A growing number of Visual Studio customers use ultra-wide monitors today. Ultra-wide means wider than a traditional 16:9 widescreen display – usually 3440×1440 or larger resolution. They seem to be gaining popularity among developers and I’m curious how Visual Studio can use all this extra space. So, I asked people on Twitter to send me screenshots of their ultra-wide Visual Studio layouts. Based on those screenshots, I constructed some different layouts that you might find inspiration in for your own ultra-wide setup.
1. Making room for the app
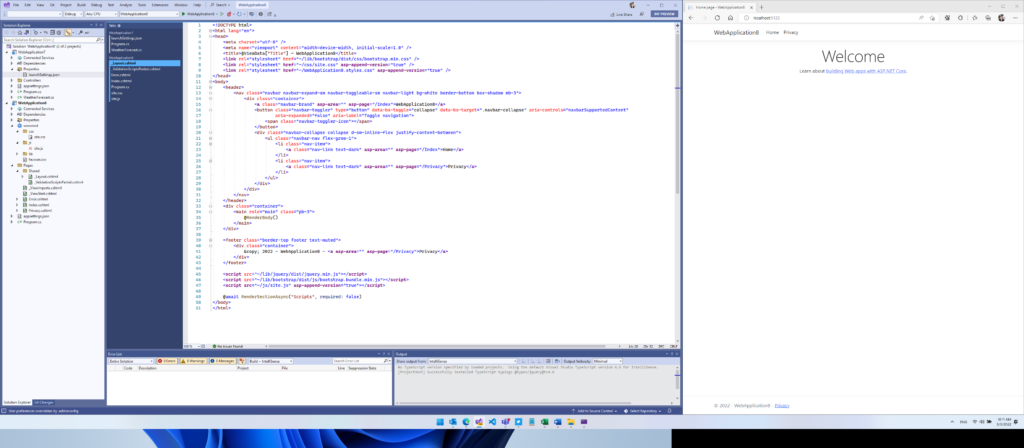
This layout has Visual Studio take up two thirds of the width to the left and the app worked on to the right – in this case an ASP.NET website running in the browser. The vertical tabs give room for extra lines of code and allow plenty of room for documents. Notice how the Error List and Output Window are docked side-by-side at the bottom.
2. Documents in the middle
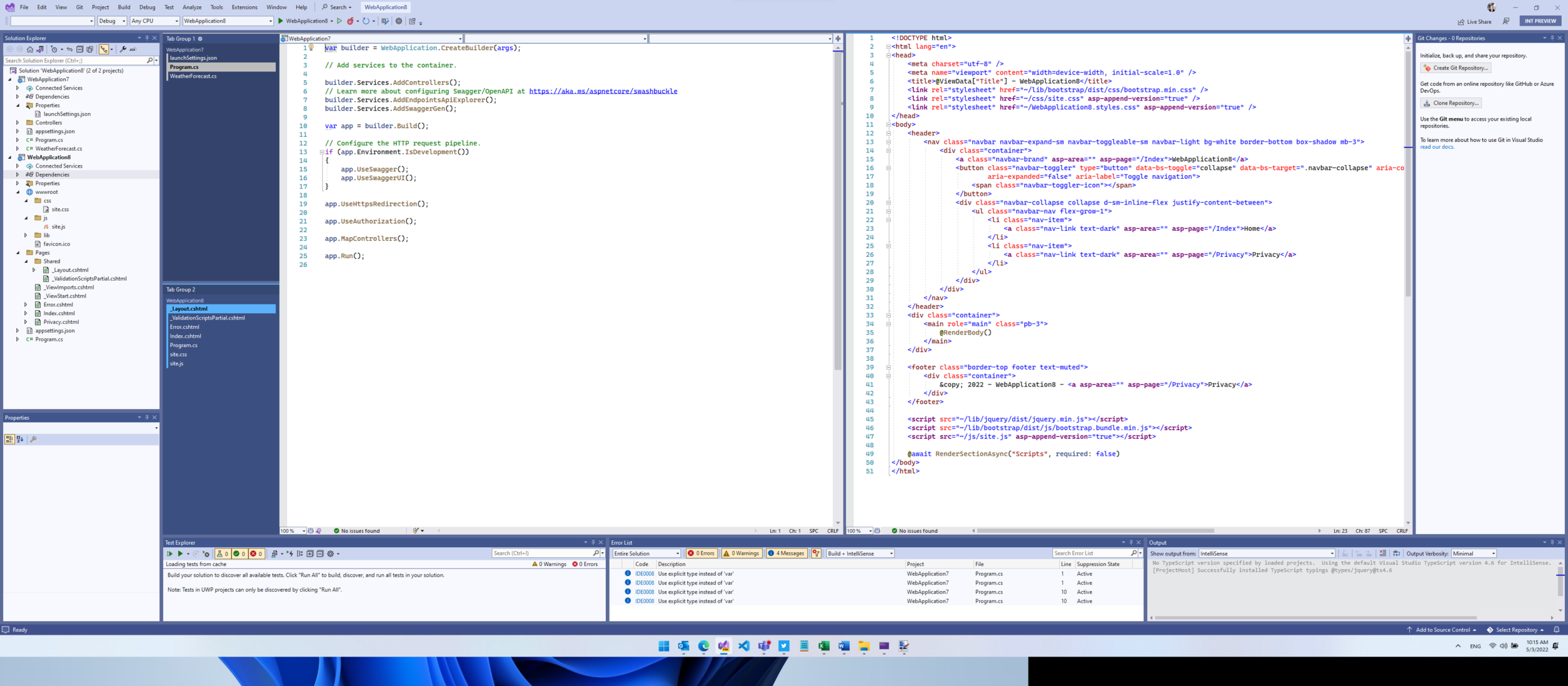
Sometimes you need a lot of tool windows visible during development. This layout places tool windows on both sides of the documents and at the bottom. Still, there’s enough room for two vertical tab groups, so you can have two documents visible simultaneously. Vertical tabs give extra lines of code without compromising the size of the open documents. Some might find all these windows too busy, but I think having all that information visible is a fantastic use of space.
