Node.js Tools 1.0 for Visual Studio
[UPDATE] We have updated this post. Look for an [UPDATE] tag to find the updates.
Node.js Tools 1.0 for Visual Studio (NTVS) is now available for download! NTVS is a free, open source extension for Visual Studio 2012 and Visual Studio 2013 that turns Visual Studio into a Node.js IDE. NTVS 1.0 supports the free Visual Studio Community and Visual Studio Express for Web editions, as well as Visual Studio Professional and higher.
Node.js is a platform for building fast, scalable applications using JavaScript. It’s making its way just about everywhere – from servers, to Internet of Things devices, to desktop applications, to who knows what next? And now, with Node.js support in Visual Studio, it’s easier than ever before to develop Node.js applications.
Node.js, meet Visual Studio
We’ve had NTVS under development for well over a year now. Some highlights of this release include:
- Rich editing experiences
- Code completions (IntelliSense)
- Interactive window (REPL)
- npm integration
- Advanced debugging and profiling
- Test explorer integration
- Full integration with some other Visual Studio features
- Node.js, io.js, JavaScript, TypeScript, HTML, CSS, and JSON support.
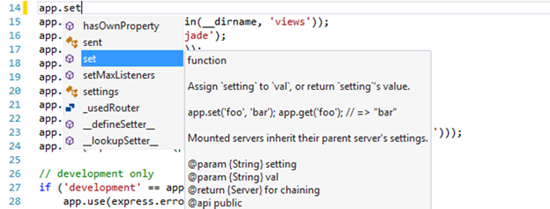
Editing and IntelliSense
NTVS supports syntax highlighting, code-folding (i.e., brace-completion, automatic formatting, go-to-definition (F12), find in files, code completions, everything you would expect to be there is there.
Code completions? For a dynamically typed language? Yep, you heard us right. NTVS will statically analyze your project to provide you with syntactically-correct code completions for your Node.js code and packages.
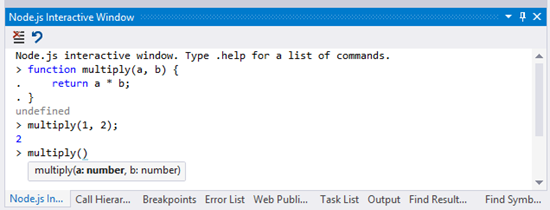
Interactive Window (REPL)
For the uninitiated, REPLs are awesome. Write some code, and see the results inline. It really speeds up the process of experimenting with code, or exploring a new package. And of course, we’ve gone a step further and sprinkled the experience with some Visual Studio magic – you’ll get full syntax highlighting and completions, just like you do in theeditor.
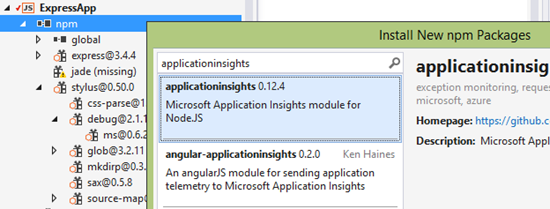
npm Integration
Explore and manage your npm dependencies in Solution Explorer, search for and install dependencies from the npm registry in the rich UI, and hop into the interactive window or command prompt for everything else. The end-to-end npm integration makes working with your dependencies easy – NTVS will even warn you when one of your dependencies is missing.
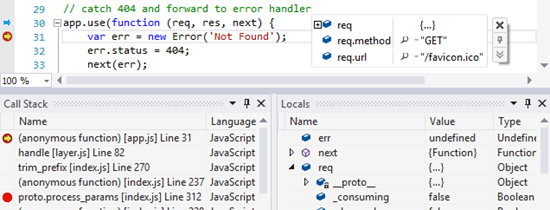
Advanced debugging and profiling
We’re always shocked to hear how many people are relying on print-line statements to debug their Node.js code. With NTVS, you can enjoy stepping through your code with breakpoints and automatic exception notifications. Advanced features include conditional breakpoints, tracepoints, hit counts, and edit-and-continue.
But a lot of my issues occur on my production server! What if I’m not deploying to Windows? Or Azure?
Sad times for the Windows/Azure teams… That’s okay, though, because NTVS has you covered with remote debugging to any OS (Windows/Linux/MacOS).
Oh no! My code! It’s so slow! What ever shall I do?
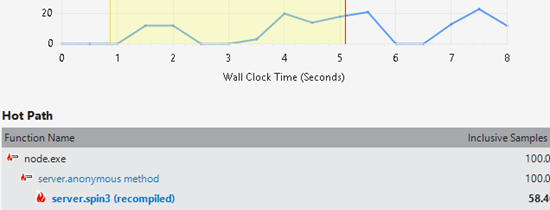
NTVS takes advantage of V8 profiling API’s and Visual Studio’s reporting features to give you a sense of where your program is spending its time so you can quickly track down performance issues.
Unit Testing
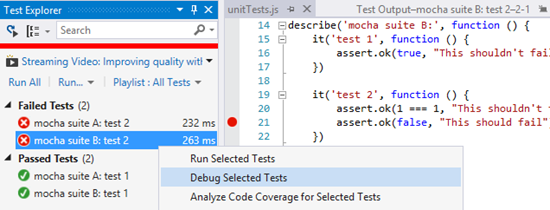
Integration with Visual Studio’s test explorer means that you can author, run, debug, and filter unit tests without having to switch to a command prompt. Use mocha, or simply extend Visual Studio to work with your favorite unit testing framework.
And much more…
But wait, there’s more! Here’s a quick pass through the remaining features:
- Project templates to get you up and running in an instant.
- TypeScript lovers, rejoice – all the awesome features we’ve described apply to TypeScript as well.
- Git/TFS integration – no command-line required.
- Azure Integration – create and deploy a web application in < 5 minutes.
Also be sure to check out these popular Visual Studio extensions that complement NTVS:
- TypeScript for Visual Studio
- Package IntelliSense
- Web Essentials (includes jslint and jshint)
- Task Runner Explorer (for grunt and gulp)
Get Started with Node.js Tools for Visual Studio
Download Node.js Tools for Visual Studio to get started developing Node.js applications in Visual Studio. And when you’re ready to deploy and monitor your application, you can take advantage of our full support for Node.js in Azure and Azure services. Together, Visual Studio and Azure provide you with an amazing experience throughout the entire development lifecycle.
We’re Moving to GitHub!
[UPDATE April 2015]: You asked, and we listened! Node.js Tools for Visual Studio is moving to GitHub. With the Node.js and JavaScript communities already on GitHub, the move just makes sense. We are thrilled to contribute to and be a part of the vibrant community on GitHub and we look forward to seeing you all there. We might experience some hitches along the way, so thank you for your patience as we take this next step!
Questions, compliments, complaints?
NTVS is a free and open-source project that’s been developed with the help of the community from the start. File an issue, request a feature, post in our forums, or send us a carrier pigeon – your pick. We’d love to hear your feedback, especially if it comes in the form of a pull request. 🙂
Thank you, thank you, thank you to all the incredible people who have already contributed. We should all be proud of the product we’ve built together.
And this is only the beginning. Onwards!
 |
Sara Itani (@mousetraps), Software Engineer, Node.js Tools for Visual Studio
Sara is a developer on Node.js Tools for Visual Studio. At first, she was skeptical about Node.js – that is, until she realized its full potential… Now, she’s all in, and excited to help it take over the world by bringing the power of Visual Studio to the Node.js community. She, for one, welcomes our new JavaScript overlords. 🙂 |







 Light
Light Dark
Dark
0 comments