Visual Studio 2019 now supports per-monitor DPI awareness (PMA) across the IDE. PMA support means the IDE and more importantly, the code you work on appears crisp in any monitor display scale factor and DPI configuration, including across multiple monitors.

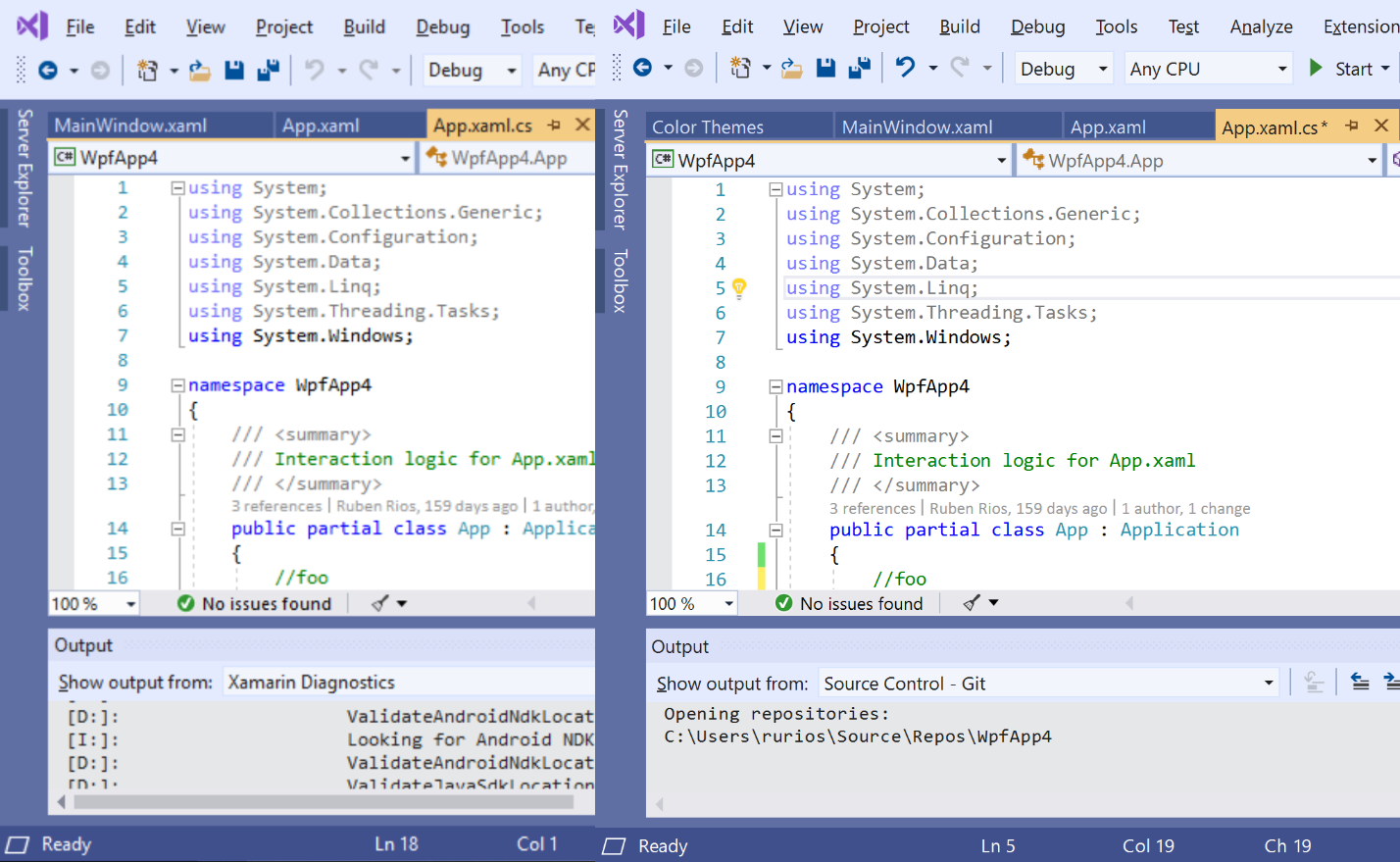
If you have used Visual Studio across monitors with different scale factors or remoted into a machine with a different configuration than the host device, you might have noticed Visual Studio’s fonts and icons can become blurry and in some cases, even render content incorrectly. That’s because versions prior to Visual Studio 2019 were set to render as a system scaled application, rather than a per-monitor DPI aware application (PMA).
System scaled applications render accurately on the primary display as well as others in the same configuration but have visual regressions such as blurry fonts and images when rendering on displays with different configurations. When working for extended periods of time, these visual regressions can be a distraction or even a physical strain.
Visual Studio 2019 Preview 1 included the core platform support for per-monitor DPI awareness and Preview 2 includes additional fixes for usability issues around scaling, positioning and bounding (e.g. content renders within the bounds of tool windows). Preview 2 also adds several more popular tool windows that now correctly handle per-monitor DPI awareness.
How to enable PMA for Visual Studio 2019
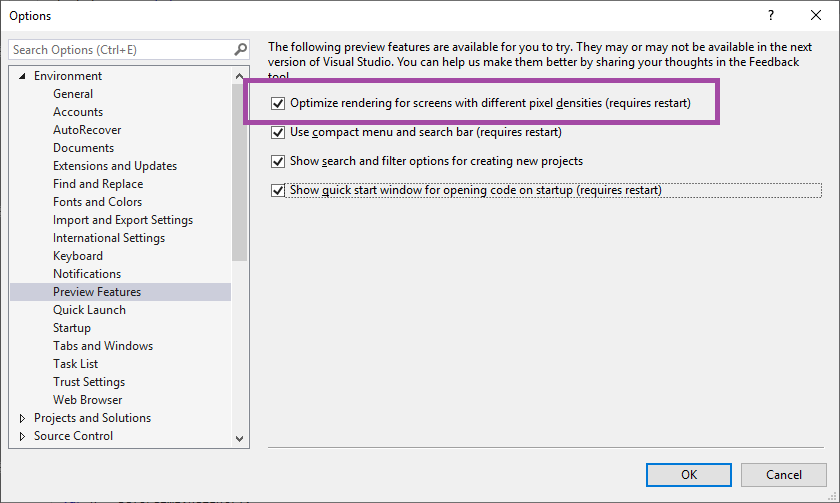
The easiest way to try the new PMA functionality is on Visual Studio 2019 Preview 2. You’ll need to have the Windows 10 April 2018 Update or a newer build installed along with the latest version of .NET Framework 4.8. If you’re still running Preview 1 then you also need to enable “Optimize rendering for screens with different pixel densities” in the Preview Features node of the Tools -> Options dialog.