3. Everything in columns
By moving the bottom tool windows to the right there is now plenty of room for two side-by-side documents at full height. This feels clean and comfortable to me. The code is in the center with the supporting tool windows to each side.
4. Distraction free combination
This is using layout #2 or #3 as the base and then entering Visual Studio’s full screen mode by hitting Shift+Alt+Enter. That hides all tool windows and toolbars and maximizes the main window, so you can focus on coding. However, you’d probably want Solution Explorer visible too, so show it while in full screen mode by clicking View -> Solution Explorer.
Saved Window Layouts
You can easily switch between various layouts using the Saved Window Layouts feature in Visual Studio. That allows you to save the different layouts and apply them whenever you want. This is helpful when undocking your laptop, or to optimize the layout based on the type of solution you’re working on.
Additional resources
To dive deeper into window management with Windows 11, check out Microsoft PowerToys for Windows. It has a feature called FancyZones that adds extra capabilities to arrange your windows. For an easy way to open files into a new vertical tab group, install the free Tweaks (VS2019, VS2022) extensions for Visual Studio. It provides a command in the context menu of Solution Explorer called Open on the Side.
There’s an open feature request for making vertical/horizontal tab layout save with window layouts. If that’s something you are interested in, please vote and comment on it.
How do you optimize Visual Studio for your ultra-wide monitor? How can we make the experience better? Let us know in the comments below.






The vast mayority of users with ultrawide monitors set the taskbar to left or to the right, so the first and most important thing is avoiding the limited and unuseable Windows 11 and stick with Windows 10.
Vs layouts lacks mixing splits : having 2 vertical columns (vertical split) and the leftmost displaying two files on top of each other (horizontal split).
Just randomly found out that Unity IDE does that, and in VS that’s a long-requested feature (https://developercommunity.visualstudio.com/t/split-visual-studio-windows-horizontally-and-verti/351247).
Mads, would you care to comment on this suggestion as you closed it on developercommunity.visualstudio.com in 2019? I think it is even more valid in 2022 given that:
1. Wide monitors are becoming much more common and
2. Visual Studio Code and many other editors support this.
I re-opened it. Thanks for bringing it to my attention
Why just ultrawide? I have large curved 4K screens on all my stationaries, and I appreciate the ultraheightness more than the ultrawideness. I want to see as much of the documents as possible. The 4K monitors I have - 43" and 55" - are not equivalent to two typical monitors as most people think on first encounter, but four typical monitors - in physical size as well as pixel size.
There are now 8K screens if 4K isn't enough. The problem is that nobody makes any curved 8K. Even a 4K (or wide) is annoying if not curved.
Unfortunately it seems nobody...
Thank you so much for the tip-off about FancyZones!! I’ve been searching for 3rd party utilities to help with frequently snapping windows among several arrangements, and none have stuck. FancyZones is exactly what I’ve been looking for!
We need better support in Windows itself for this. Windows should have a setting so you can split your monitor into two zones and it should behave EXACTLY as if there were two physical monitors. I know Windows 11 supports different "snaps" on the maximize button (which is a great new feature), but it's still not quite at the level where one wide monitor can replace two. For starters, you should be able to choose a different kind of snap as default for the maximize button (you could choose a number of zones for your single wide screen monitor and...
Please vote for the ability to split a document vertically here: https://developercommunity.visualstudio.com/t/split-visual-studio-windows-horizontally-and-verti/351247
Here just to represent the 1 screen gang. It may depend on what type of development you're doing (I'm pretty sure I would love more screens if I was developing for the web), but I'm ok with one single wide screen; I've used more in the past, I know the benefits, but I'm more focused with a single one.
My go-to layout is 3, usually with a single document column, sometimes with two, with a large right column for stack trace/errors/tests/find results etc.
Just noticed the vertical tab groups, I'm gonna try this and see if it works for me!
I am happy with the various layouts I can create for VS, but the the lack of a drop down list of existing named layouts for saving an update to an existing layout is a pain!
There should also be a way to set whether a layout should be used as the default for editing, debugging and any other states modes VS currently supports (used to be 4 layouts but not sure if that changed)
These may seem minor but having had these in other IDEs I've got used to having multiple layouts for various types of project and being able to...
You cannot be too good looking or have too much hardware.
5 monitors FTW!
Vertical scroll space is what I miss on 16:9. Moving bottom-docked panels to their own columns looks like it frees that up nicely on ultra wide.
Ultrawide is good and all but it still cannot compete against multiple monitors. I have a 3 monitor system and VS sits on one monitor full screen and the app I'm debugging loads up on another monitor. I can't help but think that first layout with them side by side requires the dev to drag the window each time they start debugging because Windows isn't going to keep it there.
I also think having the most real estate for the code is important so I don't understand why people have all the tool windows on the screen at the same time....
Windows supports subdividing a single monitor into submonitors, GOOD IDEA!
Are you perhaps referring to FancyZones?
I’m a huge fanboy of FancyZones. Win11 gives you more options for snapping windows, but nothing beats FancyZones.
FancyZones is one of the best named utilities ever.
If you’re using Powertoys then yes that might work for you. But I don’t use those tools as they cause more problems for me than they solve. As I mentioned multi-monitor solves the problem better than ultra-wide in my opinion right now.