Senior App Dev Manager Nayan Patel walks us through how to build an interactive assistant using QnA Maker.
I was recently engaged in a customer proof of concept scenario where they needed to turn their knowledgebase articles, FAQ’s and other company data into an interactive bot. For our scenario, we created a QnA Maker service that pulled HR information from a backend database so users can ask common questions in a conversational way instead of wasting time searching and scrolling through content. We leveraged the QnAMaker service which was announced general availability at Build 2018. The service basically creates a question-answering endpoint on top of your existing data, whether it’s a database, word/excel files, pdf or URL’s.
Below are the steps to spin up a chatbot in just a few minutes using the QnA Maker service.
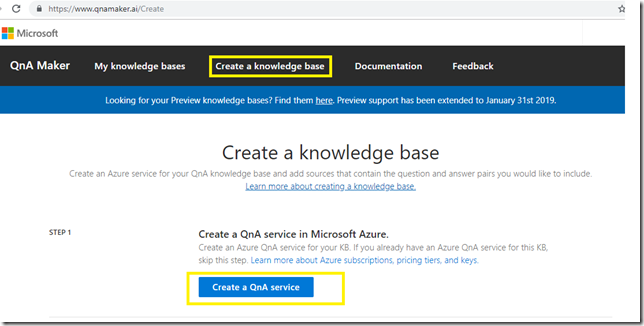
Go to the QnA Maker site and on the ‘Create a knowledge base’ tab, click ‘Create a QnA service’.
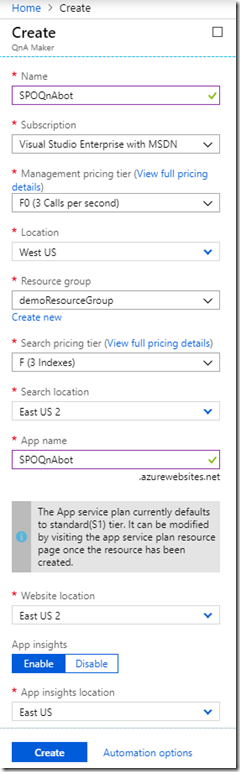
This will redirect you to your Azure portal to setup the service. Fill in all the required fields and hit ‘Create’.
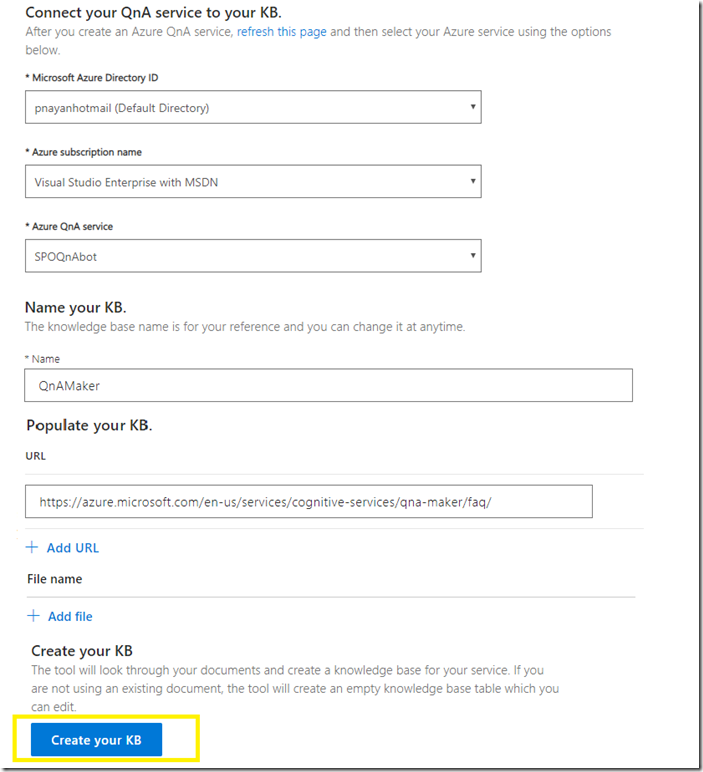
Once the service is deployed, go back to the QnA Maker site and fill in the rest of the fields to connect your service and create the KB. Note, our newly create SPOQnAbot service is selected in the Azure QnA service dropdown. For this example, I have used the QnA Maker FAQ site that the knowledgebase will extract Q&A pairs from.
