[Update 11/15/2017: Visual Studio Mobile Center is now Visual Studio App Center. Learn more on the announcement post from Connect(); 2017]
About two years ago, a group of developers at Microsoft crafted a service for distributing Apache Cordova, React Native, and Windows Mobile updates to applications in the wild. They called it “CodePush.” Since then, mobile app developers have deployed thousands of releases to in-production apps – deploying quick bug fixes, feature improvements and content updates via the cloud. In a world where updates submitted through the app store can sometimes take days, these developers have enjoyed a huge market advantage because they can respond to customer feedback more quickly with instant app updates to some or all of their end-users.
On June 2nd, CodePush became part of Visual Studio Mobile Center, taking its place among other services designed and built for Mobile Developers. Let’s take a tour!
How does it work?
Mobile apps written with Cordova and React Native execute at least some of their code as interpreted JavaScript. In the case of Cordova, JavaScript runs in a webview that displays HTML and CSS controls. For React Native, JavaScript runs in a background thread (i.e. JavaScript Core) that ultimately produces native UI and animations via the React Native framework.
Developers bundle this JavaScript and include it with their application prior to distribution. CodePush-enabled applications dynamically update their JavaScript code either automatically or on-demand, thus empowering developers to provide incremental updates at-will.
From a systems architecture standpoint, three different open source components make this possible: the SDK, CLI, and the Azure based service. The SDK is broken into platform specific implementations for Cordova and React Native. Developers use the CLI to release updates to the service which are then retrieved by the SDKs packaged with the customer’s app.
The CodePush Update Lifecycle
A typical CodePush update lifecycle works like this:
- You publish your app to the store with both native and JavaScript code bundled together. We’ll call this version 1.0.0 (0) where the parenthetical represents the CodePush release number.
- Your customer installs your app from the store.
- After changing your JavaScript, you release update v1.0.0 (1) to the CodePush service hosted in Azure. Notice the CodePush release number has incremented to “(1)”.
- On any app event (e.g. onresume), the app queries the CodePush service to compare the JavaScript bundle installed on the device to the most recent one available in the cloud.
- If the cloud version is both higher and matches the native code version, then it downloads and installs the newer update.
Take it for a spin!
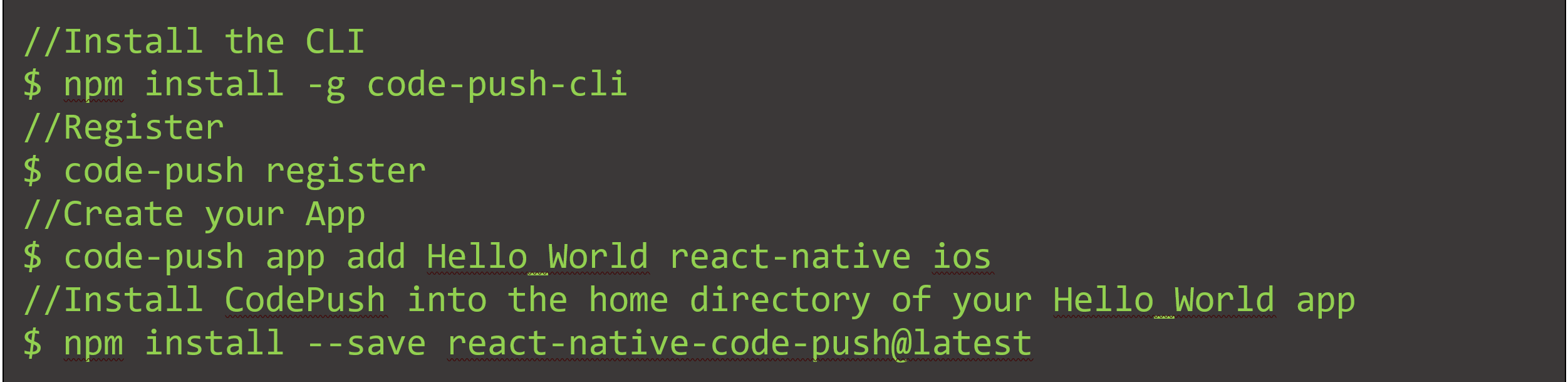
The best way to get to know any tool is to try it out; CodePush is no exception. For this example, we will use React Native. If you haven’t used React Native before: don’t worry it is absolutely painless to get started. This example assumes you’re already in the working directory of a simple “hello world” app.
After CodePush is installed into the application directory, all that is left to do is integrate the React Native SDK into the app; once this is done, you are ready to start using the CodePush CLI to make releases.
