Since the launch of Visual Studio 2019 we’ve released many new features for XAML developers working on WPF or UWP desktop applications. With this week’s release of Visual Studio 2019 version 16.4 and 16.5 Preview 1 we’d like to use this opportunity to do a recap of what’s new throughout the year. If you missed our previous releases or simply have not had a chance to catch-up, this blog post will be the one place where you can see every major improvement we’ve made throughout 2019.
XAML Live Debugging Tools:
- XAML C# Edit & Continue is now known as XAML Hot Reload (v16.2): XAML C# edit & continue for WPF/UWP customers is now known as XAML Hot Reload, this new name is intended to be better aligned with how the feature actually works (since no pause is required after a XAML edit is made) and match the similar functionality in Xamarin.Forms.
- XAML Hot Reload available/unavailable (v16.2): The in-app toolbar has been updated to indicate if XAML Hot Reload is available/unavailable and link to the related documentation. Before this improvement customers had no way to know if XAML Hot Reload was working without trying to first use the feature, which was leading to confusion.
- In-app toolbar now themed (v16.2): The in-app toolbar is now styled according to the Visual Studio selected theme colors.

- In-app toolbar element selection behavior changes: We’ve updated the behavior of the in-app toolbar feature “Enable selection” for selecting elements within the running app. With this change the selector will stop selecting elements after you have selected your first element. This brings it in line with similar tools such as F12 browser tools and is based on customer feedback.
- XAML Hot Reload now supports x:bind (UWP) – v16.0: XAML Hot Reload (previous called “XAML Edit & Continue”) now supports editing data bindings created with x:bind for paths containing public properties, element name, indexed property paths (collections), attached properties, and cast properties. Other changes are not supported. This enhancement is available to any app where the minimum and maximum versions target Windows 10 SDK version 1809 (build 10.0.17763) or higher.
- XAML Hot Reload support added for WPF resource dictionaries changes (v16.3): XAML Hot Reload now supports updating WPF Resource Dictionaries for real-time updates in the application. Previously this feature was only available to Universal Windows Platform (UWP), but is now supported for WPF .NET Framework, WPF .NET Core and UWP apps. Supported actions include adding a new Resources section definition and adding, deleting and updating resources new/existing sections.
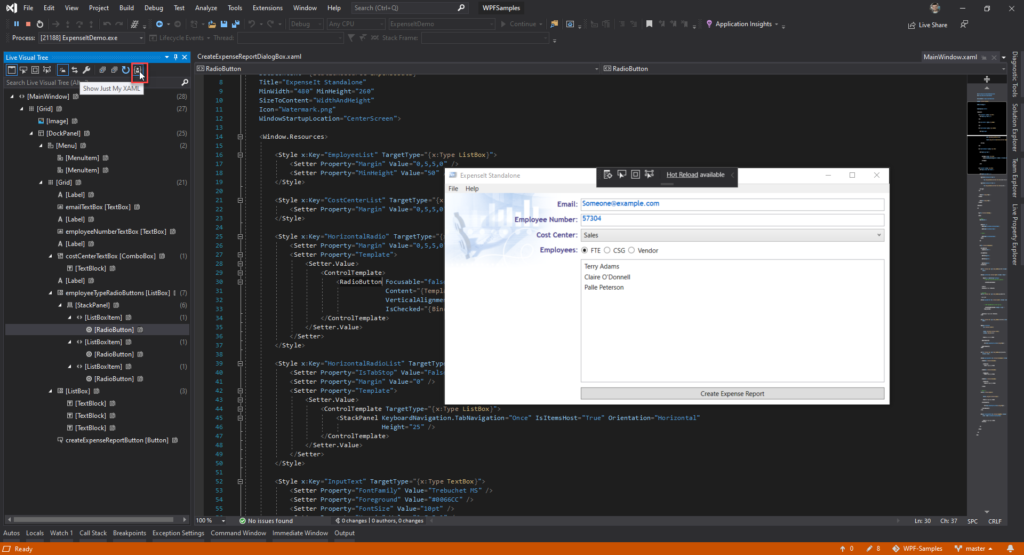
- Just My XAML in Live Visual Tree: The Live Visual Tree is a feature that is available to both UWP and WPF developers when they run their application in debug mode and is part of the live editing tooling related to XAML Hot Reload. Previously the feature would display the full live visual tree of the attached running application with no filter possible to see just the XAML you’ve written in your app. This made for a very noisy experience and based on customer feedback we’ve added a new default called “Just My XAML” which will limit the tree to just controls you wrote in your application. While this is the new default it is still possible to go back to the previous behavior through either the button within the Live Visual Tree itself or through a new setting (found under: Options > Debugging > General > Enable Just My XAML).

