Visual Studio Code Docker extension 1.0 – Better than Ever!
We recently released the 1.0 version of our Visual Studio Code Docker extension, which is the first general availability (GA) release. The Docker extension makes it easier to build apps that leverage Docker containers. The extension helps scaffold needed files, build Docker images, debug your app inside a container, and an explorer that makes it easy to take actions on containers and images such as start, stop, inspect, remove, and more.

Diagram 1: Docker extension 1.0
This version of the extension gives Python developers an integrated debugging experience as well as specific support for Django and Flask apps. It also provides Python and .NET Core developers with the same support for Compose that Node.js developers already have. Install the extension, or if you already have it installed then it should update automatically. There are several features that will make your Docker container development experience easier and more efficient when scaffolding, running, debugging, and troubleshooting your containerized apps in Visual Studio Code.
What’s New in 1.0
There are several new features in the 1.0 version of the extension, the following focuses on a few of them.
Docker Tools Love Python
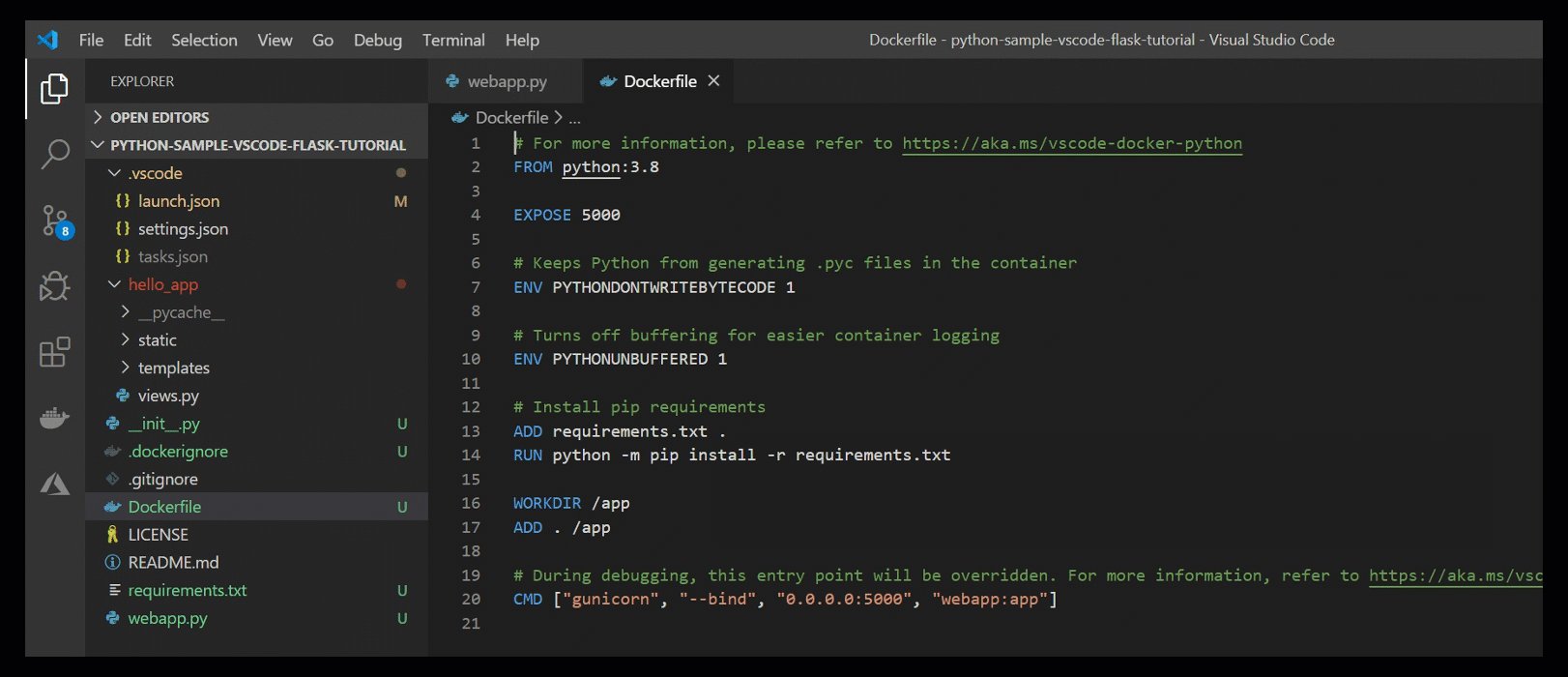
We heard from many of our Python developers that the extension could do a better job scaffolding the initial Dockerfile, especially when using Django or Flask. Now, when you add Docker files to your workspace, you can select Django or Flask. Based on your response we’ll scaffold the appropriate Dockerfile, debugging tasks, and launch configurations. Don’t worry, we still support a “General” option as well if you want a more generic Dockerfile.

