UPDATE: We hear you. There’s a lot of excitement about this release and a lot of passion about colors, designs, styles and icons. Know that we are listening to all your comments here, across social media and we are working hard to make Visual Studio 11 a fast, powerful and feature-rich product. Keep the comments coming, both good and bad. We are reading them all.
Simplification: Streamlining common workflows
As we described in our previous blog post, in Visual Studio 11 we’ve focused on helping you spend more time focusing on your code through thoughtful reduction in UI complexity and by introducing search throughout the product. In this blog post we’re going to round out the story of how we’ve allowed you to spend more time adding value to your applications by describing how we’ve simplified common workflows.
Hubs
As we worked on ways to ensure developers can spend more time focusing on their code, we quickly identified the need for an improved approach to navigating code and related artifacts. Today’s IDEs surface code and artifact relationships through an array of largely independent tool windows. Within these environments developers end up having to re-establish context across multiple tool windows throughout their workday. The obligation to re-establish context across tool windows is a major source of workflow interruption and reduced developer productivity.
Switching costs are particularly pronounced for tool windows that operate over the same data. In such cases the developer not only has to spend time navigating and managing multiple tool windows, they also have to spend time ensuring that the context of each tool window is kept in sync. For example, Visual Studio 2010’s Solution Explorer and Class View both present different views and relationships over the same data (i.e., the code inside a VS solution), yet when the developer switches from one window to another, there is no easy way to keep the two in sync. If the developer is looking at the contents of a project in the Solution Explorer, the corresponding set of classes are not shown when the developer switches to the Class View.
In VS 11, we have created a relationship navigation model that places less focus on the tools, and more focus on the content that the tools provide access to. We have used this model to create new versions of both the Solution and Team Explorer. We call these new explorers, ‘hubs’.
With the Solution Explorer hub, core functionality and information from the Solution Explorer, Class View, Object Browser, Call Hierarchy, Navigate To, and Find References tool windows are now integrated into the one explorer. Thus developers can browse deep within the contents of a file without needing to switch between different tool windows. It’s worth noting that even though the information from these tool windows has been integrated into the Solution Explorer, each of the tool windows still exist. We don’t want to disrupt developers when they start using VS 11 by making them wonder where the tool windows they are used to have gone. When they start to interact with the new Solution Explorer they will become aware of the new functionality offered and will be able to adapt to the new Hub model.
Likewise, the Team Explorer has been similarly enhanced to combine views from multiple tool windows. The Team Explorer now houses multiple tool windows into ‘pages’ and provides a browser based navigation model between each page. With the new Team Explorer developers can find bugs, find pending changes, and view the differences between different versions of files all from the same tool window.
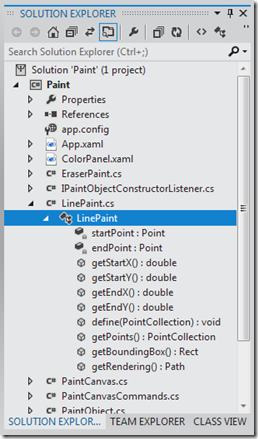
The new Solution Explorer hub in VS 11. In this example the developer has expanded the contents of the LinePaint.cs file and is browsing the class defined in the file.
Pivots
As noted above the new Solution Explorer hub integrates content and relationships from the Solution Explorer, Class View, Object Browser, Call Hierarchy, Navigate To, and Find References into a single tool (for more information on the new Solution Explorer, take a look at this blog post). Developers can easily switch the relationship or pivot that they wish to browse without needing to switch to another tool window.
The current list of relationships that are exposed as pivots within the Solution Explorer Hub is:
- Contains
- Base types
- Derived types
- Is used by
- Calls
- Is called by
The Solution Explorer Hub is designed to be extensible by third parties, allowing them to integrate new languages into Solution Explorer with support for browsing file contents (i.e., the ‘Contains’ relationship).
This powerful unification of relationships and views within a single browse-able information space allows the developer to browse the logical contents of a file, for example to find the class that is defined in the file. Then the developer can seamlessly follow relationships from that class such as ‘All derived types’ and ‘Base type’ which would previously only have been available from the Class View tool window in Visual Studio 2010.
By gaining access to multiple relationships from the one hub the developer doesn’t have to think about the tool window they need to use in order to browse the relationships of interest. Instead, they just access those relationships directly from the content inside the Solution and Team Explorer hubs.
