As application requirements grow more complex, so do our solutions. Keeping developers’ environments configured across our organizations grows equally complex. Developers need to install specific workloads and components in order to build a solution. Some organizations add these requirements to their README or CONTRIBUTING documents in their repositories. Some organizations might publish these requirements in documents for new hires or even just forward emails. Configuring your development environment often becomes a day-long chore. What’s really needed is a declarative authoring model that just configures Visual Studio like you need it.
In Visual Studio 2017 Update 15.9 we added the ability to export and import workload and component selection to a Visual Studio installation configuration file. Developers can import these files into new or existing installations. Checking these files into your source repos makes them easy to share. However, developers still need to import these to get the features they need.
Automatically install missing components
New in Visual Studio 2019: you can save these files as .vsconfig files in your solution root directory and when the solution (or solution directory) is opened, Visual Studio will automatically detect which components are missing and prompt you to install them.

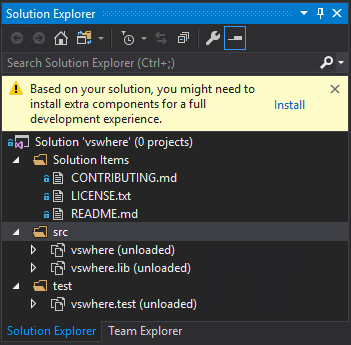
You can find an example of this in the vswhere repo on GitHub. When you click the Install link, you’re prompted to install any missing components. You can click the View full installation details link if you’d like to select additional components.


Exporting your configuration
In Visual Studio 2019, you can create a .vsconfig file right from Solution Explorer:
- Right-click on your solution.
- Click Add > Installation Configuration File
- Confirm the location where you want to save the .vsconfig file (defaults to your solution root directory).
- Click Review details
- Select or deselect any changes you want to make and click Export
To help keep the installation footprint minimal, only export those components you know you need to build, test, and possibly publish your solution. One way you can do this is to install a second instance of Visual Studio or install into a virtual machine, add those workloads and optional components you know are necessary, and build and test your solution. Add components as needed until the solution builds successfully, then export your configuration.
For more details, see our documentation.
Feedback
We love to hear your feedback! You can report a problem or make suggestions for this or any other feature in Visual Studio on our Developer Community site.


What happened to this blog? Where’s the “setup” blog?
Is it a new feature on VS2019 only? I’ve installed the 2017 version and couldn’t find the option “Installation configuration file”
Very useful feature!
Do you happen to know when .NET Framework 4.8 targetting pack is going to be added to the VS Installer? I want to use .vsconfig to offer easy installation of the SDK to all developers in my team, but I’m unable to. The question on Developer Community has no updates since May: https://developercommunity.visualstudio.com/content/problem/580235/net-framework-48-sdk-and-targeting-pack-in-visual.html.
I tried this today and my first attempt failed b/c I named the file based on a particular product SKU. ex. ContosoV3.vsconfig since I had planned to use these with the installer too. ex: vs_professional.exe –config \\server\configs\ProductA.vsconfig It worked in the IDE once I renamed to just .vsconfig but it sure would be handy to be able to name it something else in my usage…
Will MSBuild be able to auto-install the necessary modules to build a project, or only the Visual Studio GUI? I assume only the GUI.
Very useful!
I didn’t find a place to select which Extensions should be installed.. are them included in the .vsconfig or do you plan to add them to it?
For example it would be useful to automatic install “ResXManager”, “VSColorOutput”, “Git Diff Margin”, etc.. for all developers using the solution.
Thank you!
@Heath Would you comment on that? Is this feature available or do you plan to add it to .vsconfig?
Thank you!
Very nice work. As suggested by @Lucas Trzesniewski in our case it would only work well if the .vsconfig would be searched also in parent directories.
Another point I have, it’s always very hard to find the improvements you make since they are scattered on so many places. Why don’t you post this on the Visual Studio Blog https://devblogs.microsoft.com/visualstudio/?
Instead of installing in a VM to get the minimum config and test it, would a container work as well?
Heath,
Do .vsconfig files exported from VS2017 work reliably in VS2019, or is it best to keep them specific to a VS version? Does it work in the other direction as well, assuming any workloads selected existed downlevel?
Kirk, you can use the VS2017 file in VS 2019 as we dont keep any version information in these files, and it should also work down level as well. If you get a chance to try, please tell us how it went.