Last week, at ng-conf, the Angular team at Google provided the web developer world with an update on the state of Angular 2. They were joined on stage by a member of the TypeScript team, Jonathan Turner, to also announce that Angular 2 will be built using TypeScript. Jonathan then demoed a preview of the upcoming TypeScript 1.5 release via an Angular 2 sample application.
This post will walk you through the Visual Studio editor support for the new language features in TypeScript as well as Angular 2.
Opening the Angular 2 demo project in Visual Studio
At the time I’m writing this blog post, there isn’t an official preview version of Angular with TypeScript that you can download via NuGet to use in your projects. To help you experiment with the tooling experience in Visual Studio, we’ve built a demo project with TypeScript 1.5 and Angular 2 that you can download and use today.
You can use either Visual Studio 2013 or Visual Studio 2015 CTP 6 to explore the demo. To get started:
- For Visual Studio 2013, you’ll to need install TypeScript 1.4 support. If you already have the Visual Studio 2015 CTP, proceed to step 2.
- Clone the ngconf2015demo repository from GitHub. I’m placing it in my local c:src folder. From a command prompt:
C:> cd src
C:src> git clone https://github.com/Microsoft/ngconf2015demo.git
- Follow the instructions from the project site to update Visual Studio with support for TypeScript 1.5. I’m going to use Visual Studio 2015 for this post, so I’ll follow the directions to update for that version.
- Open the demo project in Visual Studio. You can use the File | Open | Web Site… menu and open the c:srcngconf2015demo folder cloned from GitHub. Here’s how the solution explorer appears in Visual Studio after doing this:
Because this demo uses pre-release features of the TypeScript compiler, it’s using a custom version of the compiler that is copied into the tsc folder of this project. This means you can’t easily build and run this project from Visual Studio (we’re working on fixing this by the time TypeScript 1.5 is released.) For now, you can explore the editor support in Visual Studio and use the command line to build and preview the project following the directions on the ngconf2015demo project site.
Editing an Angular 2 application with TypeScript 1.5
Now that we’re all set up, let’s look at how Visual Studio and the new language features in TypeScript 1.5 will help you build apps using Angular 2.
Referencing Angular modules
When building an Angular 2 app, you’ll start by importing core Angular modules for use in the app. You can see an example of this in the todo.ts file provided in the TodoMVC sample:
import {Component, Template} from ‘annotations’;
import {bootstrap, Foreach} from ‘angular2/angular2’;
As this is pre-release code, the imports are likely to change in the final version of Angular 2. The important thing to note is that the import code you see here is written using the module syntax for the next version of the JavaScript language, ECMAScript 6 (also known as ES6). TypeScript 1.5 provides full support for ES6 modules.
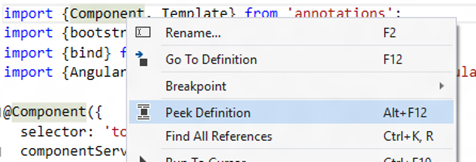
You’ll see that we’re importing an Angular Component annotation, which is an important concept in Angular 2 apps (more about Components in a moment). In this case, you may be interested in understanding what the Component annotation looks like, Visual Studio’s code navigation features can help here. For example, if you right-click on Component and choose “Peek Definition”:
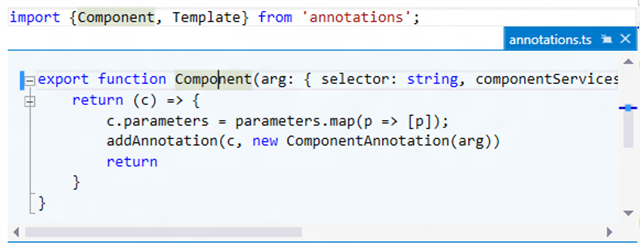
You’ll see the following:
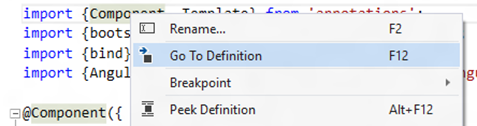
If you’d rather open up the full file where this annotation is defined, you can also use “Go to Definition” on the module import statement and Visual Studio will open the file that contains it:
Defining Components
In Angular 2, applications are based upon components, which structure and represent the UI. You can see in our sample ToDo MVC project, in todo.ts, where the main TodoApp component is defined.
Annotations are a new feature in TypeScript 1.5 that will let you attach additional data to classes, such as configuration metadata. This is also a language feature being discussed for the JavaScript language as part of the ECMAScript 7 specification process. Angular 2 with TypeScript leverages annotations heavily in its developer experience.
