IntelliCode for TypeScript/JavaScript
What is IntelliCode?
IntelliCode augments your IntelliSense by recommending commonly used completion items for your current context at the top of your list. These contextual recommendations are generated by common practices learned from having IntelliCode train across thousands of real-world projects. This saves you time by putting what you’re most likely to use at the top of your list, so you don’t have to search though alphabetical suggestions.
How does it work for TypeScript/JavaScript?
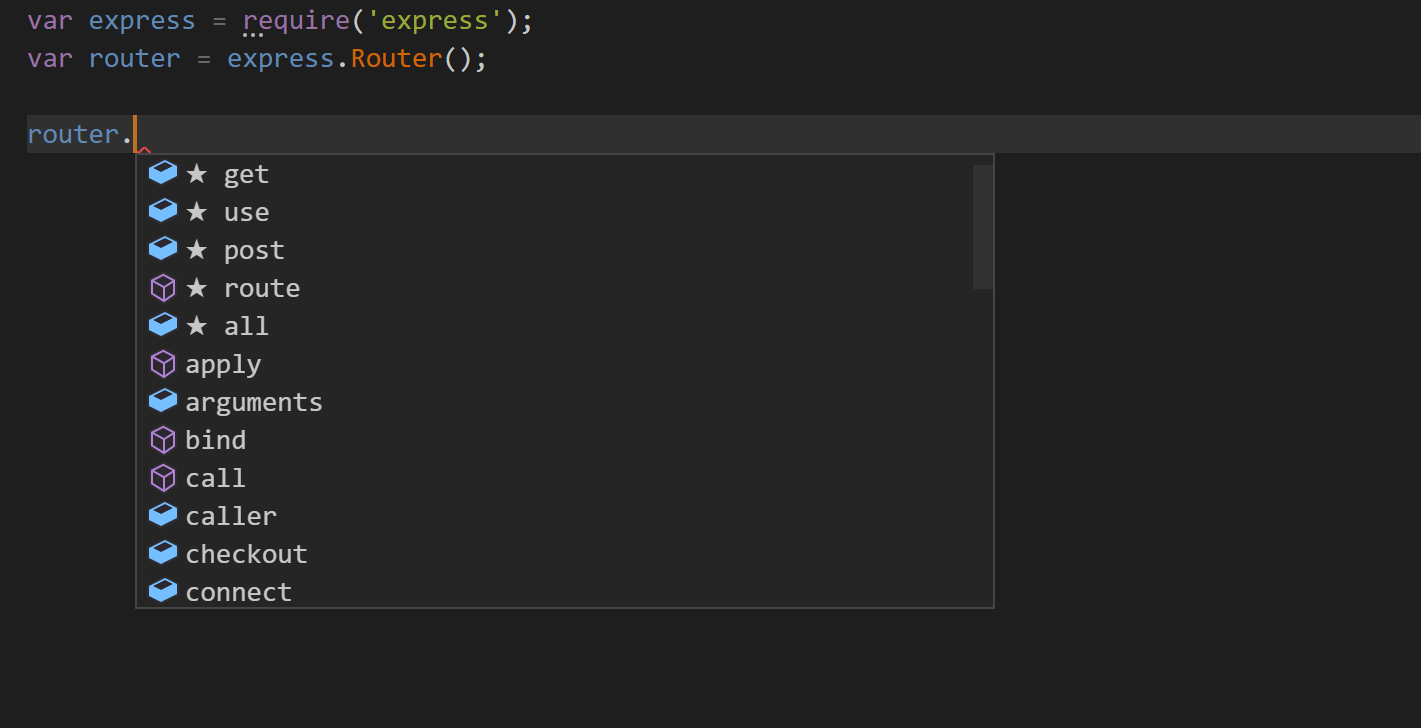
Install the Visual Studio IntelliCode extension through the marketplace or install it from the Extensions tab in Visual Studio Code. Then, just open a TypeScript or JavaScript file and start editing. You will start seeing IntelliCode recommendations starred and raised to the top of your completion list.
IntelliCode will change its recommendations depending on the context and sort your options by relevance in that specific situation. For instance, if an element, like map, is being used in a conditional statement or a loop, you will see methods that you would most likely use to create the condition. If you check the completions for map again inside the conditional, you’ll see a different suggestion list.
IntelliCode will also assist you across different JavaScript libraries, whether you’re writing client-side code with libraries like React, Angular, or Vue, or doing server-side development with Node.js and Express.
How do I report feedback and issues?
IntelliCode is in experimental preview and our team would appreciate your feedback as we progress! If you hit issues while using IntelliCode with TypeScript or JavaScript, you can report your problem on the IntelliCode GitHub repo or in the comments below. For more questions, you can also check out the IntelliCode FAQ. There is much more to come as we make more developments to the TypeScript/JavaScript recommendations in IntelliCode. Sign up here for future news and updates.




 Light
Light Dark
Dark
0 comments