Multi instancing
In VS 11 we allow developers to create multiple instances of the Solution Explorer, with each instance capable of displaying its own unique view on their content. When developers use the Solution Explorer to browse through their code, they can make permanent any view that they consider valuable by creating another instance of Solution Explorer. The newly created instance is a duplicate of the original (i.e., the content and view is the same), allowing the developer to continue browsing in the original instance of the Solution Explorer without worrying about losing the valuable information that they browsed to. This allows them to browse through the code, find something of interest, keep it around, and continue browsing.
Furthermore, each instance of a Solution Explorer can be positioned anywhere in the available screen real estate and can be rafted together with any document window and other tool windows. This provides developers with the freedom to position their content in a way that is optimized for their task. They can establish a rich working context, where the position of documents and tool windows on the available screen real estate serves as an indicator of the task specific purpose of those documents and tool windows. For example the developer could have an instance of the Solution Explorer that shows the list of derived types for a class. They could then raft this Solution Explorer with a document window that contains the definition of the class. Now they have a view on their content that is optimized for understanding the class and its derived classes.
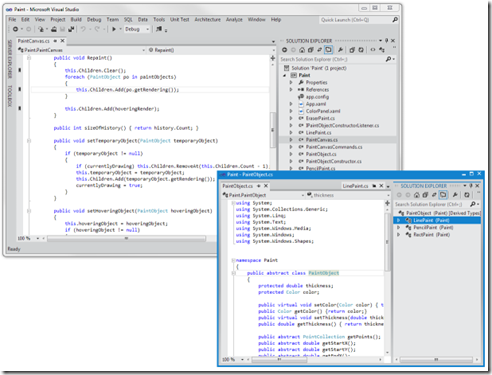
The developer has created multiple instances of the Solution Explorer hub and has rafted code files to each instance.
Previewing content to reduce document overload
When we started designing VS 11, one of the core experiences we identified as contributing to lost developer productivity was the experience around collecting and managing relevant code files and related artefacts. While working on a task, developers often end up with large numbers of open documents in the IDE as a side effect of performing activities such as stepping through code in the debugger, triaging search results, or foraging through files in a solution.
For example, imagine a developer is trying to track down a bug that shows up whenever a call is made to some method. They place a breakpoint on that method then step into every method that it calls, and the methods that they call, until finally reaching the buggy code. It’s not uncommon in these situations to step through a number of different methods and different files until finally reaching the buggy code. The end result is that large numbers of files end up in the document/tab well, many of which were only relevant for a short period of time while the developer was stepping through the code. The developer in turn ends up spending valuable time and effort dismissing or working around these irrelevant documents.
We have observed developers adopting one of two strategies to address the problem. In one, developers prune their open document set as they work. Each time an irrelevant document is opened, the developer quickly closes it. In the other strategy, the developer allows documents to pile up to a point where the number of open documents is unmanageable. They then resort to closing all documents and reopening the relevant ones. In closing all documents they lose useful valuable context that has taken time and effort to build up.
As noted above the obligation to close or work around no longer relevant open documents is a major contributor to lost developer productivity. It disrupts developer flow and prevents them from realizing the kind of ‘fast and fluid’ development experience they desire.
Preview Tab
In VS 11, the preview tab significantly reduces the number of files that get opened into the document well. This avoids the need to manage these documents all together and allows the developer to maintain their flow and concentrate on their work.
The preview tab achieves this by previewing every document that the developer doesn’t explicitly open (to see a demo of the preview tab and the multi instance solution explorer, watch Scott Hanselman demo these features in this video – start watching from around 27:21). Single clicking in tool windows such as Solution Explorer, Find Results etc. allows the developer to look at the file without paying the cost of opening a full tab. So the developer can triage search results for example without having to open multiple files and then close the ones they don’t need after finding the one they do. Or they can step through code in the debugger, and not have to worry about cleaning up all the files that they stepped into, once the debug session is over.
Each time the developer takes an action that would cause a file to be opened as a side effect, that file is opened in the preview tab instead. There is only one preview tab per document well, so the content of the preview tab is refreshed on each new file that gets opened. In the above debugging scenario, when stepping through all of the intermediate files until eventually reaching the buggy code, the intermediate files are opened in the preview tab instead of opening up as separate, dedicated tabs (see Figure 14 ). The end result is that instead of multiple files being opened in the IDE, only one relevant file (the file containing the buggy code) is opened.
