Surface Duo Blog
Build great Android experiences, from AI to foldable and large-screens.
Latest posts

Ask the Experts at Microsoft Build
Hello developers! Thank you to everyone who joined us at Microsoft Build this week. There was a lot of amazing announcements across the company, but for the Surface Duo Developer Experience team the highlight was sharing the latest info on building and enhancing your apps for dual-screens, and “meeting” everyone who attended the live Ask The Experts session. We really appreciate the passion of the developer community and look forward to talking with you more at future events. Until then, here’s a summary of the top questions and answers from the session (which is also available to watch online...

Surface Duo at Microsoft Build
Hello developers! Microsoft Build starts today with a keynote by Satya Nadella. The session catalog includes several Microsoft Surface sessions for developers looking to enhance their mobile applications for Surface Duo. Join the Surface Duo Developer Experience team in a mix of live and on-demand sessions that will help you build amazing experiences for dual-screen and foldable Android devices. We’ve highlighted a few of the sessions you may be interested in below. Application design and development for Android dual-screen and foldable devices In this session, Andy Himberger and I give an overview o...

Foldables at Google I/O
Hello Android developers! You've probably seen some of the awesome announcements made this week at Google I/O, a virtual event that brought the Google developer community together. This post covers some of our favorites, from sessions like What’s new in foldables, tablets, and large screens, and Prepare your app for large screens. Enhancing apps for dual-screens and Microsoft Surface Duo falls naturally into a broader strategy to support larger screens, and we’re excited to see foldable device enhancements going mainstream. Window Manager Jetpack Window Manager is a common API for all foldables ...

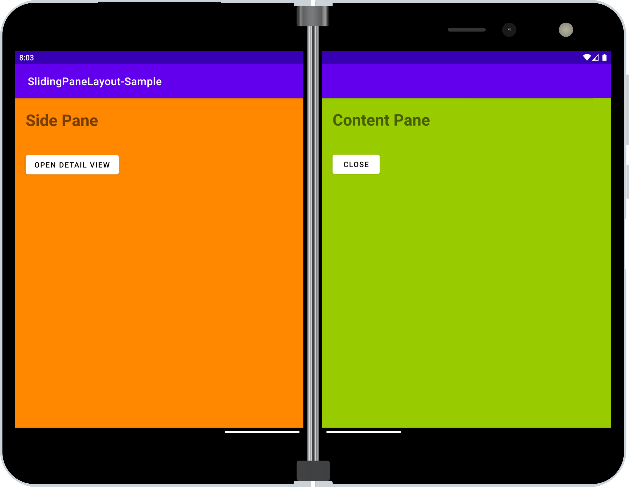
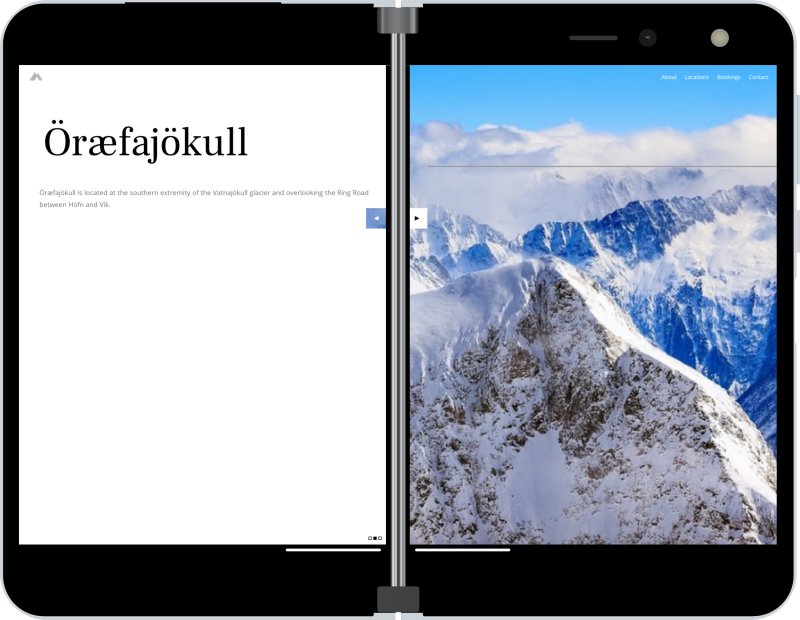
Foldable SlidingPaneLayout
Hello Android developers! Last week Google announced an update to the SlidingPaneLayout component preview, which is being enhanced for dual-screen and foldable devices. UPDATE: on September 1st, 2021 Google released beta01. The API has not changed from the instructions in this post, the updated implementation line is: As an intro note, the previous version of this component (1.2.0-alpha01) was the first version to include foldable support. In this new version (1.2.0-alpha02), as we can see in its release notes, SlidingPaneLayout has been updated to support devices that have a non-zero ...

