Tools for Apache Cordova Update: iOS Debugging & Windows 8.1 Support
At Visual Studio Connect(); we released an update to the Visual Studio Tools for Apache Cordova. These tools allow you to use Visual Studio to build Apache Cordova-based apps written in HTML, CSS, and JavaScript. What makes these apps special is that they allow you to marry the familiarity of coding using web technologies with the ability to share nearly 100% of their code across the Android, iOS, and Windows platforms.
Under the covers, the projects you create rely on Apache Cordova for the cross-platform functionality. Above the covers, you have all of the great functionality Visual Studio provides for designing, authoring, and debugging your apps across all three platforms. Developers using Visual Studio 2013 Update 4, including those using the free Visual Studio Community 2013 can install the Tools for Apache Cordova extension directly. Developers can also build apps for iOS, Android, and Windows using Apache Cordova with the Visual Studio 2015 Preview.
The rest of this post will focus on the improvements we’ve made since our CTP2.0 release a few months ago. This latest edition of the Tools for Apache Cordova includes support for iOS debugging; simplified plugin management; significant performance improvements; and support for Windows 8.1, Windows Phone 8.1, and Cordova 4.0.0.
iOS Debugging
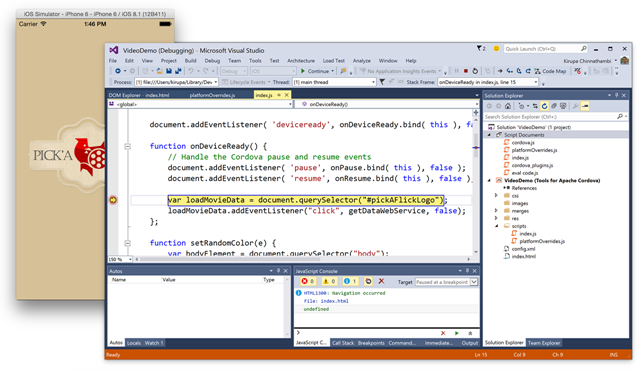
Because none of us write perfect code, we all need great debugging tools to easily identify and fix issues. In the previous release, you could use Visual Studio to debug your Android and Windows Store apps. [To debug versions of Android below 4.4, you needed to use a debug proxy such as jsHybugger.] The missing piece, as many of you have requested, is iOS debugging support. With this release, guess what?
Using Visual Studio, you can now debug apps deployed to iOS just as easily as you can when your apps are deployed to Android or Windows. All the familiar debugging tools available in Visual Studio are at your disposal. You can set breakpoints, specify watches, inspect locals, interact via the JavaScript Console, and more. The complete debugging experience is available across devices for all three major mobile OSs, the Windows and Android Emulators, and with the remote mac agent – the iOS simulator.
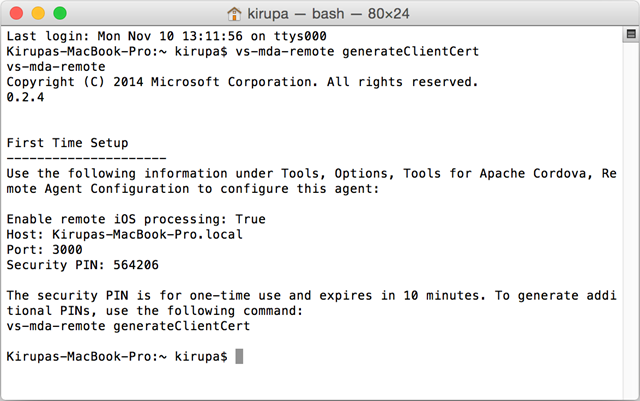
To enable iOS build and debug, you need to have the vs-mda-remote build agent installed on a Mac machine. This latest release makes the first time setup much easier and we provide more verbose instructions while the agent is running regarding build status. Additionally, the communication between Visual Studio and the build agent that runs on a Mac machine can now be made securely:
To learn more about how to configure Visual Studio to support iOS build, debugging, and deploy, check out this MSDN article.
Easily Work with Plugins
When building apps with Cordova, plugins are the key to enable your app to access device capabilities that aren’t available to a browser. Plugins provide a bridge between the JavaScript you write in your app and the native device capabilities that you wish to access. With the latest edition of the Tools for Apache Cordova, you have an easy way to add the core Apache Cordova plugins, custom plugins, and quickly identify which plugins are currently installed as part of your project.
With Cordova, adding a plugin requires several steps:
- You need to modify your native project config files to declare your intention to use a particular plugin.
- Depending on the plugin you wish to use, you need to incorporate all of the libraries and dependencies your plugin needs to function to your project.
- Sometimes, you may need to add a plugin that isn’t available as part of the Cordova platform. These may be custom plugins you’ve added to your project or have access to via a git repository.
