Xamarin.Forms 3.1: Improving the Little Things
Earlier this year, we surveyed Xamarin.Forms developers about the kinds of custom controls and extra platform code being written repeatedly that should be considered for support “in the box”. From these conversations, we created an initiative to deliver as many as we could in the next several releases. Just six weeks after shipping Xamarin.Forms 3.0 at Build 2018, we are excited to introduce Xamarin.Forms 3.1 with a batch of those enhancements to make your lives easier. Now you can spend more time investing in your applications! In this article, we’ll take a look at some of the highlights.
Xamarin.Forms 3.1

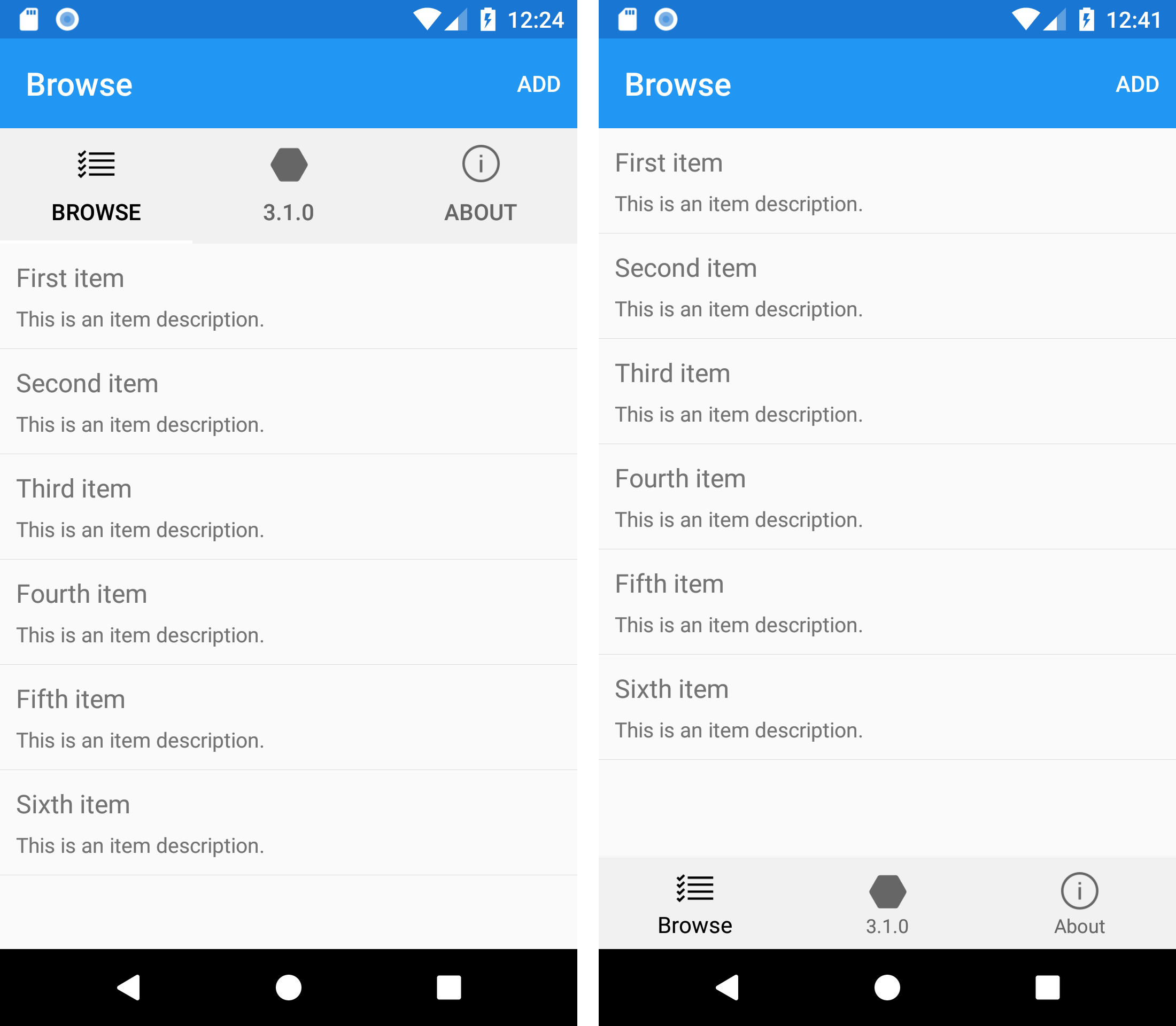
Android Bottom Tabs
Google introduced the BottomNavigationView in Android Support Library 25, thus removing the limitation that tabs could only be at the top of the interface. Thankfully this was instantly possible for Xamarin.Forms by writing a custom renderer. We worked with contributor Michele Scandura to make this even easier by introducing a platform specific to set your preference on any TabbedPage.
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:TheLittleThingsPlayground.Views"
x:Class="TheLittleThingsPlayground.Views.MainPage"
BarBackgroundColor="#F1F1F1"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom"
android:TabbedPage.BarItemColor="#666666"
android:TabbedPage.BarSelectedItemColor="Black">
Above you only need to add the namespace for Android, and then set the TabbedPage.ToolbarPlacement to “Bottom”. A few other properties are provided for your convenience to style the bar in its new position outside of the NavigationPage where it resides up top.
- BarItemColor
- BarSelectedItemColor
We recommend reading through James Montemagno‘s recent blog that walks through each property to fully customize bottom tabs on Android.
Note: tab positioning may only be set once on a
TabbedPageinstance. Any changes at runtime will result in an error.
Various Entry and Editor Enhancements
It is super easy now to set the auto-capitalization on an Entry. One can also easily control text prediction and even auto-resize an Editor as your user types.
Auto-Capitalization
Sometimes you don’t want the mobile keyboard to capitalize the user’s entry. For example, when entering a username or email address. You can now control capitalization via an additional keyboard flag. Done via XAML it looks like this:
<Entry Placeholder="Enter your text" HeightRequest="40">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>CapitalizeNone</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Documentation: Keyboard Flags.
Return Button
With the new “ReturnType” property on Entry you can set the “done” or “return” key you want displayed on the keyboard when that Entry is in focus. For example, if you want to display the “send” icon you would copy the following code:
<Entry Placeholder="Enter your text" HeightRequest="40" ReturnType="Send" />
Documentation: ReturnType
Text Prediction
Have you ever wanted to just disable the text prediction that Android or iOS provides by default? If you’ve ever done this yourself, then you’ve likely questioned why you had to write so much code to update a single property. No more! We’ve added a property to Entry specifically for this very purpose:
<Entry Placeholder="Enter your text" IsTextPredictionEnabled="false" HeightRequest="40"/>
Auto-Resize
When you have a multi-line entry, known in Xamarin.Forms as an Editor, and you want the user to be able to continue typing additional rows while the control automatically grows, you can now do just that with a single property.
<Editor Text="Type here" AutoSize="TextChanges"/>
Documentation: EditorAutoSizeOption

Update Today!
Xamarin.Forms 3.1.0 is available today via NuGet. To get the latest benefits, update your project NuGet to Xamarin.Forms 3.1.0, the latest stable release, from the Visual Studio NuGet package manager.
In addition to these time saving enhancements, Xamarin.Forms 3.1 delivers the latest in quality improvements. For a complete rundown of all the little things, check out the release notes.
To quickly explore the updates above, and a few more, check out the demo code below.
Demo: https://github.com/davidortinau/TheLittleThingsPlayground
Want to see what else is coming soon? Follow all the latest information on our GitHub:

 Light
Light Dark
Dark
0 comments