This is the first part in a seven part series. Links to the other parts are included at the bottom of this post.
Now that the Release Candidate for Visual Studio 2010 is publicly available, we’ve started receiving questions from inquisitive users about how Visual Studio 2010 itself was built. In particular, one questioner wanted to know if we were going to keep all the WPF “magic” to ourselves. Rest assured, the answer is a resounding “no!”. We want our users to be able to take advantage of all the WPF 4.0 “magic” in their own applications too. This is the first article in a series of postings which will present some of the tips, techniques and new features in WPF 4.0 that we use in Visual Studio 2010. Some of it is loosely based on a talk I gave at the Professional Developers’ Conference in Los Angeles last November.
Why WPF?
One of the first questions people ask is “why did you choose WPF?”. Let me try to address that in a few different ways.
Since the release of the first version of WPF in .Net 3.0, customers have asked us at Microsoft “If WPF is so great, why aren’t you using it for your own applications? Which Microsoft products are built using WPF for real? How can we take a bet on WPF if Microsoft isn’t prepared to use it in their own applications.”
In the early days of WPF, these were fair criticisms and there was a fair amount of healthy debate about whether WPF was ready for large commercial or LOB (Line of Business) applications. At the time, probably the largest and most obvious example of a Microsoft application written in WPF was Microsoft Expression Blend and it certainly proved the platform as capable. Joining Expression Blend, were other products in the Microsoft Expression Suite and, without taking away any of their success, none of them had quite the reach that would convince developers to take a bet on WPF.
With Visual Studio 2010 and WPF 4.0 locked on the same schedule, codenamed simply “Dev 10”, we had a golden opportunity to prove that an application the size and scope of Visual Studio could successfully be built using WPF. The arrangement was mutually beneficial for both teams: Visual Studio got a powerful, modern UI layout and rendering engine; WPF got an enterprise-class product to showcase their platform. Along the way, the WPF team was able to fix important bugs and introduce new features to enable key missing capabilities to the platform and these benefits extend not just to the Visual Studio team, but to all developers building WPF 4.0 applications.
Another reason for choosing WPF was architectural. Visual Studio has a mature code base with some components rooted in technology going as far back as Visual C++ 6 and Visual Basic 5; well over a decade old. (For some history, if you have the time, you can read through Rico Mariani’s fabulously detailed series on the history of Visual Studio.) The Visual Studio long term road map calls for some features which will stretch the product into new areas that the current architecture cannot support. The architectural initiative in VS 2010 was not to move to WPF specifically, but to install a presentation neutral architecture which would allow us to decouple the core business logic from the presentation layer and give us the agility we need for future versions. As a technology, WPF leads naturally to this “separated presentation” architecture, often called “Model, View, Controller” or “Model, View, Presenter”.
Also, as plans for Visual Studio 2010 were being developed a number of teams declared that they were going to be building entirely new components using WPF. The most obvious one is the new Text Editor, but there were enough others (the new Architecture Explorer and graph viewer, tools for parallel debugging, for example) that we realized we needed to make changes to the rest of the shell in order to support WPF as a first-class presentation layer. There would obviously be some common code that they would all need to share in order to work well together.
Which parts of the IDE use WPF?
All the ‘chrome’ in the IDE is handled by WPF. By that, I mean all the frames and adornments around the document and tool windows are part of the WPF Visual Tree. That includes the main menu, the toolbars, context menus and the status bar. The document “well” – indeed the entire window management system – is also WPF including the overlays which appear when rearranging windows by drag and drop. The new Start page is all WPF and, if you’re so inclined, you can write your own replacement Start page in XAML. I already mentioned the new Text Editor (capitalized out of respect for the fantastic work done by that team), which was built from the ground up using WPF. Using WPF in the Editor opens up opportunities for developers extending the Editor to create visually impressive extensions in just a few lines of code. Several other commonly-used text-based tool windows, such as the “Output” and “Find Results List” windows pick up the new WPF Text Editor too.
