installed.
New: Add-in Commands
In our Preview, we’ve added a new project type called Outlook Add-in with Commands to show off the new features in Office Add-ins. Add-in commands let you add a button on the Outlook ribbon to launch the add-in, display a menu, or execute a custom JavaScript function, providing a seamless Office experience for your users.
You declare commands in the manifest with a node called VersionOverrides that is be ignored by older versions of Office, thus ensuring backwards compatibility with all your users.
Now let’s walk through a scenario to create an add-in that inserts custom text when writing emails. When reporting issues, customer support workers typically need to ask for more details and give instructions on how to find versions, serial numbers, etc. It would be very handy—and save a lot of time—to have a button in Outlook to insert this kind of common text. We’ll step through an example to create an add-in that inserts custom text when writing emails.
In Visual Studio 2015, create a new Outlook Add-in with Commands project through File > New Project and selecting Templates > Office/SharePoint > Outlook Add-in with Commands:
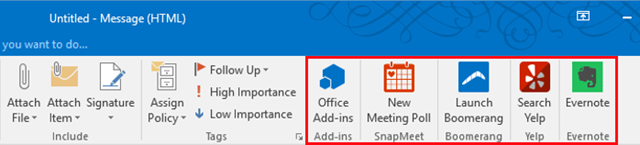
To see what the buttons look like, select the OutlookAddIn node in Solution Explorer, change the Start Action to Office Desktop Client in the Properties window, so the add-in will launch in Outlook 2016, and then press F5:
As you can see, our add-in can be launched by selecting the Display all properties button that now appears on our ribbon when we’re reading messages (the MessageRead surface defined in our manifest). Now we’re going to add a menu button to the ribbon for when we’re writing messages (the MessageCompose surface).
Stop the debugger and click on the OutlookAddInManifest node in Solution Explorer to open the manifest XML file.
Underneath the </ExtensionPoint> end tag, add an ExtensionPoint for the MessageCompose surface that contains everything for adding a menu button:
…
<ExtensionPointxsi:type=“MessageComposeCommandSurface“>
<OfficeTabid=“TabDefault“>
<Groupid=“msgComposeDemoGroup“>
<Labelresid=“groupLabel“ />
<Controlxsi:type=“Menu“id=“msgComposeMenuButton“>
<Labelresid=“menuComposeButtonLabel“ />
<Supertip>
<Titleresid=“menuComposeSuperTipTitle“ />
<Descriptionresid=“menuComposeSuperTipDescription“ />
</Supertip>
<Icon>
<bt:Imagesize=“16“resid=“icon16“ />
<bt:Imagesize=“32“resid=“icon32“ />
<bt:Imagesize=“80“resid=“icon80“ />
</Icon>
<Items>
<Itemid=“msgComposeMenuItem1“>
<Labelresid=“menuItem1ComposeLabel“ />
<Supertip>
<Titleresid=“menuItem1ComposeLabel“ />
<Descriptionresid=“menuItem1ComposeTip“ />
</Supertip>
<Icon>
<bt:Imagesize=“16“resid=“icon16“ />
<bt:Imagesize=“32“resid=“icon32“ />
<bt:Imagesize=“80“resid=“icon80“ />
</Icon>
<Actionxsi:type=“ExecuteFunction“>
<FunctionName>addMsg1ToBody</FunctionName>
</Action>
</Item>
<Itemid=“msgComposeMenuItem2“>
<Labelresid=“menuItem2ComposeLabel“ />
<Supertip>
<Titleresid=“menuItem2ComposeLabel“ />
<Descriptionresid=“menuItem2ComposeTip“ />
</Supertip>
<Icon>
<bt:Imagesize=“16“resid=“icon16“ />
<bt:Imagesize=“32“resid=“icon32“ />
<bt:Imagesize=“80“resid=“icon80“ />
</Icon>
<Actionxsi:type=“ExecuteFunction“>
<FunctionName>addMsg2ToBody</FunctionName>
</Action>
</Item>
</Items>
</Control>
</Group>
</OfficeTab>
</ExtensionPoint>
…
In the Resources section at the end of the manifest, replace the ShortStrings and LongStrings nodes with the code below.
