Whether you are new or have been using Visual Studio for years, there are a bunch of tips and tricks that can make you more productive. We’ve been sharing tips on Twitter using the #vstip hashtag for a while, and this is a collection of the best ones so far.
Debugger
Hitting F10 to build, run, and attach debugger instead of F5 will automatically break on the first time your own code is being executed. No breakpoints needed.

Supported from Visual Studio 2005
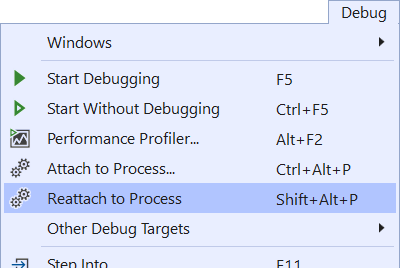
Reattach to process (Shift+Alt+P) is extremely helpful when you have to attach to the same process again and again.

Supported from Visual Studio 2017 v15.8
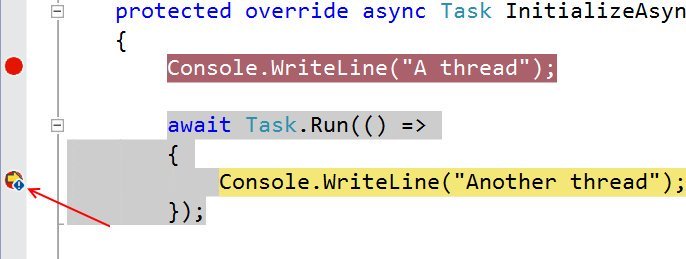
A blue dot in the margin indicates a switch of threads while stepping through debugging.

Supported from Visual Studio 2013
Solution
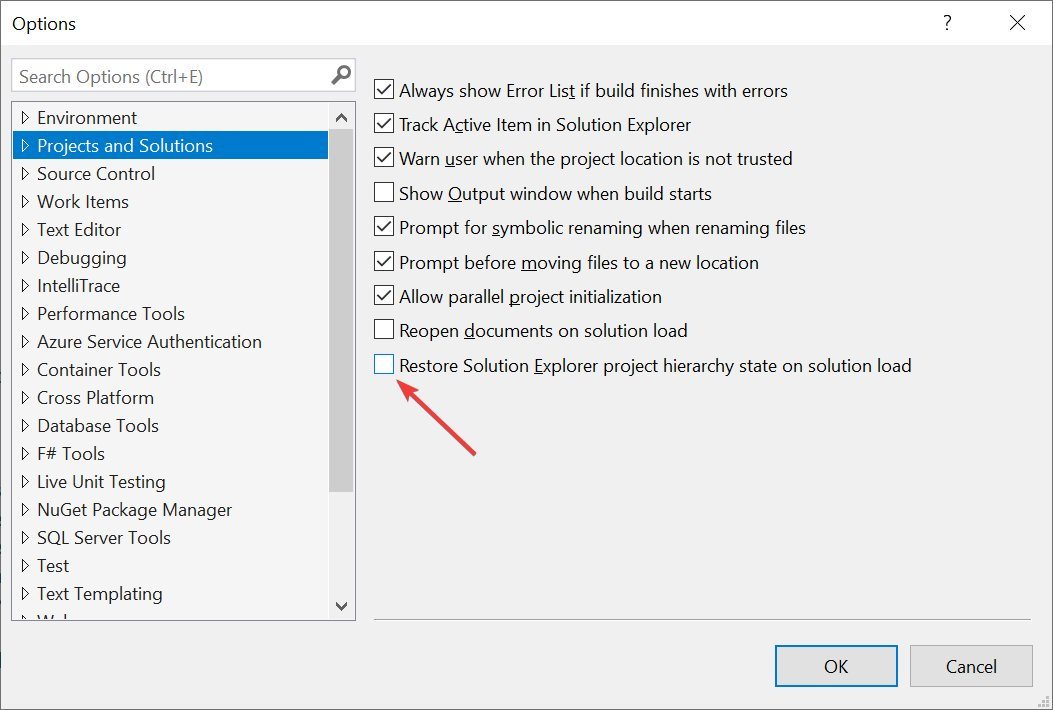
Improve performance of solution load and reduce visual noise by disabling restore of node expansions in Solution Explorer as well as Reopen documents on solution load.

