TL;DR
Last November, we unveiled the public preview of Visual Studio Online, which provides managed, on-demand development environments that can be accessed from anywhere using either Visual Studio Code, Visual Studio IDE (in private preview), or the included browser-based editor. Since then, the Visual Studio Online team hasn’t slowed down and we’re excited to bring you several new features ranging from enhanced environment configuration with custom Dockerfile support to enabling setting changes to environments. Your feedback in surveys, phone calls, and on our GitHub have been invaluable to us in defining and prioritizing these updates.
Take environment customization to the next level
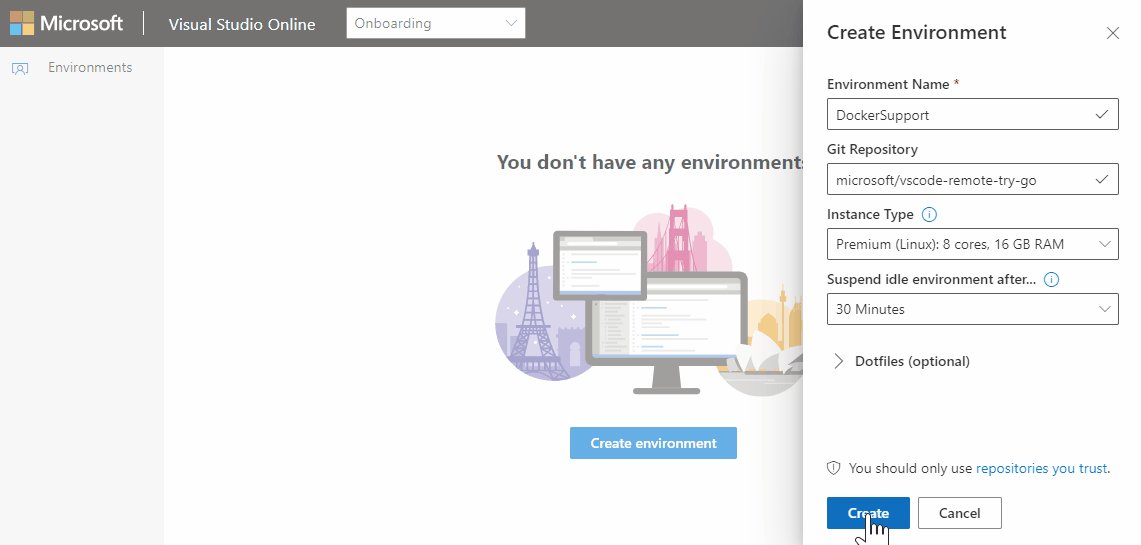
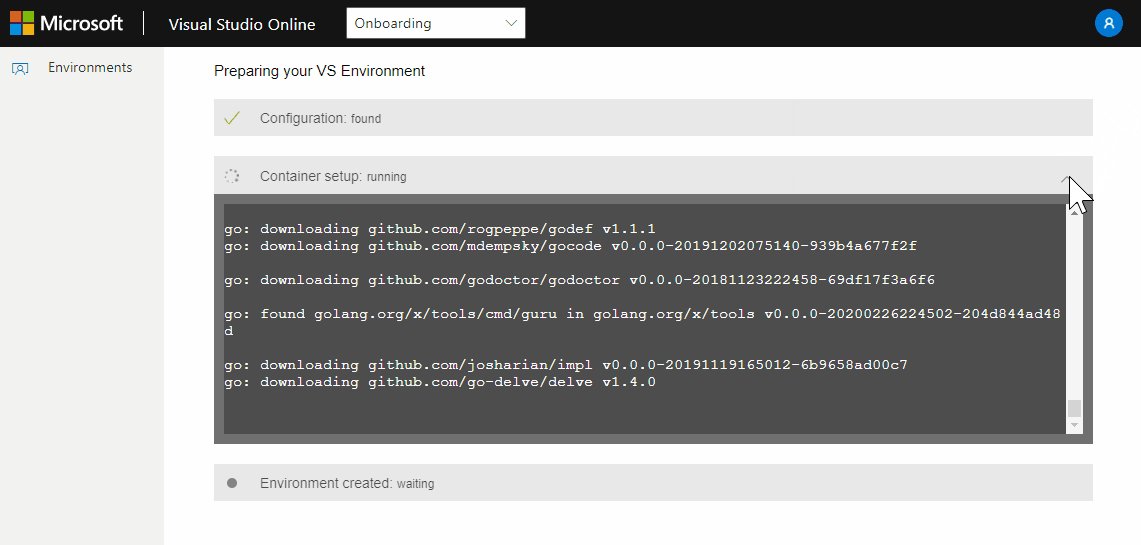
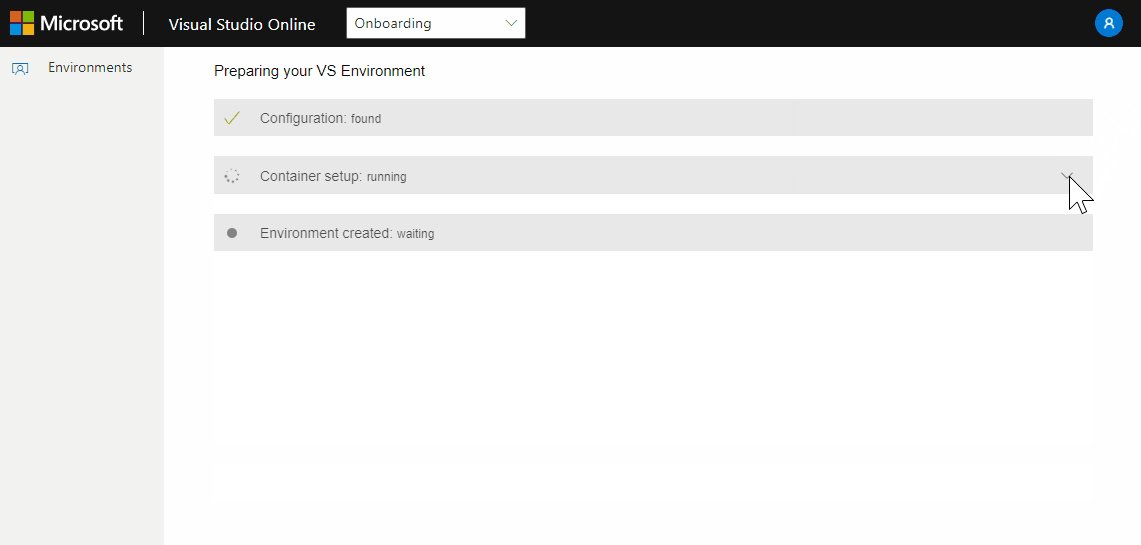
Environments are as unique as the projects within them and we heard from many of you that our current customization options weren’t enough. To give you greater control over your environment setup and improve repeatability, we’ve enabled support for Docker images and Dockerfiles and provided more insight into environment creation with our new progress screen. Additionally, you can also specify a GitHub pull request or branch URL, allowing you to jump directly into a pull request review or particular branch after the environment is created.