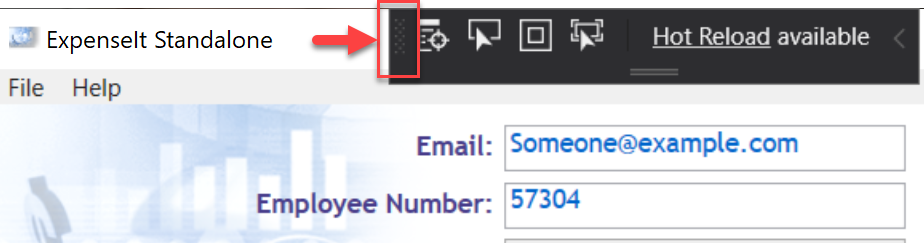
- In-app toolbar now movable (v16.3): The in-app toolbar has been enhanced so that it is movable within the running WPF/UWP application, enabling developers to drag it left or right within the app to unblock app UI. Note that position to which the toolbar is moved is not stored between sessions and will go back to the default position when your app is restarted.

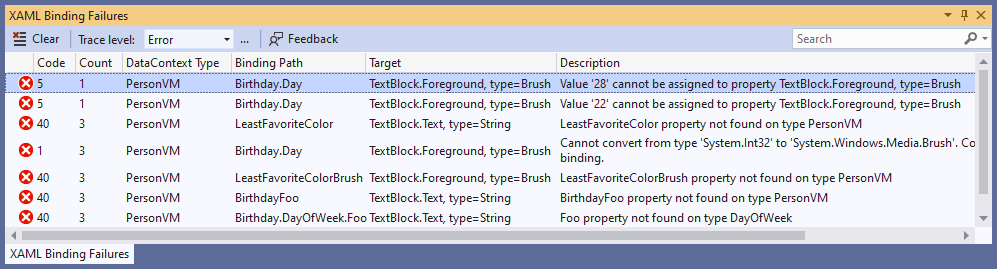
- XAML Binding Failures panel (standalone VSIX early alpha preview): To help developers when data binding failures occur in their application, we’ve got a new feature in development that brings a dedicated XAML Binding Failures panel to visual studio. While this feature will eventually work for all XAML developers (WPF, UWP and Xamarin.Forms) in this first preview the new panel will make it easier to identify binding failures for those customers building WPF application.

This feature means that developers will no longer have to use the output window to detect binding failures and make them more discoverable to newer developers.
This feature is still very early in development and not included in Visual Studio, if you wish to start testing it today you can do so by downloading our alpha VSIX.
XAML Designer
- WPF Designer now fully available (GA) for WPF .NET Core Projects (v16.3): The XAML Designer for WPF .NET Core applications is now generally available (GA) to all customers without the need for preview feature flag. The XAML Designer for WPF .NET Core applications is slightly different in some behaviors and functionality then WPF .NET Framework Designer, please note this is by design. Given the difference we’d like to encourage customers to report any problems or limitations that you might be running into using Visual Studio feedback feature.