Supported from Visual Studio 2019
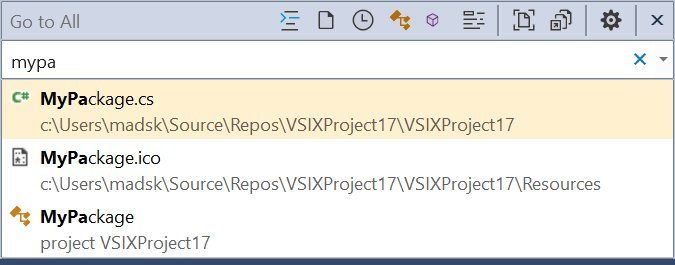
For fast keyboard navigation, use Ctrl+T to find anything in your solution – files, classes etc.

Supported from Visual Studio 2017
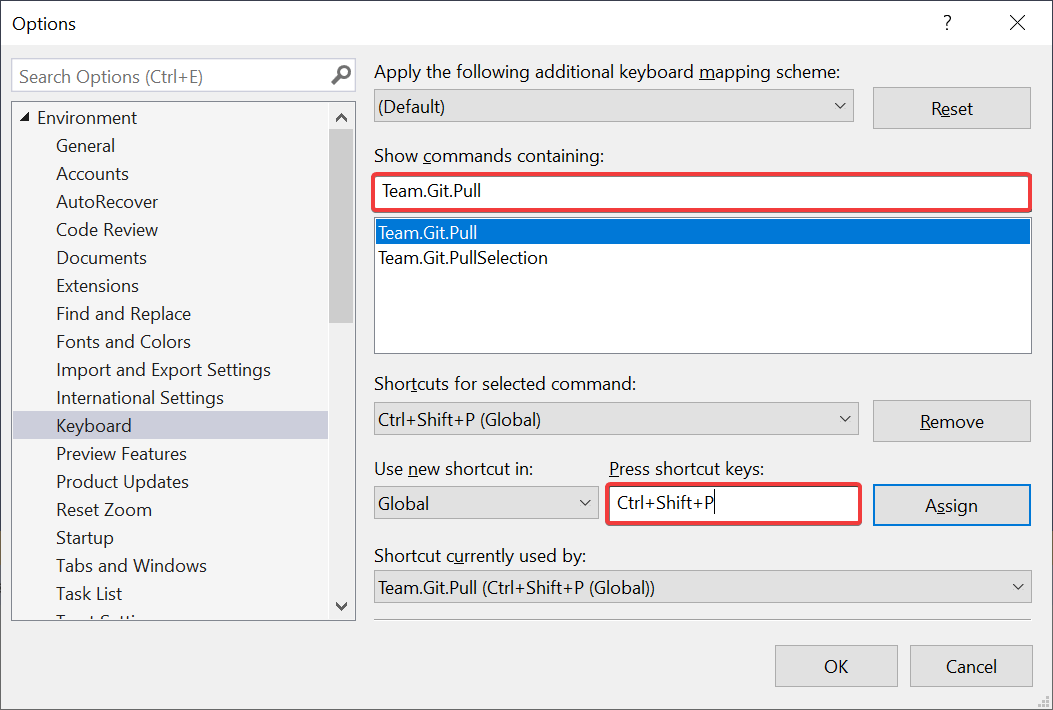
Assign a keyboard shortcut to perform a “git pull” so you don’t have to use CLI or Team Explorer to ensure your repo is up to date.

Supported in Visual Studio 2019
Make Solution Explorer automatically select the current active document, so you never lose track of its location in the project.

Supported from Visual Studio 2010
Editor
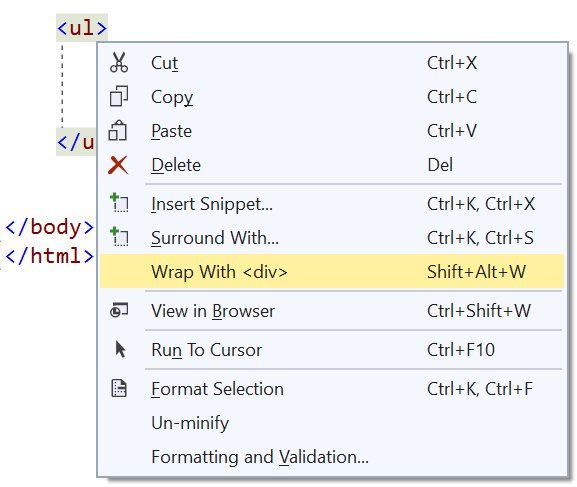
Easily surround HTML elements with a <div> using Shift+Alt+W. The inserted <div> is selected so you can easily edit it to be any tag you’d like, and the end-tag matches up automatically.