Support for more projects out of the box
In our initial release, we did our best to provide a default environment setup that addressed some of the most popular development scenarios, in case your repository didn’t have a specified setup. Based on your feedback we’ve expanded our default environment configuration to include PowerShell, Azure CLI, native debugging for Go and C++, updated .NET Core SDKs, and improved Python support. Try it out with a project today and let us how it goes!
Activate turbo mode
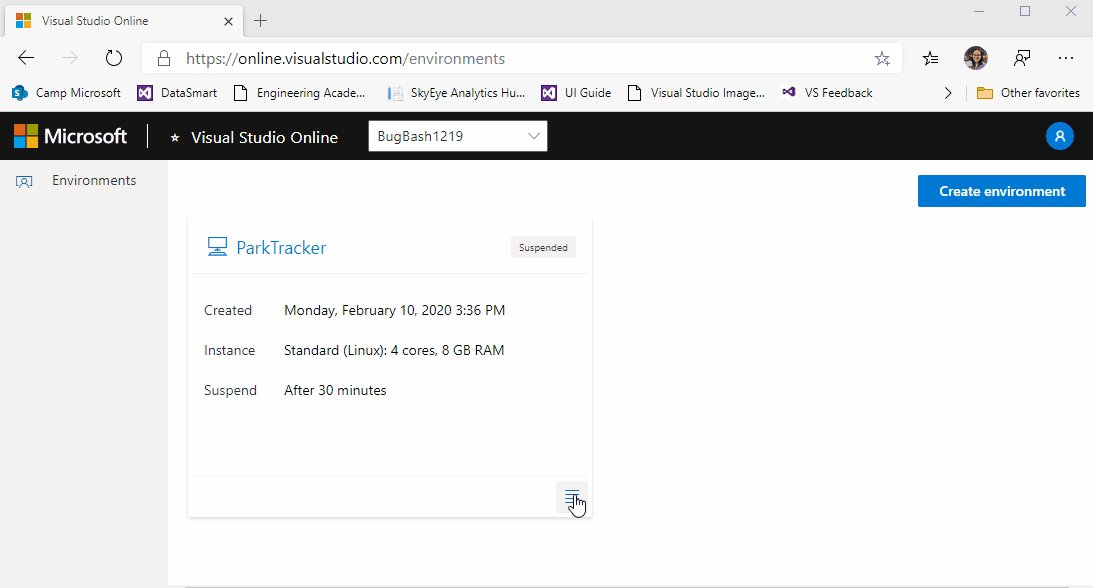
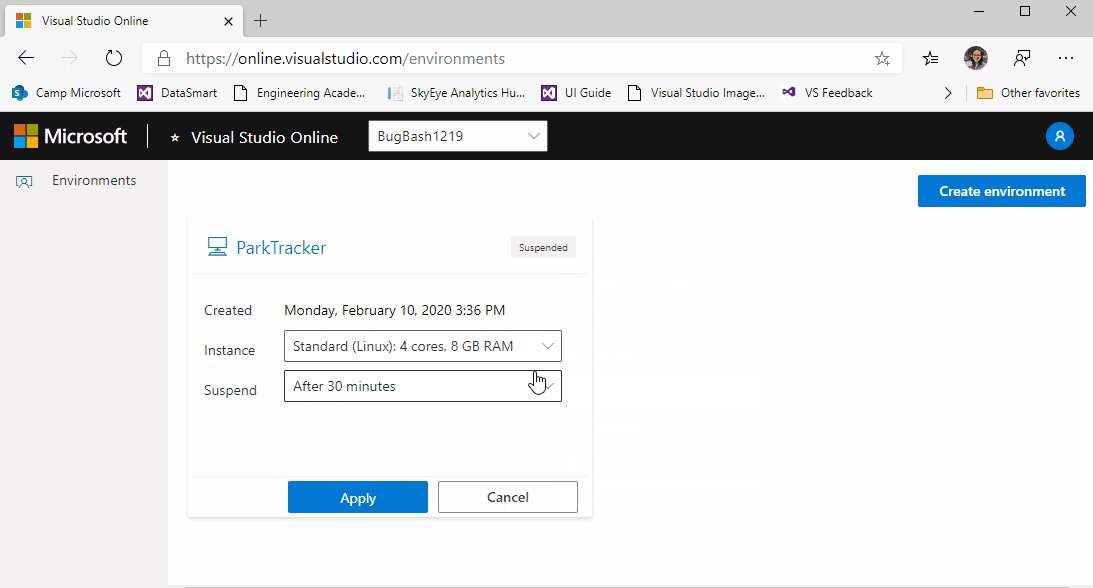
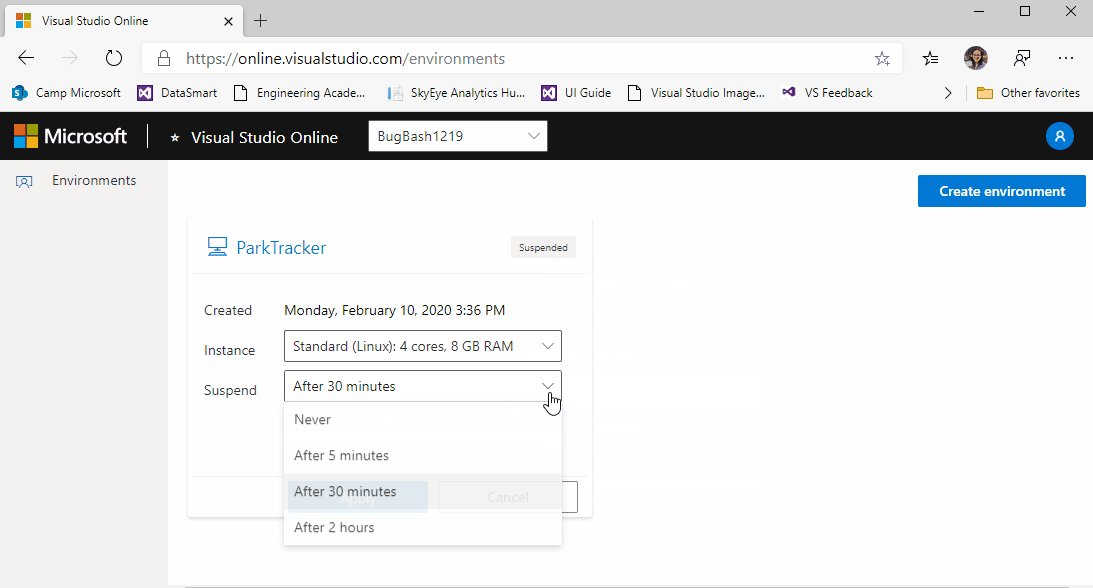
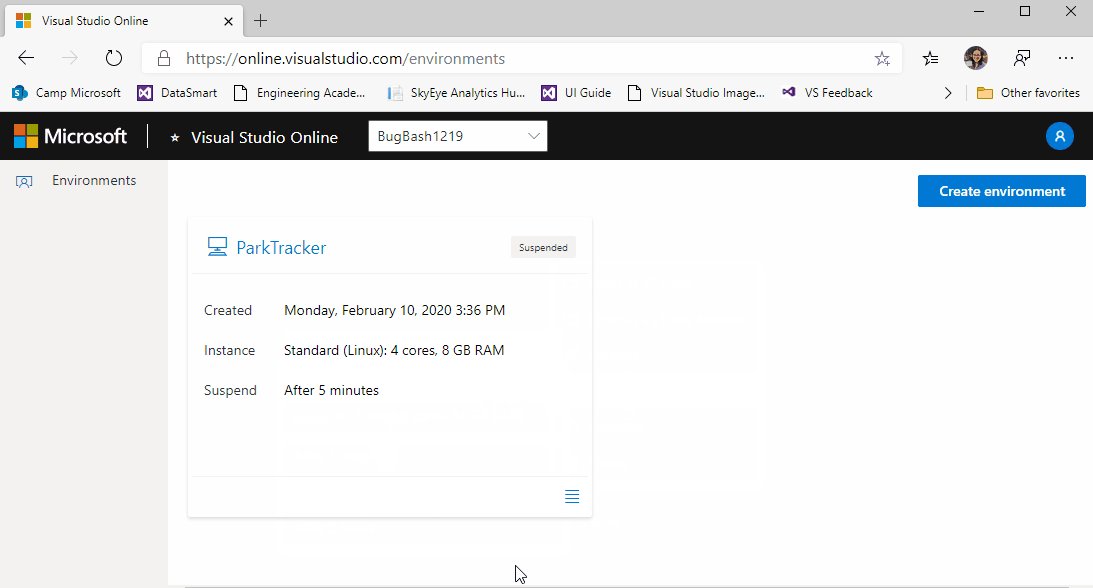
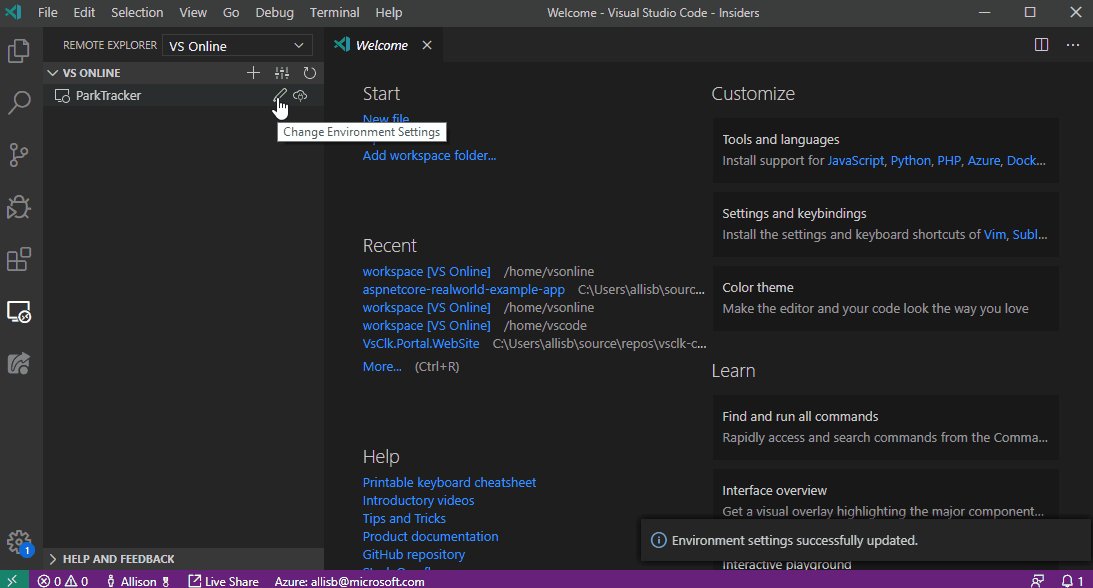
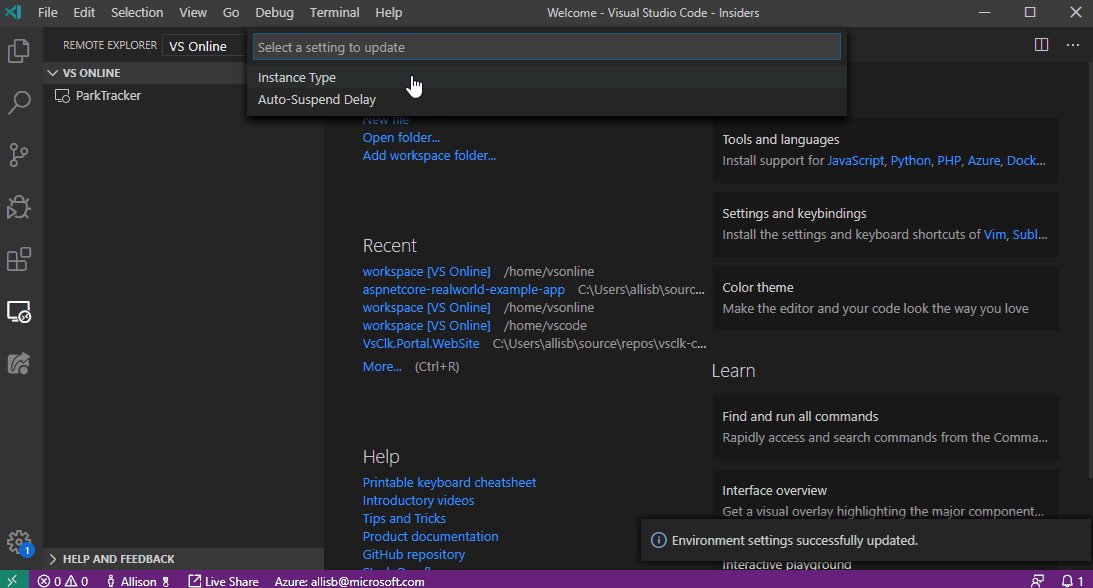
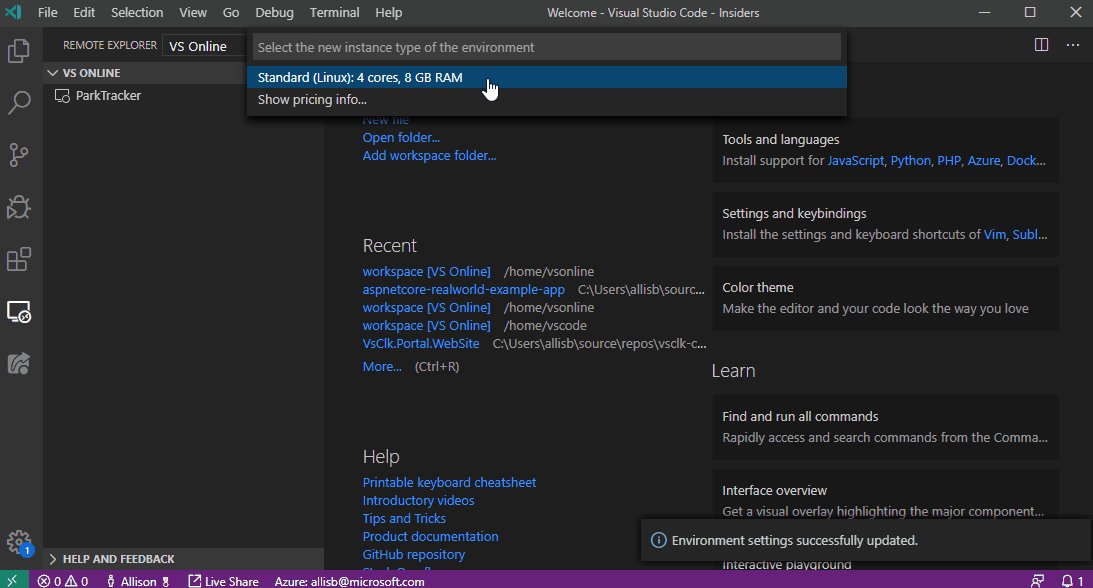
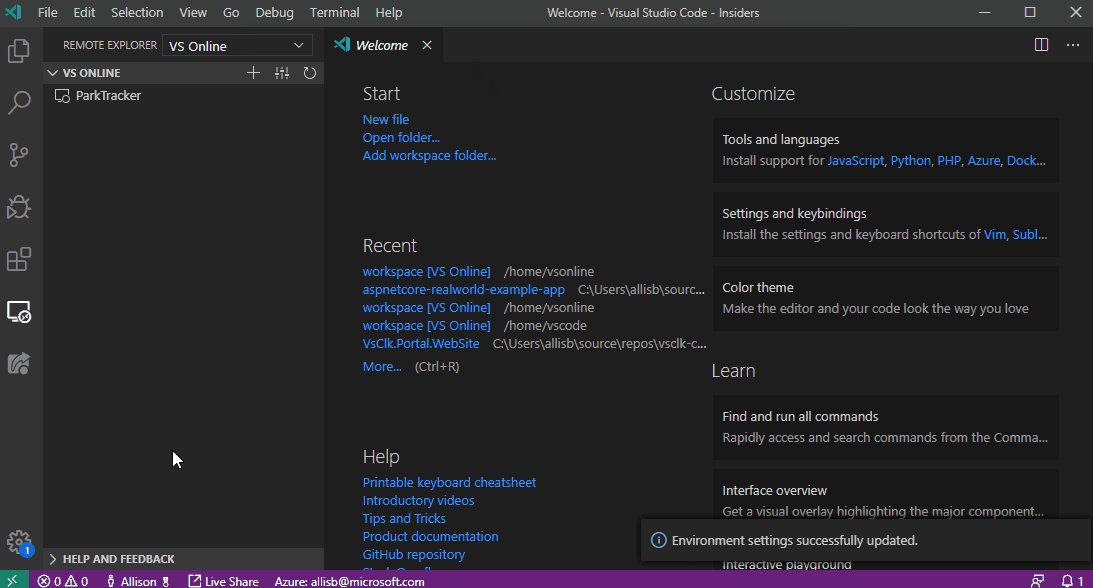
One thing we’ve been considering is how we provide the power you need at the specific times you need it. With this release, we’ve enabled the ability to change your environment settings after creation. Start out with a standard instance for editing code and when you’re ready to build or run, switch your environment to a premium instance for more power (it’s like jumping into turbo mode)! When you’re done with intensive operations, switch back to standard to minimize your costs. You can also change your suspension policy to give you more flexible control over the lifetime of your environment.


