Summary: Learn some handy tips to make Visual Studio Code work more like the ISE.
I was very intrigued with the release of Visual Studio Code last year. An editor that is light-weight and integrated with Git is something worth considering. Well, any new tool that could be added to the tool box is worth considering. In the past, I used the integrated scripting environment (ISE) as my tool of choice to develop and edit PowerShell scripts but I’m always looking for ways and tools to improve my PowerShell skills.
There is a learning curve to Visual Studio Code. The ISE is very intuitive. I have never had much trouble figuring out how to use the ISE. Visual Studio Code is totally different. For one, after you install Visual Studio Code, you must install the PowerShell extension. Thankfully, MVP Keith Hill and the PowerShell Team have been extremely helpful by writing blogs on how to accomplish this.
Keith Hill – Getting Started with Visual Studio Code for Use with PowerShell
PowerShell Team – Announcing PowerShell language support for Visual Studio Code and more!
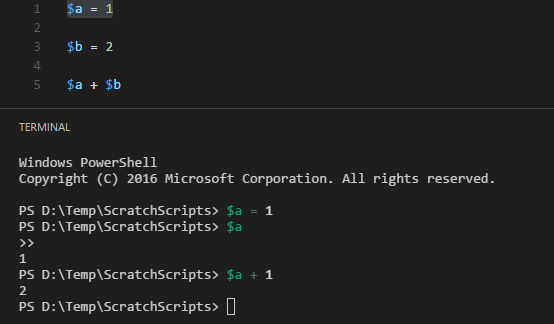
The two things, or pet peeves, of mine with Visual Studio Code is that the PowerShell terminal is not at the bottom of the editor like the ISE. I could not run a single line of code by pressing F8 like I can in the ISE. After I run that line of code, I want to be able to manipulate it in the terminal also. By default, Visual Studio Code will run code when editing PowerShell by pressing F8, but the output of that code goes to the OUTPUT window and not the terminal. The output cannot be manipulated from the OUTPUT window. For example, in the following screenshot, I run the first line of code by pressing F8. However, there is no prompt, so I can’t manipulate the results.
Here is a screenshot of the terminal. You can see the prompt. This is what I want to see right after executing a line of code in the editor. Basically, I want it to act like the ISE.
Lucky for me, my first pet peeve can be resolved by following the instructions in the Visual Studio Code Integrated Terminal Doc page. However, my second pet peeve (run a line of code by pressing F8) and make it behave like the ISE would take some digging.
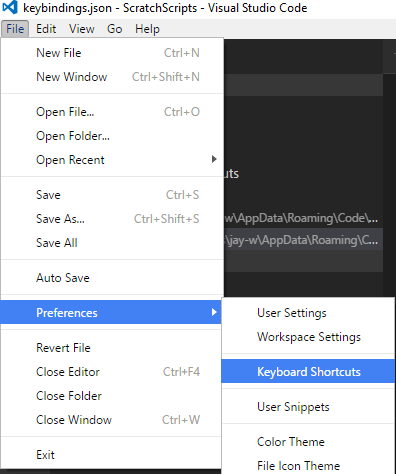
My good friend, colleague, Honorary Scripting Guy Brian Wilhite, and I found some free time to figure this out. We noticed when we looked through the File > Preferences menu in Visual Studio Code that there is a Keyboard Shortcuts options. When you select Keyboard Shortcuts, two JSON files open. This is like the process for making PowerShell an integrated terminal.
When you do a find for F8 by doing a Ctrl+F, I see two options for F8.
The second screenshots tell Visual Studio Code to run the selected text when the editor has focus and has a PowerShell script open. Now, we just need the output to go to the terminal. I stumbled on my solution by pure luck or as Brian likes to say, “more of an educated guess”. There are numerous examples in the Default Keyboard Shortcuts file that are commented out. To quickly scan through the commented examples, I did find on run and reviewed every example until I came across this one:
I’m going to be honest here. Looking at this example, I am not 100% sure that it will do what I want. It has the words terminal and runSelectedText. My hopes and wishes were very strong at this point, so what does it hurt to try? I added the following to my keybindings.json:
// Place your key bindings in this file to overwrite the defaults
[
{
"key": "f8", "command":"workbench.action.terminal.runSelectedText",
"when": "editorTextFocus && editorLangId == 'powershell'"
}
]
I then highlighted a line of code, pressed F8, and tried to manipulate the output in the terminal. After I saw the results, I smiled as I just brought Visual Studio Code closer to the ISE.
There is without a doubt a learning curve to Visual Studio Code, but the more I use it, the more I like it. As a note, I wanted to write this blog as a story as I do not claim to be an expert on Visual Studio Code. I just wanted to share my story. If you have any Visual Studio Code tips and tricks, I would love to hear about them in the comments.
Jason Walker Senior Consultant Microsoft Public Sector Services





0 comments