- XAML Designer zoom/position now defaults to Fit All (v16.4): Based on customer feedback we’ve reevaluated the default XAML Designer zoom behavior that occurs when you open a XAML window/page/control/etc. The previous experienced stored the zoom level and position for each file across Visual Studio sessions which caused confusion when customers were coming back to a file after some time had passed. Starting with this release we will only store the zoom level and position for the duration of the active session and go back to a “fit all” default once Visual Studio is restarted.
- Create Data Binding Dialog (v16.4): Visual Studio has had a data binding dialog available to WPF .NET Framework developers from the right-click of the XAML Designer and Property Explorer, and this dialog was also previously available to UWP developers. In this release we’re bringing back this experience to UWP developers and adding support for WPF .NET Core applications. This feature is still in development and will continue to improve in the future to bring back feature parity with .NET Framework dialog capabilities.
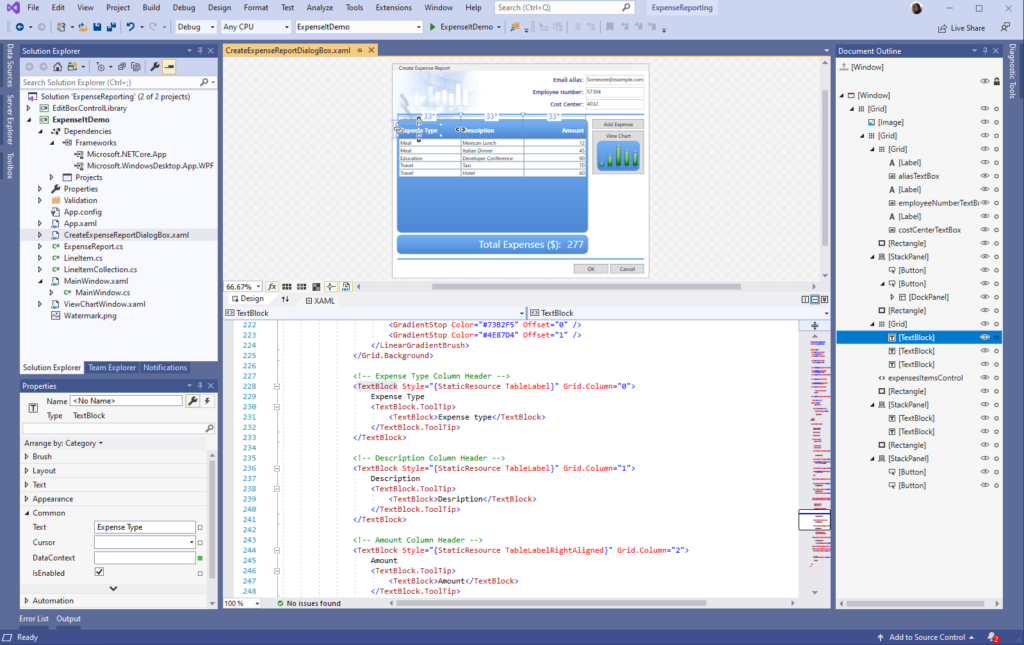
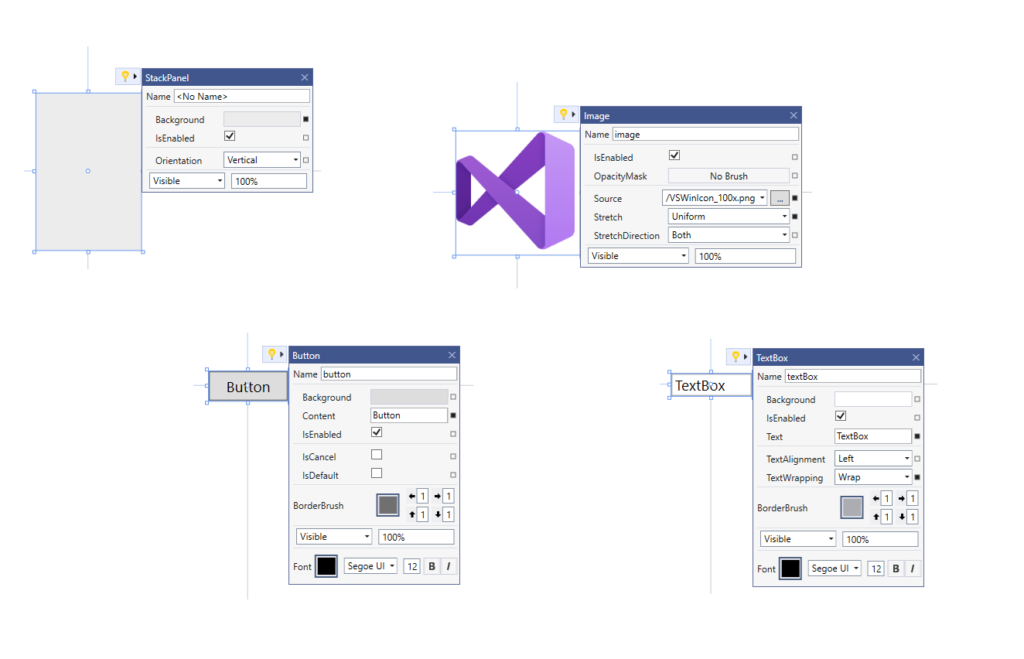
- XAML Designer Suggested Actions (v16.5 Preview): In this release we’ve made available a new preview featured called Suggested Actions that enables easy access to common properties when a control is selected within the XAML Designer. To use this feature first enable it through Options > Preview Features > XAML Suggested Actions. Once enabled click on a supported control and use the lightbulb to expand and interact with the Suggestion Actions UI. In this release supported controls include: Border, Button, Canvas, CheckBox, ComboBox, Grid, Image, Label, ListBox, ListView, StackPanel, TextBlock, TextBox. While in preview this feature is also only available for WPF .NET Core applications and doesn’t support extensibility, nor is it feature complete.

