With our Cordova Tools Extension for Visual Studio Code, you can use your existing web skills to build cross-platform hybrid mobile applications for iOS, Android, and other platforms. This means that you can create and maintain one project to target millions of potential customers using various mobile devices.
One of the most popular JavaScript hybrid frameworks that we’ve heard from our customers is Ionic. Free and open source, Ionic offers a library of mobile-optimized HTML, CSS and JS CSS components, gestures, and tools for building highly interactive mobile apps. It is built with SASS and optimized for AngularJS. Today, we are pleased to announce support for Ionic in the Cordova Tools Extension for VS Code!
For those of you ready to go try it out,
- Download and install Visual Studio Code for Mac, Windows or Linux from code.visualstudio.com
- Launch the VS Code Command Palette – (Ctrl+Shift+P on Windows, Cmd+Shift+P on Mac) – and type the following command and hit Enter:
> ext install cordova-tools
- Start building!
Performance Obsessed
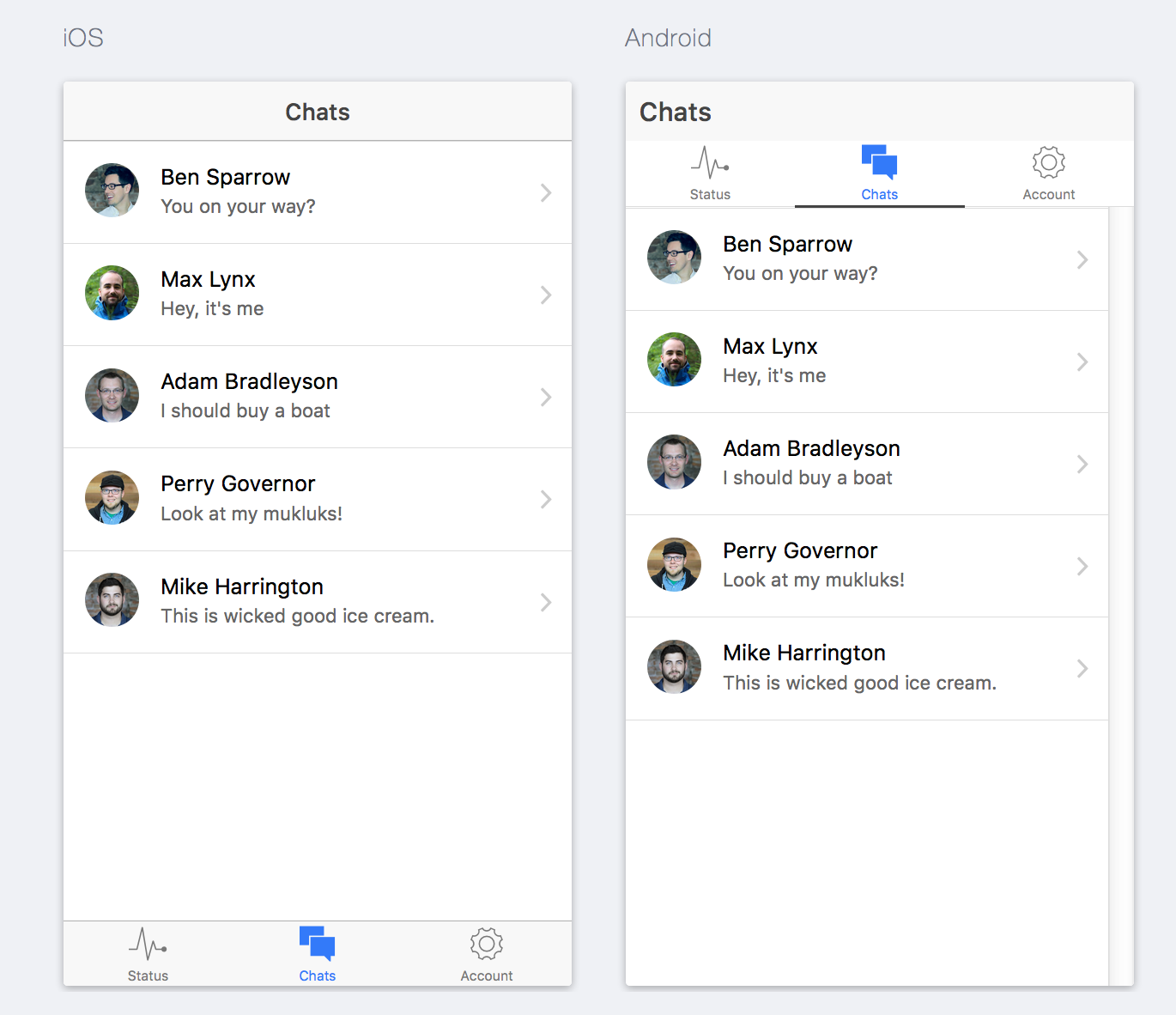
One of the major challenges of building these hybrid mobile applications is the “alien app” feeling that users can get if response and speeds suffer from developing with non-native libraries. Ionic bridges the gap between web and native app development offering rich, native-style UI components and interactions.