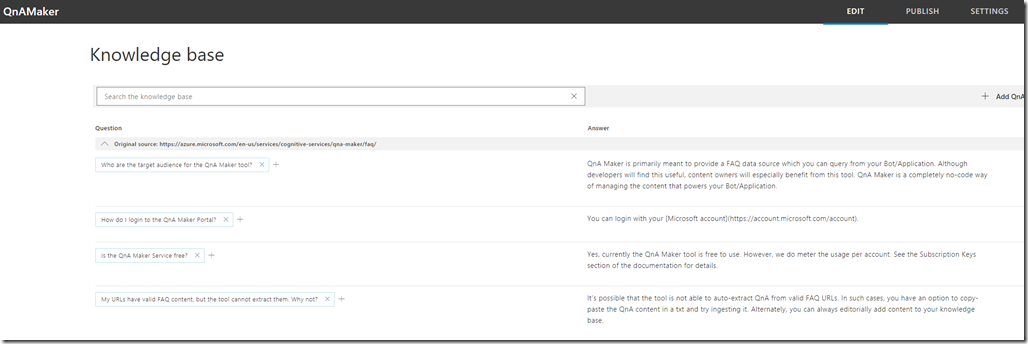
The KB will extract content from the QnA Maker FAQ site and form Q&A pairs. You can also add your own question/answer pairs based on commonly asked user questions and ‘Save and retrain’ your bot. You can now publish your KB.
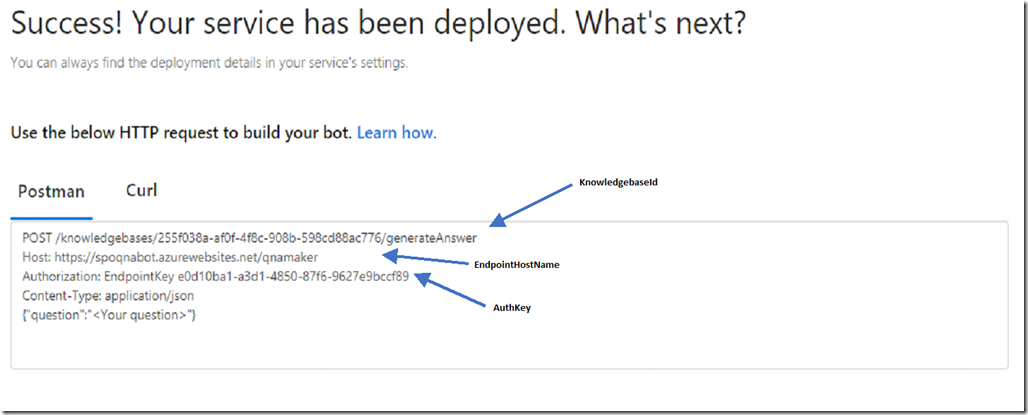
Save the KnowledgebaseId, EndpointHostname, and AuthKey values as they will be used to setup your bot.