- Once you’ve added your plugins, you will need to keep track of them for updates.
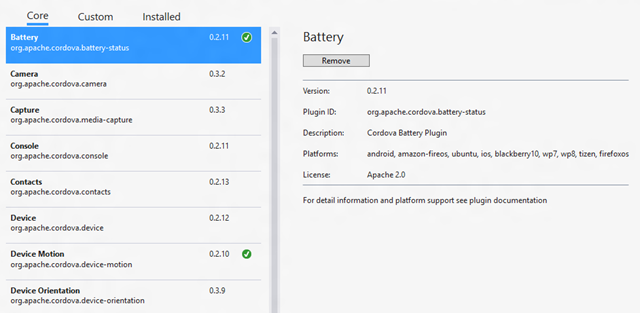
The plugins manager in Visual Studio makes this much easier with an accessible dialog:
This dialog provides the relevant information right at your fingertips including the exact plugin ID, version, platforms the plugin supports, and the source path if installed from a custom location. Visual Studio even downloads the plugin if you don’t already have it stored on disk. There is no more guesswork involved!
Build and Test Your Apps Faster
An important part of any developer’s workflow revolves around the cycle of building and testing your app. With the performance enhancements in the latest release, we’ve seen improvements in build time up to 50%.
The performance gains for first time build performance looks as follows:
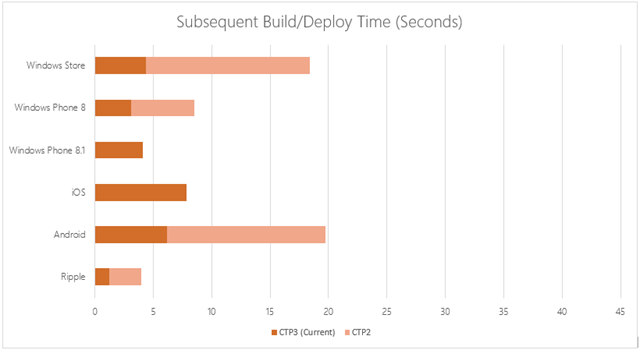
Similarly, the performance gains for subsequent launches looks as follows:
For projects with a lot of files, the performance gains are even more. When building a large iOS app, a build that initially took 54s took up only 7-12s on subsequent builds, for example.
In addition to build improvements, if you test your apps using Ripple, you can now see a live preview of your app as you make changes. As you make any changes to your project while Ripple is running, Ripple will automatically refresh and quickly show you the results of your changes.
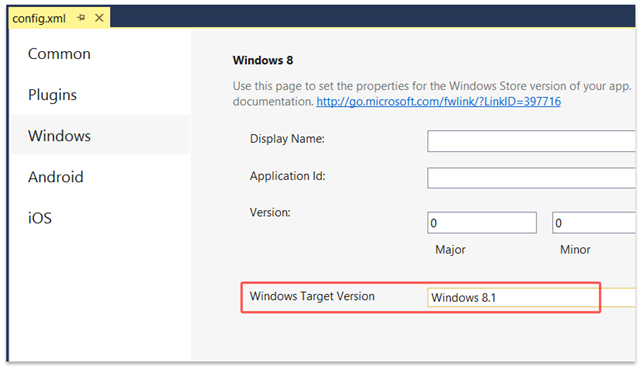
Say “Hello” to Windows 8.1 and Windows Phone 8.1 Support
With this release, you can now use Apache Cordova to build apps that run on Windows 8.1 and Windows Phone 8.1:
The primary benefit of this change is that you can now have your apps take advantage of new platform capabilities when targeting newer Windows devices. By default, new projects you create will default to targeting Windows version 8.0. You can choose to change your target to Windows 8.1 via the Configuration Manager’s Windows tab.
What Are You Waiting For? Install The Tools!
At this point, all that remains is for you to download the tools and give it a spin! For Visual Studio 2013, you need to install Update 4 prior to installing the Visual Studio Tools for Apache Cordova CTP 3 extension.
If you are installing the Visual Studio 2015 Preview, be sure to check the Tools for Apache Cordova checkbox during installation:
Everything you need including the 3rd party dependencies will be installed for you by the Visual Studio 2015’s new secondary installer.
If you’ve already installed the tools and are actively using it, thank you! The improvements we prioritize are based largely on your feedback, so please don’t feel shy in contacting us via UserVoice, Twitter, StackOverflow, and email.
Cheers,
Kirupa
 |
Kirupa Chinnathambi, Program Manager Visual Studio Platform Tools
Kirupa Chinnathambi is a Program Manager on the Visual Studio team where he spends a lot of time thinking about how to improve the HTML developer experience. When he isn’t busy writing short bios of himself for blog posts, he can be found on twitter (@kirupa), Facebook, and on kirupa.com. |








 Light
Light Dark
Dark
0 comments