Great Visual Studio extensions share a few key features that sets them apart from the rest. They look and feel well crafted, are performant and reliable, do what they advertise to perfection, and blend in naturally among Visual Studio’s own features.
To make it easier to write great extensions, we’ve worked with the extensibility community to come up with a simple checklist to follow. There’s even a GitHub issue template you can use so you remember to go through the checklist.

Rules
The following list is in no specific order. Remember to complete all items for best results.
Rule 1: Adhere to threading rules
Add the Microsoft.VisualStudio.SDK.Analyzers NuGet package to your VSIX project. This will help you discover and fix common violations of best practices regarding threading.
Rule 2: Add high-quality icon
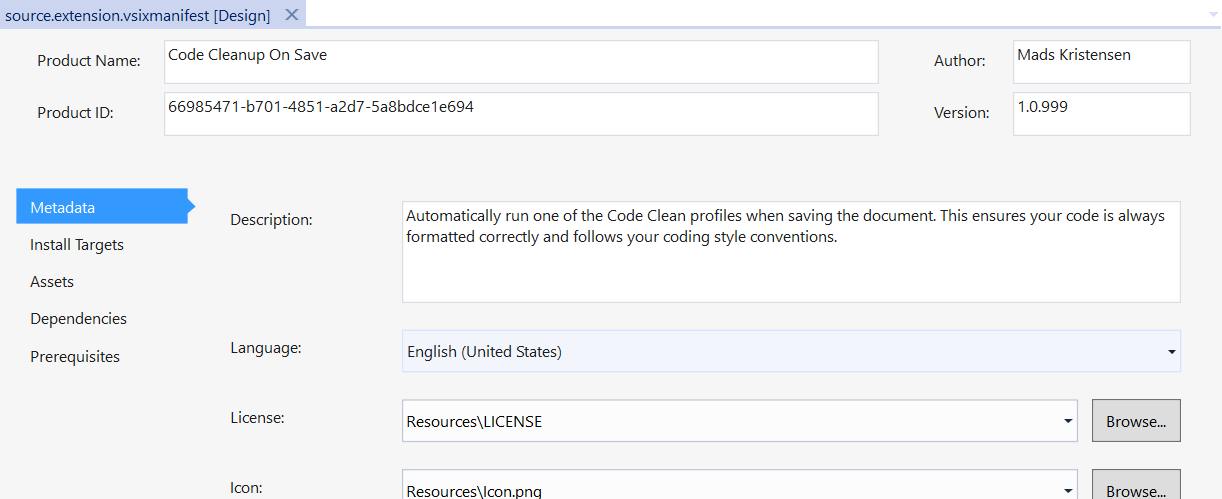
All extensions should have an icon associated with it. Make sure the icon is a high-quality .png file with the size 128×128 pixels in 96 DPI or more. After adding the icon to your VSIX project, register it in the .vsixmanifest file as both the Icon and Preview image. The Visual Studio Marketplace makes use of the larger icon and it will get resized dynamically when shown inside Visual Studio.
Rule 3: Name and description
Studies show that users are more likely to install extensions with short and descriptive names and accurate descriptions. Make sure the name reflects the essence of what the extension does. The description in the .vsixmanifest file should set expectations as to what the extension does. So, a brief mention of what problems it solves and what main features it has are key.
Rule 4: Write good Marketplace description
This is one of the most important things you should do to make your extension successful. A good description consists of:
- Screenshots/animated GIFs of the UI added by the extension
- Detailed description of the individual features
- Links to more details if applicable
Rule 5: Add license
The license is visible on the Marketplace, in the VSIX installer and in the Extensions Manager dialog. Always specify a license to set the expectations for the users. Consider using choosealicense.com to help find the right license for you. The reason for this rule is to remove any ambiguity, which is important for many Visual Studio users.
Rule 6: Add privacy notice
If the extension collects data such as telemetry or in any other way communicates with a remote endpoint, add a note about it in the description.
Rule 7: Use KnownMonikers when possible
Visual Studio ships with thousands of icons which are available in the KnownMonikers collection. When adding icons to command buttons, see if you can use the existing KnownMonikers icons since they are part of a design language familiar to the Visual Studio users. Here’s a full list of KnownMonikers and grab the KnownMonikers Explorer extension to find the right one for your scenarios.