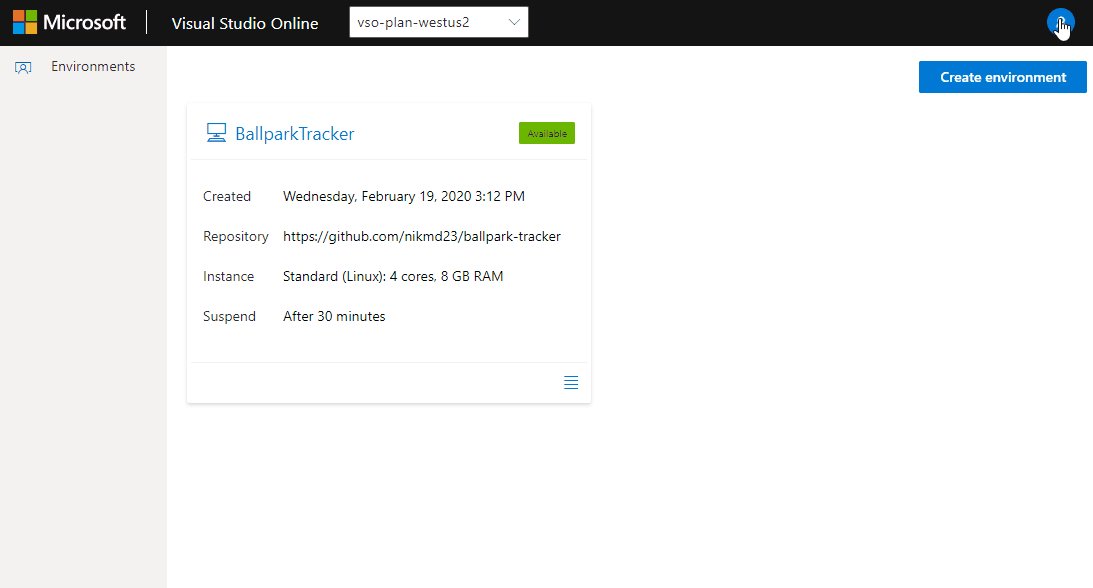
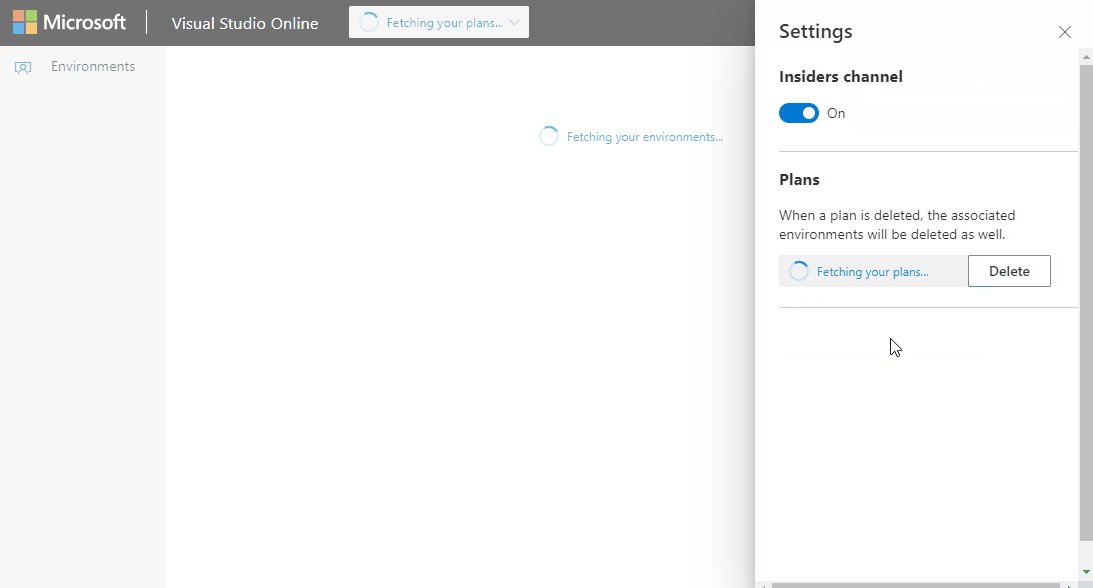
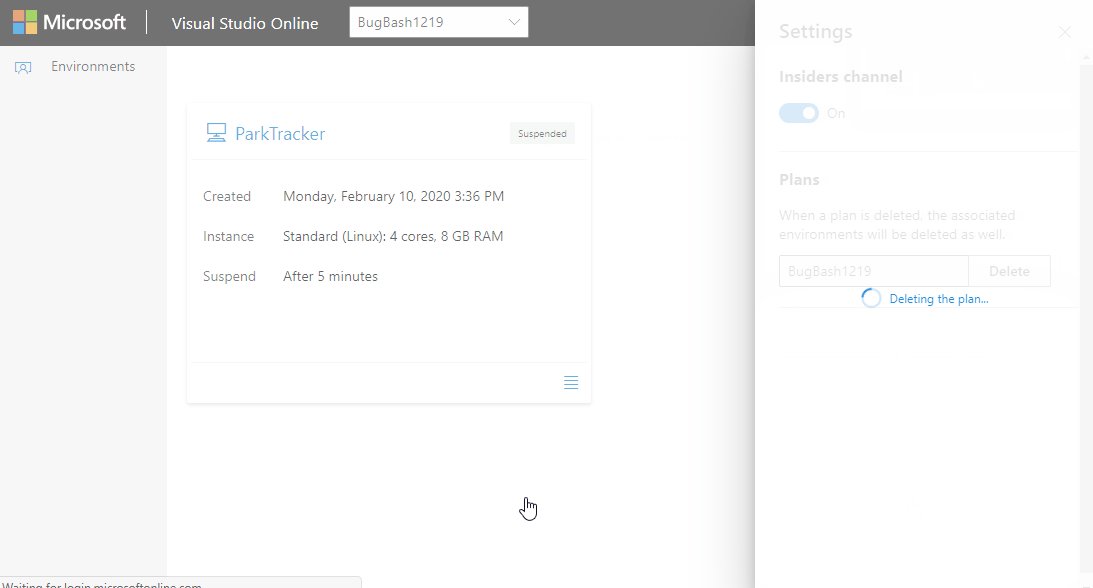
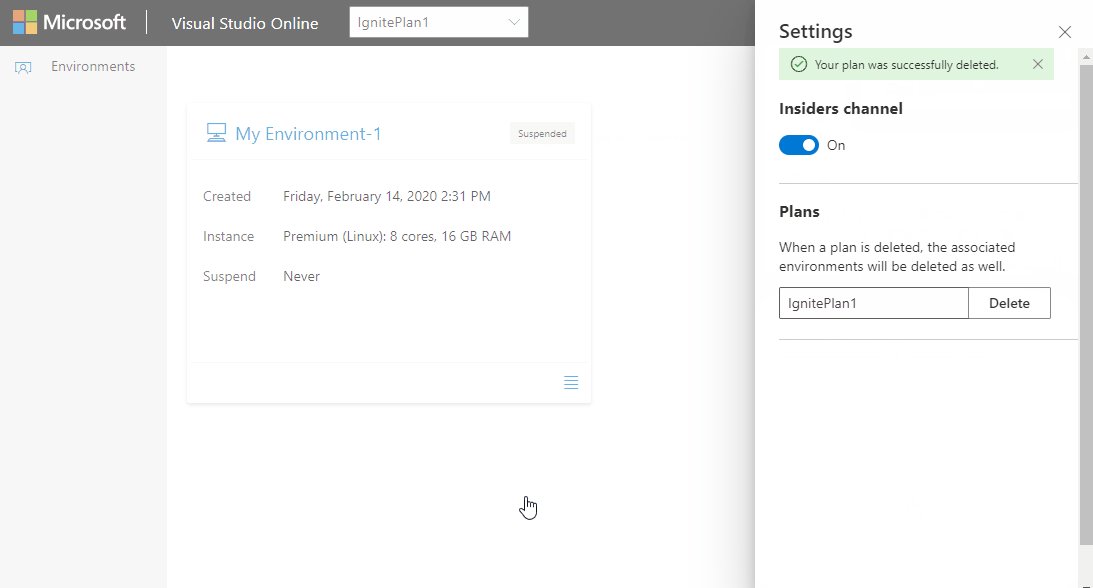
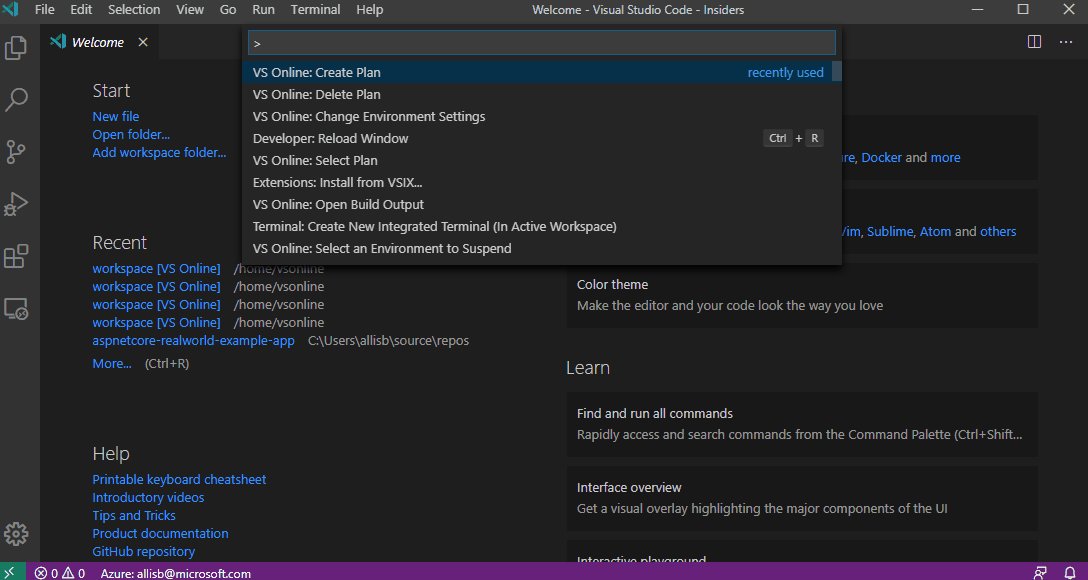
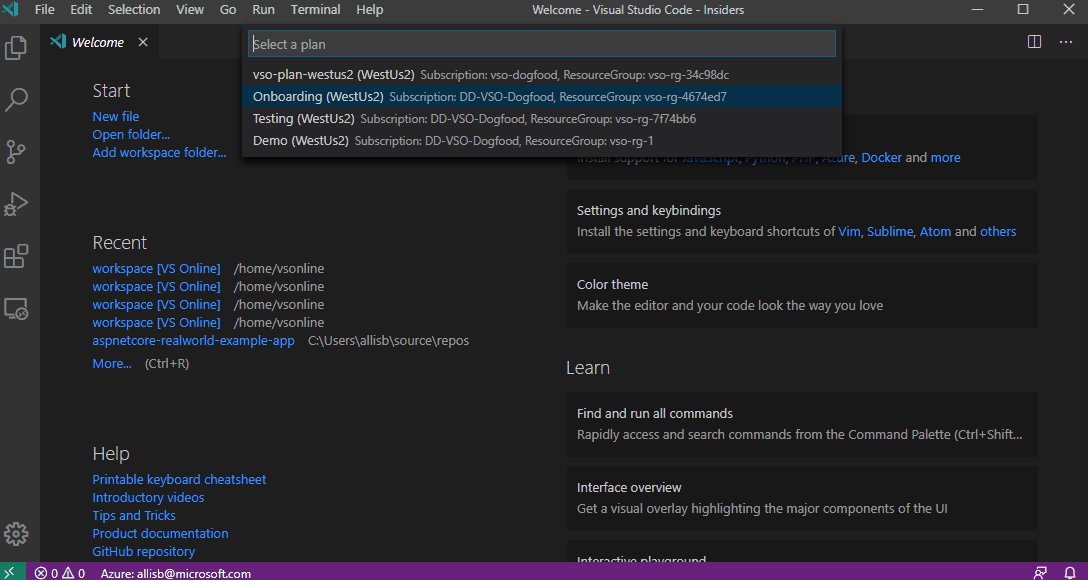
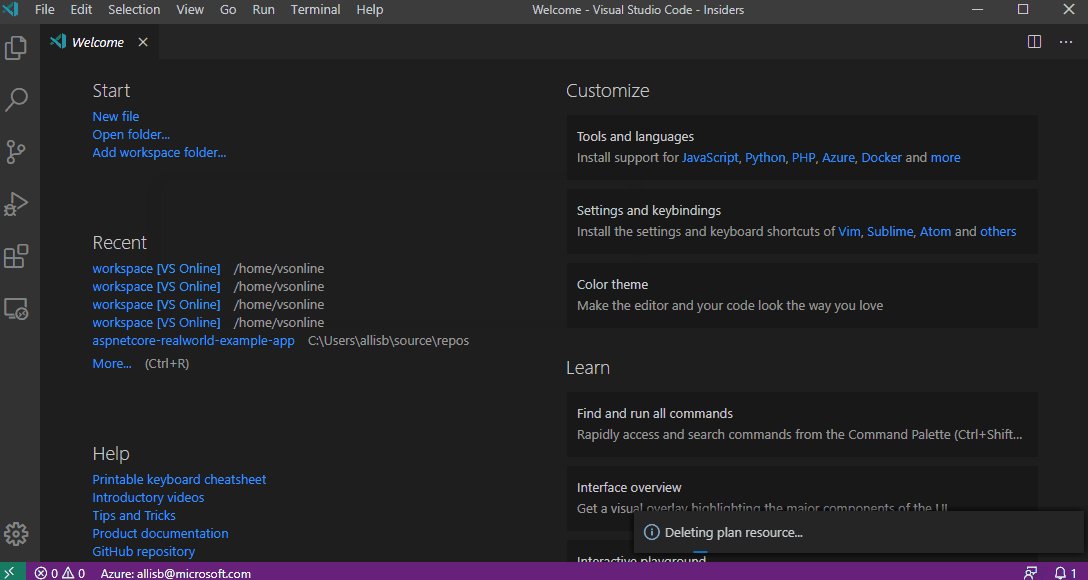
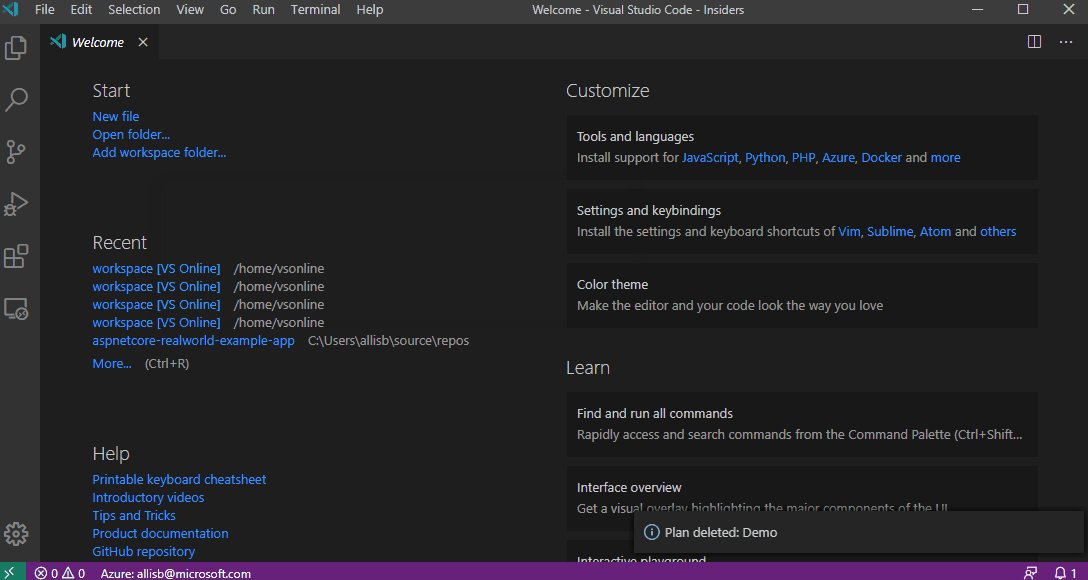
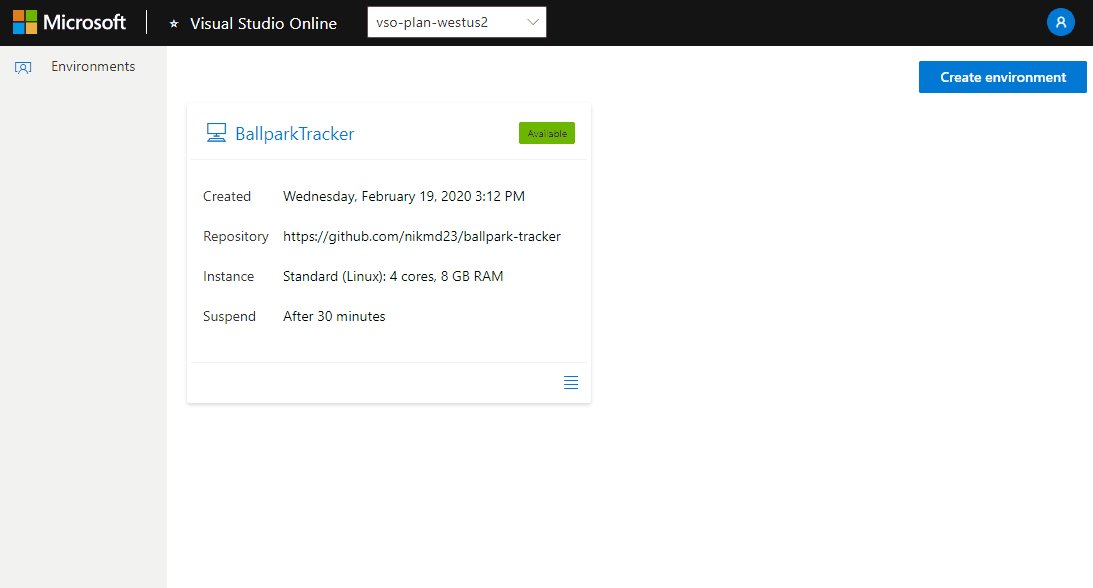
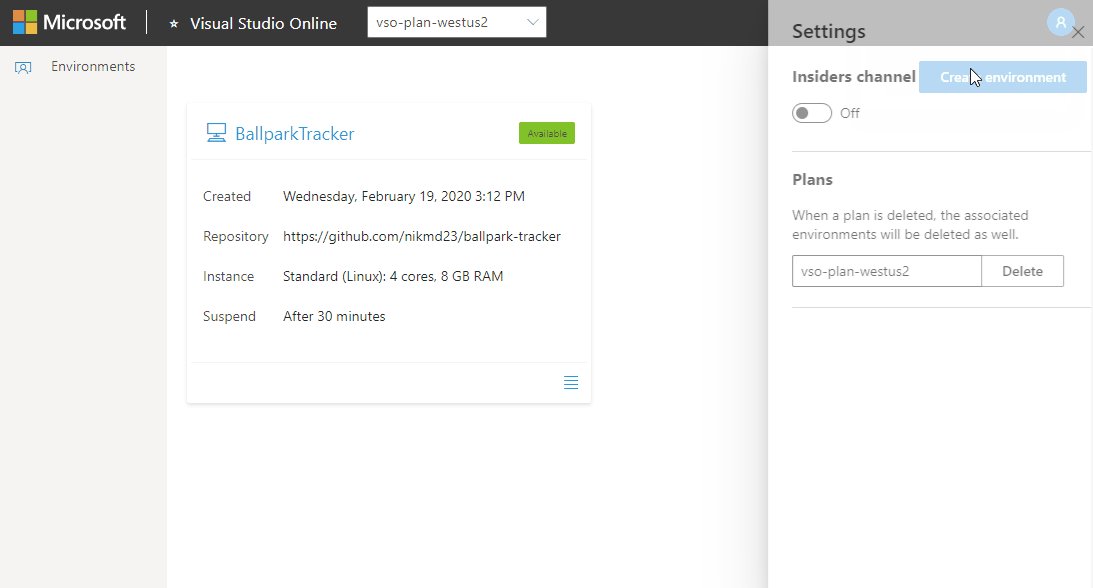
Clean up your plans
As you’ve tried out Visual Studio Online, I’ll bet you created a plan or two just to see how the process works and now you might have a plan you don’t really need anymore. Instead of going to the Azure portal to delete your plan, you can now also delete plans through both the browser and in Visual Studio Code.