Ionic upholds its “performance obsessed” personality by integrating both JavaScript scrolling and native platform scrolling into its library. So when you are implementing large lists, your users are actually scrolling at native speeds. Ionic includes hardware accelerated animations and minimal DOM manipulations so your app is lightweight and fast. It will reliably work for complex apps both on iOS and on Android.
Ionic already includes some platform-based customization, but sometimes you need your project to be even more customized. There are a few different ways you can use the platform to style an app. Learn how to implement platform classes, use JavaScript to style your app, or use dynamic templates in the Ionic documentation.
Building with Ionic
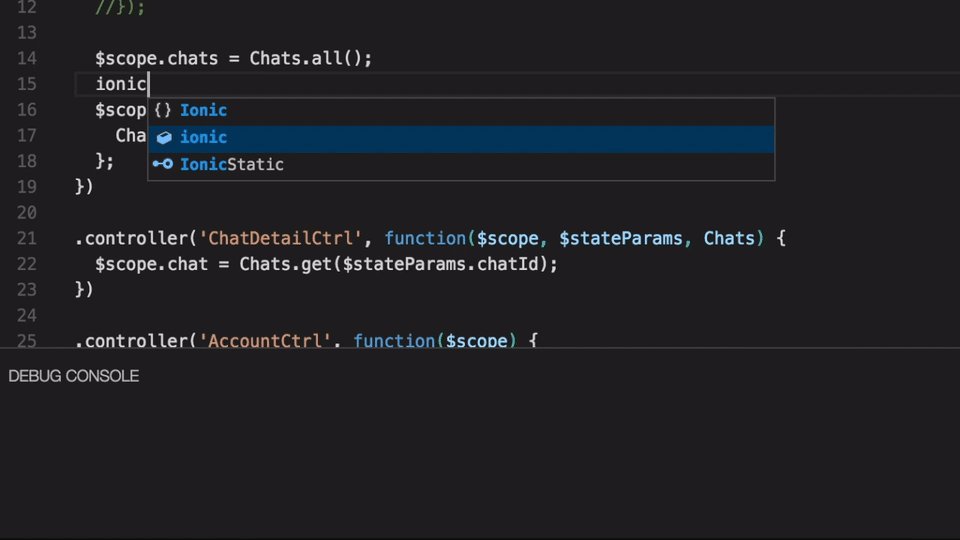
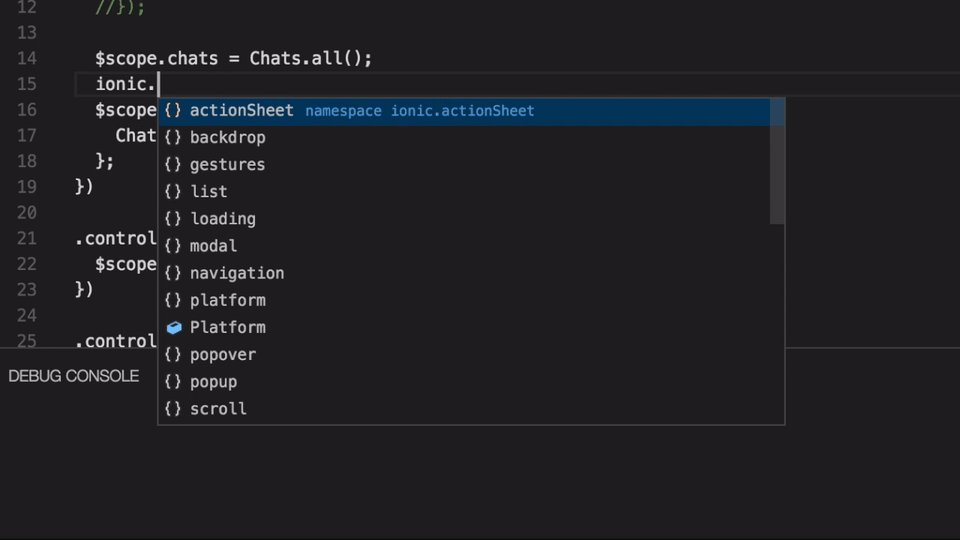
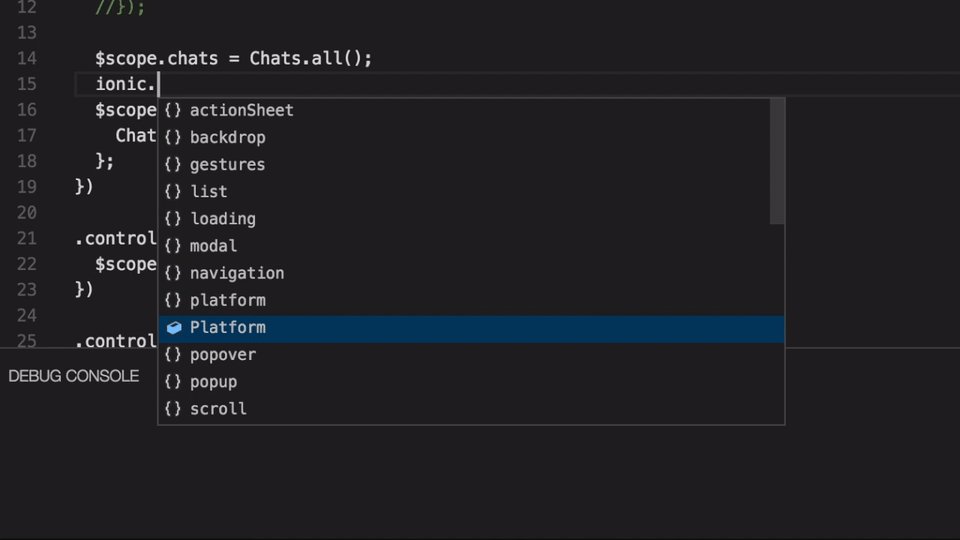
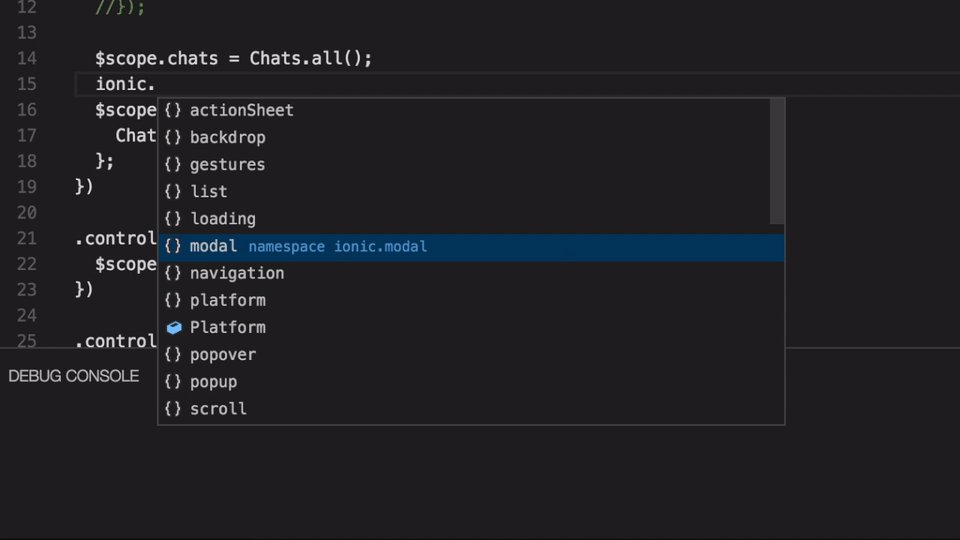
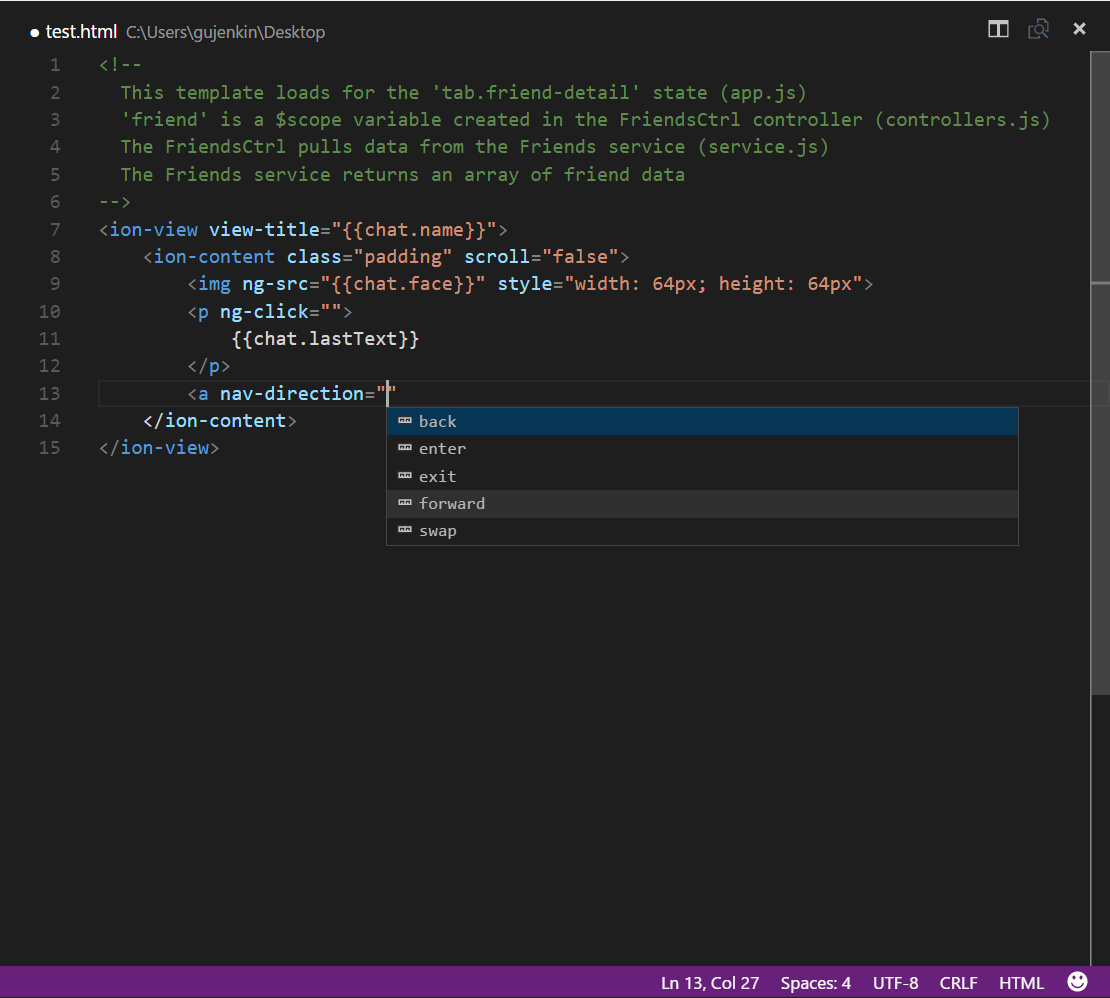
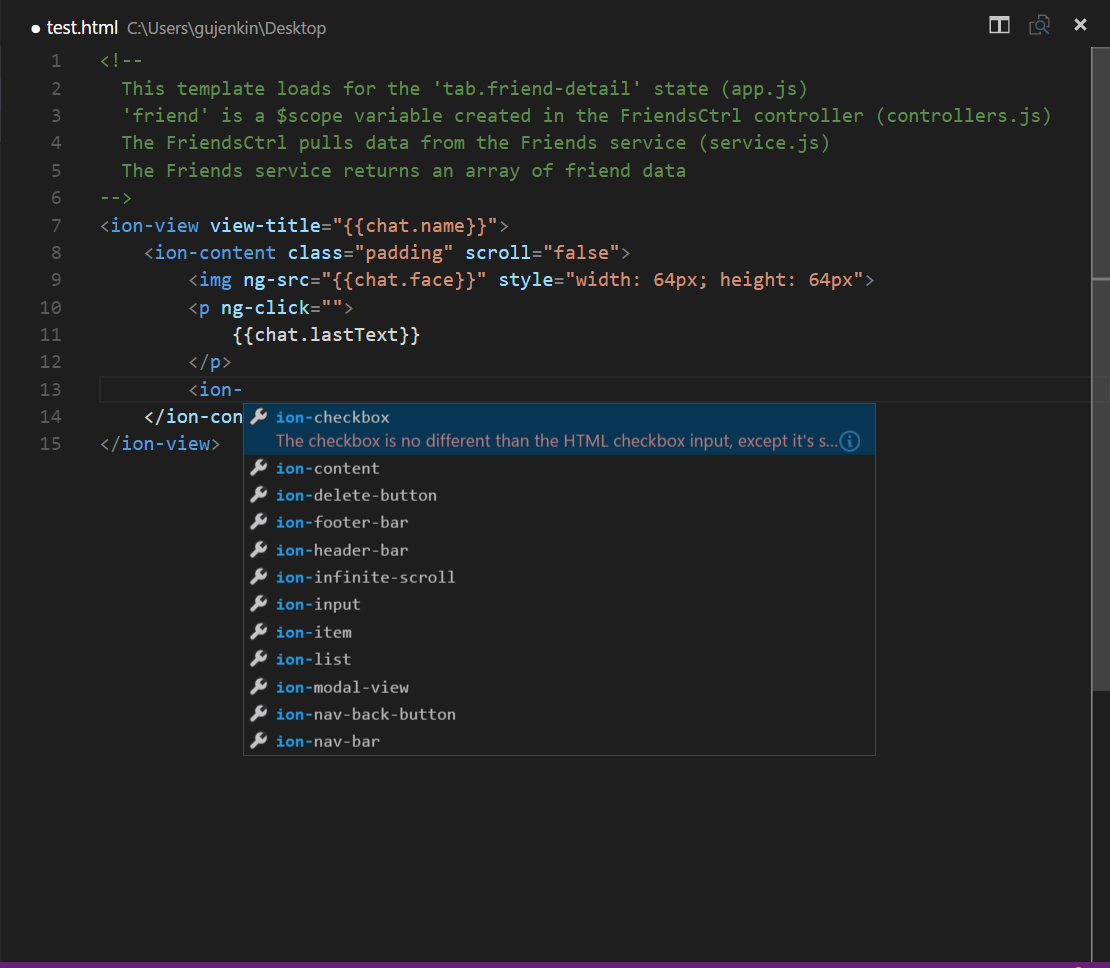
Normally when authoring an Ionic application, a lot of time is spent on writing the markup of the components. In addition to our JavaScript IntelliSense, we now have support for common Ionic components too. Which means you can build your Ionic App faster, easier and more efficiently with our tools.

Ionic enables us to create complex user interfaces using a set of beautiful looking, pre-defined components like a Tabs, or a SideMenu.


