In this blog, I will highlight the pac paportal command group that is part of the Power Platform CLI.
This blog is part of a multi-part series on the Power Platform CLI.
The following blogs appeared in this series:
- Part 1 – Getting Started with the Power Platform CLI
- Part 2 – Streamline your solution development with the Power Platform CLI: Create a solution from scratch
- Part 3 – Getting Started with Power Platform CLI and Power Pages (This blog)
- Part 4 – Create multilingual copilots with the Power Platform CLI and Microsoft Copilot Studio
Overview of the `pac paportal` command group
There are multiple commands part of the pac paportal command group:
pac paportal list(doc) – This command helps you list Power Pages websites.pac paportal download(doc) – This command helps you download a Power Pages website to a local directory.pac paportal upload(doc) – This command helps you upload a Power Pages website that you have stored locally.
📃 List your Power Pages websites
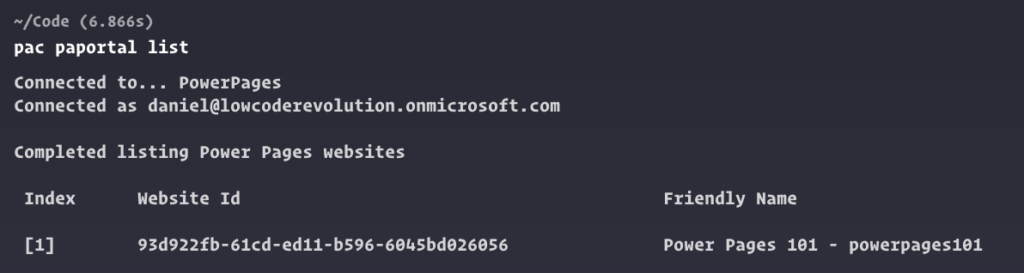
The first step when working with Power Pages websites in Power Platform CLI is using the pac paportal list command. This command lists all the Power Pages websites in the environment you are connected to. When there are one or more Power Pages websites in your environment, it will show a list of websites, with their names and Website Id’s.
As the next step you will have to download your Power Pages website.
⬇️ Download the Power Pages website
To download your Power Pages website, run the following command:
pac paportal download -p "Power Pages 101" -id 93d922fb-61cd-ed11-b596-6045bd026056
This command consists of the actual command
pac paportal downloadand has two parameters.
-p– This stands for path. You can add a directory name here, where Power Platform CLI will download the Power Pages website.
-id– This is the ID of the website. In the example above, we use the Website Id we got from thepac paportal listcommand we ran before.
When you run the command, you will get an information message at the start:
Information:
Be careful when you're updating public sites. The changes you make are visible to anyone immediately. To check site visibility, go to https://make.powerpages.microsoft.com/.
To get additional information, please visit [https://go.microsoft.com/fwlink/?linkid=2204350](https://go.microsoft.com/fwlink/?linkid=2204350)
This means that you must be careful with public sites. Only update a production site when you’re sure the changes are correct. This will take about ~30 seconds based on your internet connection. When it’s done, the directory Power Pages 101 is downloaded locally.
🛠️ Make some changes to the Power Pages website locally
Change the directory to the Power Pages 101 directory by using the command cd 'Power Pages 101'. Next, use the following command to open the current folder in VS Code:
code .
If you encounter an error, it might be that VS Code is not added to your path. See this blog by James Quick to learn how you can add VS Code to your path.
🧑💻 Open the website in VS Code
Now we have the Power Pages 101 directory open in VS Code, let’s change something in the Power Pages website! In VS Code, you will notice that the Power Platform CLI downloaded a lot of files and folders. Let’s expand the main folder called power-pages-101---powerpages101 (or if you named your website different, it would have a different name), expand web-pages, expand home, expand content pages and finally select Home.en-US.webpage.copy.html. This is the homepage HTML.
🔄 Update the homepage with Liquid code
Find the following HTML code:
<h2 style="text-align: center;">Introduction section</h2>
<p style="text-align: center;">Create a short paragraph that shows your target audience a clear benefit to them if they continue past this point and offer direction about the next steps</p>
Inside of the paragraph tag, and before the C of Create add the following Liquid code:
{% if user %}
Hello, {{ user.fullname | escape }}!
{% else %}
Hello, anonymous user!
{% endif %}
</br>
Dynamic Liquid code
The Liquid code above will make sure that a logged in user will see Hello, {{User Full Name}} where {{User Full Name}} will be replaced by the full name of the user and an anonymous user will see Hello, anonymous user!
Liquid is a template language you can use in Power Pages to make your website more dynamic. Learn more about Liquid in Power Pages on Microsoft Learn.
End result
If everything goes well, the paragraph tag should look like this now:
<p style="text-align: center;">
{% if user %}
Hello, {{ user.fullname | escape }}!
{% else %}
Hello, anonymous user!
{% endif %}
</br>Create a short paragraph that shows your target audience a clear benefit to them if they continue past this point and offer direction about the next steps</p>
Save the webpage.
⬆️ Upload the changes to the Power Pages website
Now the changes are applied, let’s upload the website and see how it looks!
Update the path parameter (if needed) in the following command and run it to update the Power Pages website:
pac paportal upload --path ./power-pages-101---powerpages101/
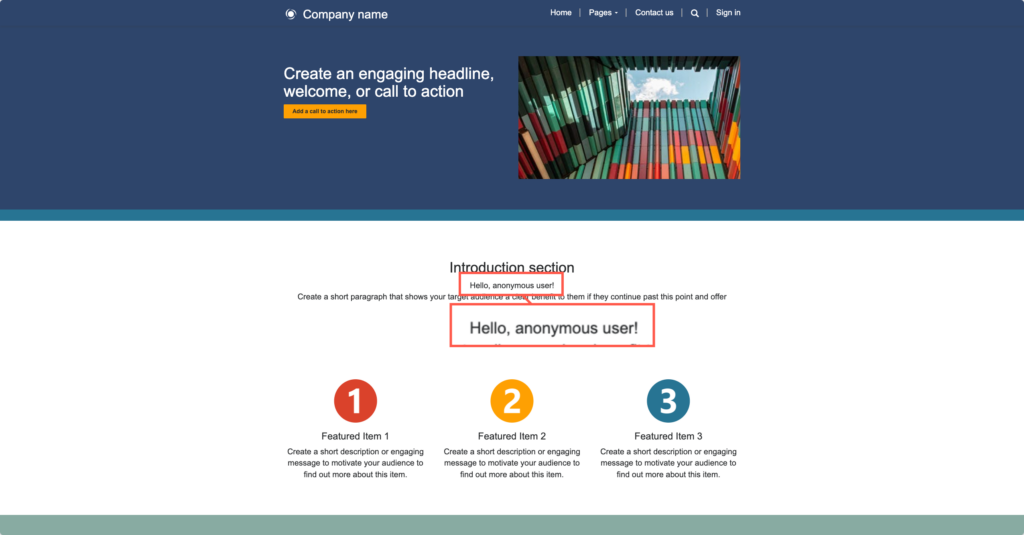
This takes around 10 seconds, but it will update only the changed files. Go to the website and check out the website as an anonymous user:

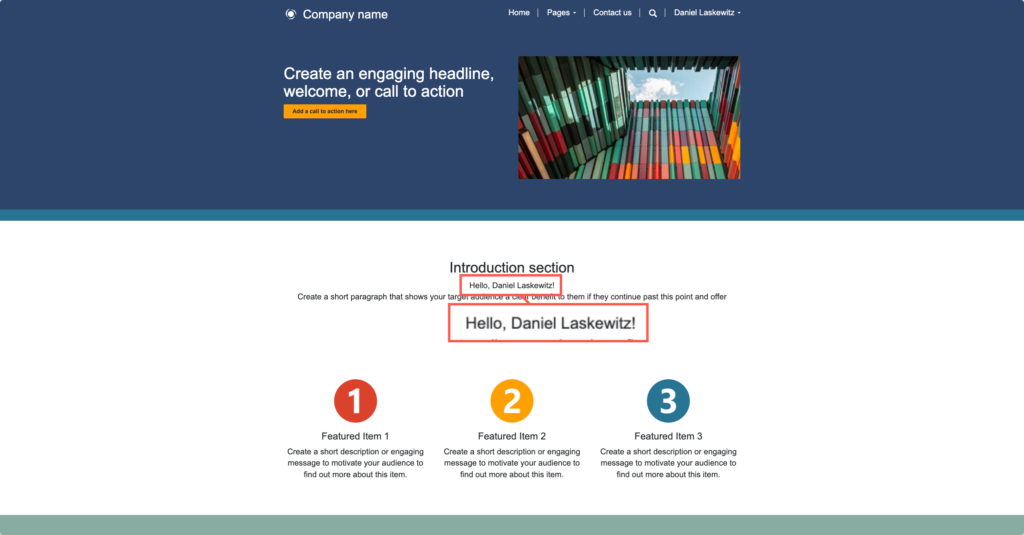
Log in and check out the website as a logged in user as well:

As you can see, it is a breeze to update Power Pages websites with Power Platform CLI. In the future, I will blog about how to handle multiple websites instead of just one so stay tuned and subscribe to the blog to get the latest updates!
📺 Power Platform CLI Exposed Power Pages
In one of the Power Platform CLI Exposed episodes, Nick Doelman shows me how the Power Pages commands work! Check out the video below!



0 comments