Supported from Visual Studio 2017
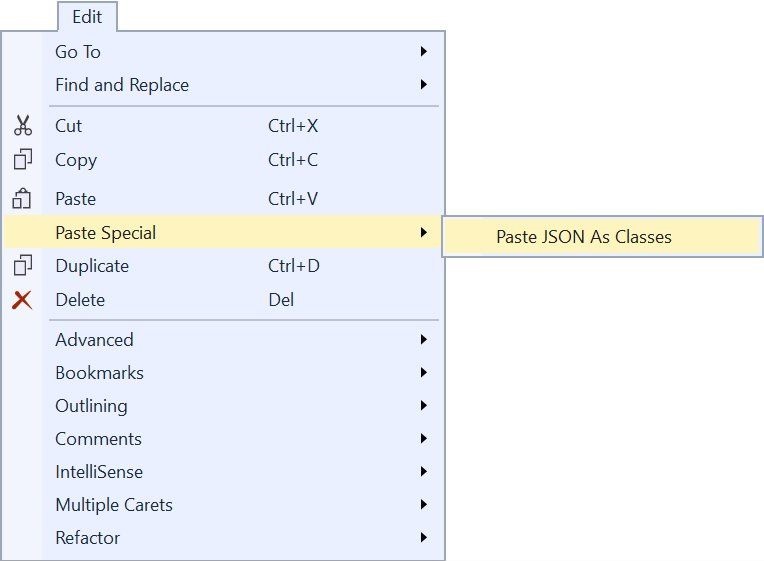
Copy any JSON fragment to the clipboard and paste it as strongly typed .NET classes into any C# or VB code file.

Supported from Visual Studio 2013
You don’t need to write quotation marks around JSON property names, simply type a colon and Visual Studio will insert the quotes automatically.

Supported in Visual Studio 2015
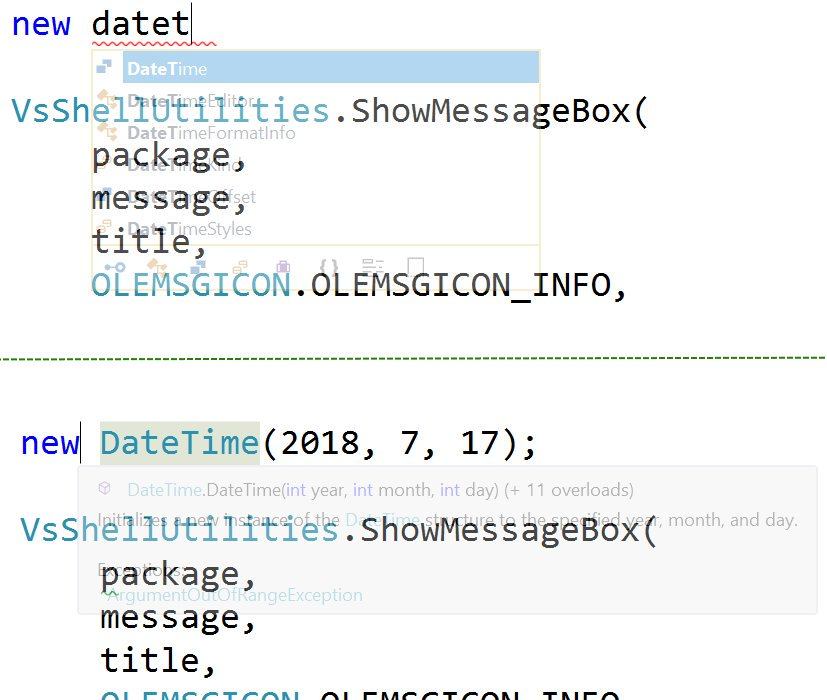
Make IntelliSense and tooltips semi-transparent for the duration you press and hold the Control key.

Supported from Visual Studio 2010
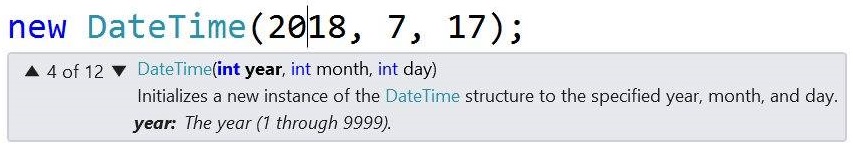
Instead of retyping ‘(‘ to show parameter info in method signatures, use Ctrl+Shift+Space to display the currently used overload.