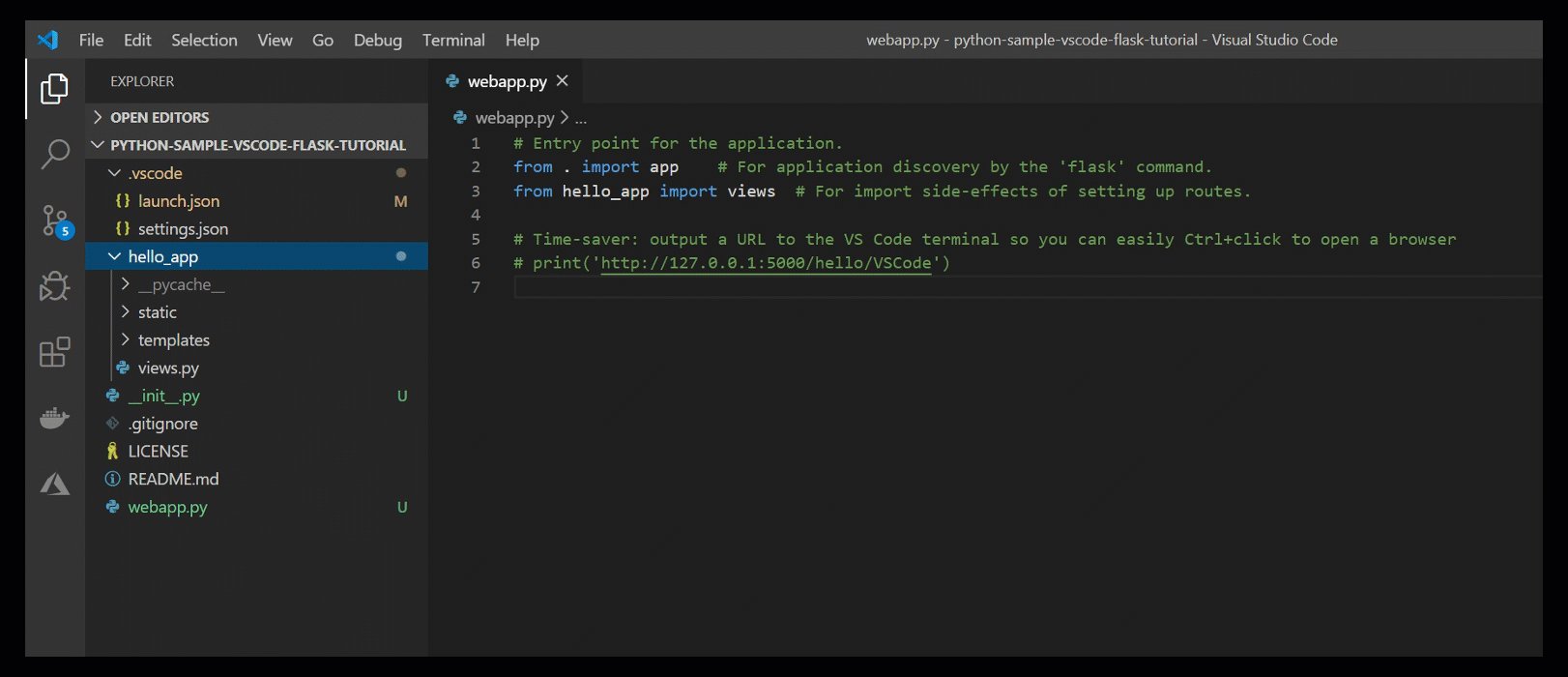
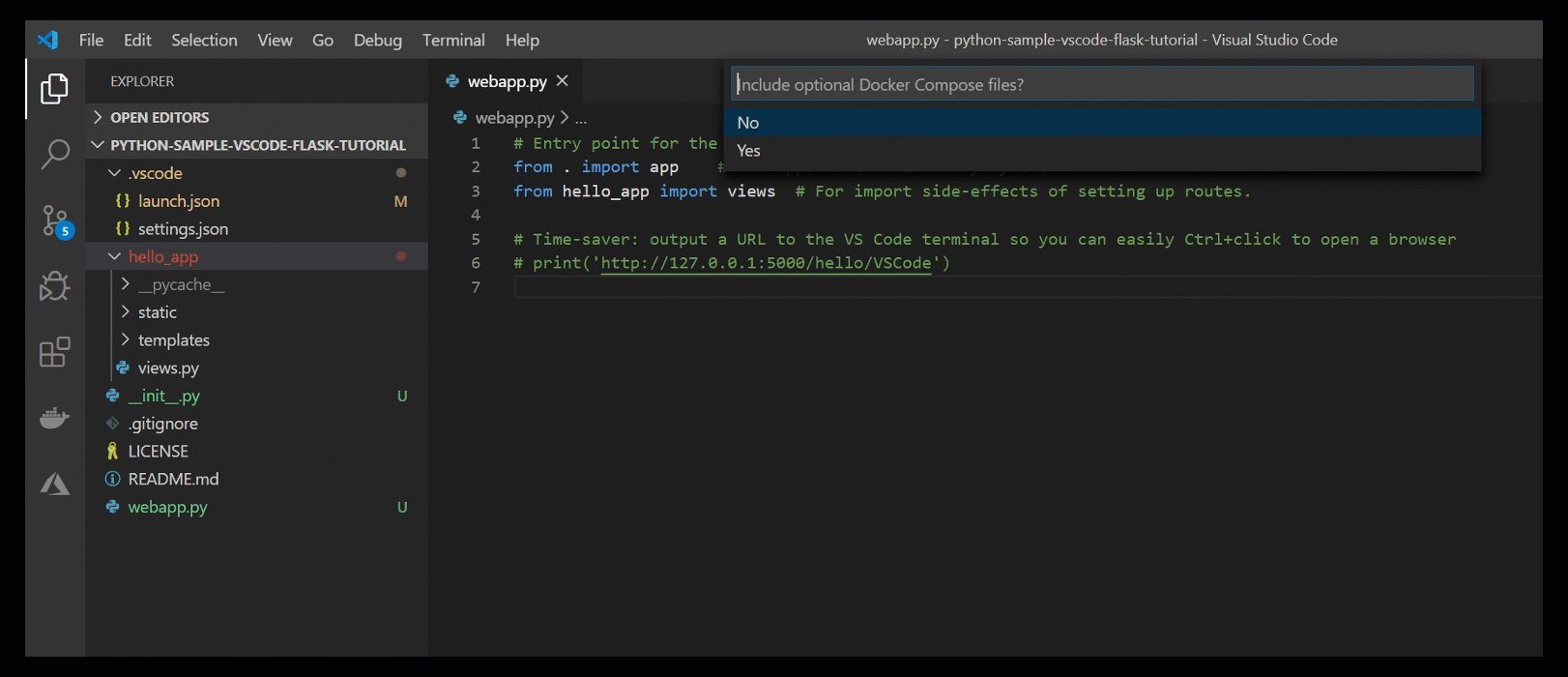
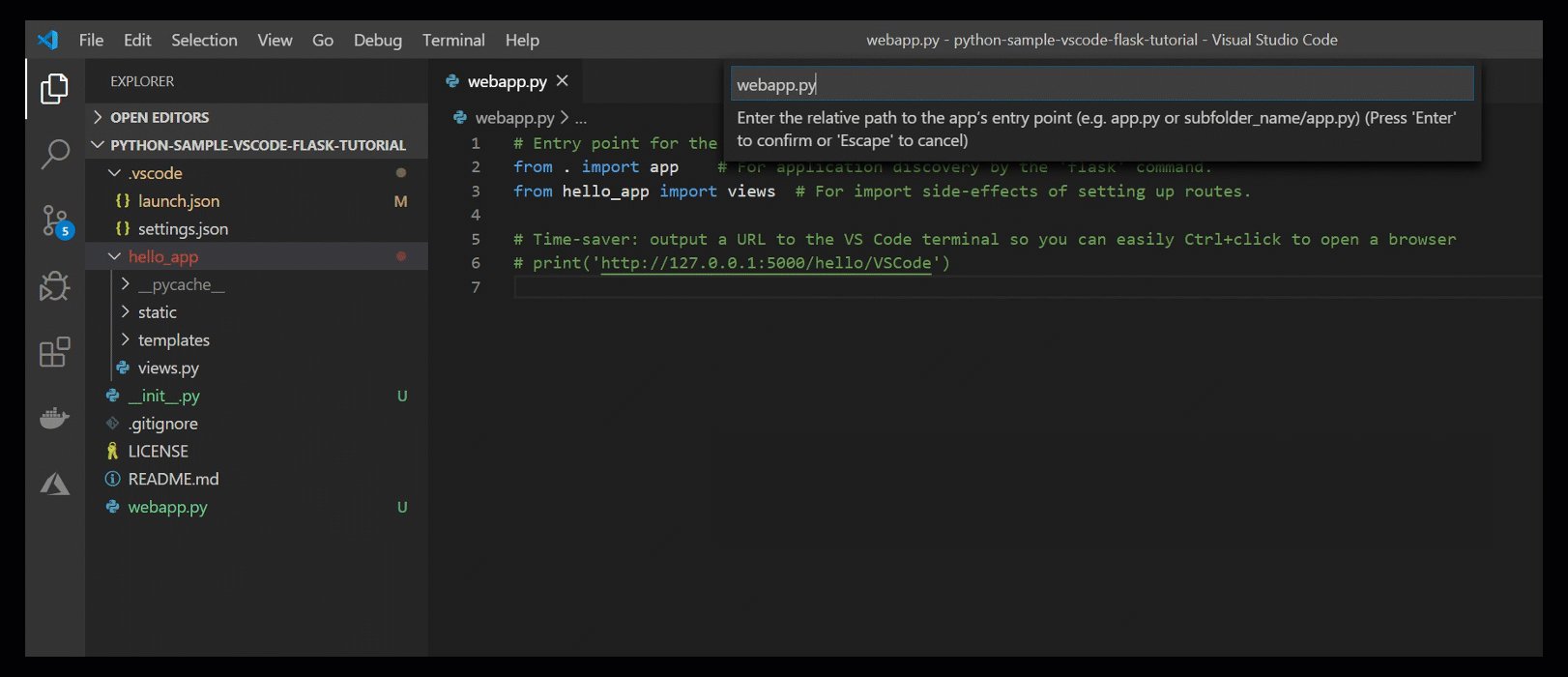
Diagram 2: Scaffolding a Python Flask Dockerfile
Docker Compose or Dockerfile
Compose is great when you want to start more than one service at a time, or even a single service if you need specify Docker ‘run’ parameters like port mappings, environment variables, volume mappings, and more. That said, if you just need to start a single container with few parameters, using just a Dockerfile might work fine.
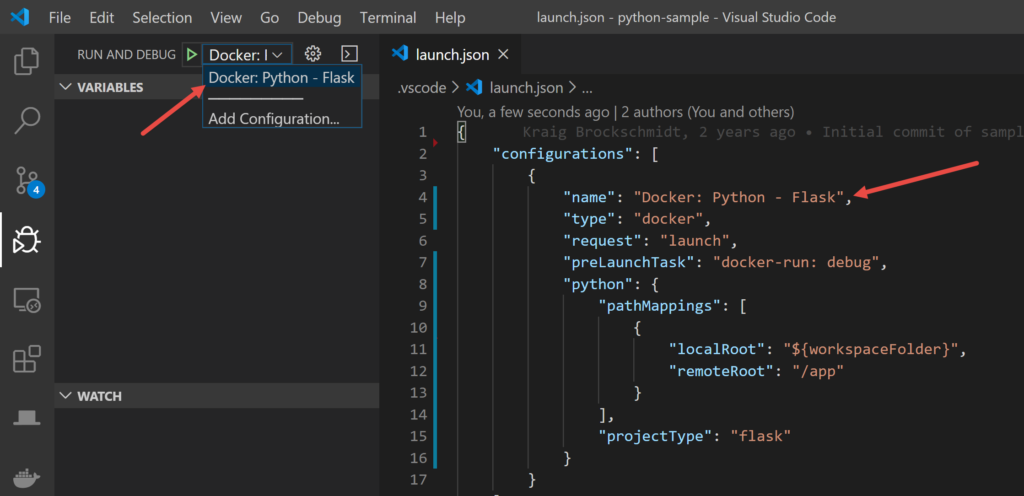
The Docker extension now supports using either a Compose.yml file or only a Dockerfile. Additionally, for Node.js, Python, and .NET Core we support integrated debugging of a single service using a Dockerfile. When using the command “Docker: Add Docker Files to Workspace”, the extension places configurations in the tasks.json and launch.json files. This makes debugging your app inside a container just a couple clicks away. On the Debugger panel, choose a Docker configuration and start debugging. An image will be built using the Dockerfile, a container will be started using this image, and then your app will be started inside the container with the debugger attached. You can now use the debugger to set breakpoints and step through your code.

Diagram 3: Debug configuration for Python (Flask) in a Docker container
Docker Command Customization
When using palette commands or context menus in the explorer, the Docker extension executes commands on your behalf. With the 1.0 release of the extension, you can customize many of these commands. For example, when you run an image, you can now have the extension put the resulting container on a specific network. See the documentation for details on what commands can be customized.