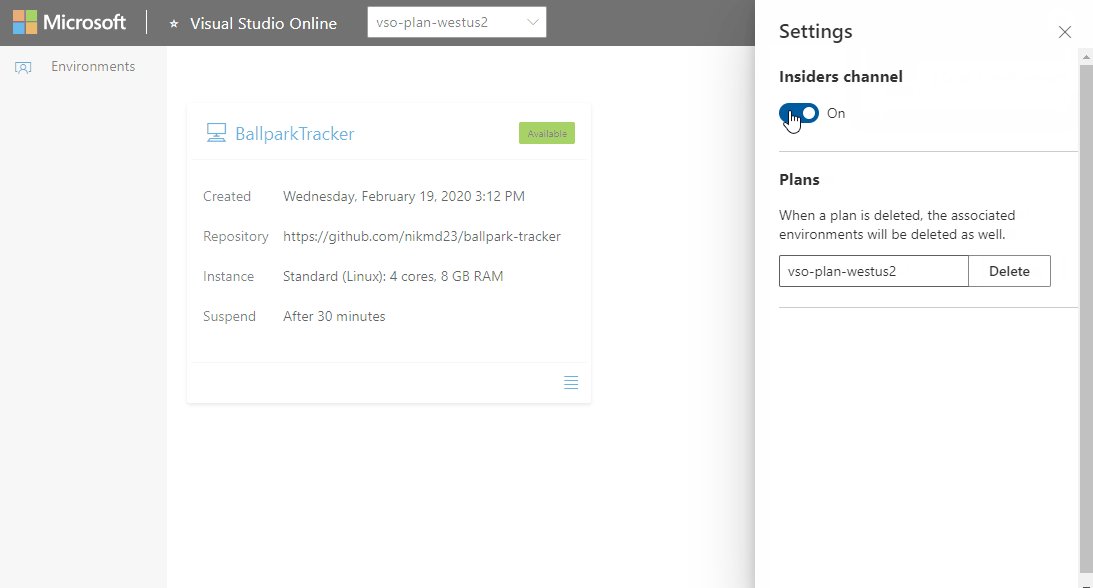
Turn on the latest features from Visual Studio Code in the browser
For those of you who like to live life on the cutting edge, we’ve enabled Visual Studio Code Insiders in the browser so you can try out the latest and greatest Visual Studio Code has to offer, whether that’s on your local machine or on the web.

Let us know how it goes!
Many of these features have been driven directly from feedback from you, whether that was helping us prioritize work or determine the right customer experience for a feature. Be sure to give these new additions a whirl and let us know how we can continue to improve them or what features we should work on next on our GitHub!

I should be called Visual Studio Code Online. I was expecting Visual Studio Online.
Yes, it is the WORST time waster to see this referred to as Visual Studio!
You're tough: It seems "Visual Studio Online" is a kind of service for code work containers.
https://docs.microsoft.com/en-us/visualstudio/online/how-to/browser#create-an-environment <- this looks like it opens a connection between the IDE (maybe web-based one, or VS Code, or the full VS), and a remote computer hosting the code you want to work on.
I took a peek at pricing, and as little as I understand, I may freely host my own vs online env. I don't know how this works, but a "Steam Link" user friendliness would be great, if that's not what LiveShare is supposed to do (I've never clicked this button...
Hi Byron,
Thanks for your feedback! We’ll keep this in mind as we continue to evolve the service and offering.
How to specify a GitHub pull request or branch URL? Thanks
Hi Amo!
Simply paste the URL to the PR or branch into the Git Repository field when you create an environment. This should work in both the online portal and in the VSO extension in Visual Studio Code.
Let me know if you run into any errors!