Last week at the BUILD conference, we announced that you can now build apps for Windows Phone 8.1 using HTML, CSS, and JavaScript using much the same techniques you use for building Windows 8.1 Store apps today. To help you build these apps, we’ve made many improvements to Visual Studio 2013 and Blend for Visual Studio 2013. In this post, we highlight a handful of the cool and new improvements that you might find useful, with a particular focus on the universal Windows app technology.
Universal Apps
With the latest updates to Windows 8.1 and Windows Phone 8.1, you can create universal Windows apps for a common Windows runtime using XAML/C#/C++/VB or HTML/JS. Practically speaking, that means you can share most or all of your code and assets between Windows 8.1 Store and Windows Phone 8.1 apps. To make this sharing easier, in the Visual Studio 2013 Update 2 RC we added a new project type called Universal Apps. Universal apps offer an improved project structure that makes it easier for you to share your common code between platforms, while separating your platform-specific HTML, CSS, and JavaScript source.
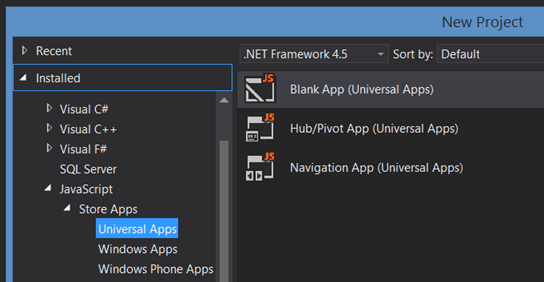
We provide three universal App project templates to get you started.
The Blank app includes just the basics to let you bring their own assets and code. The Hub/Pivot app offers a good example of similar content shown in different container controls. The Navigation app starts you off with the infrastructure you need to build navigation within a single page app (SPA). You can learn more about these kinds of projects on MSDN.
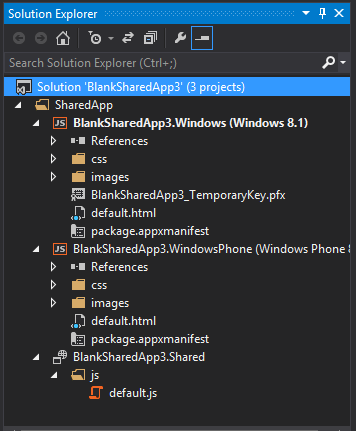
The first thing you’ll notice about universal apps is their project structure:
 You will see three project nodes: one for Windows Store, Windows Phone, and Shared. Code and content that is specific to Windows Store will reside in your Windows Store project. Similarly, code and content specific to Windows Phone will reside in your Windows Phone project. Your Shared project will contain all of the code and content that is intended to be shared across your Store and Phone projects.
You will see three project nodes: one for Windows Store, Windows Phone, and Shared. Code and content that is specific to Windows Store will reside in your Windows Store project. Similarly, code and content specific to Windows Phone will reside in your Windows Phone project. Your Shared project will contain all of the code and content that is intended to be shared across your Store and Phone projects.
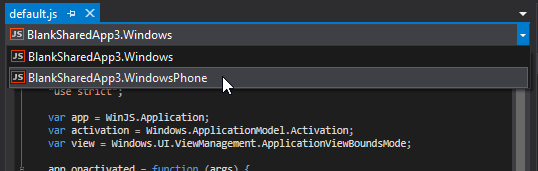
Once you’ve created your project, you’ll likely want to focus on building your app for each platform in turn. The context switcher, located within the navigation bar at the top of shared files, lets you switch the platform you’re currently focusing on to ensure you’re getting the best coding experience, including IntelliSense for just those APIs that work on your current platform:
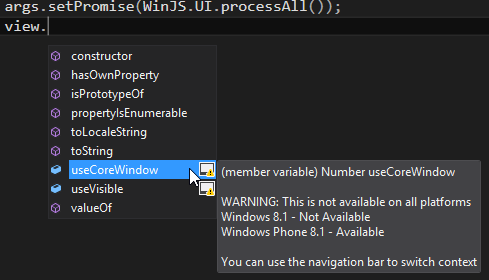
For example, if you switch to coding for Windows 8.1, Visual Studio won’t show you APIs that only work on Windows Phone 8.1. When there are APIs that don’t exist on all of your target platforms, Visual Studio flags the APIs for you:
You can learn more about the Context Switcher along with other great tips for building Universal Apps in the following Build session.
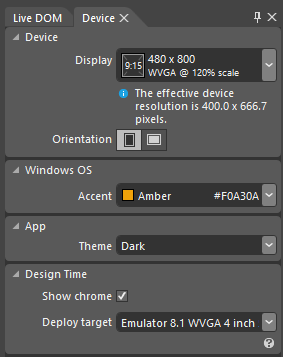
The Device Panel
Blend’s Device Panel enables you to preview your app in different orientations, resolutions, and dimensions without requiring you to deploy to multiple devices. The Device Panel now supports Phone apps. You will see an updated set of device configurations applicable to phones within the list of available displays. In addition, there are configurations for Windows Phone’s themes and accent colors.
Debugging and Diagnostics
All of the debugging and diagnostics features for Windows Store apps are available for Windows Phone development as well:
One area that is especially important for mobile devices is app performance. To help with this, the UI Responsiveness Tool and Memory Analyzer can help in diagnosing performance issues. The UI Responsiveness tool shows you a clear chart of where your application spends time rendering your app’s visuals. The Memory Analyzer enables you to see where memory is being allocated, freed, and held over time.
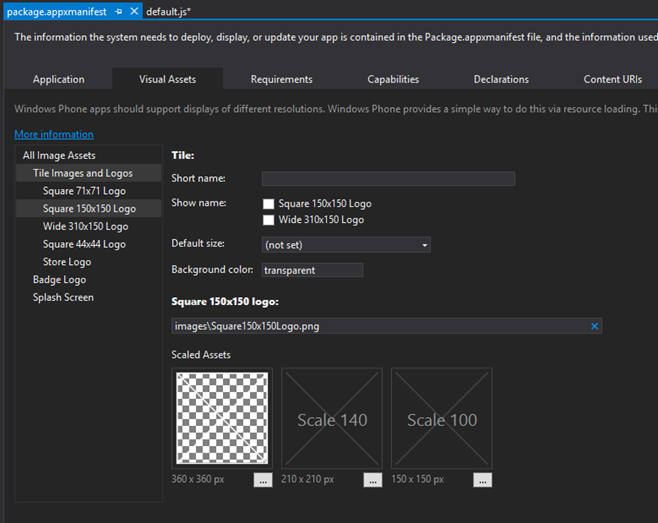
Manifest Designer
An important part of defining your app’s look and feel is ensuring visual assets, such as the logo and splash screen, distinguish your app from the crowd. The manifest designer makes it easy to provide Windows Phone assets within your app. If you are creating a universal project, the manifest designer enables you to specify visual assets for both your Windows Phone and Windows Store apps.
Where to Get It
To start building an app that supports Windows Store and Windows Phone with HTML using universal projects, install Visual Studio 2013 Update 2 RC. If you don’t already have Visual Studio 2013, you can download Visual Studio Express 2013 for Windows with Update 2 for free.
If you have any questions or comments, feel free to comment below or post on the forums!
Cheers,
Jordan & Kirupa
 |
Jordan Matthiesen (@JMatthiesen) and Kirupa Chinnathambi (@kirupa) are Program Managers in the Client Platform team inside Visual Studio.
When they are both not busy posing for photos or writing bios of themselves, they spend a lot of time thinking about how to provide great tooling experiences for HTML, CSS, and JavaScript developers. |







0 comments