Hello .NET developers,
.NET Conf is happening this week and one of the big announcements is the release of .NET 7 which includes an updated release of .NET MAUI for .NET 7. The latest .NET MAUI release includes dual-screen Android support based on Jetpack Window Manager, so you can build cross-platform apps for mobile and desktop that also adapt to foldable Android devices.
.NET MAUI (Multi-platform App UI)
.NET MAUI lets you build apps for Android, iOS, macOS, Windows, and Tizen on all types of devices from mobile phones to tablets and desktop form factors. Apps are built with C# and XAML using Visual Studio on Windows or macOS. There is a huge variety of built-in controls and layouts, plus an ecosystem of component vendors including Syncfusion, DevExpress, UX Divers, Telerik, and more.
Check out all the cross-platform development features in the .NET MAUI documentation and Learn .NET MAUI site:

Figure 1: Learn .NET MAUI options on learn.microsoft.com
If you’ve previously worked with Xamarin.Forms, check out the migration guidance to update your apps to .NET MAUI!
Build Android apps
The .NET MAUI documentation includes guidance specifically for building and deploying to Android:
- Building your first Android app with .NET
- Managing Android emulators
- Testing on an Android device
- Deploying to Google Play or the Amazon app store
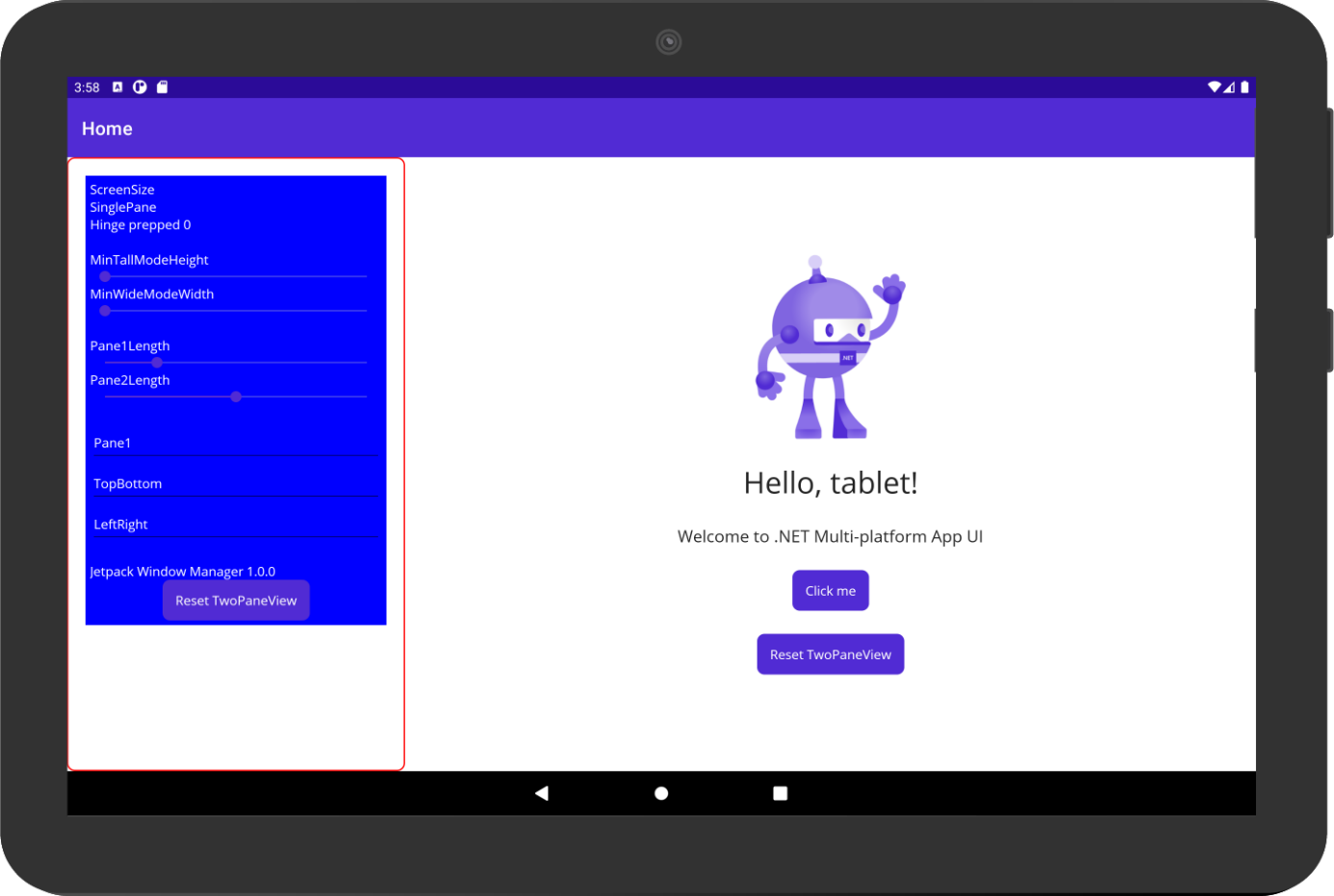
Here’s an example of the File > New app layout in XAML and how it looks in the emulator:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp999.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="dotnet_bot.png" SemanticProperties.Description="Cute dot net bot waving hi to you!" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="Hello, World!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Welcome to .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Welcome to dot net Multi platform App U I" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Clicked="OnCounterClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage>
Figure 2: .NET MAUI Android demo
One of the great productivity features of .NET MAUI is Hot Reload, which enables you to view the result of XAML changes while debugging your app without having to rebuild and redeploy every time. Download Visual Studio 2022 to give it a try!
Updated TwoPaneView control
One of the new features of .NET MAUI is the TwoPaneView control that ships in the Microsoft.Maui.Controls.Foldable NuGet. The TwoPaneView acts like a split view layout, with two child views and a variety of different display options:
