


Activity Embedding preview for large screens and foldables

Android 12L for developers on Surface Duo

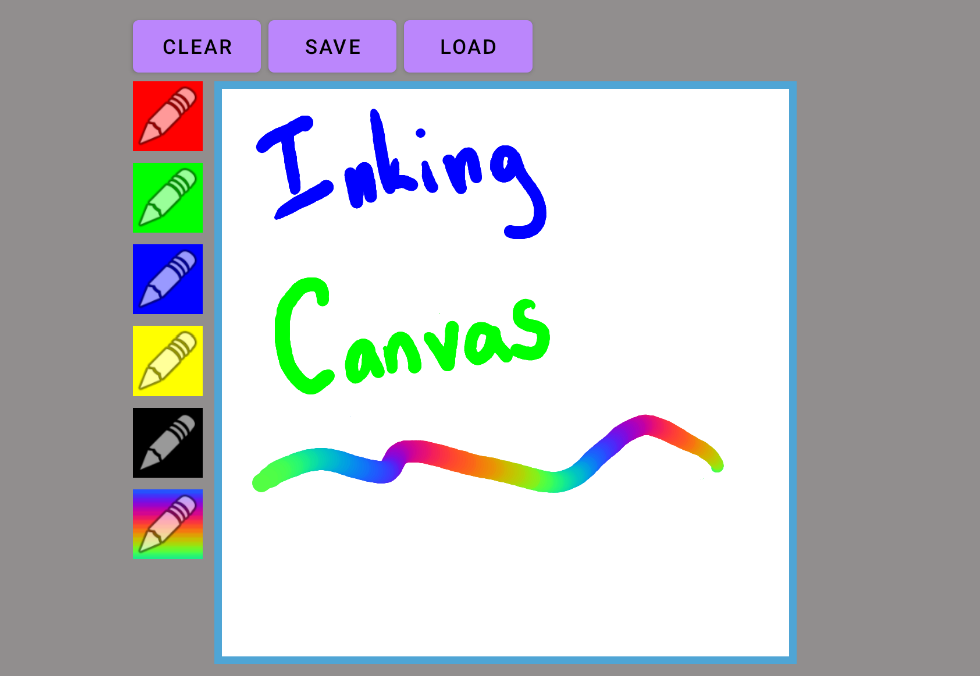
Persisting and sharing ink

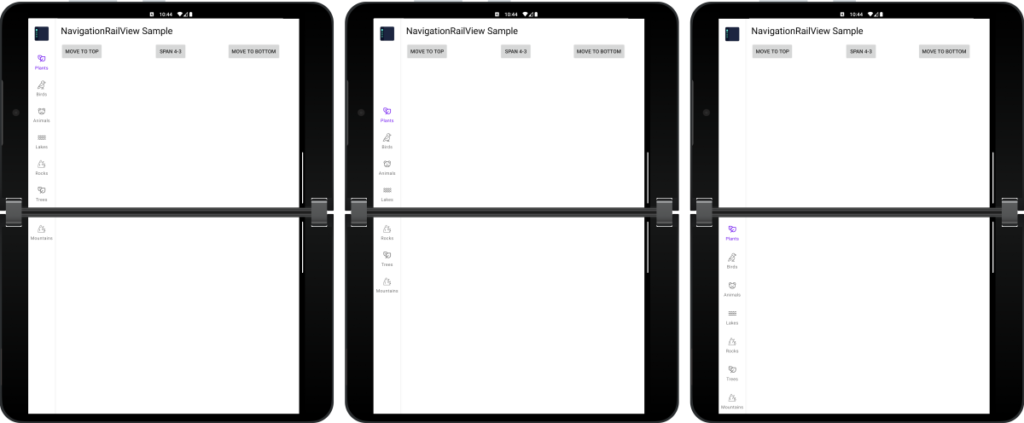
Foldable Navigation Rail

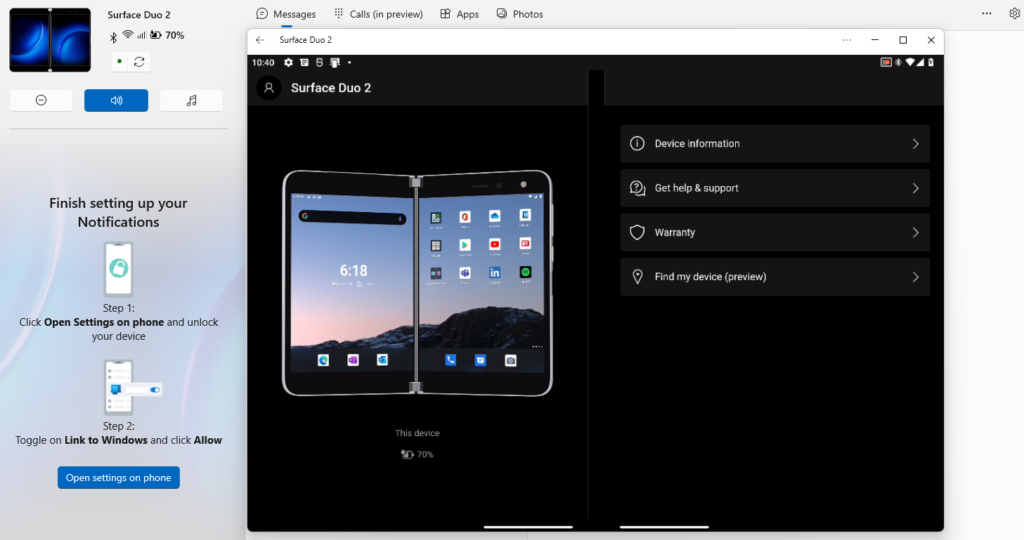