Creating beautiful dual-screen Xamarin.Forms apps
Hello .NET developers! The blog has previously featured tips for bringing Xamarin apps to Surface Duo and Microsoft Learn training to help enhance Xamarin apps. In this post we’ll discuss changes to animated layouts in a Xamarin.Forms app to adapt them for Microsoft Surface Duo. Adapt a design for Xamarin The sample project is an implementation of this Dribbble contribution by Henry Price. The Xamarin.Forms code developed by Kym Philpotts on his Twitch stream is available on GitHub, and the result is demonstrated in the following two animations: Figure 1: Single-screen portrait layout and ...

Join us live on Twitch (and YouTube)
Hello dual-screen and foldable device developers, Those of you following us on Twitter will have noticed in recent weeks that we’ve been inviting you to join a livestream each Friday (11am Pacific; 2pm Eastern; 8pm in Europe). We just recently celebrated 12 episodes over the past three months! If you haven’t joined us yet, in this post I’ll share some more details about Twitch and how it can help you enhance your apps for Microsoft Surface Duo. Figure 1: SurfaceDuoDev livestreaming on Twitch What is Twitch? Twitch is a live streaming platform that was originally created for gamers...

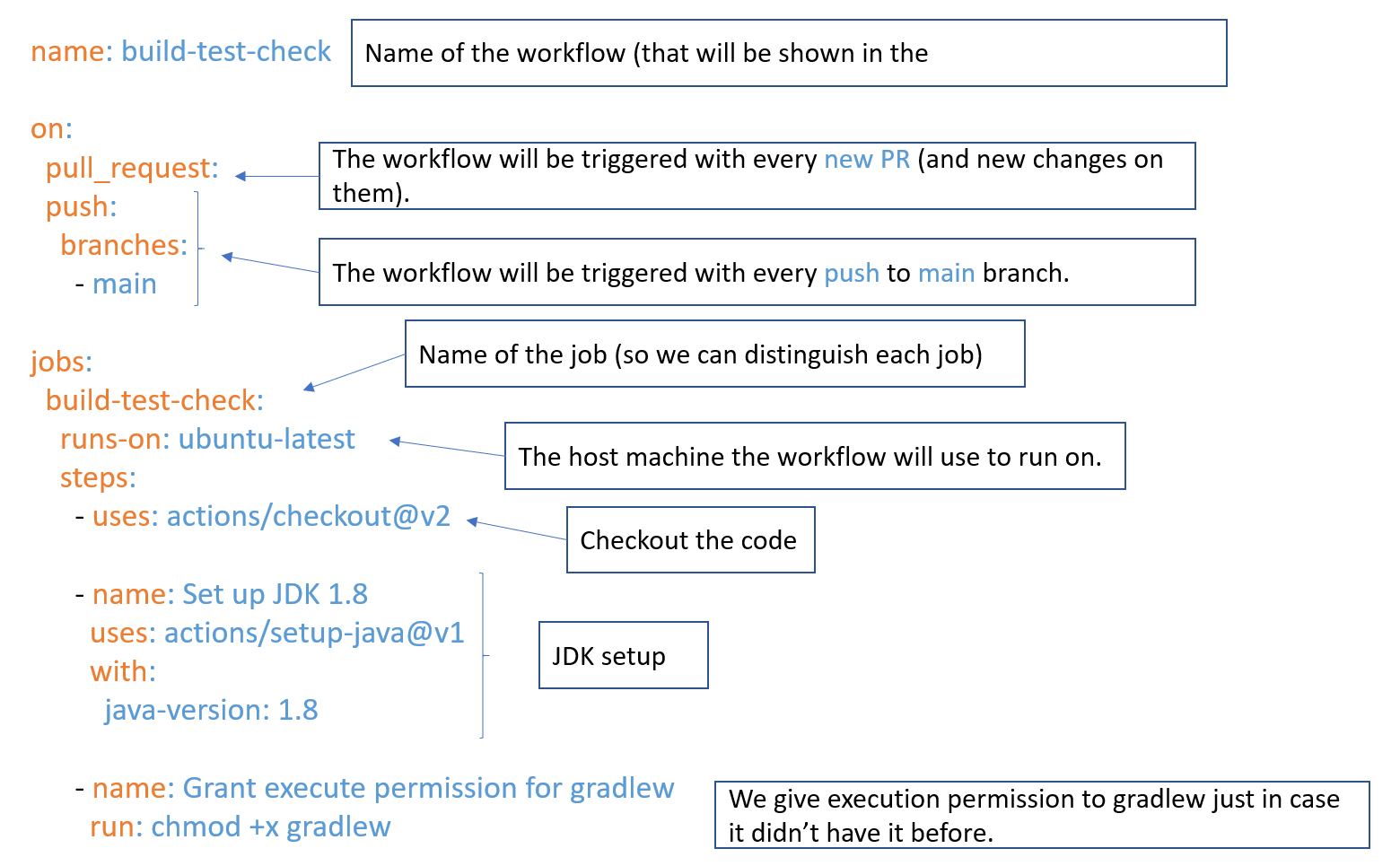
Ensuring code quality with CI/CD
Hello Android developers, One of the best ways for us to help you enhance your apps is with samples, and it’s important that our samples are high quality and work as intended. Building dual-screen libraries and samples As you may already know, specifically for Android development (through its SDK and using Kotlin/Java), we currently provide: In the above repos, there is a lot of code that was provided from different contributors, each who have their own style. It’s important to validate the code to ensure that the code does what it says it does, and be careful to v...

