In a recent Visual Studio Toolbox episode, I highlighted some new Ionic 2 templates for use with the Visual Studio 2015 Tools for Apache Cordova (TACO). These new Ionic 2 RC templates are now available for you to try out and in this post I’ll talk you through what’s new.
> Download Ionic 2 templates on the Visual Studio Extension Gallery.
What is Ionic?
Ionic is a JavaScript framework that helps you build apps for Android, iOS, and Windows 10 devices using the design patterns of the native operating system. Ionic builds on top of Apache Cordova, an open source framework that helps you build mobile apps using HTML, JavaScript, and CSS. These mobile apps have access to native device capabilities, like the camera or accelerometer, and can be published through public or private app stores just like any native mobile app.
Ionic provides HTML-based controls that go beyond the primitive UI of HTML; giving you a set of ready-made UI controls that are optimized for mobile devices. If you need to work with tabs, lists, navigation bars – Ionic has those for you. If you want micro-interactions, animations and buttery smooth scrolling – Ionic has those for you, too.
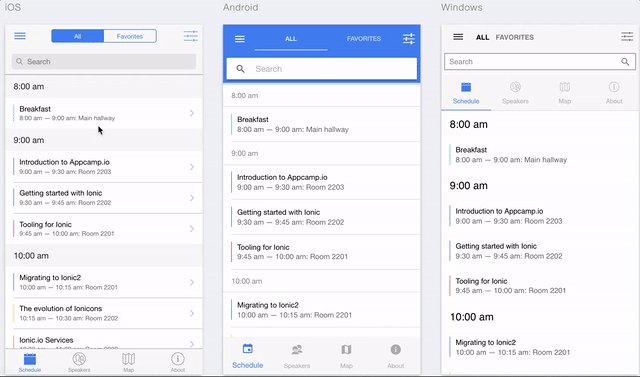
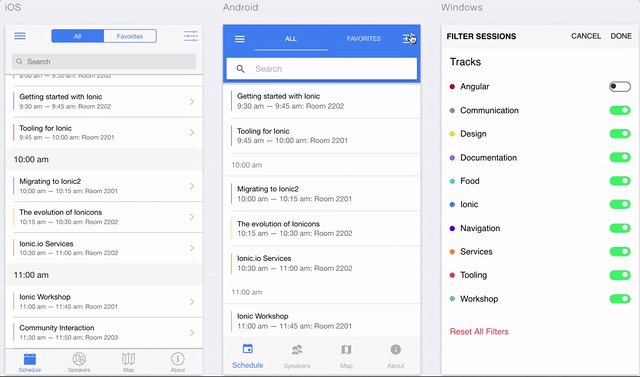
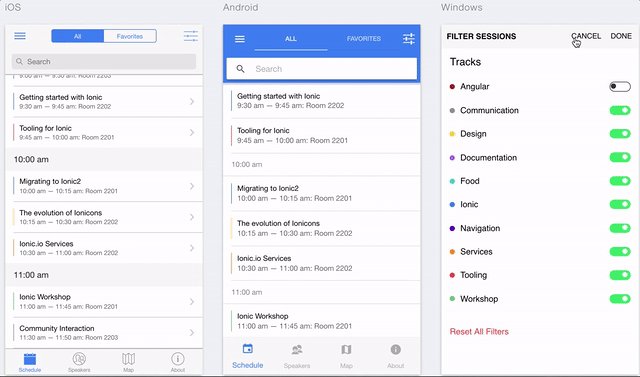
Examples of how the Ionic UI controls adapt to each device. Taken from the Ionic Azure Conference app demo application.
Ionic has been around since 2012 and over 3,000,000 apps have been built using it. Ionic 1 was built using Angular 1 and released in 2014. The Ionic team is now nearing the first release of Ionic 2, built on top of Angular 2.
How do I build apps with Ionic?
When you build an app with Ionic 2, you’re building an app using Angular 2. This means that you’ll use TypeScript as your programming language of choice, which brings several benefits. You be able to:
- Use future JavaScript features (like classes and modules) today instead of waiting for your target mobile platforms to support them. TypeScript compiles to simple, human-readable, JavaScript.
- Commit code changes with higher confidence, thanks to type checking and refactoring tools that make sure your code is working the way you expect before and after a change.
- Investigate bugs, or new code bases, more quickly thanks to high-confidence navigation tools like Find References or Peek.
You’ll also work with Sass, a language to define styling for your apps. Sass provides valuable features for CSS development, like support for variables, and it compiles down to simple CSS files.
When building your Ionic 2 application, you focus on building self-contained components which combine HTML & CSS templates for presentation with JavaScript/TypeScript for component logic. These components are then combined into pages – i.e. the individual screens of your application.
For example, if you look at this default page for the Ionic 2 Blank template:
The following TypeScript defines the component that creates this page:
import { Component } from '@angular/core'; import { NavController } from 'ionic-angular'; @Component({ selector: 'page-home', templateUrl: 'home.html' }) export class HomePage { constructor(public navCtrl: NavController) { } onLink(url: string) { window.open(url); } }
The @Component decorator is used for the HomePage class to identify this as an Angular component and the templateUrl argument specifies the URL of the HTML for this component, which looks like:
<ion-header> <ion-navbar> <ion-title> Ionic Blank </ion-title> </ion-navbar> </ion-header> <ion-content class="home" padding> <h2 class="center">Ionic 2 - Blank Starter</h2> <div class="center"> <p class="ionic-logo"></p> </div> <ion-card> <ion-card-header> Docs are here to help you </ion-card-header> <ion-list> <button ion-item (click)="onLink('http://go.microsoft.com/fwlink/?LinkID=820516')"> <ion-icon name="jet" item-left></ion-icon> Getting Started </button> <!-- The rest of the buttons go here... --> </ion-list> </ion-card> </ion-content>
Finally, here’s a snippet of the Sass that defines the styling of this page:
page-home { .center { text-align: center; } .ionic-logo { display: inline-flex; position:relative; width:87px; height:87px; border:3.5px solid #5E86C4; border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%; -moz-animation: spin 2s infinite linear; -webkit-animation: spin 2s infinite linear; } /* ... */ }
When you build your project, Ionic takes care of compiling the TypeScript (.ts) files to JavaScript (.js) files, and Sass (.scss) files to CSS. It also places all the compiled files in the right places for Cordova to build your application and run it on a mobile device.