Show off your apps with Phone Link

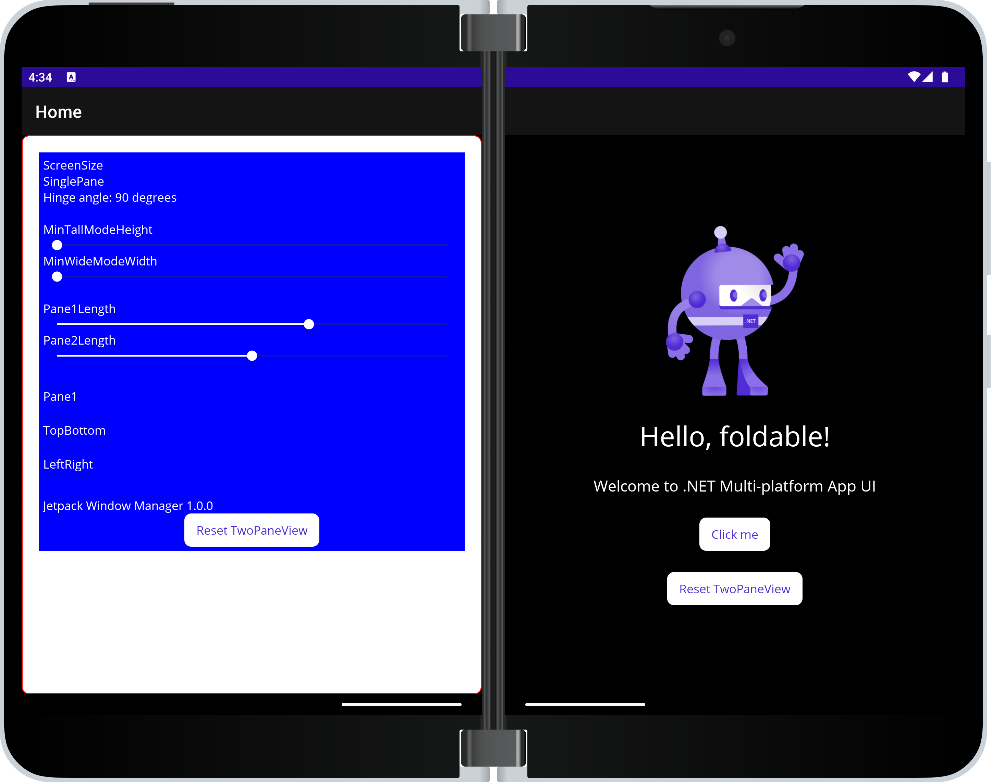
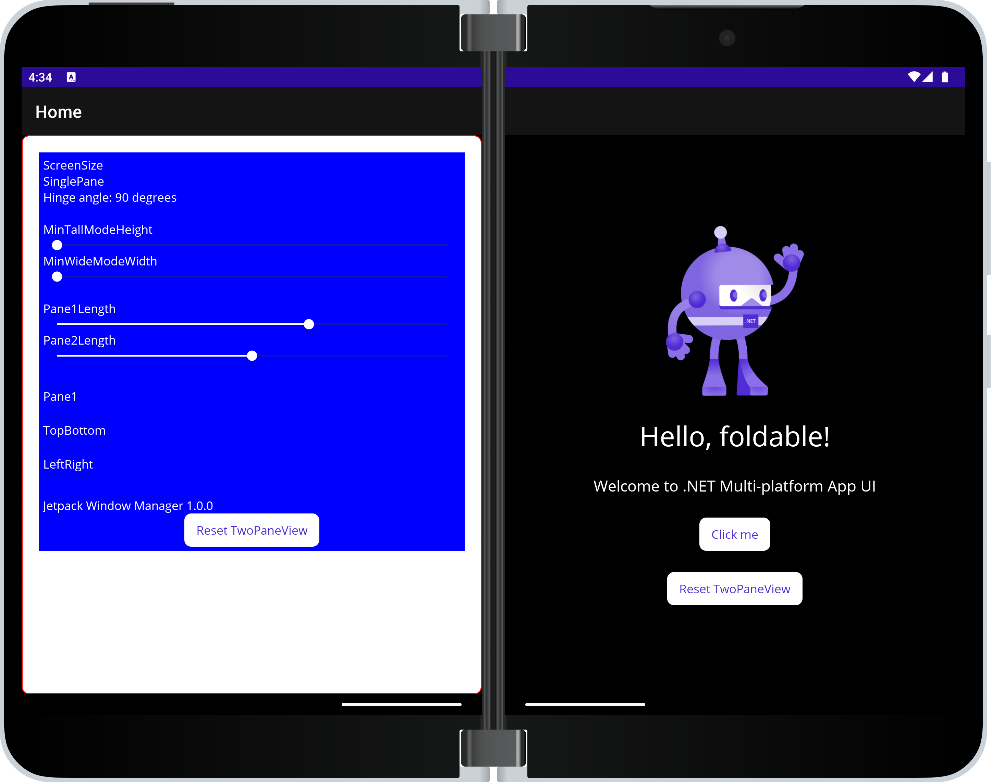
Jetpack Compose Accompanist TwoPane

Improving app accessibility with Jetpack Compose

Dual-screen example adds Jetpack Compose to the experience


 Light
Light Dark
Dark