Tuesday, we kicked off the 10th .NET Conf with nonstop sessions from .NET team and community members! Xamarin had a huge presence throughout Day 1, and we got a ton of questions about all the things we showed off. Here’s a recap of what you might have seen and how you can get started using it today!
The new Xamarin experience
It was a pleasure to be on the virtual stage with Scott Hunter to kick off the keynote talking about all of the great new productivity features for Xamarin developers. I will go into a deep dive of all the features, but if you missed the keynote checkout my demo right here:
If you missed any of the action over the past 2 days? Watch all the .NET Conf sessions on the dotNET Youtube! Now, let’s get into all the new features.
XAML Hot Reload “2.0”
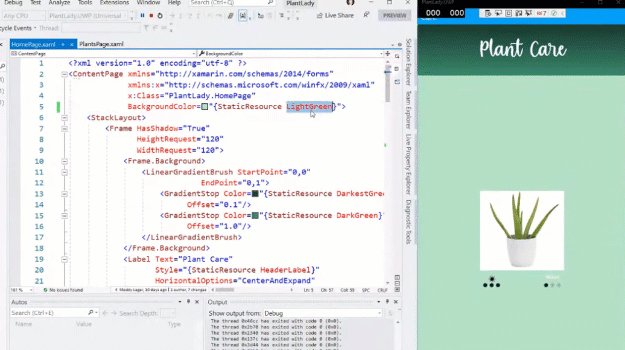
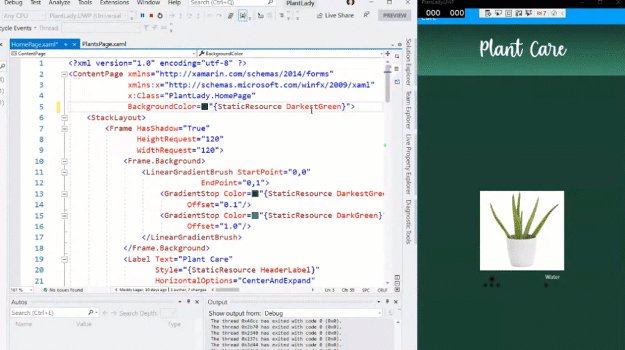
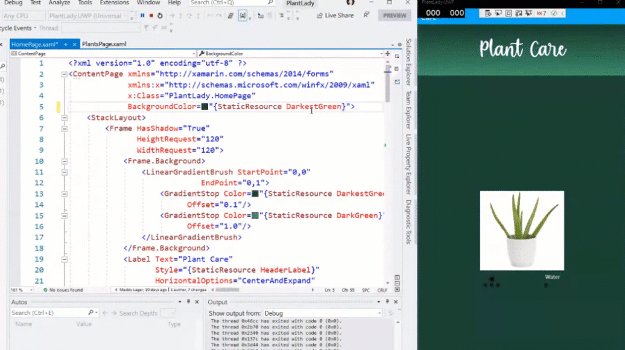
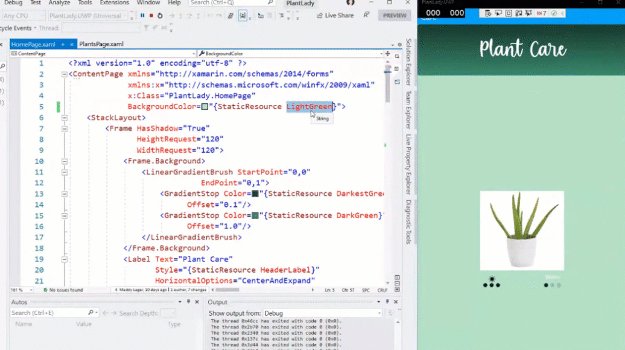
We shipped XAML Hot Reload as a stable feature in November 2019, and we heard two pieces of feedback right off the bat: first, it had to refresh the whole page, and second, it didn’t support Xamarin.Forms UWP apps. We’ve spent the last year rearchitecting XAML Hot Reload to use the same underlying technology that UWP and WPF XAML Hot Reload uses, giving you:
- Blazing fast reloads
- Xamarin.Forms UWP support

- Better state management – only what changes gets reloaded, not the whole page
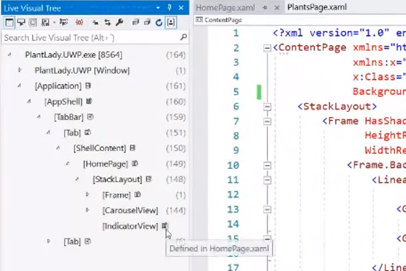
- A Live Visual Tree to see the elements in your running app