Other frequently-used windows such as the Solution Explorer and Toolbox were not converted. In fact, the majority of tool windows were not touched for this release. Partly this is due to time constraints (we simply didn’t have the time or resources to convert everything to WPF), partly because there’s no compelling need for it, and partly because we continue to support other presentation technologies such as Win32 and Windows Forms. Indeed, for some components, such as the Windows Forms Designer, it would be unnatural and unnecessary to convert them to WPF.
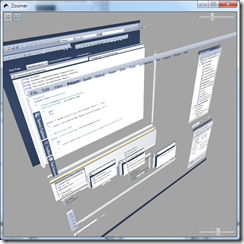
To see for yourself which pieces of the IDE are written in WPF, you can use the “Snoop” tool to inspect the WPF visual tree for Visual Studio. Make sure to use the latest 4.0 version and check out the cool 3D view to view Visual Studio like you’ve never seen it before!
New WPF features
Here is a list of WPF features, new for 4.0, that are used by Visual Studio 2010. I’ve probably forgotten a couple (hopefully nothing major). If so, I’ll address those in future posts.
- Visual Studio makes use of a new WPF text stack based on DirectWrite. This feature changes WPF’s text rendering algorithm so that is tuned for small fonts on low resolution (96dpi) displays. In short, this means that text should be clearer and more readable than if we were using WPF 3.5. You can read more about it at the WPF text team’s own blog. Visual Studio uses the new “Display” mode for the main window, menus, toolbars, status bar and the Text Editor.
- The Text Editor uses a new WPF feature to improve scrolling speed when software rendering is selected, for example, when running in a remote desktop session. Instead of repainting the entire editor view, the WPF layout engine can recognize when a horizontal or vertical scroll is requested and optimize the operations sent to the renderer. WPF needs only to send a small “scroll this rectangle” macro-command and then redraw only those bits of the image which are newly exposed. For small scrolls, such as scrolling by one line in the editor, this is a huge saving in the quantity of data sent across the network. The new property is called “Visual.VisualScrollableAreaClip”.
- The layout algorithm for WPF toolbars, and StackPanels in general has been optimized for performance. Rico Mariani wrote about this back in the Beta 1 timeframe, and the results are a clear win for anyone making heavy use of WPF ToolBars in their applications. All WPF 4.0 applications will benefit, so no code changes are needed to take advantage of it.
- A minor, but essential feature for Visual Studio is the ability to create the main WPF window without showing it. The new WindowInteropHelper.EnsureHandle method allows us to do that. It’s used in situations where Visual Studio is created programmatically, for example, via “Design Time Extensibility” automation, or during a command-line build.
- For keyboard interaction in menus and toolbars, Visual Studio uses WPF’s new “MenuMode” feature. This allows messages to be routed to a menu or toolbar without ‘stealing’ focus away from the currently focused element. Without this support, there were some scenarios in Visual Studio which were impossible to implement correctly using WPF. In fact, the general problem of focus tracking deserves a posting of its own and that will be the subject of a future article in this series.
That’s it for this introductory post. I have a rough sketch of other topics I want to cover, including “focus tracking” that I just mentioned. Part 2 will cover performance tips and some of the techniques we used to optimize the speed of our new WPF user interface. I’ll be inviting other team members to write about their contributions along the way, and we’ll probably return to performance tuning later in the series too. In the meantime, do please use the comments to ask those burning questions because that will help me shape the remainder of the series.
Other posts in this series:
- Part 1 : Introduction
- Part 2 : Performance
- Part 3 : Focus and Activation
- Part 4 : Direct Hosting of WPF content
- Part 5 : Window Management
- Part 6 : Automated UI Testing
- Part 7 : Wrap Up
Paul Harrington – Principal Developer, Visual Studio Platform Team Biography: Paul has worked on every version of Visual Studio .Net to date. Prior to joining the Visual Studio team in 2000, Paul spent six years working on mapping and trip planning software for what is today known as Bing Maps. For Visual Studio 2010, Paul designed and helped write the code that enabled the Visual Studio Shell team to move from a native, Windows 32-based implementation to a modern, fully managed presentation layer based on the Windows Presentation Foundation (WPF). Paul holds a master’s degree from the University of Cambridge, England and lives with his wife and two cats in Seattle, Washington.



0 comments