Build and deploy dual-screen progressive web apps
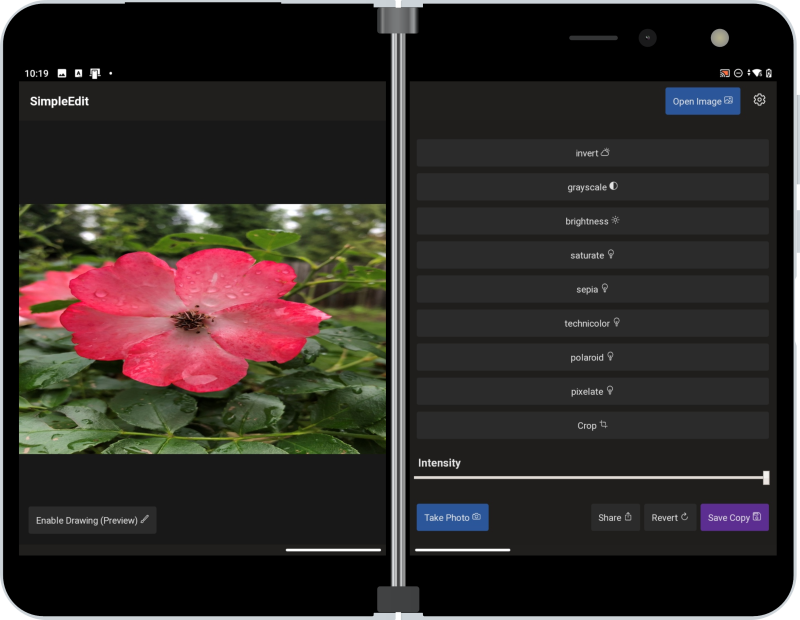
Hello web developers, We've posted previously about using dual-screen media queries and JavaScript to adapt web apps for Microsoft Surface Duo. Today’s post is about how you can use those dual-screen capabilities in your progressive web app (PWA) and deploy to both the Google Play Store AND the Microsoft Store using PWABuilder! We’ll share a little about the benefits of PWAs and then walk through how to create one from this photo-editing example that’s available on the web. Figure 1: Screenshot of the SimpleEdit website being used on Surface Duo What is a progressive web app? A progressi...

Microsoft Surface Duo Design Kit documentation
Hello designers! This week we are happy to share a number of updates to the Microsoft Surface Duo Design Kit that was announced in January. Design Kit updates There have been several additions and updates since the last version on the Figma Design Kit: One major update is the addition of interactive components that allow designers to create prototype interactions between variants in a component set. Interactive components are an extension of variants i.e, anywhere in the Design Kit when you come across a component set with dashed blue lines, during prototyping mode those c...
