This article on using Mobile Center to monitor your Xamarin Forms application comes to us from Premier Developer consultant Gustavo Varo.
More and more customers are asking about Mobile Center and how it can help them to monitor and analyze the customer experience. A lot of customers mentioned that they know about Mobile Center, they know how Mobile Center can help them, but when they try to implement the Mobile Center SDK into their apps they find issues and are not able to retrieve any logs or crashes even though they know the app is crashing on their user’s devices.
In this blog post, we will go over step by step on how to integrate a Xamarin Forms app with Mobile Center in order to analyze and discover crash problems. We will be focusing our Xamarin Forms App running in an iOS device/Simulator.
To get started, we need to have an account with Mobile Center. Go to http://mobile.azure.com
If you already have an account, just log in using your credentials. Otherwise, select the option to create a new account.
Once logged in, you will see a home page like the one below, where you can visualize your current apps.

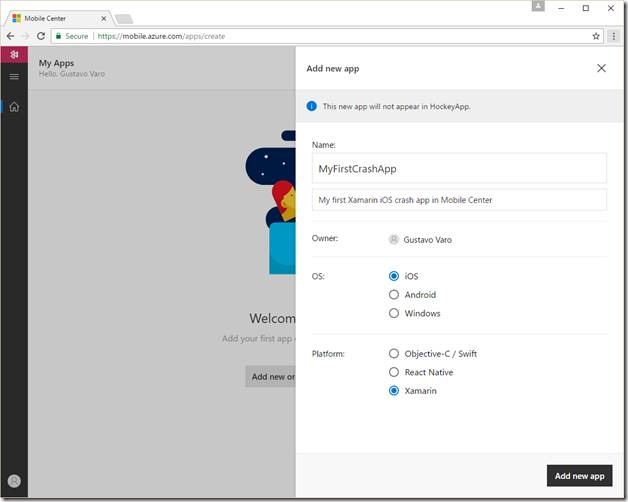
Let’s add a new app. To create a new app, click on the Add new app button.
Enter the App name, select the OS and platform and click Add new app. In our example, we will be developing an iOS app with Xamarin Forms.
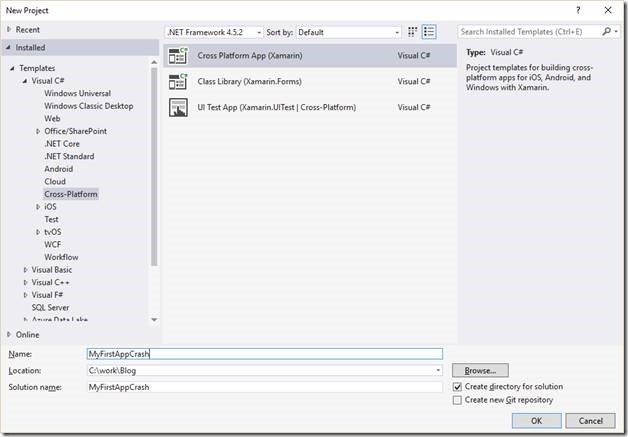
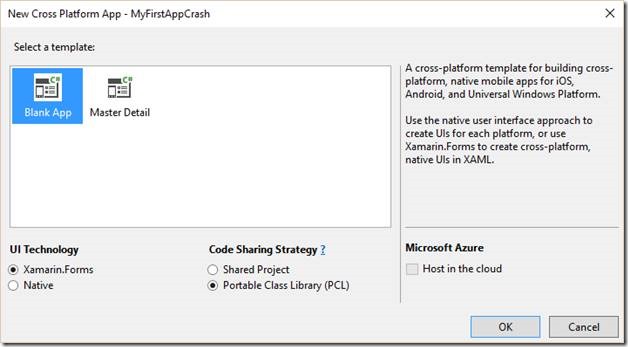
Now, open Visual Studio and create a new Xamarin Forms project.

