Summary: Editing features for Visual Studio Code that use the PowerShell extension.
Welcome to Part 2 about editing features of Visual Studio Code. Everything that we examined in Part 1 of this series is about Visual Studio Code editing features that are available without the PowerShell extension installed! They apply to your markdown, JSON, XML, and YAML files. Now, let’s look at additional editing features the PowerShell extension provides.
IntelliSense
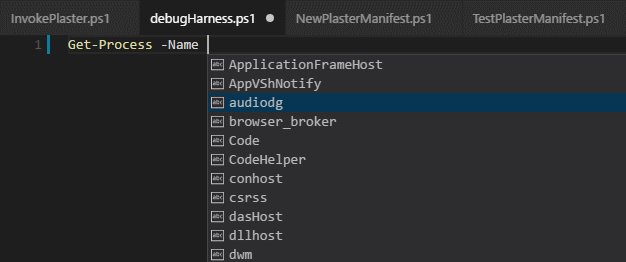
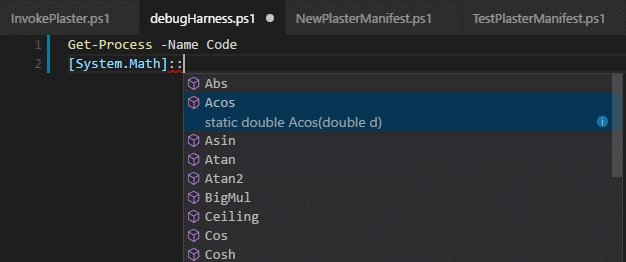
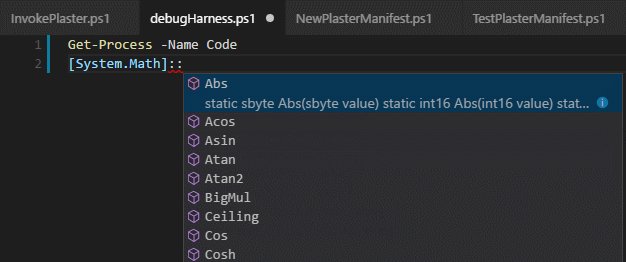
With the PowerShell extension, you get IntelliSense for commands, command parameters, .NET type names, member names, and method parameter information as shown in the following screenshot:
Go to / Peek Definition
Anywhere a function is invoked in your script, you can select it and press F12 (or right-click and select Go to Definition) to go to the definition of the function. However, if you just want to peek at the definition without moving around in the file, you can press Alt + F12 instead (or right-click and select Peek Definition) to see the definition of the function “in-place”, for example:
NOTE: This functionality may not work in all cases (across files or scopes), but it will be improved in the future.
Go to Symbol
To quickly move to functions and other symbols in a script file, you can select Go to Symbol in File… from the Go menu or press Ctrl + Shift + O. This will display all the symbols in the current file as shown in the following screenshot.
Note that symbols are listed in the order they appear in the file. As you move the selection cursor up and down the selection list, the editor will scroll to that function. You can also type part of the symbol name or use fuzzy search to narrow the list.
PSScriptAnalyzer integration
The PowerShell extension utilizes the PSScriptAnalyzer module to provide background analysis of your scripts to let you know where you may run into problems. Script analysis errors and warnings will appear in your code as green squiggles. Some rules even have a suggested Code Fix as shown in the following screenshot.
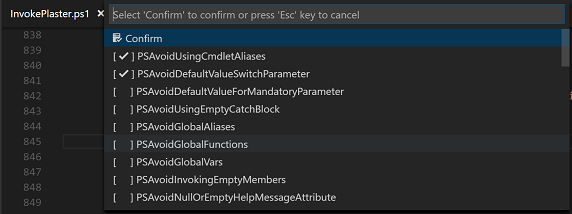
You can configure the settings for PSScriptAnalyzer in two ways. First, you can use a PowerShell extension command and UI to configure which rules to execute. To do so, open the Command Palette by pressing Ctrl + Shift + P (Cmd + Shift + P on Mac), and type PowerShell: Select PSSc, which should be enough to find the command for selecting PSScriptAnalyzer rules. Press Enter to invoke the command, which will display the rule list shown in the following screenshot. You can then select which rules to enable or disable.
The other way to configure PSScriptAnalyzer is via a script analyzer settings file that’s typically called PSScriptAnalyzerSettings.psd1. See the example settings file with the same name that ships with the PowerShell extension. It is located in the $Home\.vscode\extensions\ms-vscode.PowerShell-0.8.0\examples folder. Copy this file to the root of your workspace, and then create a settings.json file (if it doesn’t exist) under the .vscode folder in the root of your workspace. Edit that file and add the following line between the curly braces:
{
"powershell.scriptAnalysis.settingsPath": "PSScriptAnalyzerSettings.psd1"
}
This will configure Visual Studio Code to use the PSScriptAnalyzerSettings.psd1 file in the root of your workspace folder to determine which rules to execute.
Miscellaneous PowerShell commands
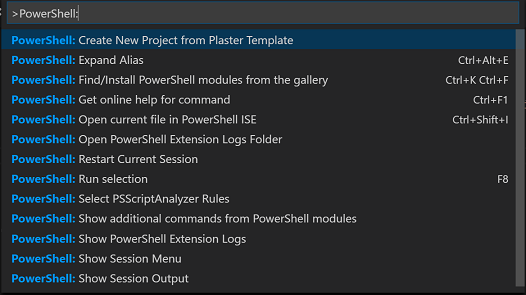
A number of PowerShell commands are provided by the extension. You can see these in the Command Palette (Ctrl + Shift + P) by typing PowerShell:. Here is a list:
Of particular interest in this list is the Run Selection command (keyboard shortcut F8), which will execute the selected text. You can also expand aliases by using Ctrl + Alt + E. And occasionally, if the PowerShell Editor Services experiences problems where you are not getting IntelliSense or some other feature stops working, you can execute the Restart Current Session command. In fact, there is a shortcut for the latter in the Visual Studio Code status bar as shown in the following screenshot:
The PowerShell status indicator tells you the state of the extension and the version of PowerShell that it’s using. If you click the PowerShell status indicator in the status bar, the list of commands for PowerShell Extension Session Management will open, and one is the command to restart the current session.
In this blog post, we looked at some of the native editing features in Visual Studio Code that apply to any file. When the PowerShell extension is installed, we get even richer, semantics-aware features like IntelliSense, navigation to symbols and script analysis.
I should point out that these blog posts did not exhaustively explain all the editing features of Visual Studio Code or the language service features of the PowerShell extension. For instance, we didn’t explain Visual Studio Code’s great support for Git version control or its support for markdown files with preview support. Nor did we explain the rich PowerShell snippets that are available in the extension. Hopefully these posts gave you a good overview of the powerful editing capabilities of this combination. In the next blog post, we will look at PowerShell debugging features in Visual Studio Code that are enabled by the PowerShell extension.
I invite you to follow the Scripting Guys on Twitter and Facebook. If you have any questions, send email to them at scripter@microsoft.com, or post your questions on the Official Scripting Guys Forum.
Keith Hill Software Engineer PowerShell MVP









0 comments