Rule 8: Make it feel native to VS
Follow the same design patterns and principles that Visual Studio itself uses. This makes the extension feel natural to the users. It also reduces distractions caused by poorly designed UI. Make sure that all buttons, menus, toolbars and tool windows are only visible by default when the user is in the right context to use them. There are some rules of thumb to follow:
- Don’t ever add a new top-level menu (next to File, Edit, etc.)
- No buttons, menus and toolbars should be visible in contexts they don’t apply to
- If auto load is necessary (it probably isn’t), do it as late as possible.
- Use VisibilityConstraints to toggle visibility of commands instead of relying on auto load
Rule 9: Use proper version ranges
It can be tempting to support versions of Visual Studio all the way back to Visual Studio 2010 to ensure that everyone can use your new extension. The problem with that is that by doing so, it is no longer possible to use any APIs introduced later than that minimum version the extension supports. Often, those new APIs are important and help improve performance and reliability of both your extension as well as Visual Studio itself.
Here are our recommendations for deciding what versions of Visual Studio to support:
- Support only the previous and current version of Visual Studio – don’t support older versions if possible
- Don’t specify an open-ended version range. E.g. [16.0,). Learn more about version ranges.
Your thoughts
What do you think of this checklist? Do you agree with the rules? Please let us know your thoughts in the comments below or on the GitHub repo for the checklist. I hope this makes it a little easier to give your extensions that little extra something that sets it apart from the rest.

I’m not experienced with extension development, but I see many extensions that support older versions of Visual Studio. Sometimes it’s done with completely separate version specific extensions, but sometimes not. Isn’t it possible to detect the version of Visua Studio the extension is running in, and use the appropriate API for that version?
There is an API that tells you what version of VS is running, but you can’t use that to reference differently versioned assemblies. Instead, you target the API of the lowest supported version of VS and, due to backwards compatibility and binding redirects, it will work in all newer versions
My thoughts? I first need to sort out how to implement the functionality of my extension. I did it once but that doesn’t build anymore today. After that’s done I can do the decoration.
PS: This blog domain (and all the blogs in it) is still really slow. Waiting 10 to 20 seconds for every single thing. Any time of day. Microsoft and web doesn’t fit together. It never did.
Is there any hope for a better development story for custom debugging visualizers? 1) Deployment consists of providing a full installer, or instructions to copy to a specific directory. 2) Even when publishing on the Marketplace an explicit download-and-run-installer step is required, unlike other extensions which can be upgraded from within Visual Studio. 3) There is no obvious way to leverage the Visual Studio UI controls and theming, so the visualizers don't look integrated with the rest of Visual Studio. 4) Some information about the environment where the debugging visualizer was activated would be helpful -- the expression being debugged,...
Regarding Rule 8 bullet point 1. What if I, the user, want to have a top level menu for certain extensions which provide a ton of functionality? I hate having to dive through multiple layers of menus and submenus to get what I want.
And I’m sure a lot of people are going to say that I should use the quick search, but I don’t always know the name of the menu item I’m looking for. Maybe I know it is under refactor but I can’t remember how it is named exactly.
You are absolutely right here Richard P – some extensions are so detailed in the range of facilities that they provide (e.g. Resharper, Visual Assist, PVS Studio etc), that preventing them from creating their own top level menu would be really dumb – in many cases these extensions already have several layers of nesting in the menu, pushing them further into sub menus would be a usability nightmare.
Very few extensions are like the ones you mentioned. It is considered bad practice becuase those top-level menus aren't always relevant for every single context the user is in. For instance, when I added a top-level menu to and old version of Web Essentials, it was visible even when no web project was open. I could have toggled its visibility but then the top-level menu becomes inconsistent and then I have to explain to people why they can't find the Web Essentials top-level menu.
It's our guidance that extensions do their best to feel native to Visual Studio. That means a...
I don't disagree with the suggestions in principal, I do still wish there was more user choice in customizing the VS UI layout. I would love to move Resharper back to a top level menu instead of burying it one more layer deep.
While I don't disagree with the suggestion in general, it is frustrating to me to not be in control of the various layout aspects of my VS UI. Right now, I do not have an easy to use way to accomplish this
Using the context menu as another example, when I right click on a .cs file,...
@Mads It looks like you are the only one posting anything relevant on this blog for the last month. If I was still even somewhat optimistic I would hope that the rest were huddled together somewhere discussing the feedback they have been getting and accepting that there is a growing opinion that VS is getting worse with each release. A more realistic me expects they have implemented the VS 2012 IDE protocol and gone dark to nurse their bruised ego's and figure out how to double down on all the areas that received negative feedback. I would welcome being proved...