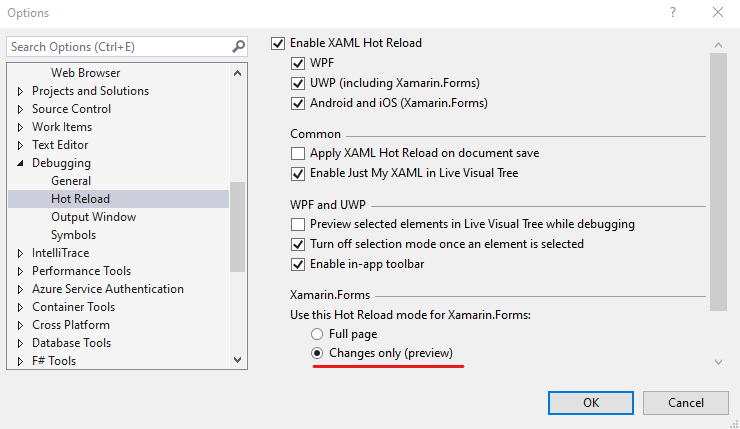
We’re putting the finishing touches on this new XAML Hot Reload, but it’s still available to you today with the latest Visual Studio 2019 release (16.8). To turn on XAML Hot Reload “2.0”, go to Tools > Options > Debugging > Hot Reload and select Changes only as the Xamarin.Forms Hot Reload mode.
iOS Development on PC
Now that you’re iterating on your Xamarin.Forms UIs quicker with XAML Hot Reload, let’s streamline your workflow so you can debug your app on your iPhone without needing a Mac!
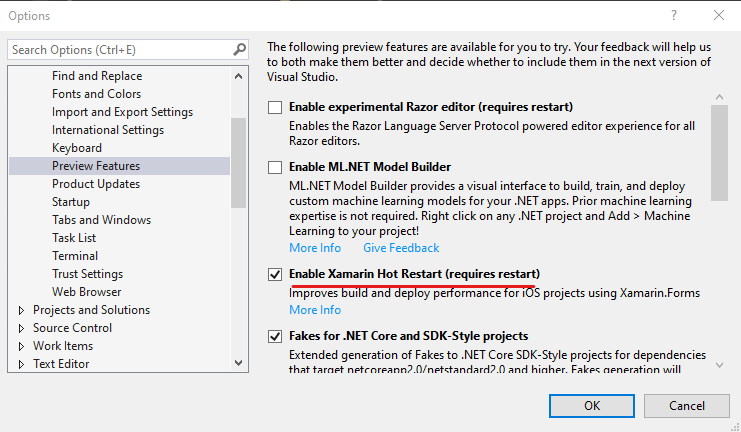
First, you need to enable Xamarin Hot Restart in Tools > Options > Preview Features > Enable Xamarin Hot Restart and install iTunes from either the Microsoft Store or Apple’s website. Open iTunes and plug in your iOS device, then restart Visual Studio.
When you set your build configuration to target the iPhone CPU, your device will pop up as a deployment target. Once you choose to debug to the device, you’ll be prompted to log in with your Apple Developer Program credentials (currently, only paid accounts are supported, but free account support is on the roadmap). Then, Visual Studio will automatically provision your device for debugging.
Now you can hit F5 and start debugging onto your iOS device. Visual Studio might prompt you to open the app on the iPhone, but if you pair to a Mac and do a remote iOS build, Visual Studio will be able to launch the app on its own afterwards.
If you’re looking for a way to screen mirror your iOS device onto your PC, I highly recommend Reflector 3 which I use for all my demos!
Xamarin.Forms 5
Xamarin.Forms 5 is packed with new features and controls to make your UIs beautiful with less code. Learn more about some of what’s coming with this next release from David Ortinau’s blog post. Also, checkout the full session that David and I did on Day 1 of .NET Conf 2020:
Check out today’s talks!
Day 2 just wrapped up, but there is a full slate of content today, including a few familiar faces from our Xamarin community:
Cross-platform Applications with Xamarin.Forms – Codrina Merigo – 00:30 (PT) | 08:30 (UTC)
3D Printed Bionic Hand – a Little IoT and a Xamarin Mobile App – Clifford Agius – 07:00 (PT) | 15:00 (UTC)
ML.NET, Azure and Xamarin: Best Friends Forever – Veronika Kolesnikova – 12:30 (PT) | 20:30 (UTC)
Validation Rules for Xamarin – Luis Matos – 13:30 (PT) | 21:30 (UTC)
Build native and hybrid mobile apps with Mobile Blazor Bindings – Eilon Lipton – 15:30 (PT) | 23:30 (UTC)




Any Idea when XF 5 will be released?
Same Question. The XF 5 preview doesn’t build my XF UWP app, caused by the move of MediaElement to the XCT.
You will want to pull in the Xamarin Community Toolkit as it has moved over there.