Supported from Visual Studio 2010
Miscellaneous
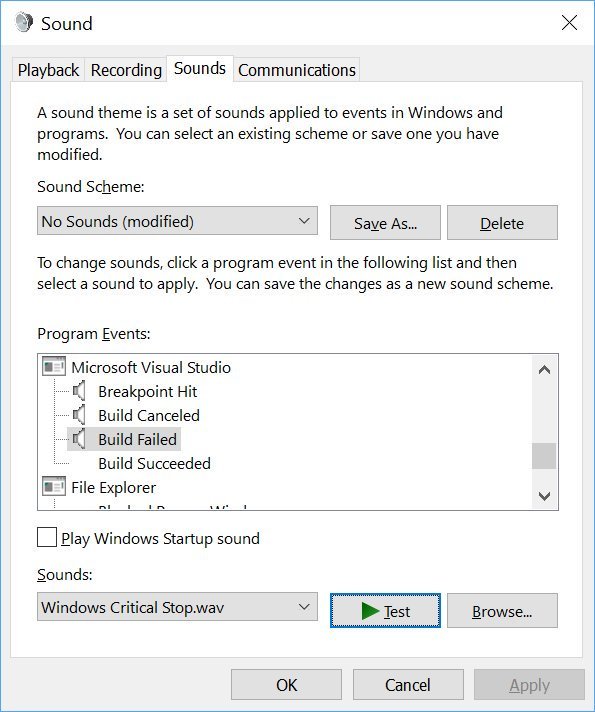
Play a sound when certain events occur within Visual Studio.

Supported from Visual Studio 2010
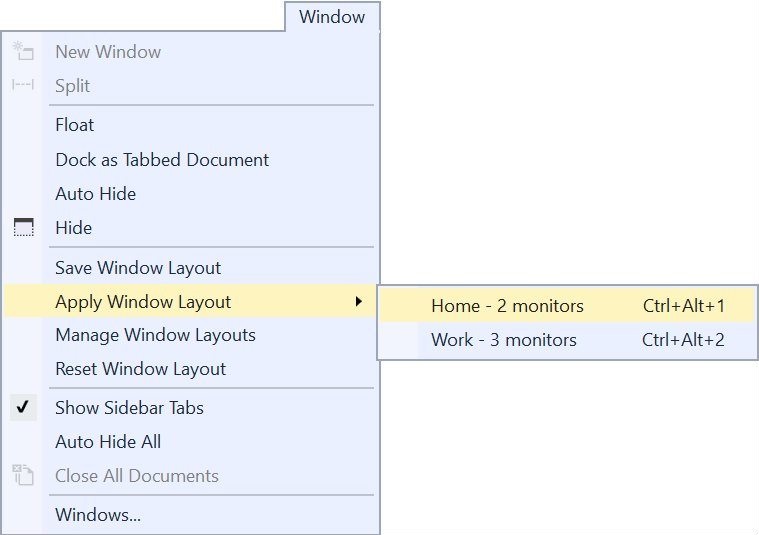
Create custom window layouts for specific development scenarios or monitor setups and switch between them easily.

Supported from Visual Studio 2017
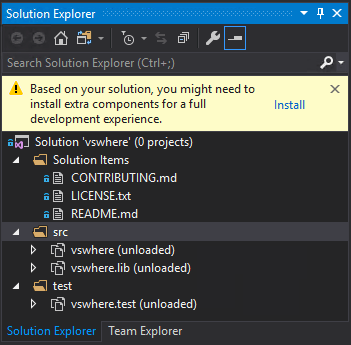
Specify which Visual Studio components are required for any solution, and Visual Studio will prompt the user to install them if missing. Read more in the blog post Configure Visual Studio across your organization with .vsconfig.

Supported from Visual Studio 2019
Extensions
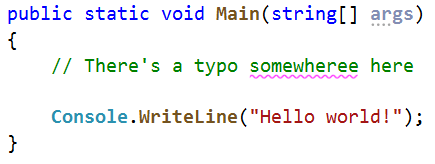
Visual Studio Spell Checker. An editor extension that checks the spelling of comments, strings, and plain text as you type or interactively with a tool window. It can also spell check an entire solution, project, or selected items. Options are available to define multiple languages to spell check against.