(Please note that this feature is under active development and might change significantly before final release, so your feedback is crucial, and we hope to hear from you through the Visual Studio feedback tool.)
XAML Editor
- IntelliCode Support for XAML (v16.0): IntelliCode is an AI-assisted IntelliSense for multiple languages that predicts the most likely correct API for the developer to use instead of just an alphabetical list of members. IntelliCode supports languages such as C#, C++, XAML and others.
- Improvements to #regions IntelliSense (v16.4): Starting with Visual Studio 2015 #region support has been available for WPF and UWP XAML developers and more recently for Xamarin.Forms. In this release we’ve fixed an IntelliSense bug, with this fix #regions will now show properly as you begin to type <!.
- Snippets in XAML IntelliSense (v16.4): IntelliSense has been enhanced to support showing XAML snippets, this will work for both built-in snippets and any custom snippets that you add manually. Starting with this release we’re also including some out-of-the-box XAML snippets: #region, Column definition, Row definition, Setter and Tag.
- Pop up XAML editor as a separate window from designer (v16.4): It is now possible to easily split the XAML Designer and its underlying XAML editor into separate windows using the new Pop up XAML button next to the XAML tab. When clicked the XAML designer will minimize its attached XAML tab and pop open a new window for just the XAML editor view. You can move this new window to any display or tab group in Visual Studio. Note that it is still possible to expand the original XAML view but regardless all XAML views of the same file will stay synchronized in real-time.

- Displaying resources for referenced assemblies (v16.4): XAML IntelliSense has been updated to support displaying XAML resources from a referenced assembly (when source is not available) for WPF Framework and WPF .NET Core projects.
XAML Islands:
- Improved XAML Island support (v16.4): We’ve added support for XAML Islands scenario for Windows Forms and WPF .NET Core 3 apps making it easier to add UWP XAML control into these applications. With these improvements a .NET Core 3 project can a reference to UWP project that contains custom UWP XAML controls. Those custom controls can be used by the WindowsXamlHost controls shipped within the Windows Community Toolkit v6 (Microsoft.Toolkit.Wpf.UI.XamlHost v6.0). You can also use the Windows Application Packaging project to generates MSIX for you .NET Core 3 with Islands. To learn how to get started visit our documentation.
Resources & Templates
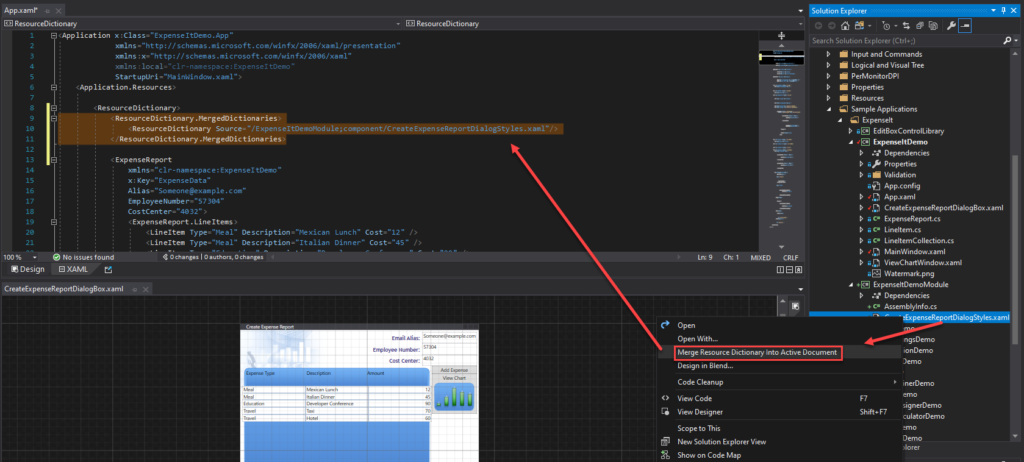
- Merge Resource Dictionary:It is now possible to easily merge an existing resource dictionary within your UWP/WPF project with any valid XAML file using the new feature available through the solution explorer. Simply open the XAML file in which you want to add the merge statement, then find the file you wish to merge in and right-click on it in solution explorer. In the context menu select the option “Merge Resource Dictionary Into Active Window”, which will add the right merge XAML with path.