We will be using Xamarin Forms and a Portable Class Library.
Once the project is created, we need to add the Mobile Center SDK reference to both PCL and iOS projects.
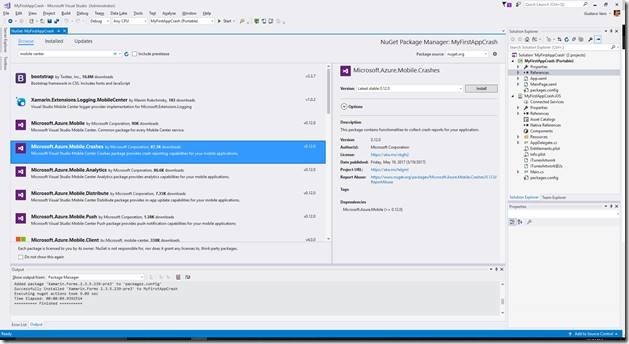
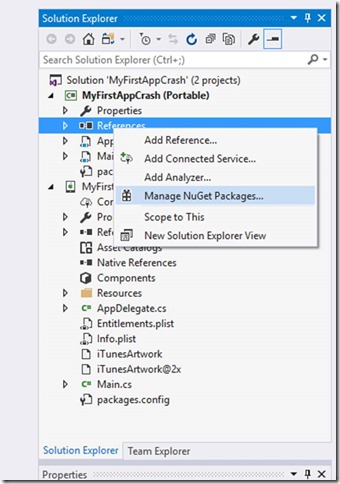
To do that, right click on the reference project and click Manage NuGet Packages.
Search for Mobile Center and add the following references:
- Microsoft.Azure.Mobile.Analytics
- Microsoft.Azure.Mobile.Crashes

Remember to repeat this step and add the same references to your iOS project.
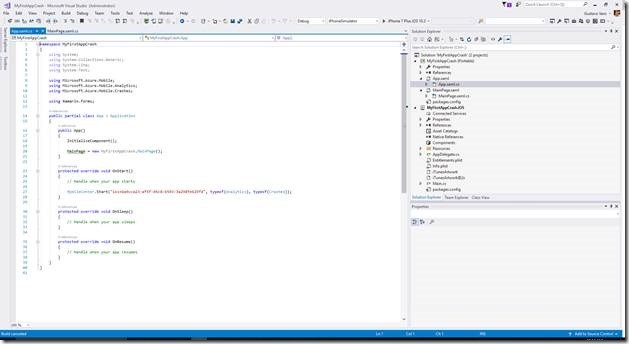
Now, on your PCL project, open the App.xaml.cs file.
Make sure to add the following using statements to your code:
- using Microsoft.Azure.Mobile;
- using Microsoft.Azure.Mobile.Analytics;
- using Microsoft.Azure.Mobile.Crashes;
On the same class, look for the OnStart method and add the following function call:
MobileCenter.Start("ios={Your iOS App secret here}", typeof(Analytics), typeof(Crashes));
This call will initialize the Mobile Center SDK for the iOS platform. Since we are using Xamarin Forms, we can also provide Android and UWP platform here. To provide more than one platform simply separate the platform with a semicolon like shown below:
MobileCenter.Start("ios={Your iOS App secret here};uwp={Your UWP App secret here};android={Your Android App secret here}", typeof(Analytics), typeof(Crashes));
If you have multiple platforms, make sure to create multiple apps on Mobile Center always selecting the appropriate platform.
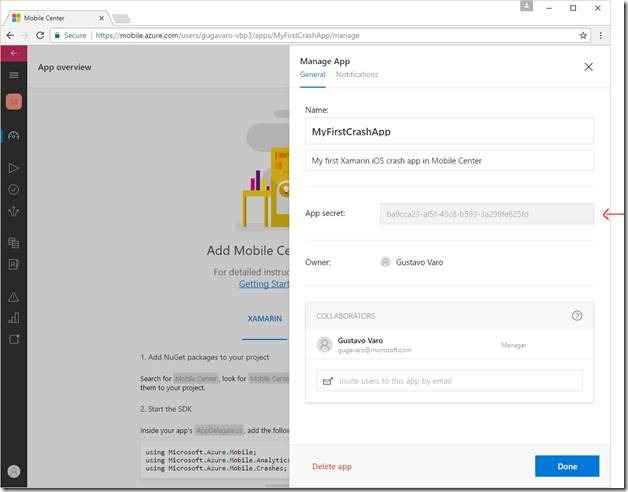
To find out the App Secret of a specific app, use the top right button Manage app on the App overview page. A popup will appear and we can see below.
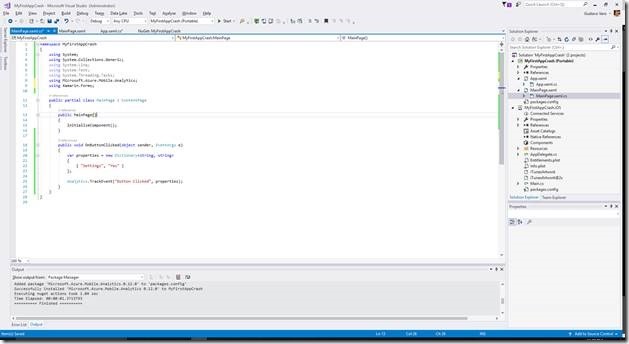
Once you have the App Secret, update it on your OnStart method. At this point your code should look like this:

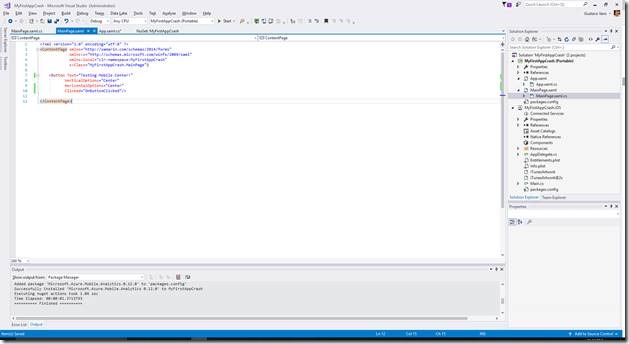
Open the MainPage.xaml file and add a button on it.
<Button Text="Testing Mobile Center!" VerticalOptions="Center" HorizontalOptions="Center" Clicked="OnButtonClicked"/>
Your page should look like this:
Open the MainPage.xaml.cs and add the follow using statement to your code:
- using Microsoft.Azure.Mobile.Analytics;
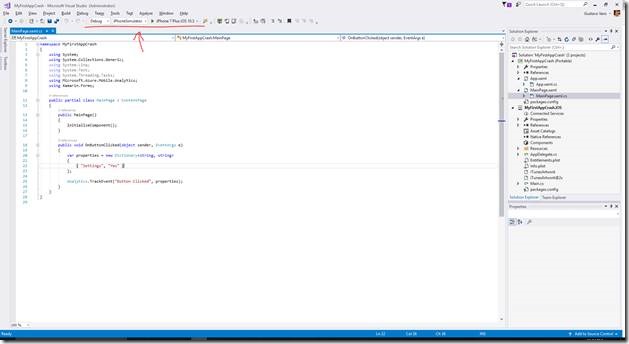
Add your OnButtonClicked method and inside this method let’s add a TrackEvent with Mobile Center.
The TrackEvent method will receive the event we want to track and a dictionary with any information that may be relevant to analyze.
public void OnButtonClicked(object sender, EventArgs e)
{
var properties = new Dictionary<string, string>
{
{ "Settings", "Yes" }
};
Analytics.TrackEvent("Button Clicked", properties);
}

