


Surface Duo at Microsoft Build

Adapting your Angular web app for dual-screen devices

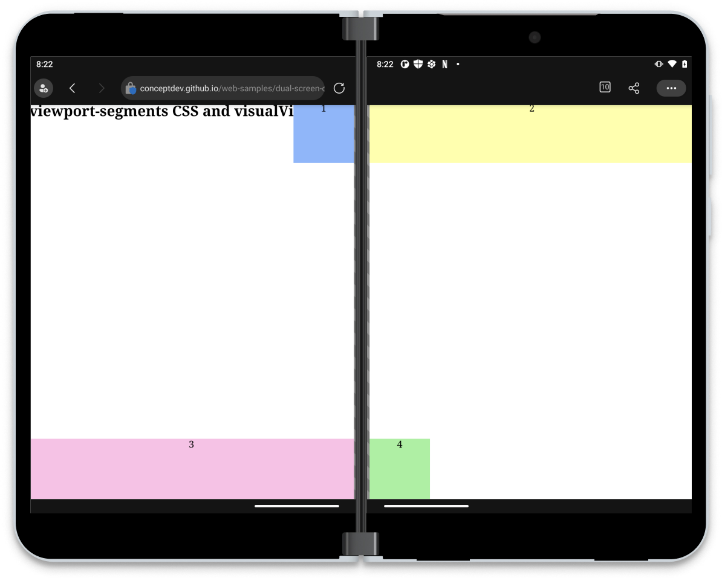
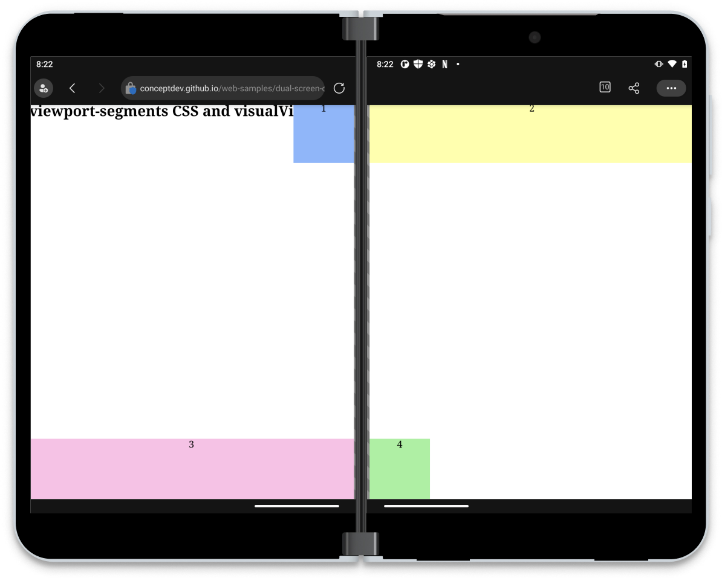
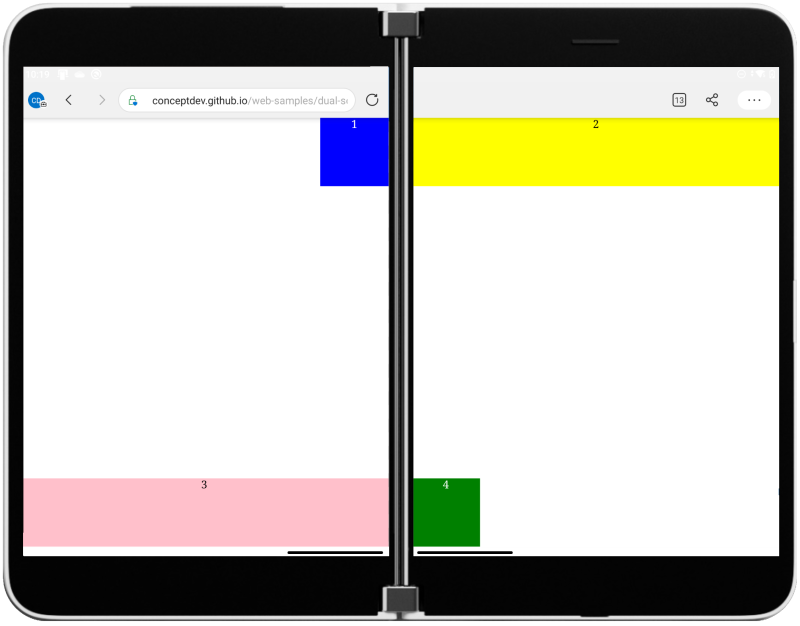
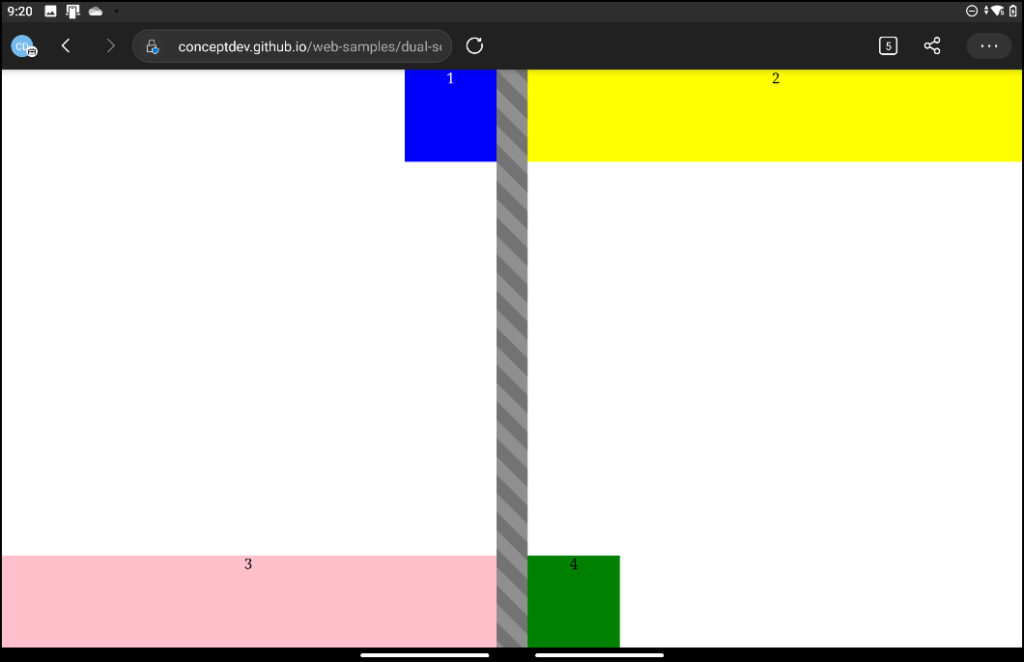
Adapting your website to support new possibilities of dual-screen devices

Launch your dual-screen enhanced website today with Microsoft Edge Origin Trials

Build and test dual-screen web apps


 Light
Light Dark
Dark