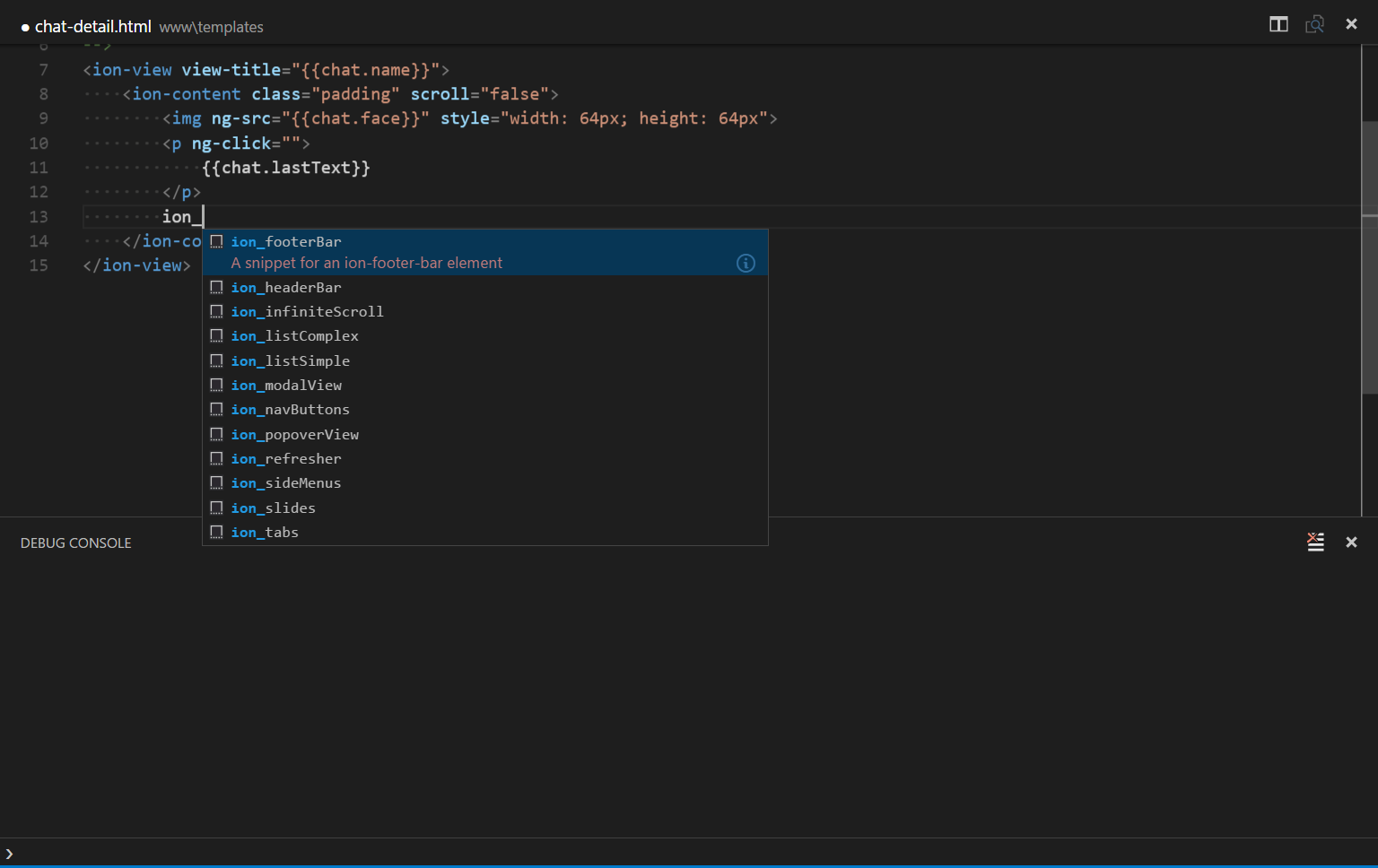
Our tools for VS Code now support snippets that are a great way to quickly get started on complex markup.

A good idea is to try out your hybrid mobile app on a browser before moving it over to a device or an emulator to test device specific functionality. To test your Ionic app out in the browser, we have added support to begin your debugging experience with a browser based workflow, leveraging Ionic serve.
For those of you developing on Visual Studio 2015, we also support Ionic which you can learn more about here.
Next Steps
We are continuing to work on our tools and to do that, we could use some help! Please share your feedback/comments around some of things that we’re starting to consider for our next release:
- Look at Ionic2 support as both Ionic 2 and Angular 2 are heading towards a stable release
- A better browser based workflow with support for a “Ripple” like workflow that has support for simulating plugins, or triggering events like deviceready.
If you have ideas for features that would make you more productive writing mobile apps, we would love to hear from you! You can reach me at panarasi@microsoft.com, or tweet at our team @VSCordovaTools.
 |
Parashuram N @nparashuramParashuram is a Senior Program Manager in Visual Studio team and works on creating tools that help with cross-platform mobile development. He is also a committer and a member of the Project Management Committee of the Apache Cordova Project. |


0 comments