Now, let’s run our app. We will be using the simulator for that. Make sure to set it on Visual Studio and press run.
Once the Simulator loads the app, click on the button.
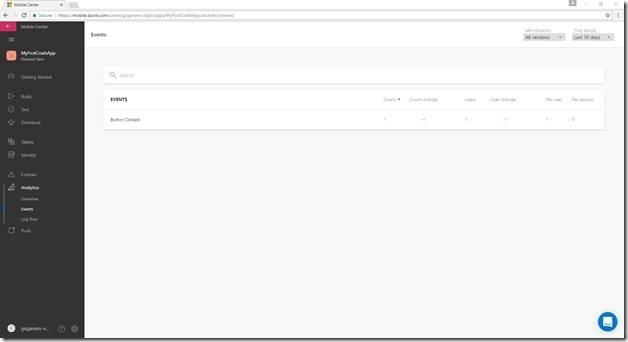
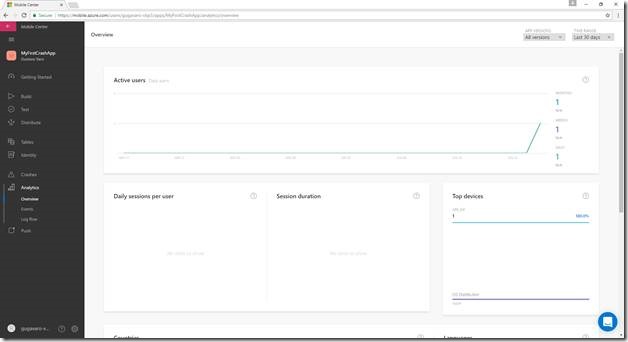
Now go back to Mobile Center, and on the left side pane, click on Analytics, you should see some information.
It may take a few seconds to show it, and depending on the situation it will only show once the user restarts the app.
Click on the Events and the event we have setup should appear on Mobile Center.

If you then click on the specific event it will give you all the details about the event.
Now let’s force the app to crash and see how Mobile Center handles that.
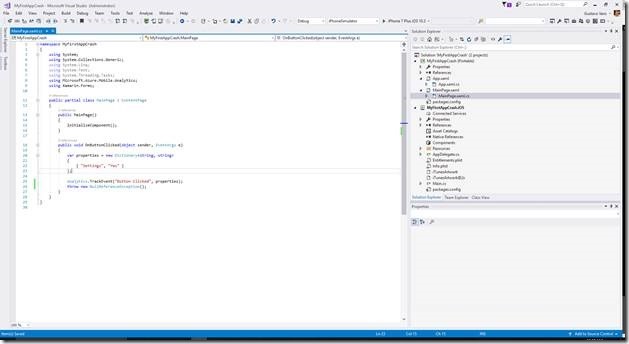
On the same button event, we will throw an exception, to do that add the following line:
throw new NullReferenceException();

Run the app again and click the button.
If you are in debug mode, Visual Studio may break the debugger once the exception is thrown, just click continue to keep running the app and the app should terminate.
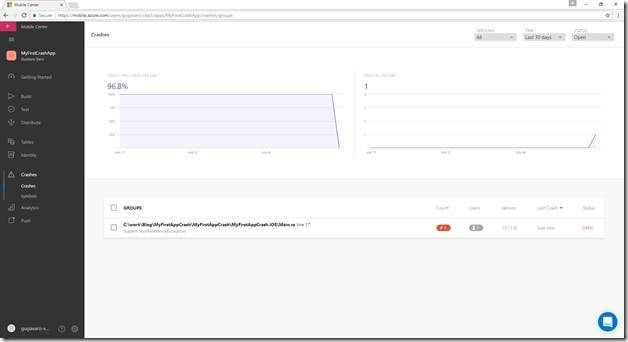
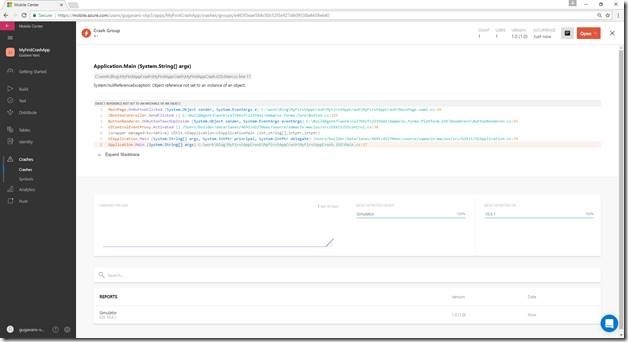
Since the App has crashed, Mobile Center still does not have the info, but once you re-launch the app, go to Mobile Center and click on the Crashes menu.
The crash that just happened on your app should now appear there.

You can click on the Exception and see more details about the crash. e.g.: callstack, file and line where the exception happened, etc.

As you can see Mobile Center provides a powerful SDK that can help us to analyze how our apps are behaving out there. We don’t need to wonder how users are using the app and what type of crashes are happening on any device.
Hope you have enjoyed this post and see you next time!










0 comments