There are no constraints to what can be done with a file when it is previewed in the preview tab. For example, developers can read the content in the file, scroll through it and copy content from the file to paste elsewhere. If that file contains content that is deemed relevant to the current task, that file can be opened in a persistent, regular tab in the following ways:
- Edit the content. As soon as any kind of edit is made to the file in the preview tab that file will be opened in a regular tab automatically. This allows developers to work with content they need to keep around without having to force them to explicitly indicate they want to keep the file around.
- Click on the ‘Open’ button. The preview tab has a button in between the file name and the close button. Clicking on this button will open the file in a regular, persistent tab. A new regular tab will be created showing the content of the file and the preview tab will close.
- Double click on the file. Double click continues to work as it always has and will open the file in a regular tab.
- Drag the tab. As soon as the developer clicks and drags on the preview tab it is turned into a persistent tab that can be placed in any doc well.
In conjunction with hubs such as the Solution Explorer, the preview tab further streamlines common workflows, such as browsing code relationships. This streamlining effect is particularly pronounced when using the keyboard as a mechanism to preview content. We strongly encourage you to try this. With the keyboard, you can use “Ctrl + ;” to quickly jump into the Solution Explorer search field and then use the arrow keys to highlight the content that you wish to preview. You can invoke the keyboard shortcut to bring up the list of pivots by typing the context menu shortcut key on your keyboard then use the arrow keys to choose a pivot, resulting in a new list of content. You can continue using the arrow keys to browse and preview this new list. In this way, you can browse and preview long code relationships without ever taking your hands off the keyboard. To see some detailed screenshots and learn more about the preview tab, read this blog post.
The developer has single clicked on LinePaint.cs in the Solution Explorer and is previewing the contents of the file in the preview tab
History
Removing the burden of having to manage irrelevant open documents provides a much more fast and fluid experience for the developer. But to maintain the win-win nature of that experience, it’s important that the developer can just as easily return to files and artifacts that they have previewed in the past but which they did not open into a regular document tab.
Prior to the introduction of the preview tab the developer could switch between every currently open document using the window switcher (by pressing Ctrl-Tab the developer sees a list of every open document and tool window). If they had closed the file that they wanted to return to though, they couldn’t easily switch to it. They would need to navigate to and open that file from some tool window or other command within the product. At that point the developer’s focus has now shifted to operating the tool rather than concentrating on the task they were working on, as they try to figure out how to get back to the file.
In order to maintain the developer’s focus on their task we have significantly improved the history functionality in Visual Studio 11. Instead of just showing the navigation history through the set of currently open documents, the history now shows every navigation step taken by the developer, regardless of whether or not the files navigated into are currently open.
So if a developer steps through some code then later decides that they want to review that code, they can use the history UI to do so. The history shows the list of files the developer stepped through and allows the developer to open any of the files by clicking on them. Even if the file is no longer open, the fact that the developer previously navigated into it means that they can easily return to it through the history feature.
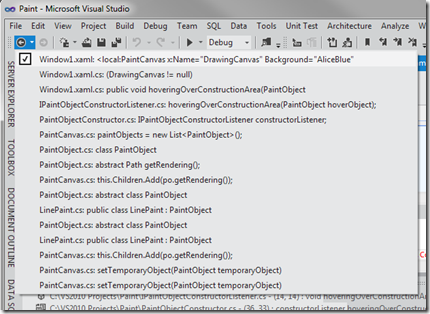
The developer uses the history feature to browse through the list of locations in their code that they have recently visited.
In Summary
The new approach to browsing relationships that we’ve introduced within Visual Studio 11, together with the new Preview Tab capability, enables you to explore your code and related artifacts far more comprehensively and smoothly than you could before while significantly streamlining and enhancing many common development experiences. You’ll be able to explore a broad set of relationships with far less need to switch between tool windows. You’ll be able to explore project and file contents, debug, search, check references, review search results etc. without seeing your workspace become crowded by fleetingly relevant or irrelevant content. In short, you’ll spend far less time getting and keeping yourself oriented to your tools and content and far more on adding value to the applications you’re working on.
 Monty Hammontree – Director of User Experience, Microsoft Developer Tools Division
Short Bio: Monty has been at Microsoft for ten years focusing primarily on developer tool experiences. He and his team provide product design and user research direction for the Visual Studio product family. He has 25 years of industry experience in product design and user research management.
Monty Hammontree – Director of User Experience, Microsoft Developer Tools Division
Short Bio: Monty has been at Microsoft for ten years focusing primarily on developer tool experiences. He and his team provide product design and user research direction for the Visual Studio product family. He has 25 years of industry experience in product design and user research management.





0 comments