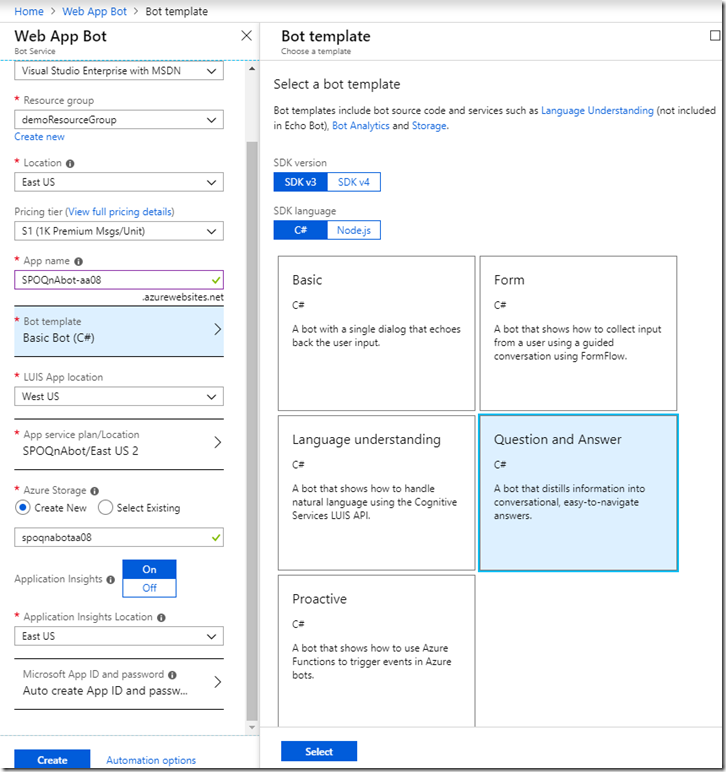
Go to the Azure portal and Create a new Web App Bot using the ‘Question and Answer’ Bot template as shown below.
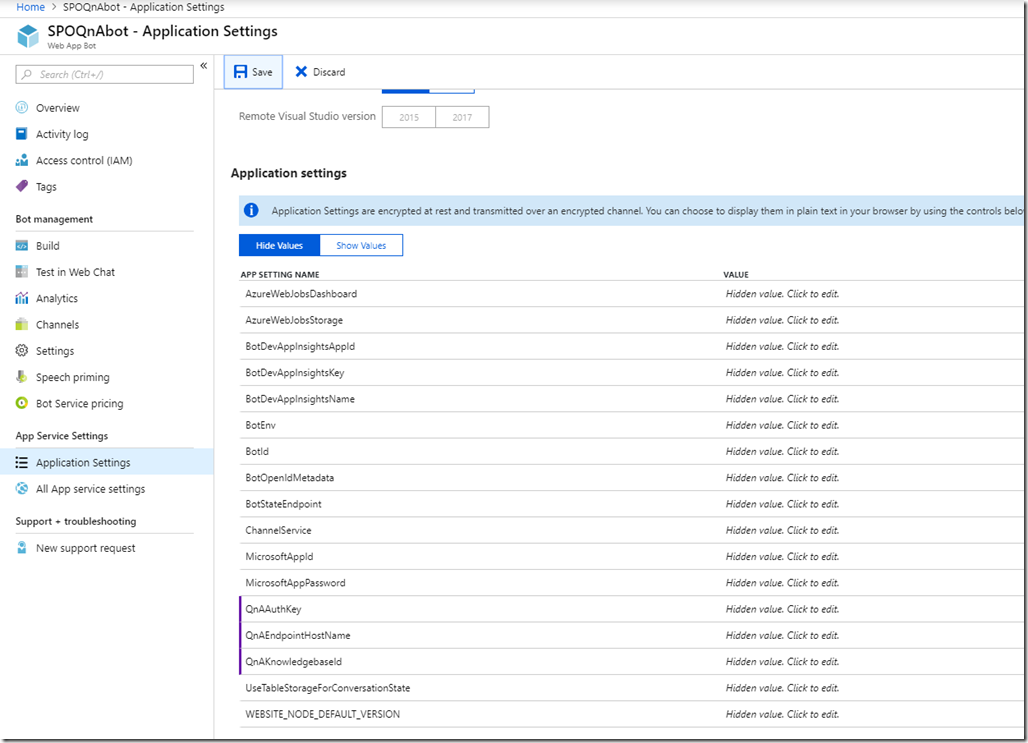
Once deployed, go to the ‘Application Settings’ and copy the KnowledgebaseId, EndpointHostname, and AuthKey values from the QnA Maker site to the QnAAuthkey, QnAEndpointHostname and QnAKnowledgebaseId fields as shown below.