Work with Multiple Containers or Images
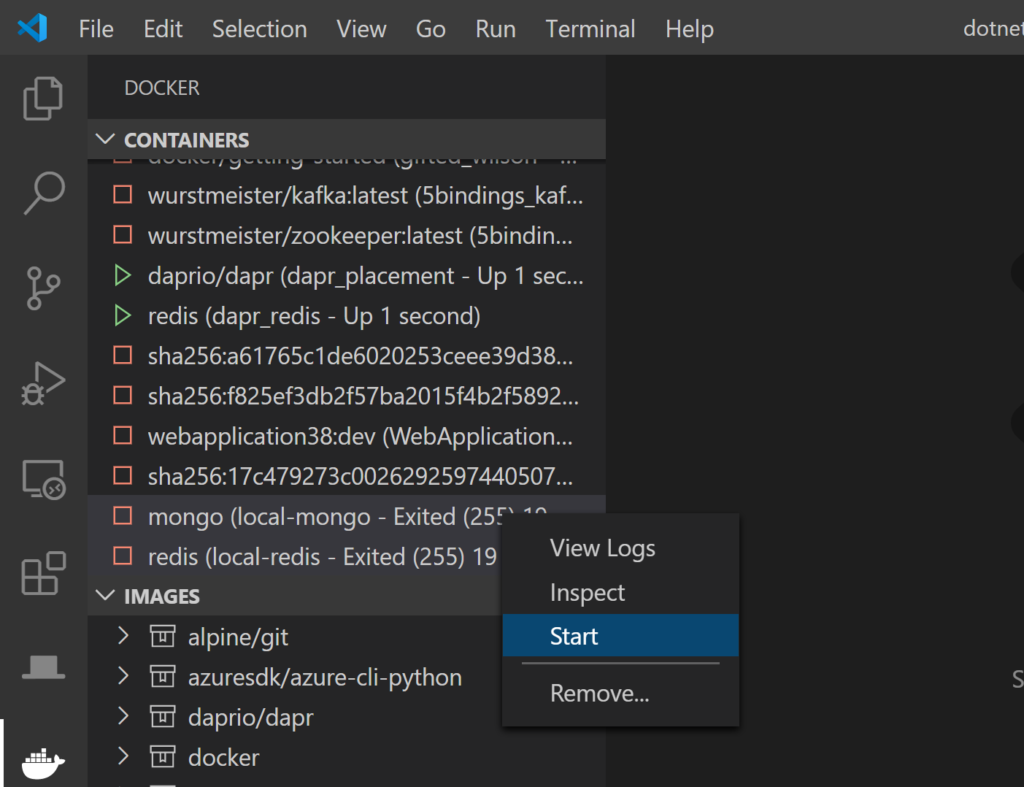
One of the most asked for features was the ability to select multiple containers or images when executing commands, such as starting/stopping containers or running/removing images. You can now select multiple containers or images and then use the context menu to execute a command on all the selected items. In addition, if you run a command from the command palette, such as “Docker Containers: Start” you will see a list of all of the containers that can be started with a checkbox next to each.

Diagram 4: Multi-selecting containers to Start/Stop
WSL 2 (Windows Subsystem for Linux 2) Support
If you are running a version of Windows that includes WSL 2, you can enable the WSL 2 experimental engine in Docker Desktop which leverages WSL 2 rather than using HyperV to run Linux containers. As of the 0.9.0 version of the Docker extension, the use of WSL 2 is supported and encouraged!
And More…
A few other features you will find helpful in the 1.0 release of the Docker extension are:
- Task-based debugging for Node.js, Python, and .NET Core enables customization of ‘docker build’ and ‘docker run’ scenarios
- New “Open in Browser” menu added to Containers treeview to quickly open a browser to the exposed port
- When scaffolding the Dockerfile for .NET Core, it is now placed next to project file which is much better when multiple projects exist in a repo
- The extension pulls the latest image when executing ‘docker build’ to keep images up to date
Try it Today
If you haven’t already, make sure to download the Visual Studio Code Docker extension. With this release we hope you’ll find scaffolding, running, debugging, and troubleshooting your containerized apps easier and more efficient than ever! We encourage you to leave your comments below or submit an issue on the GitHub repo. As with many of our Visual Studio Code extensions, the Docker extension is open source! This means you can read the code to learn or jump in and work on the code or docs. Together we can make the experience great for everyone.

 Light
Light Dark
Dark
0 comments