- Edit Template now works with controls from 3rd party controls: It is now possible to create a copy of a controls template even when it’s not part of your solution as source code. With this change the “Edit Template” feature will now be available and work as it does for 1st party elements where the source is available today. Note that this feature is applicable to both 3rd party control libraries and 1st party where source isn’t available.
Packaging and Signing
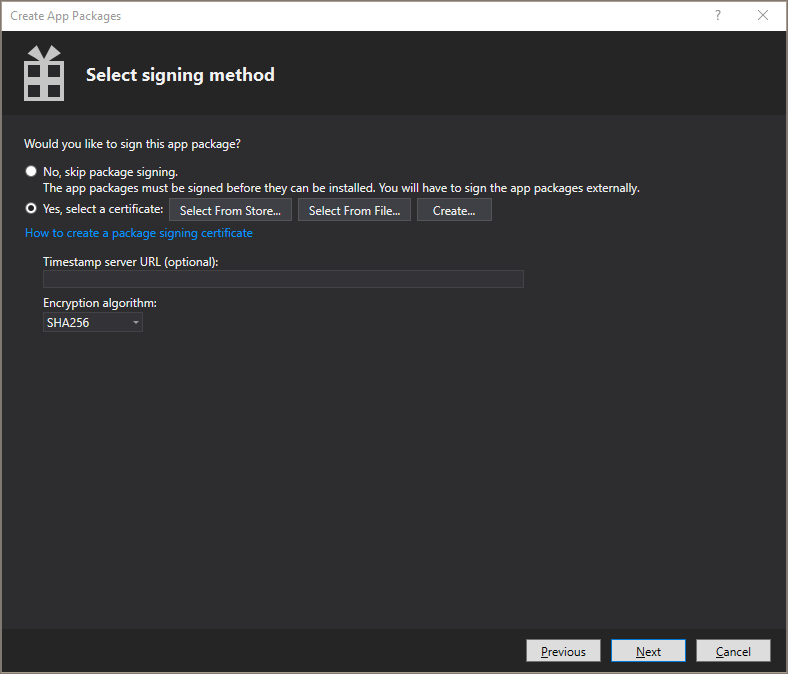
- Signing Certificates for UWP apps (v16.3): Brought back the ability to create and import signing certificate files (.pfx) through the Manifest Designer. We’ve also introduced the ability to create and import signing certificates through the Packaging Wizard to streamline the signing process.

Related News
Recently there were also other announcements that are relevant to desktop developers, if you missed any of these here is a consolidated list for your consideration:
- Visual Studio App Center now support .NET desktop applications including WinForms, WPF and UWP. This includes apps powered by .NET Framework or .NET Core and supported features include deployment, health monitoring (crash reporting) and real-time insights (custom telemetry). For full details check out their recent blog post.
- Windows has announced WinUI 3, with both the alpha release and long-term roadmap announced. With WinUI 3 developers will be able to use the power of modern XAML to build both desktop and UWP applications powered by .NET Core or C++. To learn all the details see their roadmap.
- Windows UI Library 2.3 is now available, which continues to add more controls for UWP developers. For all the details see their release notes.
- Ignite 2019 XAML conference sessions are now available as free on-demand videos, if you missed Ignite this year their worth checking out.
Conclusion
These features are also just some of the things we’ve been working on, with many more still in development and we hope to share more information with you when their ready.
For now, please keep your feedback coming as many of the above items were created based on customer input, as your input is a critical part of how we improve Visual Studio.
Finally, you can also see demos for many of the above features in our latest Visual Studio Toolbox video:

I would love to be able to compile desktop applications on Linux. I know that .NET Core does not support running these applications, but I would like to be able to compile these kinds of applications so they can be built in the cloud on continuous ingerations (CI) agents.
XAML Binding Failures panel
THANK you.. this one addition is huge. I know you can get this info from the debug feed, but having it consolidated like this is a massive help.
Also thank you for fixing the zoom thing. Every time I open a XAML panel it was kind of a crapshoot as to what scale I’d get.
Why is there no link to the “setup” blog (https://devblogs.microsoft.com/setup) on the top nav menu?
Looks great.
This XAML team is very competent. Keep up the great work!