…
<bt:ShortStrings>
<bt:Stringid=“groupLabel“DefaultValue=“My Add-in Group“/>
<bt:Stringid=“paneReadButtonLabel“DefaultValue=“Display all properties“/>
<bt:Stringid=“paneReadSuperTipTitle“DefaultValue=“Get all properties“/>
<bt:Stringid=“menuComposeButtonLabel“DefaultValue=“Insert message“/>
<bt:Stringid=“menuComposeSuperTipTitle“DefaultValue=“Choose a message to insert“/>
<bt:Stringid=“menuItem1ComposeLabel“DefaultValue=“Insert custom message #1“/>
<bt:Stringid=“menuItem2ComposeLabel“DefaultValue=“Insert custom message #2“/>
</bt:ShortStrings>
<bt:LongStrings>
<bt:Stringid=“paneReadSuperTipDescription“DefaultValue=“Opens a pane displaying all available properties. This is an example of a button that opens a task pane.“/>
<bt:Stringid=“menuComposeButtonTooltip“DefaultValue=“Inserts your choice of text into body of the message.“/>
<bt:Stringid=“menuComposeSuperTipDescription“DefaultValue=“Inserts your choice of text into body of the message. This is an example of a drop-down menu button.“/>
<bt:Stringid=“menuItem1ComposeTip“DefaultValue=“Inserts custom message #1 into the body of the email.“ />
<bt:Stringid=“menuItem2ComposeTip“DefaultValue=“Inserts custom message #2 into the body of the email.“ />
</bt:LongStrings>
…
Finally, add some custom JavaScript functions for the menu buttons at the end of functions/functions.js:
…
// Adds text into the body of the item, then reports the results to the info bar.
function addTextToBody(text, icon, event) {
Office.context.mailbox.item.body.setSelectedDataAsync(text, { coercionType: Office.CoercionType.Text },
function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Succeeded) {
statusUpdate(icon, “”” + text + “” inserted successfully.”);
} else {
Office.context.mailbox.item.notificationMessages.addAsync(“addTextError”, {
type: “errorMessage”,
message: “Failed to insert “” + text + “”: ” + asyncResult.error.message
});
}
event.completed();
});
}
function addMsg1ToBody(event) {
addTextToBody(“Custom message #1”, “icon16”, event);
}
function addMsg2ToBody(event) {
addTextToBody(“Custom message #2”, “icon16”, event);
}
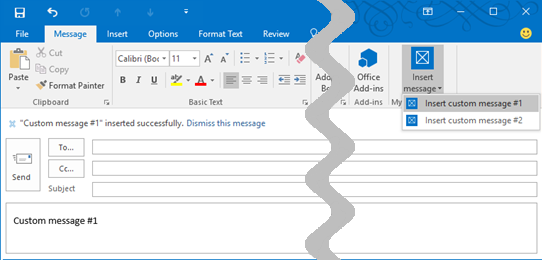
Now run the add-in to see the new menu. Because we added the menu to the MessageCompose surface, you’ll need to create a new message by clicking the New Email icon in the top left of Outlook 2016 to open the Create a Message window.
That’s it! You’ve successfully added your command to the add-in. To discover more, check out the Overview of add-in commands for mail and Create a manifest for add-in commands for a deep dive into how to add commands to your Office Add-in.
SharePoint 2016 Beta 2
Also available in our Preview are the templates for developing SharePoint farm and sandboxed solutions for SharePoint 2016 Beta 2. You can find these in the File > New Project dialog under Templates > Office/SharePoint > SharePoint Solutions:
Note that with the preview installed in Visual Studio 2015, opening an existing SharePoint solution targeting SharePoint 2013 will automatically prompt you to upgrade the project to target SharePoint 2016.
We’re working on our SharePoint 2016 Add-in support so keep an eye out in our upcoming releases. To keep up to date about what’s new in SharePoint 2016, check out the Office Blogs.
Learn More
To start developing with the Office platform, use the new dev.office.com/getting-started pages and learn about the Office 365 APIs and Office Add-in Model.
You can also:
- Use the API Sandbox to explore the Office APIs.
- Start building with our add-in playground to build your Office Add-in.
- Try out some of our samples on GitHub to inspire your app.
- Participate in the Office 365 Developer Network on Yammer to discover the newest features.
- Connect with us on StackOverflow to solve any issues.
- Let us know on UserVoice if you have any suggestions.
If you have any questions or concerns, please let us know by leaving a comment below, through Visual Studio’s Send a Smile feature or via Twitter @nicoleabruck!







0 comments