Supported from Visual Studio 2013
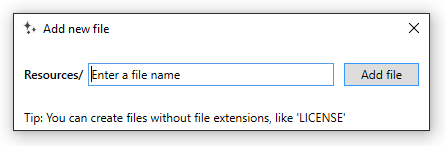
Add New File. A Visual Studio extension for easily adding new files to any project. Simply hit Shift+F2 to create an empty file in the selected folder or in the same folder as the selected file.

Supported from Visual Studio 2015
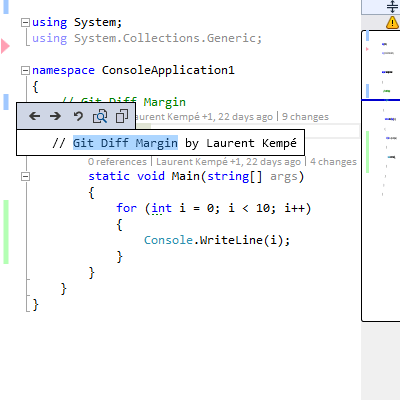
Git Diff Margin. Git Diff Margin displays live Git changes of the currently edited file on Visual Studio margin and scroll bar.

Supported from Visual Studio 2012
This was just a few of the thousands of available extensions. To see more extensions, go to the Visual Studio Marketplace.
In closing
These were just a few hand-picked tips from the #vstip hashtag on Twitter. There are plenty more to check out. If you have some great tips, please share them using the #vstip hashtag so we can all easily find them.


Nice. I had worked in C# with Visual Studio 2010 during my industrial project. It was great experience to learn C# and make web applications. It gives flexibility to make innovative web apps.
Web Development Company
ALT+F12 to view the code without leaving your current span of focus is by far my most favorite feature!
Why isn’t the Track active item option enabled by default? It is so simple and useful yet very few people know about it. My professor and I suggested this in a submitted feedback for Visual Studio long time ago. I guess it’s not a priority for the VS dev team.Also how to paste as special for JSON data? I tried this in VS 2017 Express. Is it only available in the proprietary editions? PS: Why are you even using WordPress for MICROSOFT BLOGS? Pozdrav
I used to be very consistent about turning that on in every VS install, but about a year ago I quit. The reason is that I kept losing my place when the IDE would change the current document during debugging (I code alot while debugging). It got real bad on one particular project plus I found a better (IMO) replacement – Sync with Active Document (in Solution Explorer). It does the same thing, but only on-demand, so your current doc isn’t jumping around as much.
Paste JSON as Classes require that you have the Web workload installed
Not to swell you head Mads, but every time I set up a new instance of VS, I also install just about all of your extensions. Alt-F2 is one I use a LOT. I wish there was something similar that would pop up the Add New Project dialog box (hint, hint). Oh, why can’t I create a short-cut that would open the list of most recent projects in the File menu? The command doesn’t show in the keyboard shortcut mapping tool.
Add New Project dialog can be shown using Ctrl+Shift+N
Thanks for sharing those tips Mads! All of them can really improve our work productivity. Here are some more VS settings I’ve described in a post a couple of weeks ago:Visual Studio settings to ease your development experience
That’s a great list. Thanks for sharing!
Anything for spell checking work items in VSE 2019? I’m forced to use the web app :-*(
I’m not aware of any, but perhaps one or more of the spell checker extensions handle work items
Thanks Mads for writting about Git Diff Margin
Btw you can also get it’s code on Github
Thanks for writing the extension in the first place 🙂
Thankyou for these tips Mads, very helpful!!
Is there a tooltip feature in VS, with which it is possible to hover over any VS UI component or element to get info on that UI component or element? I've been creating my own custom VS theme, however I have only partially themed VS because it is taking a lot of time to find the theme properties which correspond to UI elements without knowing the names of the UI elements. A tooltip which would tell me what the UI elements theme property is would be so helpful, does this exist?
Many thanks, Duncan
I’m not aware of any such tooltip feature. However, you’ll be pleased to learn that we have a project going right now to make it easier to create custom themes for Visual Studio. It’s a little too early to share more details, so stay tuned…
I found 2 tips which not mentioned in your post: https://www.linkedin.com/pulse/visual-studio-2019-hidden-tip-1-qu%C3%A1ch-nguy%C3%AAn/
Thanks for sharing those. This blog post only contains a few tips – there are so many more out there. That’s why I encourage everyone to use the #vstip hashtag when posting them, so we can find them easily.
Thank you for your tips, I’m going to use it daily, it’s helpful and save our time Regards,