In this post, App Dev Manager John Abele explores micro-frontend design with ASP.NET Core and MVC.
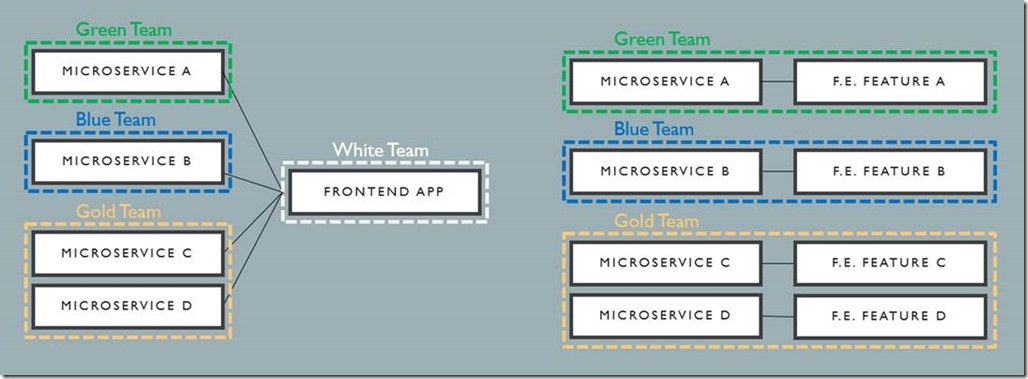
Many development teams have spent the last few years organizing and empowering cross-functional teams, building independently managed microservices, and implementing DevOps pipelines to go faster than ever!
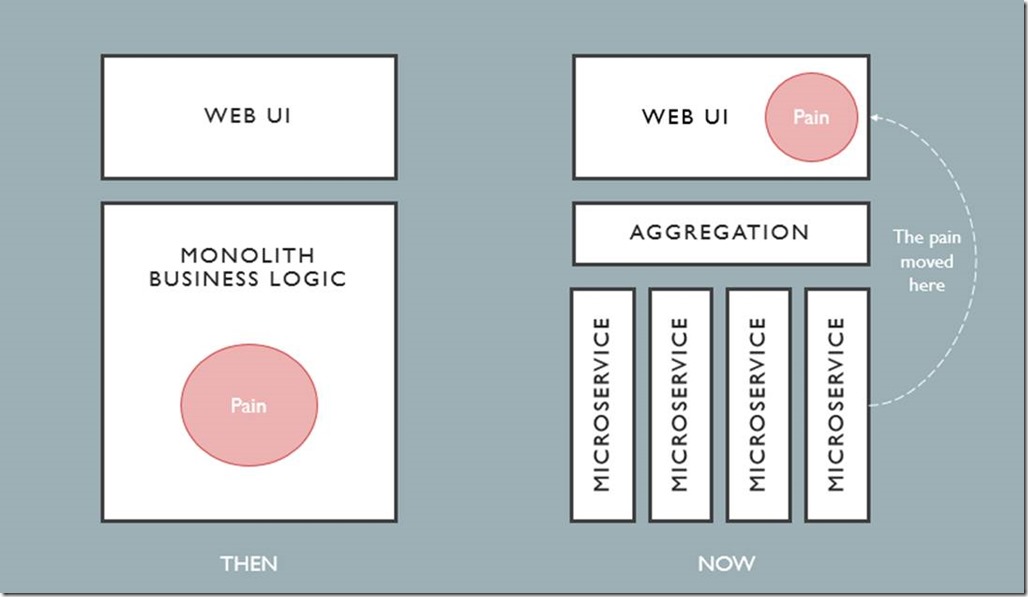
These industry shifts, critical for organizations to plan less and react more, solved old problems while creating new ones. As we focused on designing domain-aligned microservices, we also engineered JSON-hungry responsive UIs, Single Page Apps, and portals to consume them. A ton of client-side code has been thrown into our frontend layers creating monoliths, which are often maintained by a different team. Front ends have become increasingly more complex, interdependent and highly coupled to whatever Angular-React-Ember-Vue framework was cool when it was built.
As a result, Micro-frontend strategies and patterns have emerged to break the monolith and promise independent, frictionless, end-to-end control of feature code. A Micro-frontend design decomposes your application into smaller isomorphic functions rather than writing large interconnected front-end UIs. Here is a quick run-down of the general implementation approaches – each come with their own tradeoffs.
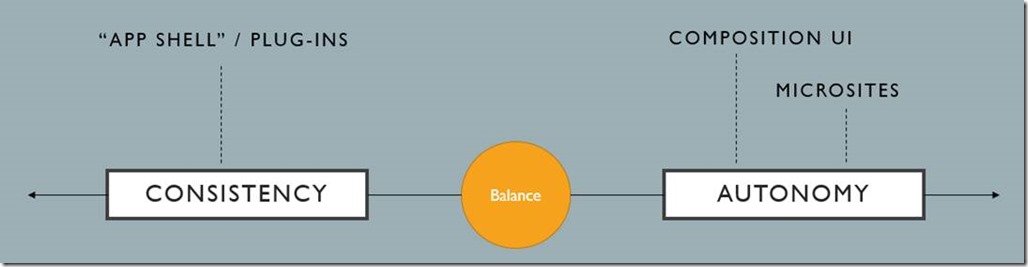
Composition UI – Microservices contain backend and frontend display logic, returning html and JS/CSS dependency references to the consumer.
Multiple single-page apps – Fully independent microsites living at different URLs.
Integration at the Code Level – A more traditional approach that uses a shared code or an “app shell” with componentized, team owned functionalities added to pages.
Choosing the most appropriate implementation depends on your tolerance for WET (Write Every Time) autonomy versus DRY (Don’t Repeat Yourself) co-dependency.
For those already using a ASP.NET Core MVC frontend, we can leverage framework features to support code-level integrated micro-frontends.