- Views side-by-side or on top of each other. Sizing can be controlled with a minimum height/width set for the first child pane or specified proportionally.
- Show only the first or only the second pane.
- Swap the order of the child views.
- On dual-screen or foldable devices, snap the border betweent the views to the hinge or fold in the screen.
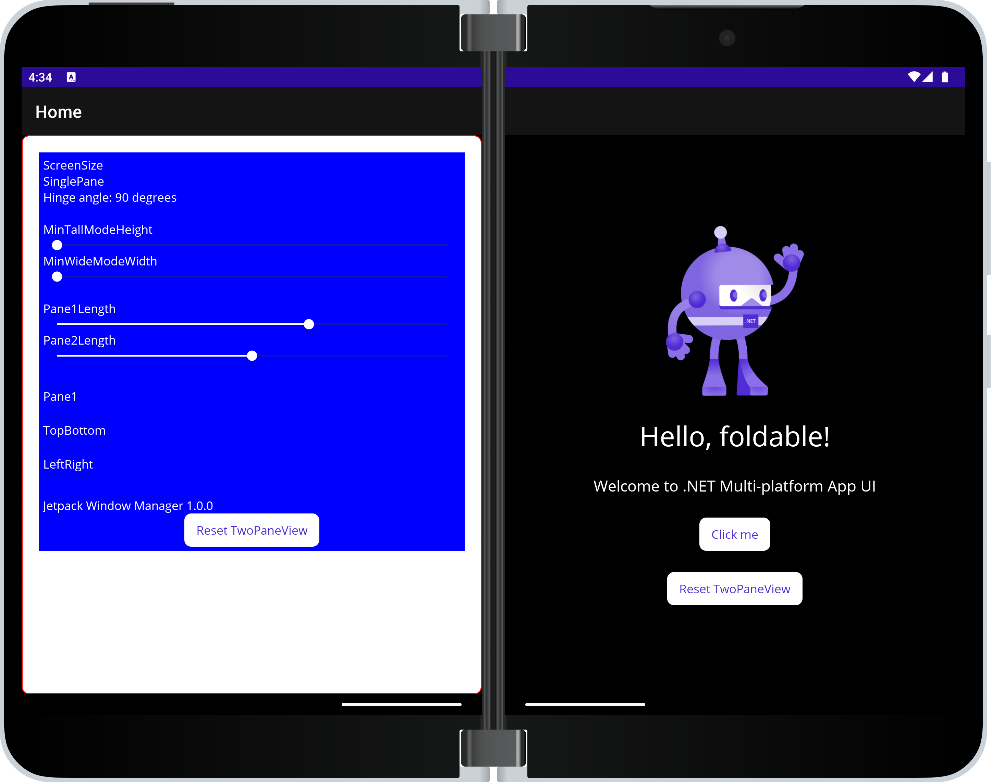
The easiest way to get started with the TwoPaneView layout control is to try out the playground sample – it exposes most of the TwoPaneView properties as sliders and menus so you can interactively observe how they affect the layout on different screen sizes and device modes:
Figure 3: .NET MAUI TwoPaneView playground sample running on Surface Duo 2
A basic TwoPaneView implementation is shown below – each pane contains a layout and the sizing and appearance can be controlled in XAML or in C# code.
<ContentPage xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable">
<foldable:TwoPaneView>
<foldable:TwoPaneView.Pane1>
<StackLayout>
<Label Text="Pane1 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane1>
<foldable:TwoPaneView.Pane2>
<StackLayout>
<Label Text="Pane2 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane2>
</foldable:TwoPaneView>
</ContentPage>
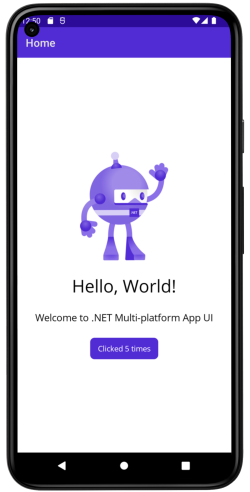
The TwoPaneView provides a flexible and adaptive layout that helps build apps that can scale from small phone form-factors to foldables and large-screen devices. Here is the layout on a tablet using the Pane1Length and Pane2Length to create a 1:3 split:

Figure 4: .NET MAUI TwoPaneView playground creating a split view on a tablet
Resources and feedback
To learn more about .NET MAUI, start with this resources page.
If you have any questions about building cross-platform apps that can run on Android and other devices, ask on our feedback forum or message us on Twitter @surfaceduodev.
Finally, please join us for our dual screen developer livestream at 11am (Pacific time) each Friday – mark it in your calendar and check out the archives on YouTube.



Hey, I don't know if this is going to reach you or not, but here's a question and an offer,
can we build windows phone apps (the lumia phone apps) with .net maui?? I don't have a windows machine with me at the moment, but yeah, if it's possible, then here's something that can help us bring the legacy of windows phone back. as we know we can run android apps too on windows. It would be great if you'd answer, my email is chensukhgaur444@gmail.com please drop me a mail or anything, I think this would be great, and the...