Try out the Ionic 2 tutorial on the TACO documentation site, to experience it for yourself.
What’s new for Ionic 2 & TACO?
Our Tools for Apache Cordova (TACO) team, has been working closely with the Ionic team for years to make sure that Visual Studio developers have a first-class experience when using the Ionic framework and the TypeScript language,. We previously released templates for beta versions of Ionic 2, and now we’ve refreshed these for the latest Ionic 2 RC 4 release.
The new templates mirror the standard starter templates included in Ionic:
- Blank
- SideMenu
- Tabs
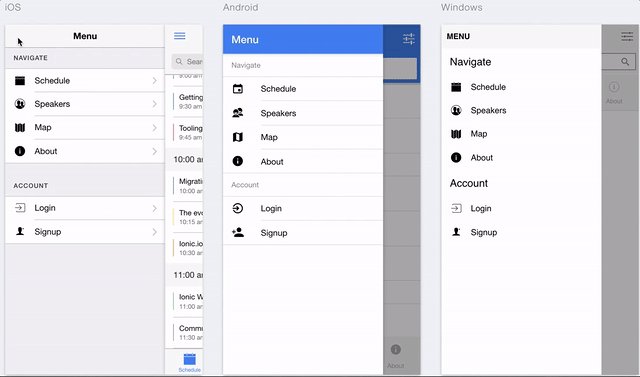
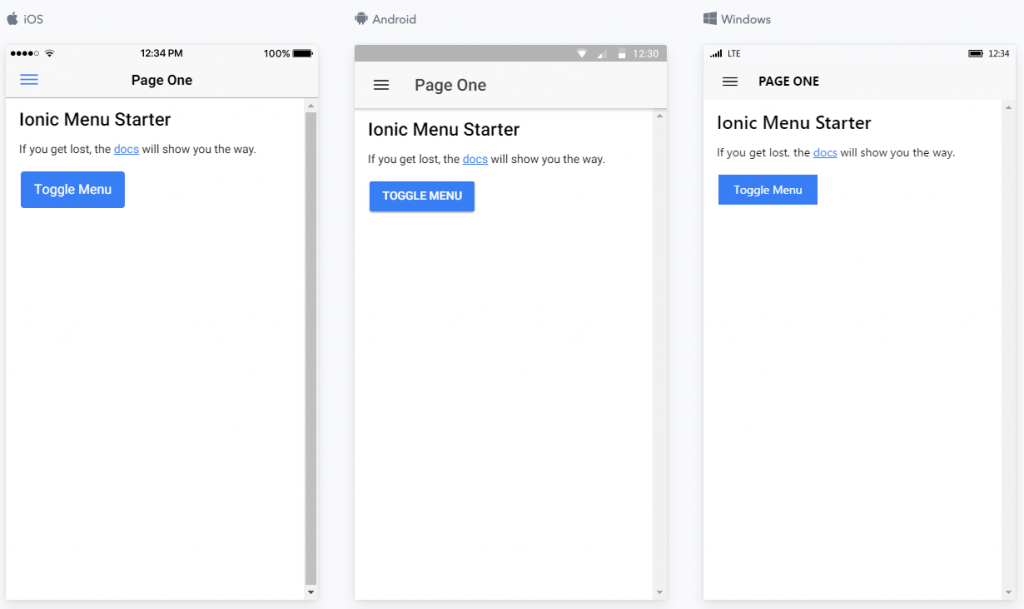
Each of these templates adapts to match the look and feel of the device you’re using, as you can see in this following comparison of the SideMenu template:
Getting started with Ionic 2 RC templates
You can use these templates with Visual Studio 2015; Visual Studio 2017 RC isn’t supported yet, but we’re working on it. To use these with Visual Studio 2015, there are a few additional extensions you need to install:
- TypeScript 2.0.6 editor – Adds support for version 2 of the TypeScript language, used by Ionic.
- Microsoft ASP.NET and Web Tools – Among other changes for ASP.NET & web development, this adds support for new versions of NPM and the task runner explorer, used by the Ionic templates.
- NPM Task Runner – Adds NPM script support to the Visual Studio task runner explorer, used to perform builds in Ionic.
Finally, you’ll install the new Ionic 2 RC template extension and can follow along with the Ionic 2 tutorial in the TACO documentation.
Join our Insiders and share your thoughts
After you try out the Ionic 2 RC templates, please let us know what you think! For early access to future Ionic & Cordova related updates, join our TACO insiders.
You can also share feedback via the Report a Problem option in the upper right corner of the Visual Studio IDE itself and track your feedback on the developer community portal. If you have a question about Ionic development, check out the Ionic Forum.
 |
Jordan Matthiesen (@JMatthiesen) Program Manager, JavaScript mobile developer toolsJordan works at Microsoft on JavaScript tooling for web and mobile application developers. He’s been a developer for over 19 years, and currently focuses on talking to as many awesome mobile developers as possible. When not working on dev tools, you’ll find him enjoying quality time with his wife, 4 kids, dog, cat, and a cup of coffee. |





0 comments