When releasing an update, you can choose from among a number of options. For example, you can release to only a subset of your users, force an update by making it mandatory or even revoke an update after its release. Although you can customize the user experience for any update, your app will display the following dialog by default when a new release is available:
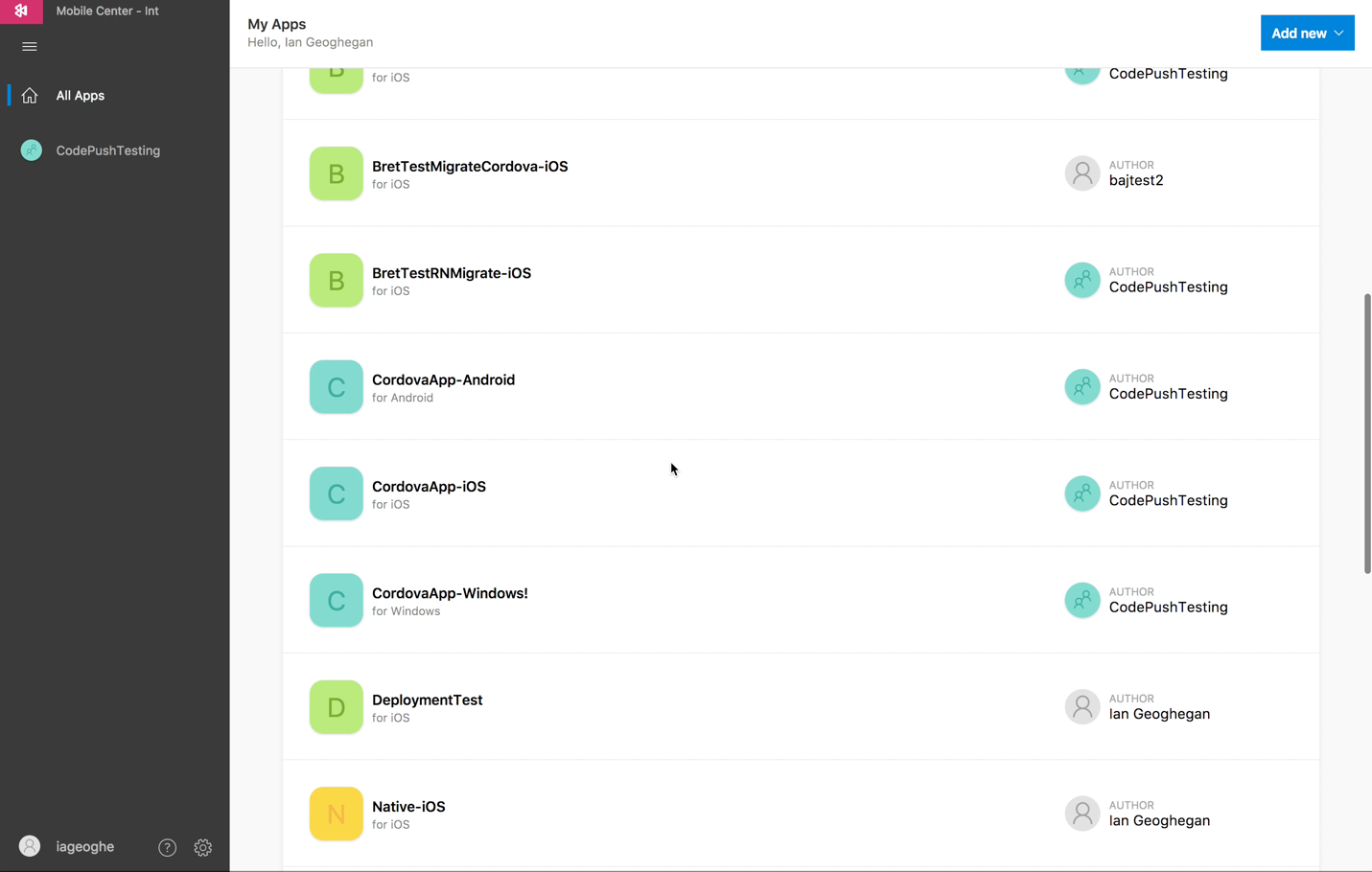
Using the Mobile Center Dashboard
CLI tools separate functional concerns and make automation easy, but don’t succeed as well as rich GUIs when it comes to presenting information graphically and allowing for an easy flow between tasks.
CodePush is now integrated with Mobile Center’s dashboard to provide developers with a point-and-click interface for managing apps and deployments. To try it, create a React Native app in Mobile Center, hook it up to the sample app you created above, and check it out. Or watch us do it:
What’s next?
Currently we have a lot of plans for CodePush including but not limited to better integration with our crash service – which currently provides js stack traces for iOS – and bundle signing. In the coming months, we at Mobile Center will also be striving to provide further support for additional platforms both for CodePush and other services. Please check our blog and product roadmap for news and details but also let us know what you would like to see.
 |
Ian Geoghegan, Senior Program Manager, Mobile Developer Division @mscodepushIan has been writing software for nearly twenty years across an assortment of domains. His interests include security, tools, and sustainable technology. |






0 comments