A component is a class decorated with an @Component annotation, which identifies to Angular that your class represents an Angular Component. In Visual Studio, when you’re authoring a component, IntelliSense understands annotations and can suggest valid configuration parameters for them:
In this example, I’ve invoked IntelliSense by using the Ctrl+J keyboard sequence inside of the call to @Component. Here’s an example of a class with the @Component annotation fully defined:
@Component({
selector: ‘todo-app’,
componentServices: []
})
class TodoApp {
}
As you can see, the TodoApp component is configured and bound to a ‘todo-app’ element on the HTML page (index.html) for the app.
Finding Components used in an application
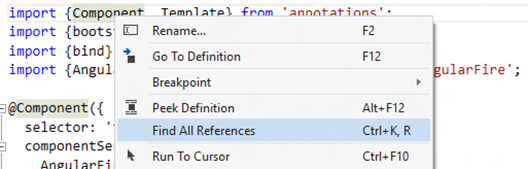
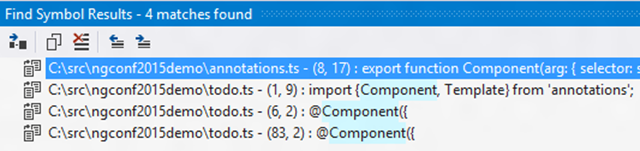
One of the benefits of annotations is that they make it easier for tools to understand your source code. As an example, it’s now easy to find where Components are used throughout your project. In Visual Studio, you can use the “Find All References” feature for an annotation to find all source code that uses that annotation:
And a list of all sources using the @Component annotation is then shown:
Working with Dependencies
Dependency management has always been a core part of Angular, with dependency injection built-in. When using TypeScript with Angular 2, you specify dependencies between your classes simply by referencing Types. For example, the TodoApp class below depends upon an AngularFire class as part of the @Component annotation and in its constructor. When the app runs, Angular will ensure that an instance of the AngularFire type is created correctly and passed to the class constructor:
@Component({
selector: ‘todo-app’,
componentServices: [
AngularFire
]})
class TodoApp {
todoService: FirebaseArray;
todoEdit: any;
constructor(sync: AngularFire) {
this.todoService = sync.asArray();
this.todoEdit = null;
}
}
And, since you’re using types to define dependencies, you can take advantage of the tooling benefits provided by a typed language like TypeScript and use refactoring tools with high confidence. For example, if you want to rename the AngularFire class in this example, you can use the “Rename” option in VS to change its name throughout the full project:
Visual Studio will then find and replace references for you, throughout all the files in your project:
Using Angular 2 with JavaScript
In this post, I’ve given you a glimpse at how Visual Studio and TypeScript 1.5 will be able to help you when building Angular 2 application. You can also build Angular 2 apps using plain old ES5 or the upcoming ES6 version JavaScript. When developing an Angular 2 app using JavaScript in Visual Studio, you’ll get all the features of the JavaScript editor, including IntelliSense, Go to Definition, and the navigation bar. As Angular 2 solidifies, we’ll continue to build new editor features in Visual Studio for Angular developers.
Looking forward to the release of Angular 2
Angular 2 is considered an “Alpha Preview” at the time of this writing, and we’ll continue to work with the Angular team as it reaches full release quality. We want to continue to build a great experience in Visual Studio not just for TypeScript developers, but web developers in general who are working with JavaScript, HTML, and CSS.
Try it out and share your feedback
You can start experimenting with Angular 2 today, following the tutorial on the Angular website http://www.angular.io, but be aware that the documentation doesn’t refer to the upcoming TypeScript workflow just yet. To see a preview of Angular 2 working with TypeScript 1.5, check out the demo site at http://www.github.com/microsoft/ngconf2015demo. We’d love to hear any feedback you have.
Finally, if you want to learn more about TypeScript, install the latest TypeScript tools for Visual Studio 2013 (also included as part of Visual Studio 2015 CTP 6) and check out the TypeScript website for documentation and samples.
 |
Jordan Matthiesen – Program Manager, Visual Studio JavaScript tools team (@JMatthiesen)
Jordan has been at Microsoft for 3 years, working on JavaScript tooling for client application developers. Prior to this, he worked for 14 years developing web applications and products using ASP.NET/C#, HTML, CSS, and lots and lots of JavaScript. |










0 comments