View Components
If you need a way to bundle up bits of UI and related behind-the-scenes logic, chances are you’re looking for View Components in ASP.NET Core MVC.
View Components don’t use model binding and depend only on the data you provide, making it an ideal choice for rendering logic like shopping carts, content lists, or any componentized feature. View Components support parameters and have a backing class making them suitable for complex functionalities. They share the same separation-of-concerns and testability benefits found between view and controllers. Additionally, View Components can be externalized, loaded from a class library, packaged via NuGet and shared across multiple applications making them an excellent ownership boundary for feature teams.

These characteristics allow feature teams to independently manage microservices and their frontends by deploying parameterized View Components for consuming applications.
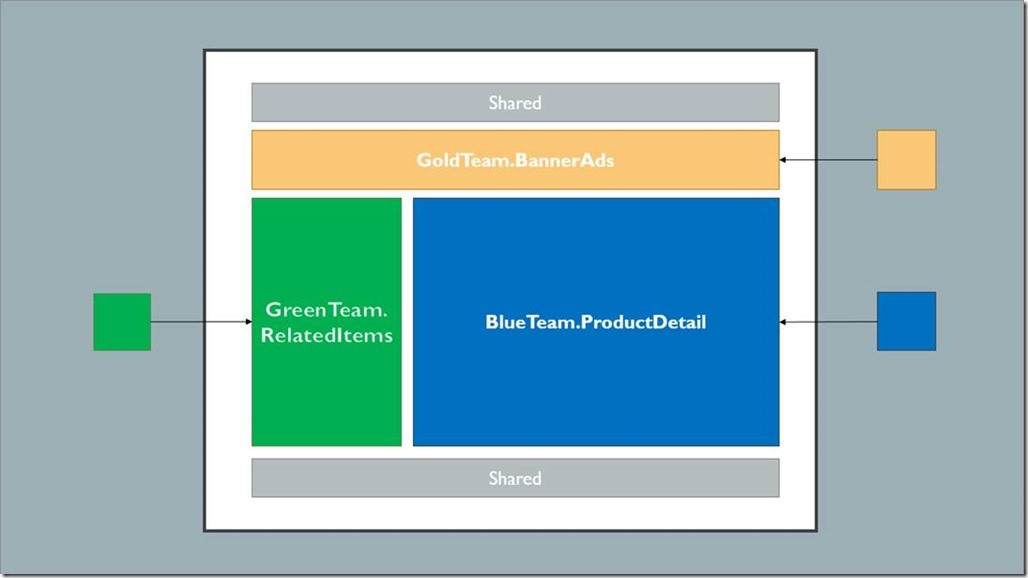
Invoking View Components is easy within an MVC view. Tag Helpers provide a HTML-friendly experience with Intellisense support.
FrontendView.cshtml
<!--other shared code-->
<div class="row">
<div class="col-md-12">
@await Component.InvokeAsync("GoldTeam.BannerAds")
</div>
</div>
<div class="row">
<div class="col-md-4">
<!--tag helper-->
<green-team-related-items itemCount="4"></green-team-related-items>
</div>
<div class="col-md-8">
@await Component.InvokeAsync("BlueTeam.ProductDetail",new {displayType = "simple"})
</div>
</div>
<!--other shared code-->
Summary
Microservice architectures have created new challenges in unexpected places. ASP.NET Core MVC View Components provide a mechanism for teams to isolate and manage frontend feature code, clearly define ownership and enhance agility. Regardless of your implementation strategy, breaking down Frontend monoliths into independently testable and deployable features will continue to be an emerging trend.
Premier Support for Developers provides strategic technology guidance, critical support coverage, and a range of essential services to help teams optimize development lifecycles and improve software quality. Contact your Application Development Manager (ADM) or email us to learn more about what we can do for you.



0 comments