There are many features where you’ll start to see Visual Studio render clear fonts and crisp images. Here’s a few of the most used UI in Visual Studio where you should notice a difference.
- Core Shell
- Menus and context menus
- Most code editors
- Solution Explorer
- Team Explorer
- Toolbox
- Breakpoints
- Watch
- Locals
- Autos
- Call Stack
Visual Studio 2019 Preview 2 also fixes some of the usability issues affecting UI positioning, scaling and content bounding that were discovered in Preview 1.
Our goal is to have per-monitor awareness working across the most used features by the time we ship Visual Studio 2019. In future updates, we’ll continue enabling PMA across more areas and look forward to your feedback.
Tell us what you think!
We thank you for your ongoing feedback, and encourage you to install the latest Visual Studio 2019 preview, enable the PMA functionality, and tell us about your experiences through the Developer Community portal. Please upvote PMA related asks or create new ones whenever you feel a specific component (tool window, dialog, etc.) or issue has not being reported.
Reporting your experience alongside your display configurations, PMA feature state (on/off) and for bonus points, any screenshot or video showing the affected areas will help us resolve issues faster, and account for as many use-cases as possible.

it had been moved to “Environment->General”
Note
This feature is making EDMX model browser crash in versions 16.1 & 16.2.
See more.
Great feature, finally!
Of limited usefulness if I cannot set per-monitor any arbitrary DPI. I want 133% but that option is only available globally, not per-monitor.
I understand the feature and know the issue. But the large screenshot doesn’t show much of it, because both versions are again scaled by either the blog or the browser and none is as sharp as it will be live.
Agreed. Clicking on the image helps make it clearer but it still does not look as sharp as it does on a real monitor.
Why is .NET Framework v4.8 a requirement for this?
Hi @Yann! The reason for that is .NET 4.8 added new APIs and internal support that allows us to deliver a more comprehensive PMA story.
Windows has this annoying behavior when you remote desktop into your dual monitor machine using a higher DPI compared to the remote machine. When you login directly to that machine, all Windows are too large, misplaced, etc. I always have to resize VS when I’m back in the office after having remoted to the machine the evening before.
Would any of this be fixed with this feature?
Hi @Theo,
While preview 3 has certainly improved this scenario, we have several more fixes in an upcoming release that will make this scenario more robust.
Thanks!
Since this is such an important feature, show a hint when it has been disabled. Something like AI intellisense is doing (it has a hint in the lines of enabling AI to train the model based on this solution). Tell the user ehatwh missing, like .NET 4.8.
I’ve not tried it yet, but this will be great! I tend to get the blurriness when I re-dock my surface in the mornings or after meetings. I always restart VS instances immediately as it drives me mad.
Hi @Darran! That scenario should be much improved. Try it out and let us know if you hit any issues via a feedback ticket!