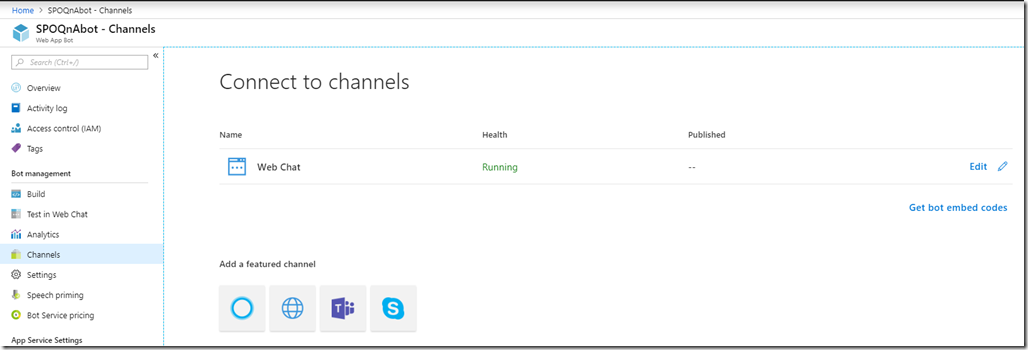
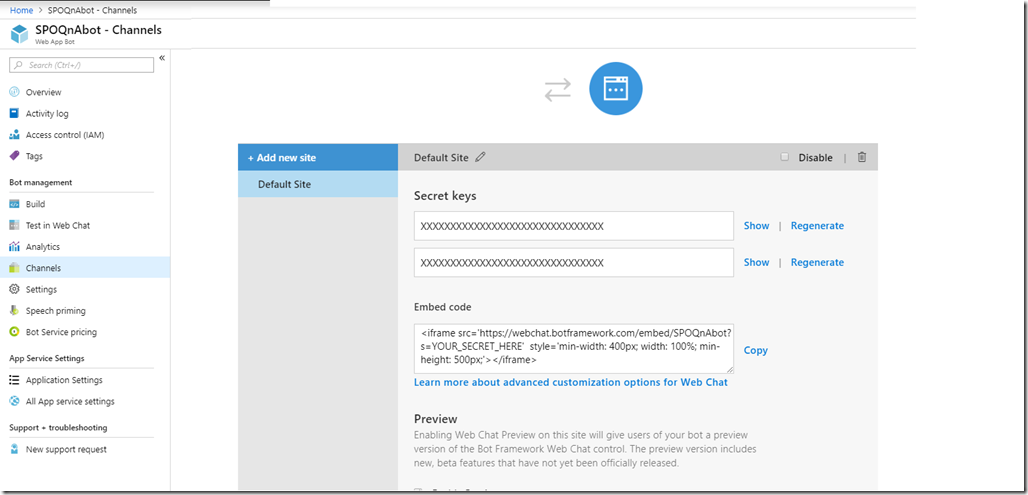
When deploying a web app bot, it is deployed as a “Web Chat” channel by default (can also connect to Teams, Cortana, Slack etc.). Go to channels and hit “Get bot embed codes”:
In the configuration page, click on “Show” to reveal one of the secret keys (either will do). Copy the contents of the “Embed code” text box to somewhere else, and replace “YOUR_SECRET_HERE” with the secret key:
You can now embed the iframe code in your web page and start interacting with your new bot.
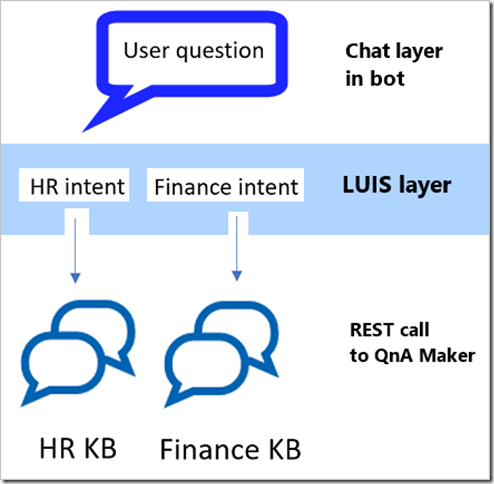
The chatbot can be retrained over time based on user interactions. You can also add multiple QnA Maker services for different departments (HR KB, Finance KB etc.) in conjunction with a LUIS app to identify the user intent and route the incoming question to the appropriate knowledge base.











0 comments